...
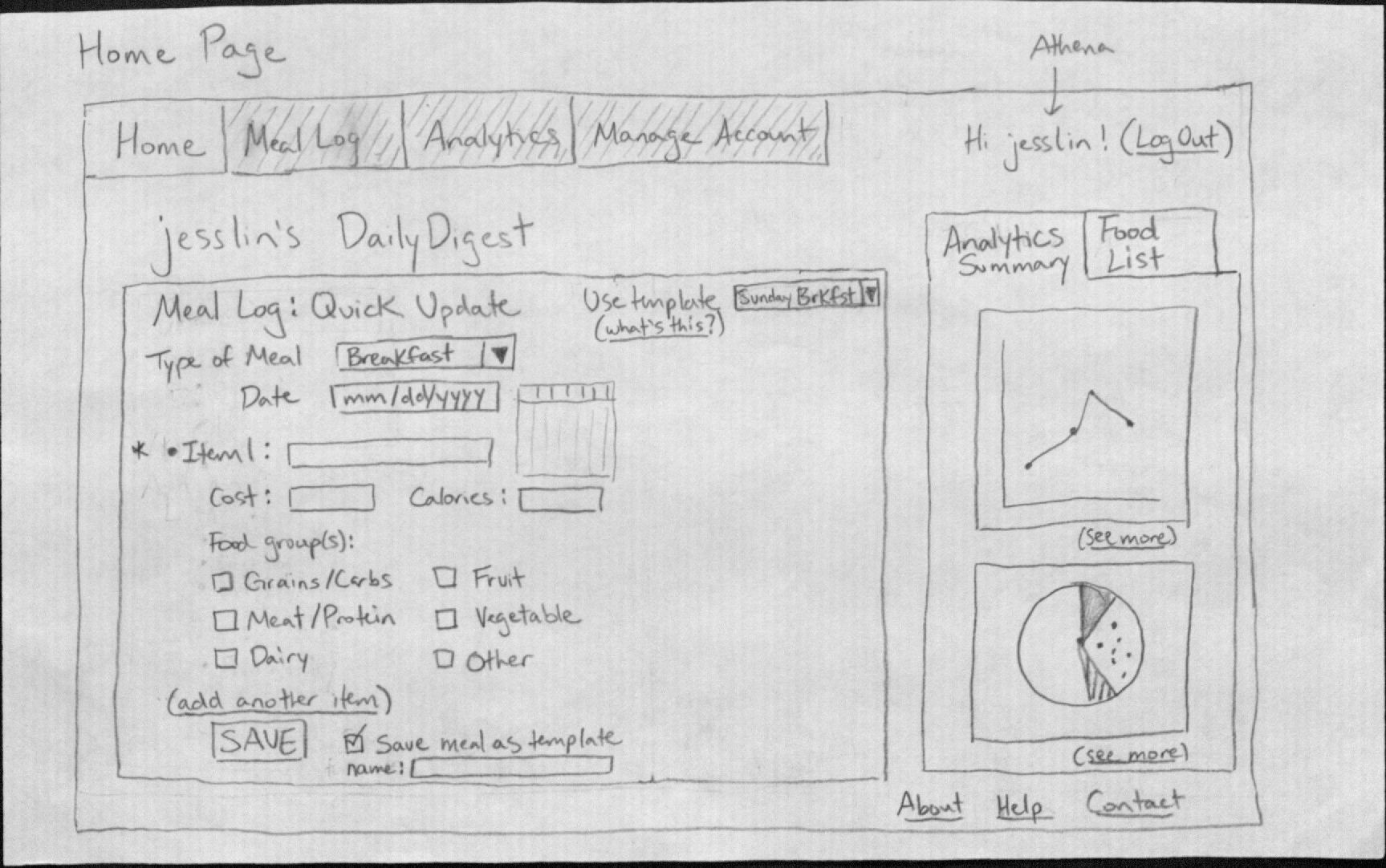
The Home Page offers has two elements: a tabbed box that holds Fred’s Food List and a summary of his Analytics, and a form to allow him to quickly add an entry to his Meal Log.
