...
- This design has good learnability because there are few options and the process is very compact. There are not many ways for a user to stray from the expected path.
- You can log onto the site and have a QR code created in less than 60 seconds depending on the speed of your browser. This makes it very efficient. A user visiting the site for the first time can click on the make a QR code button and start entering information right away.
- Viewing the results is easily visible when you login and the results are clearly indicated making it easy and efficient for the data collector to deal with.
- This design could be improved by adding an edit QR code option. It is unsafe because if you make an error and create the code, there is no option for going back and editing the code, you have to start over. This is unsafe and could be made better by simply saving the form of the QR code and allowing the poster creator to go back and edit the details of the event and create an update QR code.
- This design lacks any help information, which suggest some bad learnability. If a user gets stuck at some point, there is no help features to point them in the right direction or lead them to the next step. This could be fixed by simply adding a button 'The Next Step' that, an any point in time, offers suggestions as to what the next step in the process should be or normally is. This will help with learnability for new users that have no idea what to do.
- There is no way to delete an event. This is good for safety but bad for efficiency. The user will never be able to get rid of an event that they created, meaning that they will never lose any of the data they wished to collect. However, this also means that, updated or corrected events will be named in a confusing manner. Thus, leading to description errors and decreasing the safety of the site. This could be improved by allowing a user to delete an event. The user should have to enter their password and verify the deletion in order for in to occur, so as to not delete an event by accident.
