Design #2
| Anchor | ||||
|---|---|---|---|---|
|
Index
Wiki Markup \[Log In\|#LogIn\] Wiki Markup \[Home Page\|#HomePage\]Wiki Markup \[Tabbed Box\|#TabbedBox\]Wiki Markup \[Meal Log: Quick Update\|#MealLogQuickUpdate\]
Wiki Markup \[Meal Log\|#MealLog\]Wiki Markup \[Analytics\|#Analytics\]Wiki Markup \[General Comments\|#GeneralComments\]
| Wiki Markup |
|---|
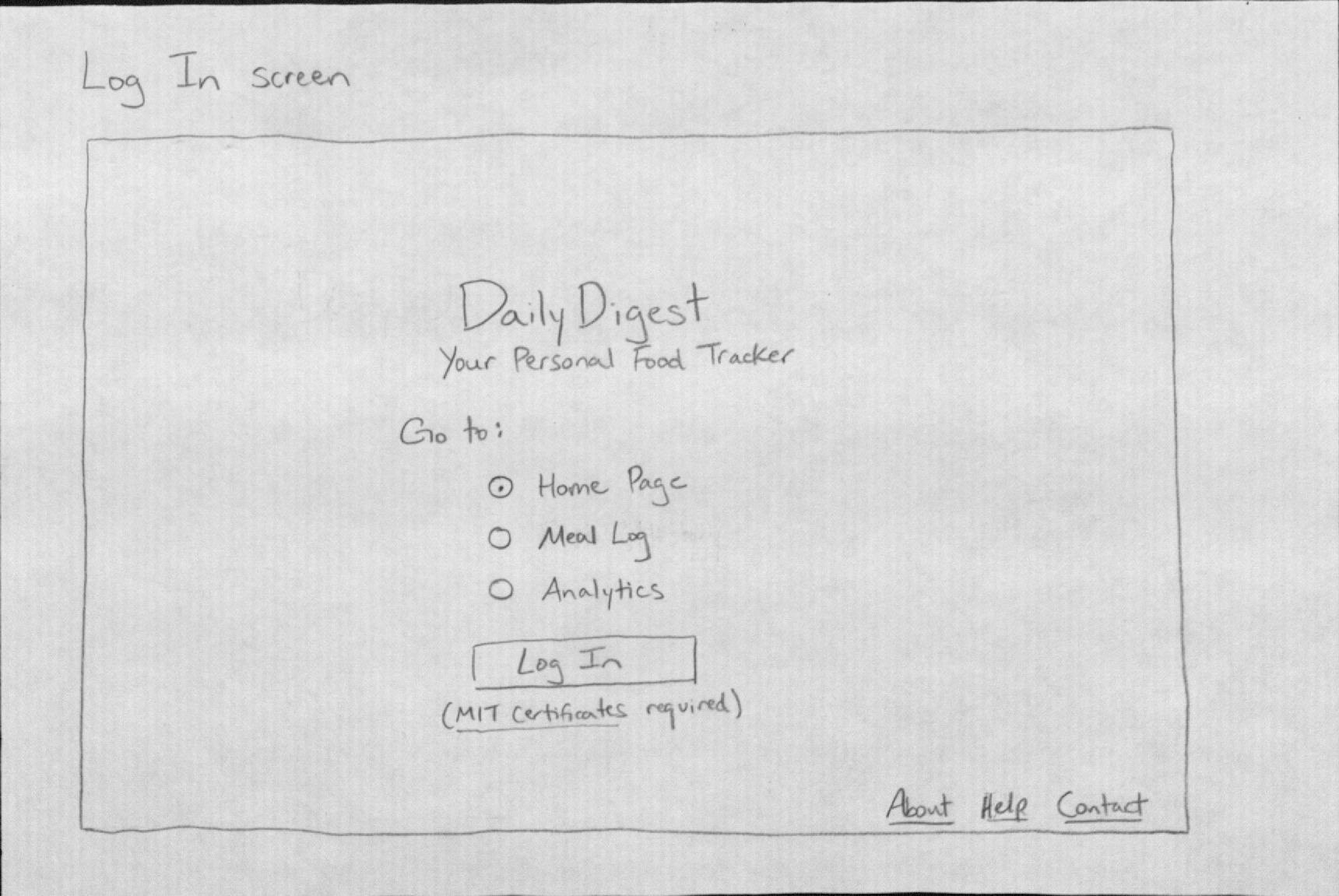
Log In (\[top\|#top\]) |
| Anchor | ||||
|---|---|---|---|---|
|
In our scenario, Fred would arrive at the DailyDigest home page and simply click to log in.
