...
This interface also supports social features like chatting and communicating with friends. Since each online user is controlling a spaceship, one will also be able to see other people's spaceships. He can type into a chat box and a speech bubble will appear above his spaceship so that anyone around him can see. This is very similar to some of the online multi-player games. This feature suits our target goals since our users are young children who are always appealed to games and always want to make new friends. In addition to that, though not essential to the interface's main purpose of browsing and viewing projects, this feature will encourage young children to learn how to type as well! http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:AnhDesignBIY.JPG
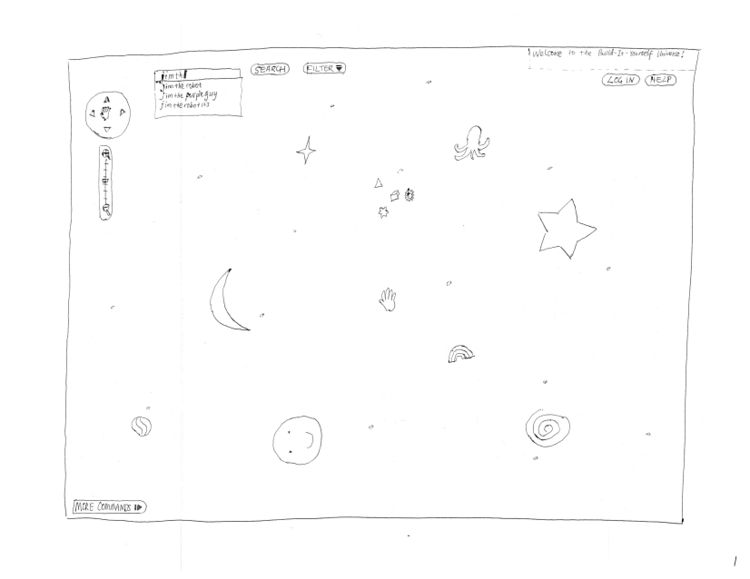
Design Two
In this design, we have projects as stars in the universe. Projects can be accessed via
...
Google Map is intuitive and fun to use. It encourages users to explore, which fits our goal perfectly. http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Liuhuan-design-normal.JPG
Our innovative "flying star under spot light" eye candy
...
We keep the interface simple as much as we can while leaving some hints for users to explore themselves. http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Liuhuan-design-click.JPG http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Liuhuan-design-profile-action.JPG http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Liuhuan-design-filter-and-others.JPG
Youtube style project page
...
The user uploads a new project by filling a form (advanced users) or following a wizard. We are not going to spend much of our development time here because this has been done by many websites and we don't want to reinvent the wheel. Nevertheless we show a sketch for it here for the reason that same design pattern will be used in user profile creation. http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Liuhuan-design-upload.JPG
...
Story Board
We created two storyboards for scenario 1.
Storyboard One
http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Storyboard2.001.jpg
http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Storyboard2.002.jpg
...
...
http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Storyboard2.003.jpg
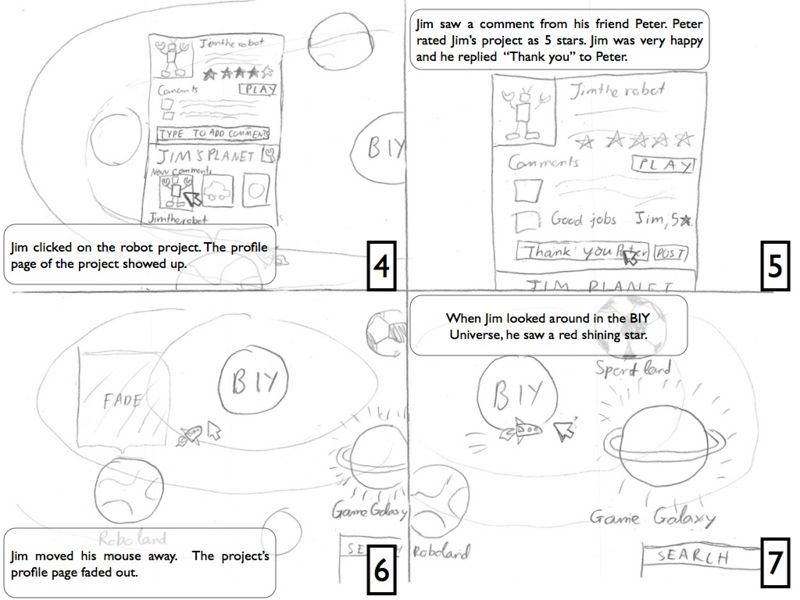
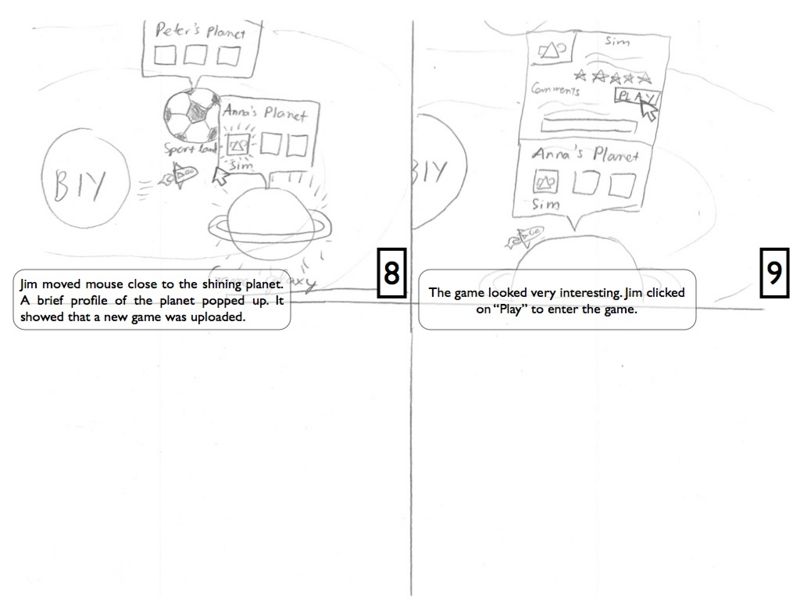
Storyboard Two
This story board illustrates part of the functionalities mentioned in scenario one using the second design. http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Storyboard.001.jpg http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Storyboard.002.jpg http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Storyboard.003.jpg http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Storyboard.004.jpg http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Storyboard.005.jpg http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Storyboard.006.jpg
...