Design
Our main design decisions were mostly based around a desire for our website to be simple and internally consistent. Some of the problems we had with our early designs stemmed from our attempt to use standard layouts, such as tabs and sidebars, as affordances for navigation. The change to a header design after the paper prototype solved many of the high level navigation problems our users had been finding. Most of the changes we made between the computer prototype and the current design (as detailed below), smoothed out small, but important issues, such as button placement, or added to the overall simplicity and elegance of the look of our page.
Home page
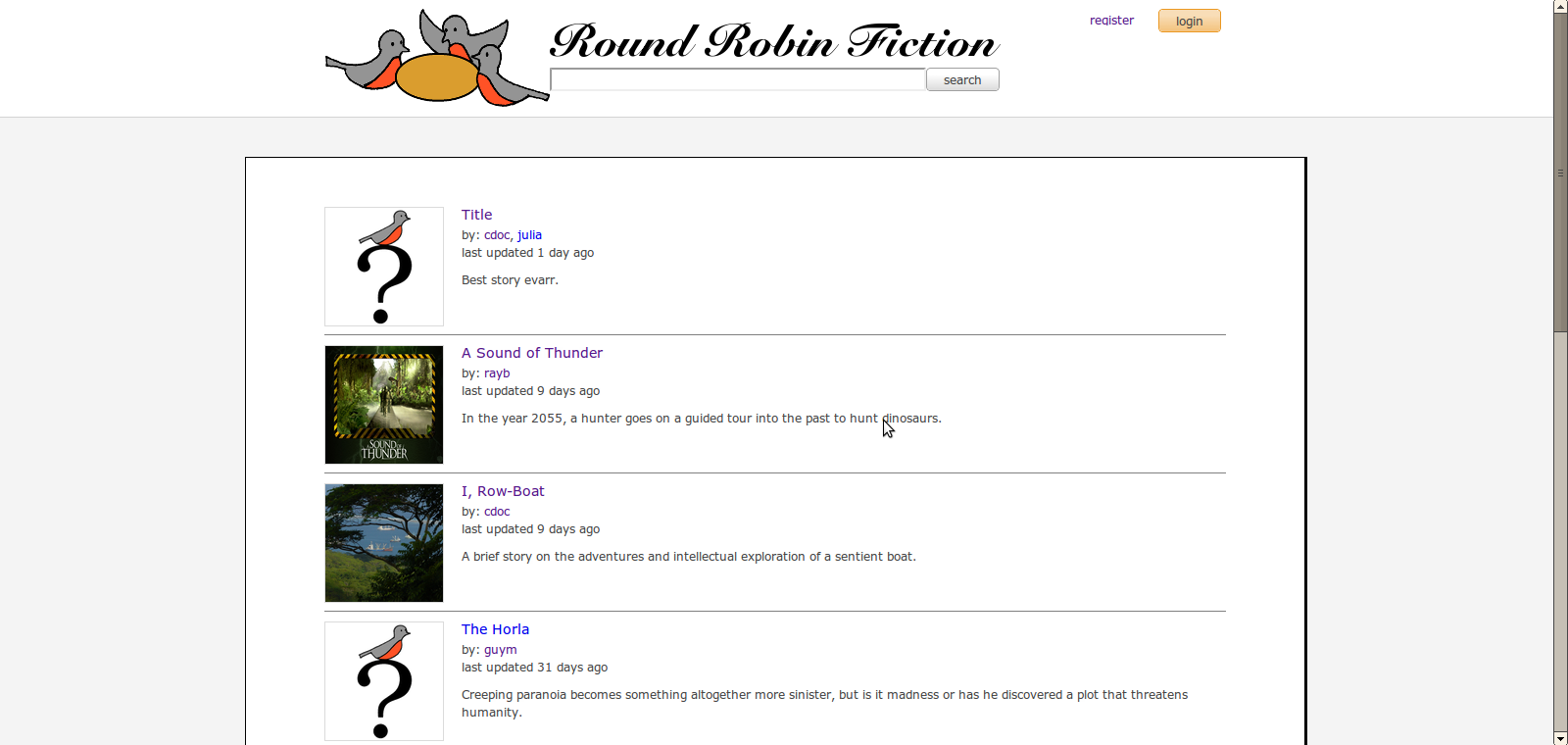
We decided to make the main portion of our web site have a page-like border instead of having contents all across fill the entire screen. Since using this website would involve a lot of reading, having the (mostly text) contents gathered at the center of the screen would make it easier to read, as the distance between the end and beginning of a line is shorter. The layout also looks like a physical piece of paper, so it adds a sense of familiarity to users who are mostly used to reading things from paper pages.
We also included an option for users to add a picture for their stories. The pictures appear as thumbnails next to the title and other information of the story on the search result page, enabling the authors to give potential readers a quick visual impression. We made sure the the images were contained in the fixed-size boundaries to maintain the organized look of the page. Using fixed-size images also means that the titles of search results are lined up vertically, facilitating the user's ability to quick scan the results.