Displaying Analytics tab
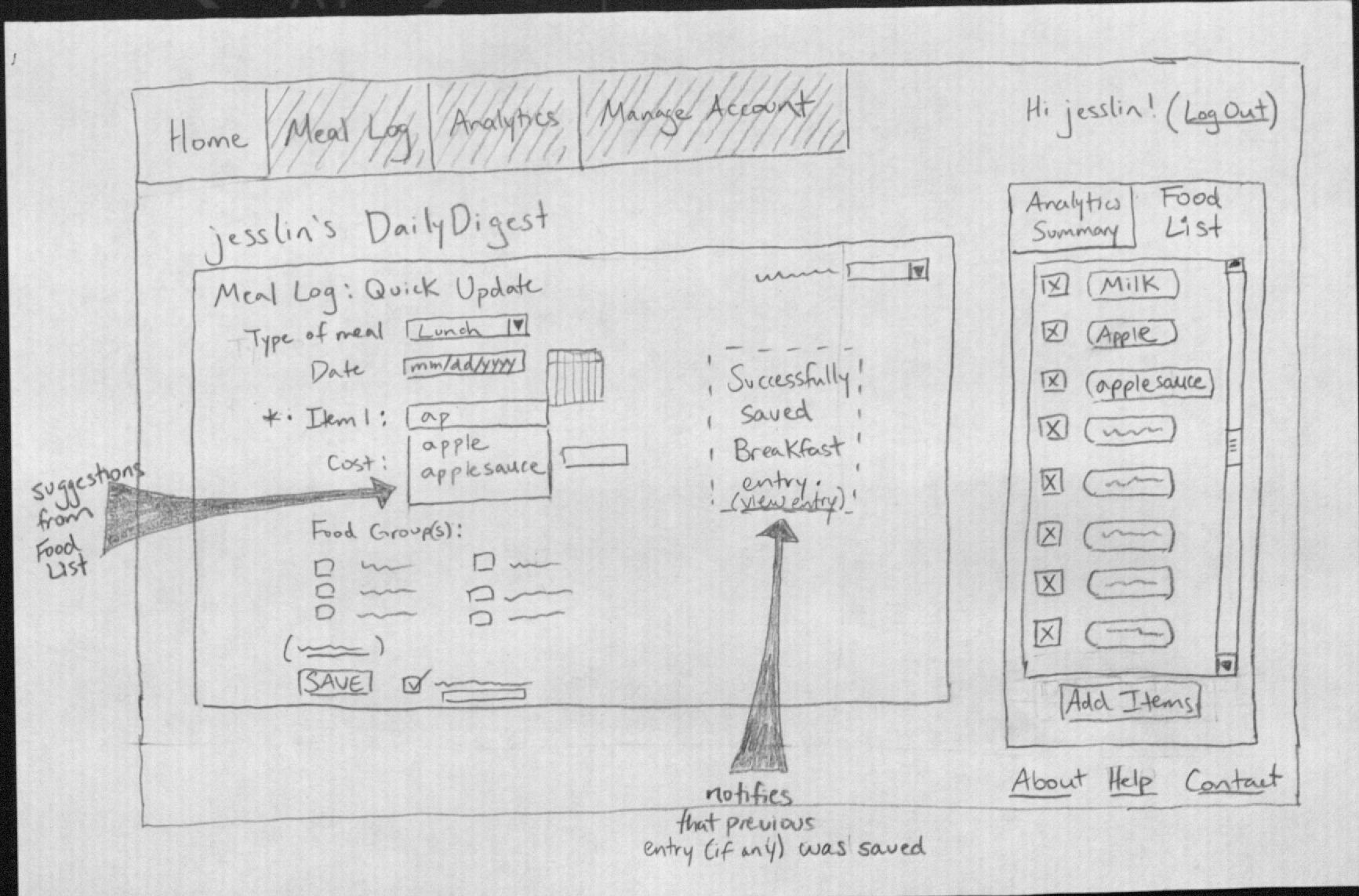
Displaying Food List tab, Auto-complete suggestions for food items in Quick Update, and notification from a previously saved Meal Log entry.
--> 1. Tabbed Box
The tabbed box has a tab for the user’s Food List and a summary of the user’s Analytics. By default, the Food List tab will appear selected.