...
- Con: The main error here would be if someone tried to log in without certificates.
- Pro: Text right under the “Log In” button states this requirement, and also links to MIT IS&T’s Certificates website.
| Wiki Markup |
|---|
Home |
...
Page (\[top\|#top\]) |
Anchor HomePage HomePage
Fred would arrive on the Home Page after logging in. (Perhaps the Home Page would be more aptly renamed to reflect its contents, but that’s for later consideration.) Here, he would be able to accomplish both of his main goals: recording his newly-purchased groceries from Trader Joe’s into his Food List - which is a record of all the food he owns - as well as updating his Meal Log with dinner, breakfast, and lunch. Fred would also be able to see a summary of Analytics, which consists of some charts with data pulled from past Meal Log entries. So, he might actually be able to satisfy his later, sudden curiosity for Analytics on this Home Page too.
The Home Page offers has two elements: a tabbed box that holds Fred’s Food List and a summary of his Analytics, and a form to allow him to quickly add an entry to his Meal Log.
--> 1. Tabbed Box
Anchor TabbedBox TabbedBox
The tabbed box has a tab for the user’s Food List and a summary of the user’s Analytics. By default, the Food List tab will appear selected.
...
- Pro: Users can reverse their actions one step. For example, if a user clicks the “x” next to an item in the Food List without meaning to, thus deleting it, he can undo that delete.
- Pro: The ability to easily click and edit the text of each item in the Food List allows for easy correction of spelling mistakes.
| Wiki Markup |
|---|
\--> 2. Meal Log: Quick Update (\[top\|#top\]) |
Anchor MealLogQuickUpdate MealLogQuickUpdate
This is a straightforward form that prompts a user for information about a past meal. There are two special things here. First is the ability to fill out the form with a “Template”, seen in the upper right corner of this box. Users can save certain Meal Log entries as Templates, which will auto-fill the form with the food items from that meal. This would be useful if the user often eats the same dish or the same meal. Users can still edit the form after a Template auto-fills it. Second, when a user types into an “Item” text box, items from the user’s Food List that match the entered text will be suggested to the user via a drop-down list (see “apple” and “applesauce” in the diagram).
...
- Pro: The date of a new entry defaults to the current date.
- Pro: Templates allow users to save themselves time from entering commonly-eaten, routine meals or food items. Since Templates can be edited after they auto-fill the form, a Template can save the user time even when it doesn’t exactly match what the user ate.
- Pro: Once a user saves a Meal Log entry, the Quick Update box will clear again (albeit with a message confirming the previous entry was saved), ready to be used to enter another food entry.
- Con: The user cannot enter multiple meals all at once, before clicking SAVE.
- Con: Because food items in the Food List are not tagged with the different food groups, the user will have to label an item’s food group each time it is used.** This may be an acceptable inefficiency, since it gives users a chance to consciously review the types of food they have eaten each time they record a meal.
- There was an efficiency trade off made; it is easier to update the Food List because there is no need to tag items in it.
...
- Con: The “Save meal as template” checkbox is by default un-checked, since the majority of any user’s meals will not be saved as a template (so, good for efficiency). However, there’s a risk that users will forget to check that box when they do want to.
- Pro: once a user saves an entire new entry, a message appears that allows users to directly view the previous entry, in order to correct any possible mistakes. This stays up until it is replaced by a newer entry’s message.** Con: user may not recognize that there’s an error with an entry, if he does not go to view the actual entry.
- Pro: To prevent confusion from two entries of “milk”, this interface forces users to write distinguishable entries if they have two kinds of the same item. Users will not be allowed to have two identical food items on their Food List.
...
- Food List.