- Lacking the ability to delete event means the number of events in your history will continue to grow forever, which is terrible for efficiency. If you wish to view an event in the past in may take a very long time to find it. This can be fixed by adding a search box for the events to help narrow down the number of events you have to physically look through when trying to find a particular event. The search box could be based on other parameters as well to make it easier to find said events, such as: date, type, and location.
Design II (EJ)
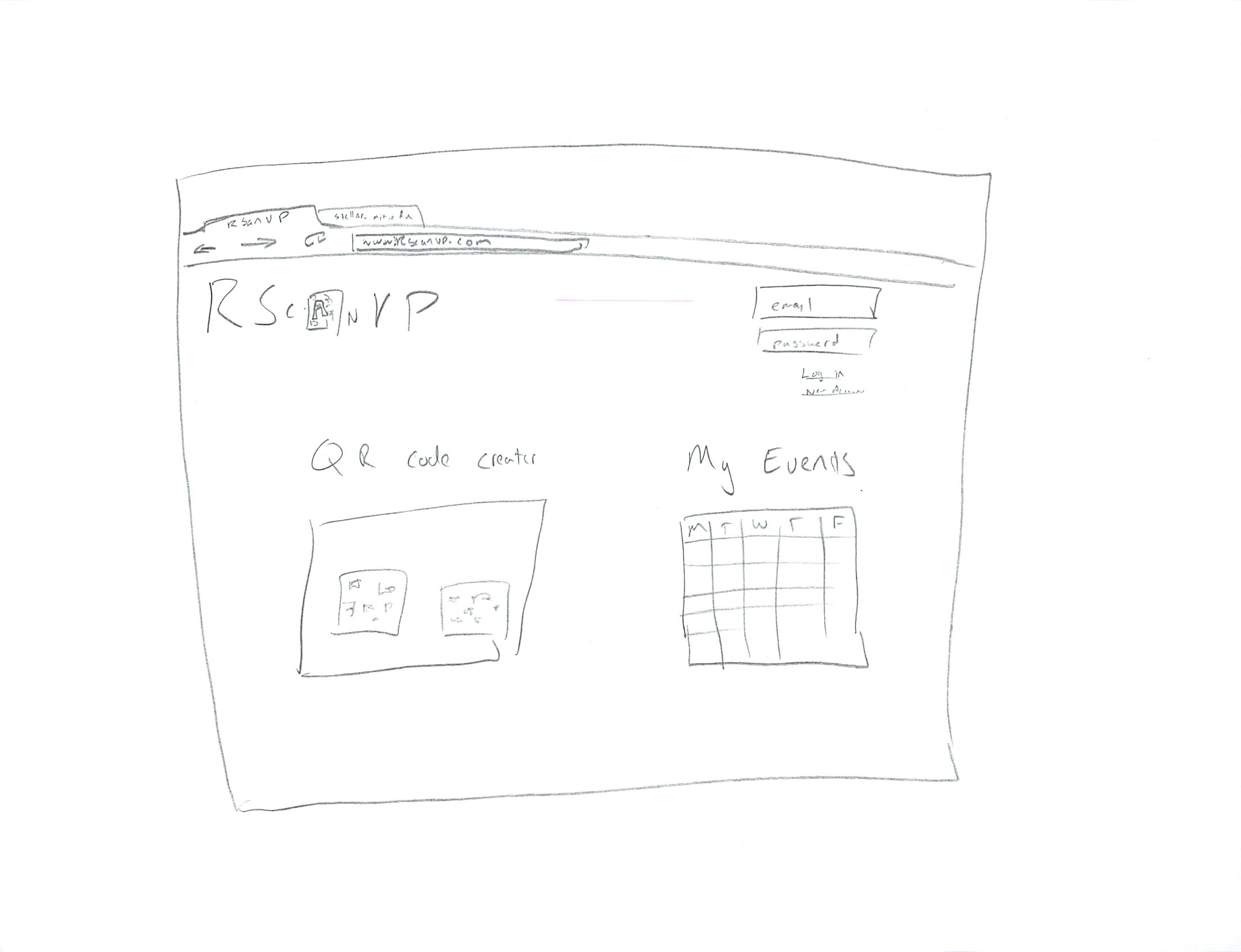
- The design's opening page has a simple login field as well as two buttons (represented by images) leading to both the QR code creator, and the event tracker. The event tracker will only be available to those who have logged in (a message warning non logged in users will alert them as such) However the QR code creator can be used by anyone to make one time codes.
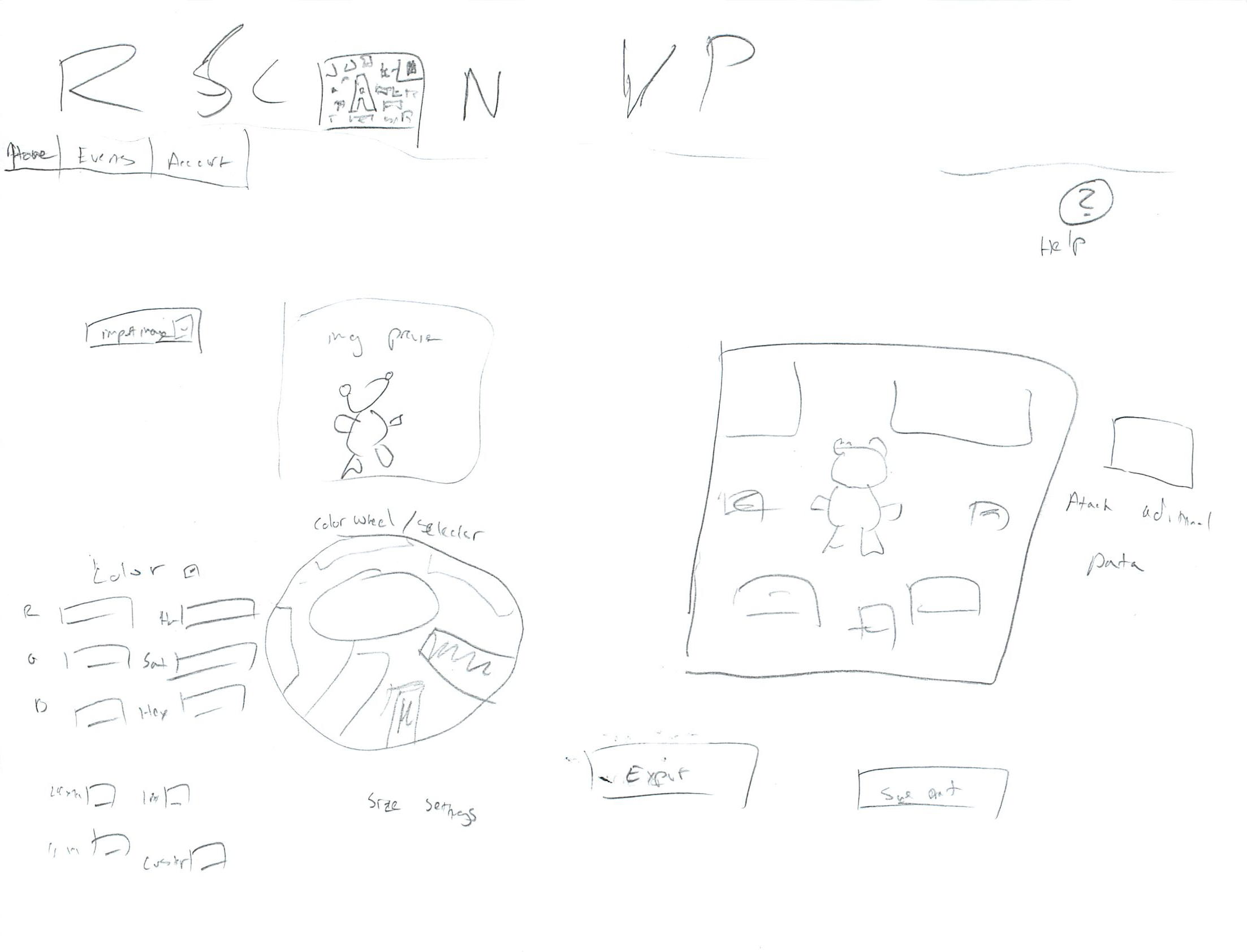
- In the case of our scenario, the user will begin by logging in and then clicking on the QR code creator icon. The following screen appears when the user enters QR code creator by clicking the button on the home screen. The left side of the screen has options to import an image to be used in the code as well as coloring options. Both numeric inputs for exact colors, as well as a color wheel for simplified color selection are available. Bellow that are check boxes for size settings with common sizes and a field for a custom size. The right side of the screen has a preview of what the QR code will look like that updates as the user imports an image or changes the color.. The button to the right of the poster when pressed brings up a dialog that consists of a simple form asking for event date, time, location etc, that will be displayed when the user scans the code. Below the preview are buttons to save the qr code for later (for logged in users) or Export the image so that it can be placed on the poster. The user will receive the image files as well as a sample link to the site showing the description poster viewers would see.