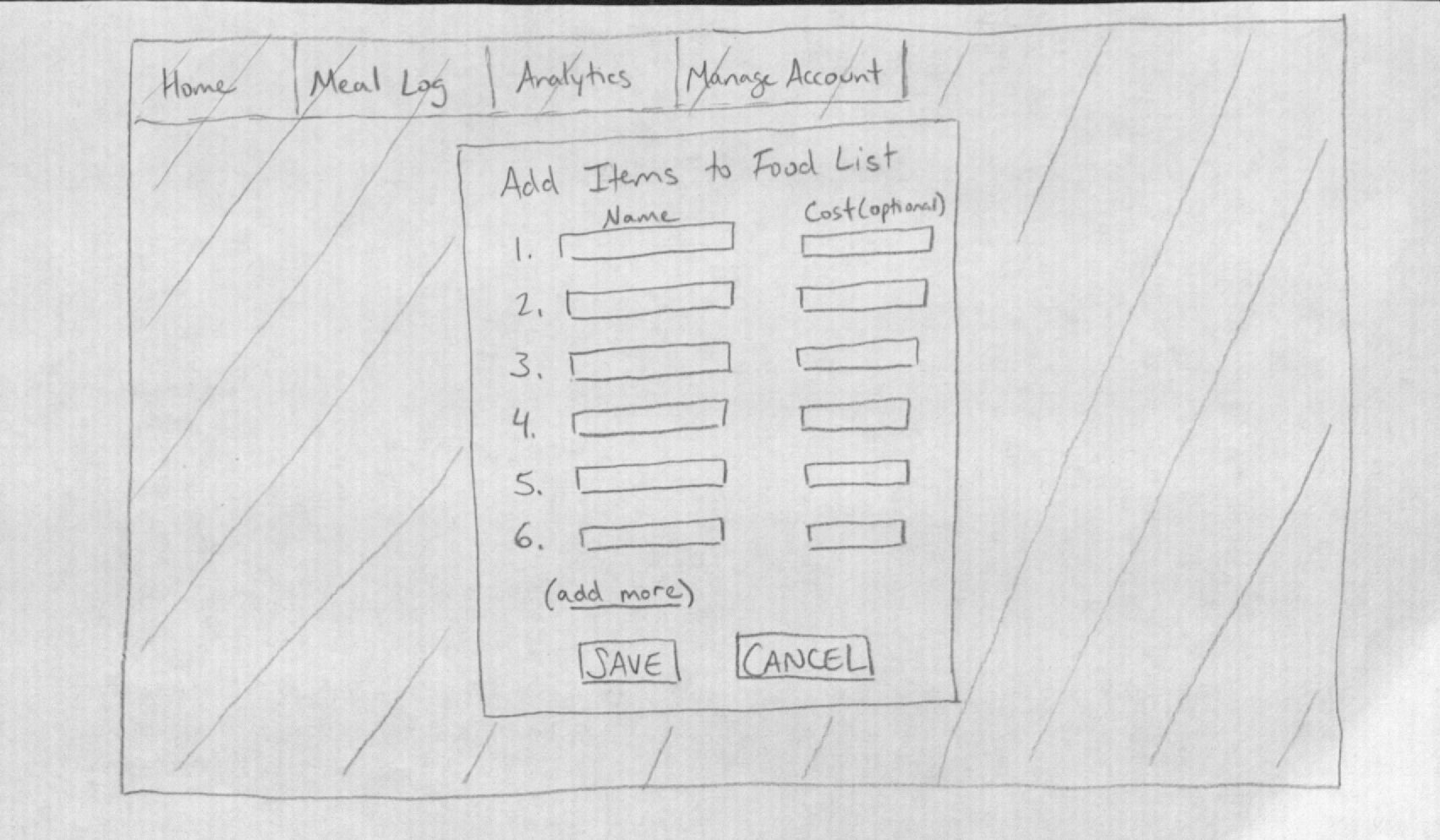
In our scenario, Fred would click on the “Add Items” button on the Food List in order to record items from his Trader Joe’s shopping trip. This pops up a box that allows him to quickly enter in the items from his receipt and their cost in separate text boxes. If he has more items than the default number of entries in this pop-up box, he can click “add more,” which will reveal more text box entries (without altering the previously entered entries). Then he hits SAVE.
Displaying tabbed box opened to Food List
Pop-up for adding an item to the Food List
When Fred wants to fix the misspelled word “aspargus,” he can click on the word directly in the Food List and edit it. When he mouses over the text of the items in the Food List, the cursor will change to an “I” shape, which indicates an affordance for editing. If he keeps his cursor over an item for a second, the cost of that item will appear as mouseover text.
...
This is a straightforward form that prompts a user for information about a past meal. There are two special things here. First is the ability to fill out the form with a “Template”, seen in the upper right corner of this box. Users can save certain Meal Log entries as Templates, which will auto-fill the form with the food items from that meal. This would be useful if the user often eats the same dish or the same meal. Users can still edit the form after a Template auto-fills it. Second, when a user types into an “Item” text box, items from the user’s Food List that match the entered text will be suggested to the user via a drop-down list (see “apple” and “applesauce” in the diagram).