| Wiki Markup |
|---|
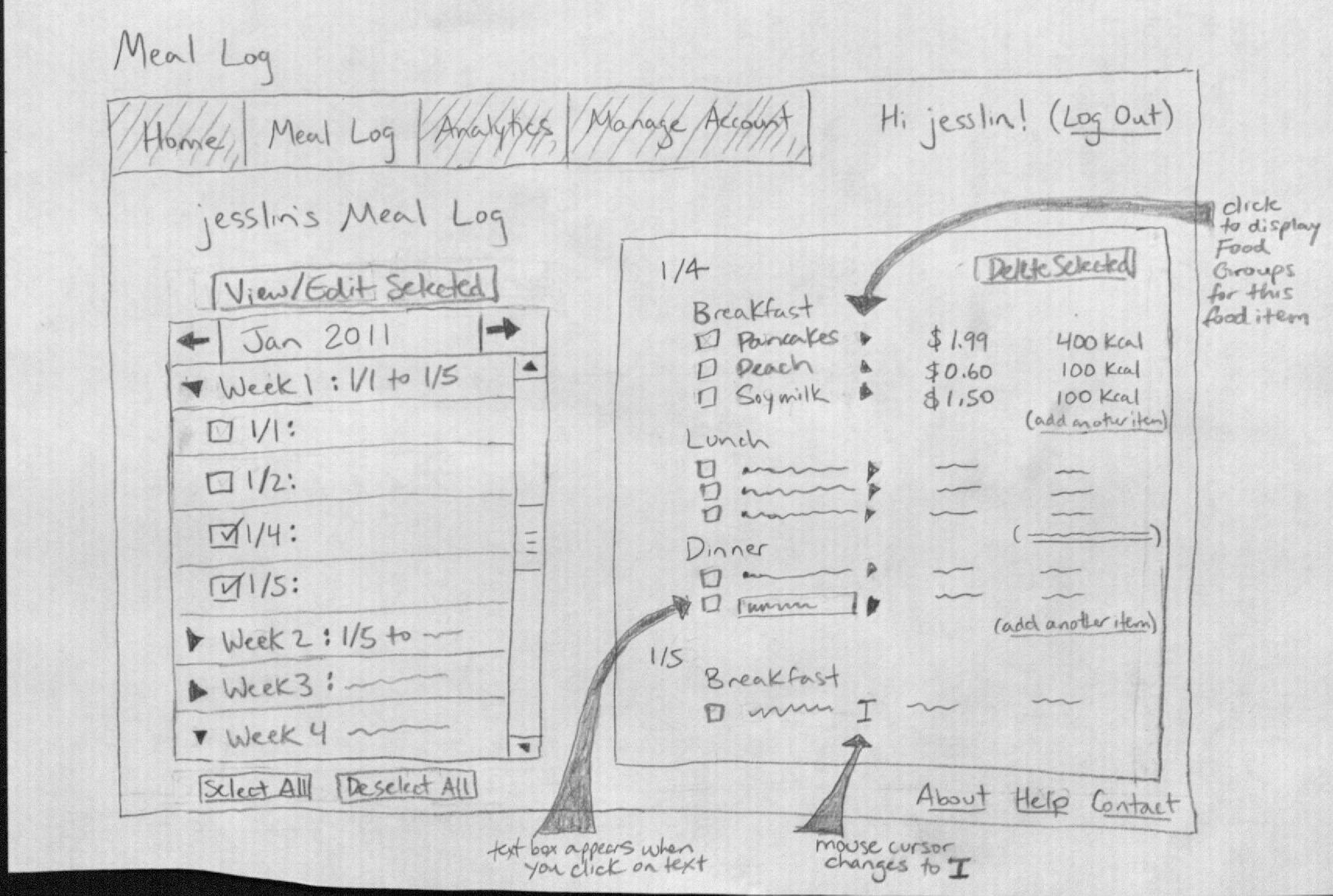
Meal Log (\[top\|#top\]): |
Anchor MealLog MealLog
The Meal Log displays records of past meals. There is an entry selection box, where the user selects records to view, via a mix of a calendar and collapsible table form. First, the user selects a month, and then sees the entries organized by week. He checks off the dates he wants to view, then clicks “View/Edit Selected.”
...
- Pro: Before every “Delete Selected” operation to remove food items from meals, a pop-up box will ask for confirmation.
- Con: This is less efficient, but these deletions are not recoverable. Plus, unlike accidentally deleting items from the Food List, it will be hard for the user to figure out what food he accidentally deleted in the Meal Log, since this is information from the past.
- Con: It will be confusing what “Select All” or “Deselect All” means in the entry selection box. Does it apply to only the month being displayed, or is it global? Perhaps there should be a “Deselect All on this Page” and a separate, global “Deselect All.”