Page for a story
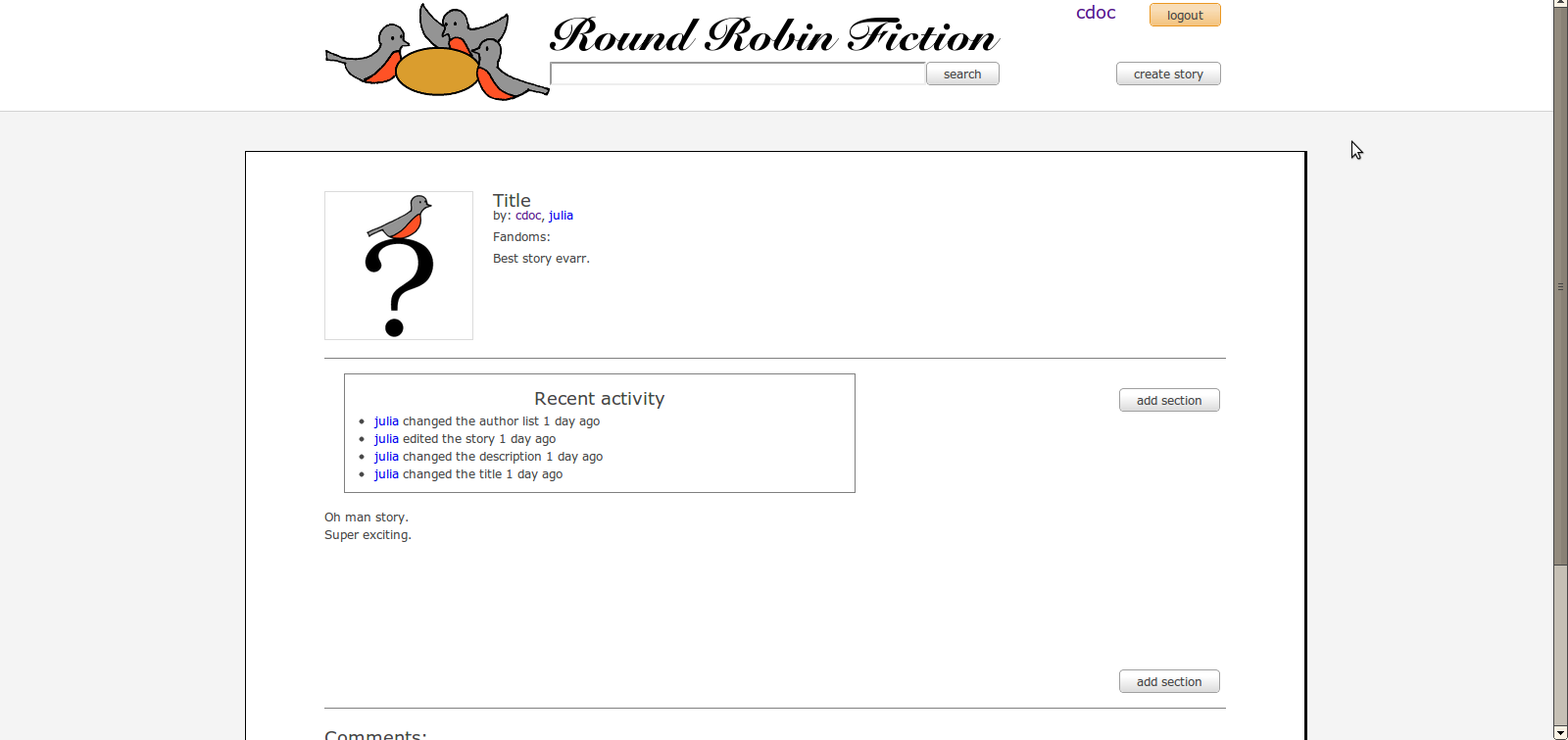
There have been user comments that since Round Robin Fiction enables multiple users to work on single story, a user should be able to see what happened to the story since one last left it. Log of recent activity, which lists details of recent changes to the story, was added to meet the need.
...
Based on the feedback from the computer prototyping, we added 'submit' button to the text editor instead of making the small 'save' icon function as the submit button. The size and placement of the submit button was chosen to give it an appropriate affordance. We kept the save button, so that users can intentionally save drafts of their work without posting the draft to the story. Since a user may also accidentally navigate away from an editing page without submitting or saving, the text in the editor is autosaved regularly. As with livejournal posts and comments, when the user returns to the story they had previously been editing, the draft appears in the editor.
User page
To enable users to look at list of fictions stories a particular has user worked on, we also made created a user page that 's is reachable by clicking on usernames. Since user pages are fairly normal, and in a writing community, users are likely to want to read work by authors they like, we felt that this page, though simple in design, would be important, and even expected by our target user population.
Implementation
We built the website using Apache Tomcat and MySQL on a Linux machine. We found JSP's and Servlets extremely easy to create and use, which made development go pretty quickly. We used JSP's for serving out the pages with lots of HTML and only used Servlets for handling asynchronous requests. We also used some classes as Beans to abstract away the database queries. Interface behavior was done with a lot of CSS and Javascript, relying heavily on AJAX to avoid frequent page refreshes. Most of the Javascript was home-brew, but we did use JQuery-ui for its autocomplete functionality. The only problem with the implementation was that we could never get Database Connection Pooling working properly with Servlets, which caused the website to occasionally (once a day or so) lose the ability to query the database until restarted. Obviously, this is a huge issue from a website usability standpoint, but since it didn't directly impact the interface (and since this is a user interface class), we decided not to pursue a bug fix. For the most part, we had no problems with the systems used in our implementation; the only issue was that we were building everything ourselves (Java backend, CSS, Javascript, etc), which took a lot of time.
...