Displaying basic Quick Update
Displaying auto-complete suggestions for food items in Quick Update, and notification from a previously saved Meal Log entry.
In our scenario, Fred would input spaghetti and meatballs for dinner (as one item or two, as desired), and save that entry. The Food List suggestions would help him enter his breakfast items. He may even have saved breakfast as a Template. Since this interface categorizes food by common nutritional attributes (e.g. protein, carbohydrates) as well as food groups, Fred will be able to categorize “peanut butter” in the “protein” and “fat” categories. Since all options besides the name of the food are optional, Fred is free to guess the number of calories for his multicultural lunch, and to not include the food groups. In between the breakfast and lunch entries, Fred can quickly update the Food List with the item he forgot to enter the first time around, since the Food List is on the same page.
...
- Pro: The date of a new entry defaults to the current date.
- Pro: Templates allow users to save themselves time from entering commonly-eaten, routine meals or food items. Since Templates can be edited after they auto-fill the form, a Template can save the user time even when it doesn’t exactly match what the user ate.
- Pro: Once a user saves a Meal Log entry, the Quick Update box will clear again (albeit with a message confirming the previous entry was saved), ready to be used to enter another food entry.
- Con: The user cannot enter multiple meals all at once, before clicking SAVE.
- Con: Because food items in the Food List are not tagged with the different food groups, the user will have to label an item’s food group each time it is used.**
- This may be an acceptable inefficiency, since it gives users a chance to consciously review the types of food they have eaten each time they record a meal.
- There was an efficiency trade off made; it is easier to update the Food List because there is no need to tag items in it.
...
- Con: The “Save meal as template” checkbox is by default un-checked, since the majority of any user’s meals will not be saved as a template (so, good for efficiency). However, there’s a risk that users will forget to check that box when they do want to.
- Pro: once a user saves an entire new entry, a message appears that allows users to directly view the previous entry, in order to correct any possible mistakes. This stays up until it is replaced by a newer entry’s message.**
- Con: user may not recognize that there’s an error with an entry, if he does not go to view the actual entry.
- Pro: To prevent confusion from two entries of “milk”, this interface forces users to write distinguishable entries if they have two kinds of the same item. Users will not be allowed to have two identical food items on their Food List.
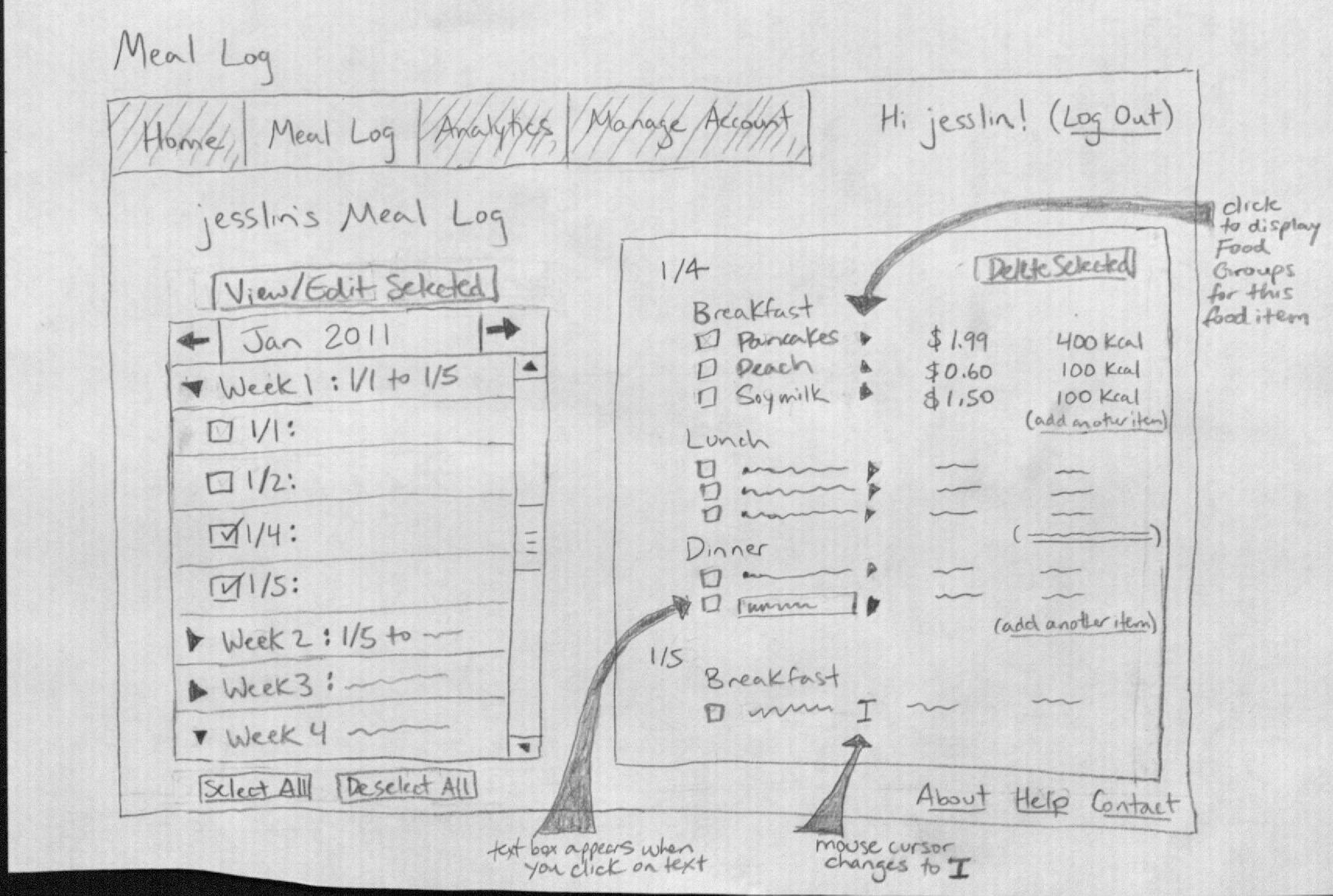
Meal Log:
The Meal Log displays records of past meals. There is an entry selection box, where the user selects records to view, via a mix of a calendar and collapsible table form. First, the user selects a month, and then sees the entries organized by week. He checks off the dates he wants to view, then clicks “View/Edit Selected.”
...
- Pro: It’s easy to figure out how the entries are organized--by month--and the selection for month is consistent with other electronic calendars, such as Google Calendar. The organization by weeks is clear too.
- Con: It’s less obvious how to edit the text of entries, and new users may not recognize that the changing of the mouse cursor indicates an affordance for editing the text once you click on it.**
- Pro: This design is, however, consistent with other applications, such as Google Tasks. It is also internally consistent with the editing of the Food List.
Visibility
- Pro & Con: Not all meal entries are shown at once in the selection box. However, the division of the entries into weeks can help users visually break down all the entries into manageable and more meaningful chunks.
- Pro & Con: The Food Groups for individual food items in a meal aren’t shown by default--the user has to click the little arrows to see them. However, this makes it easier to parse the rest of the information, since the screen is less cluttered.
- Pro: It’s possible to view two entries from very different time periods, side-by-side.
...
- Pro: Before every “Delete Selected” operation to remove food items from meals, a pop-up box will ask for confirmation.**
- Con: This is less efficient, but these deletions are not recoverable. Plus, unlike accidentally deleting items from the Food List, it will be hard for the user to figure out what food he accidentally deleted in the Meal Log, since this is information from the past.
- Con: It will be confusing what “Select All” or “Deselect All” means in the entry selection box. Does it apply to only the month being displayed, or is it global? Perhaps there should be a “Deselect All on this Page” and a separate, global “Deselect All.”
...
- Pro: Three graphs allow for the main points of interest of the user’s data to be shown.**
- Con: Three graphs side-by-side may be too cluttered.
- Con: Users can’t see all the options for the graphs at once--they need to use the dropdown boxes.
...
- Con: This interface is geared to experienced users, allowing for things like landing page selection and Templates to help efficiency. These features may make the interface seem more complex for new users.**
- Pro: However, since DailyDigest is intended to be used regularly--once a day to several times a day--new users will soon become experienced users, and efficiency becomes much more important to them. In fact, if the interface is not efficient, users will find making daily updates of their food intake to be too annoying or slow, and will stop using DailyDigest.
Visibility:
- Pro: The same top navigation bar (“Home”-->“Manage Account”) and footer bar (“About”-->“Contact”) are visible from every page of DailyDigest. The navigation bar is shaded to indicate which page the user is viewing, and there is a title on each page too.