| Wiki Markup |
|---|
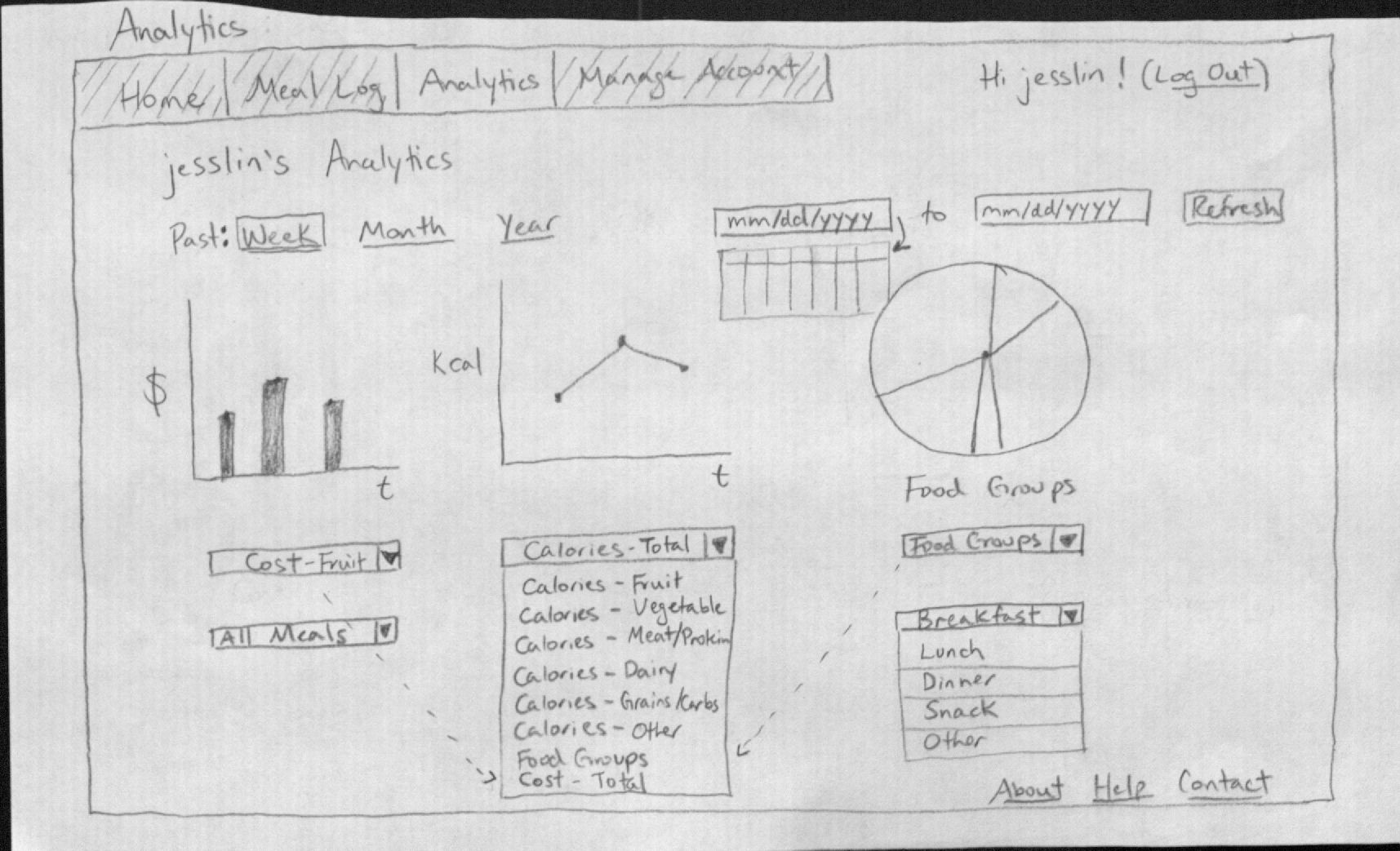
Analytics (\[top\|#top\]): |
Anchor Analytics Analytics
The Analytics page displays three charts by default, all for the past week: cost, total calories consumed, and the proportion of different food groups consumed. Users can change the date range for the data by selecting between Week, Month, or Year (the corresponding date will be automatically displayed in the boxes in the upper right), or by selecting specific dates. The user can change what each chart displays.
...
- Pro: Errors selecting date or type of analytics to show are easy to fix; the controls are all on the same page, and users can “Refresh” the view to get the desired graphs.
| Wiki Markup |
|---|
General Comments (\[top#top\]): |
Anchor GeneralComments GeneralComments
Learnability & Efficiency:
- Con: This interface is geared to experienced users, allowing for things like landing page selection and Templates to help efficiency. These features may make the interface seem more complex for new users.** Pro: However, since DailyDigest is intended to be used regularly--once a day to several times a day--new users will soon become experienced users, and efficiency becomes much more important to them. In fact, if the interface is not efficient, users will find making daily updates of their food intake to be too annoying or slow, and will stop using DailyDigest.
Visibility:
- Pro: The same top navigation bar (“Home”-->“Manage Account”) and footer bar (“About”-->“Contact”) are visible from every page of DailyDigest. The navigation bar is shaded to indicate which page the user is viewing, and there is a title on each page too.