- On the My Events page (reachable from the home screen or from the tool bar on the QR creator screen) The user is first shown two horizontal rows of events. The top row is events that have not occurred and the bottom row are events that were previously made by the user who have already occurred. Arrows on either side of each row indicate that horizontal scrolling by row is possible if there are more off screen events. Clicking on an event icon brings up the page on RSVP statistics about said event.
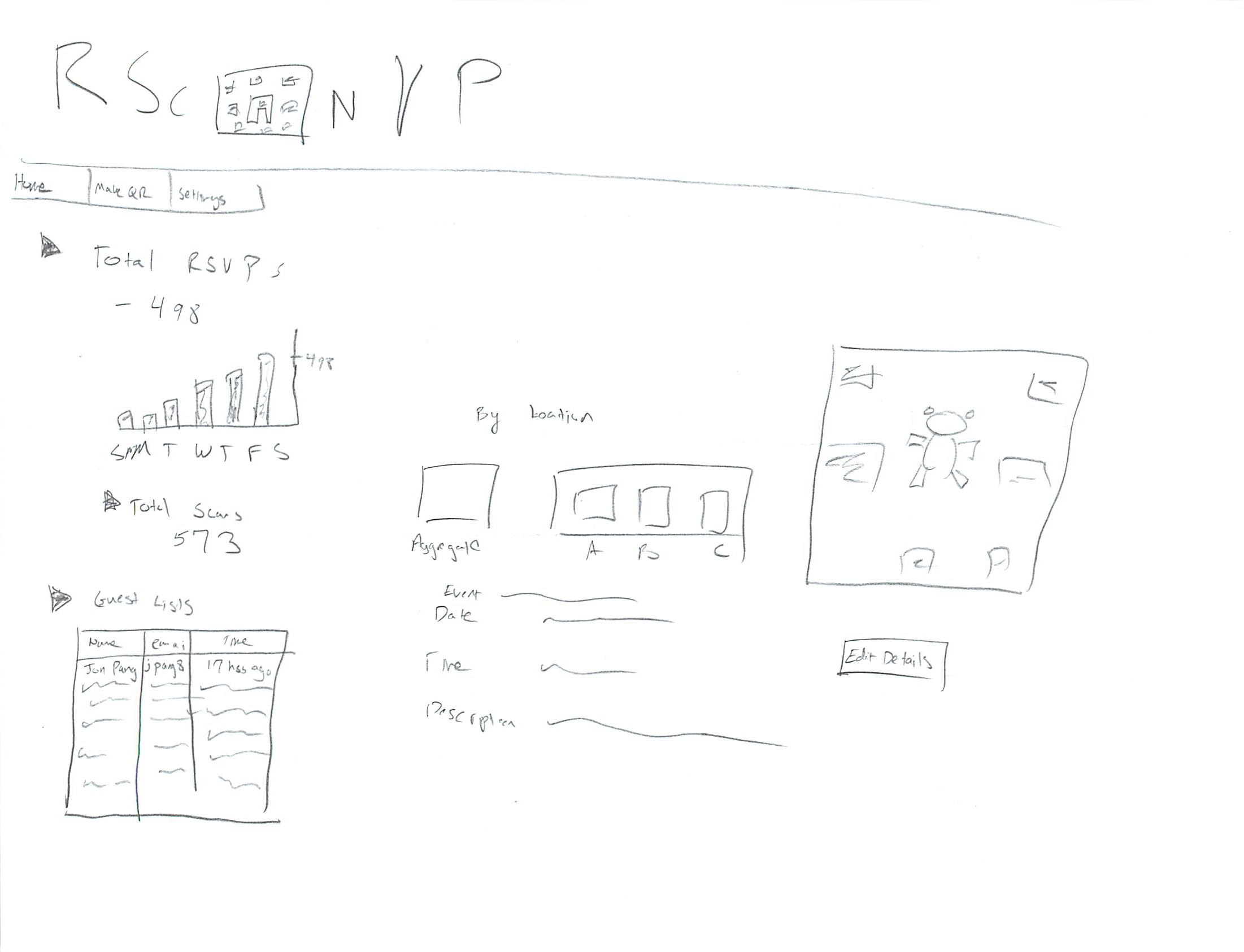
- The statistics page allows users to see how many people have scanned the code, rsvp, and who has rsvp'd. The left side has a tree of collapsible categories. They display total RSVP count as well as graphs showing when these RSVP occurred.
- The final tree node contains the guest list of people who have rsvp'd with their email, time of RSVP , and name if available. The middle of the screen has a summary of the event date, time, etc, the same information users who scanned the code would see. In addition if multiple QR codes had been made for posters in different locations, the widget in the middle would be able to click on a specific code by location, and the data displayed on the left hand side would update accordingly. The right hand side contains a picture of the QR code and a button below it with the option to edit the details. This screen would be the same as the screen used to make the QR code originally, however it would have the added option to email how to guests with a message of any changes (assuming the event has yet to occur).
Review
- In terms of learnability users are most likely to feel lost or intimidated in creating the image of the code itself. By having a live preview of what the code will look like as the user adds custom images or changes color, the user can feel that he or she knows what the final outcome of the image will be. This design presents advanced numerical (hex for example) color selection options to the user, which the user may or may not be familiar with and could cause confusion. However by having a simple color wheel selector that the user could click on to select basic colors, novice users could bypass the complications of creating custom colors. The live preview could indicate to them that they chose colors correctly, and auto filling in the numerical value of their choice could help them use the more advanced option in the future. At the expense of possibly presenting something unfamiliar to novices, displaying both color input options increases efficiency as users who know exactly what color configuration they need to match their poster can quickly enter it.
- The creation page itself doesn't do much to help the user in terms of the learnability of what a QR code is or why one should be used, but presumably the user would at least of a basic familiarity with the concept of what it was if they were attempting to make one. The creator does also does not overtly say a step by step process of what should be done. It assumes the user knows that after customizing the look of their code they should attach event information to it for it to be of any use. This lack of learnability in the creation interface can be mitigated by having a help section or dialog(reachable by clicking the ? on the creator screen) that explains the basic steps. Since the process is fairly short and simple, this design doesn't sacrifice efficiency to attempt to explicitly lead the user in a step by step process.
- If a user did not care about adding any images or changing the color, then they could simply accept the default black and white settings, and go straight into adding the event information by clicking on the button by the preview. The efficiency when it comes to quickly creating a code is therefore fairly high. At a minimum, from the home screen only two button clicks are necessary to bring up the event information entry form. And only two more are necessary to submit send information and download the image.
Design III (Michael)
Creating a Code
...