...
- Learnability
- Pros
- Simple interface in terms of few buttons on home screen. This allows the users to know precisely what they can do.
- Mosaic is catchy for the user. They are likely to hover over it with mouse, and learn more about its functionality.
- We need to use this opportunity to inform them in some way.
- Cons
- Some users might not understand the mosaic can move adding new pictures. Arrows try to convey this information.
- Pros
- Efficiency
- Pros
- Showing random pictures at varying sizes allows users to process a lot of data at once. Clicking on picture can get them to related pictures.
- Cons
- Overall process is geared towards browsing, which is inefficient if the user has a specific photo in mind.
- Pros
- Safety
- Pros
- Users are processing a lot of data at once, but it takes a click to actually learn more, not just a simple hover.
- Pressing escape or clicking outside scope of sharing/larger view window goes back to mosaic (easy to undo mistake)
- Cons
- Pictures are close together for the mosaic and user could potentially click on wrong photo.
- Pros
...
MY HEAD HURTS
Joe's Sketches
Tiny Screen
This design tried to tackle the extreme case of having a tiny screen, perhaps on a mobile device.
The process of finding a specific picture is done by searching through a calendar layout.
Sharing is accomplished by using the link provided for each picture. It is left to the user to share as they please.
Illiterate Users
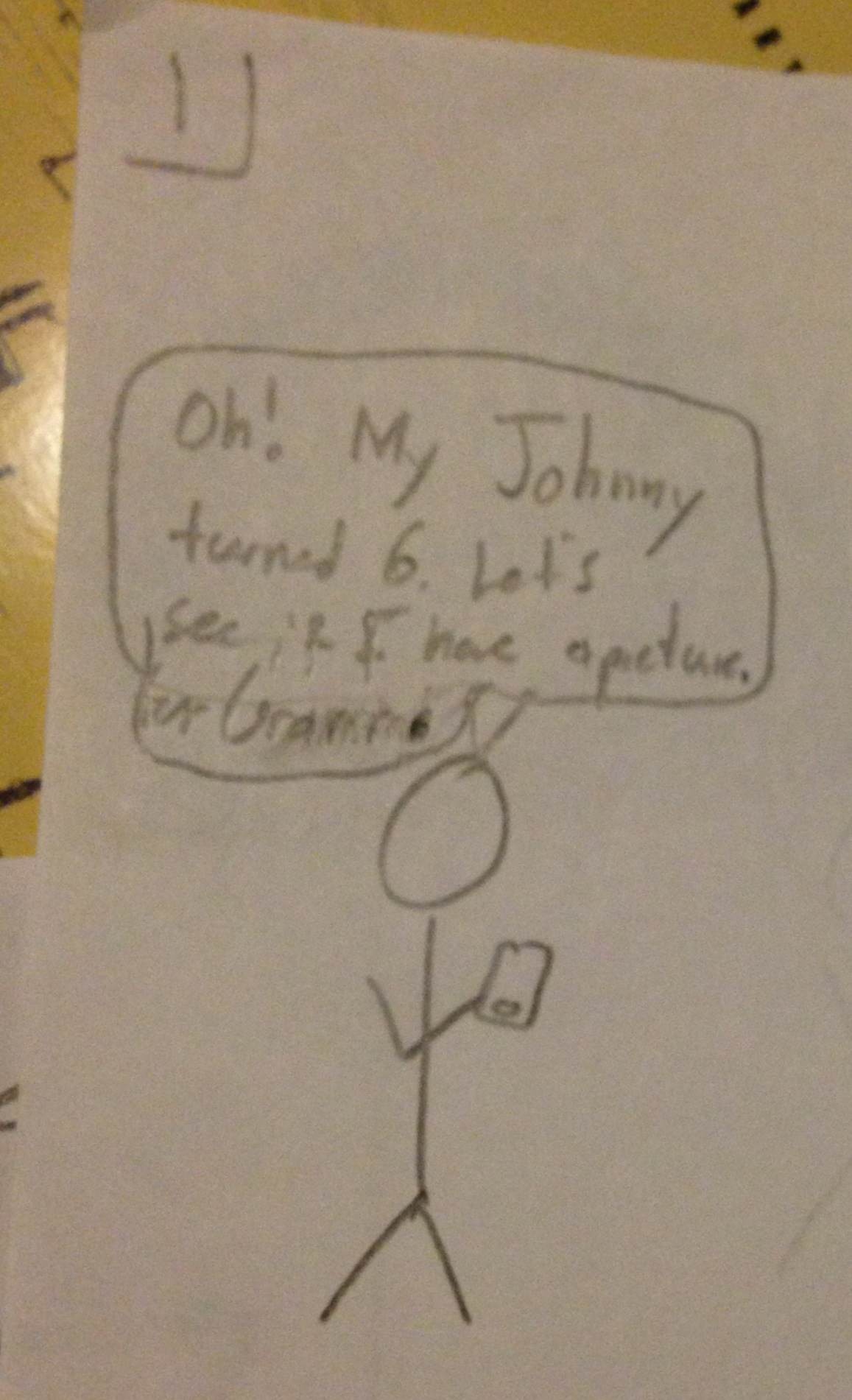
Tried to illustrate flow of site without text, so primarily with images. Visual breadcrumbs help understand where they are in the process.
Used pictures of children to illustration aggregation by person.
Pictures would be shown in chronological order which would hopefully be apparent based on the content. An envelope represents a link to email it. The recipients of the email are represented as pictures a well.
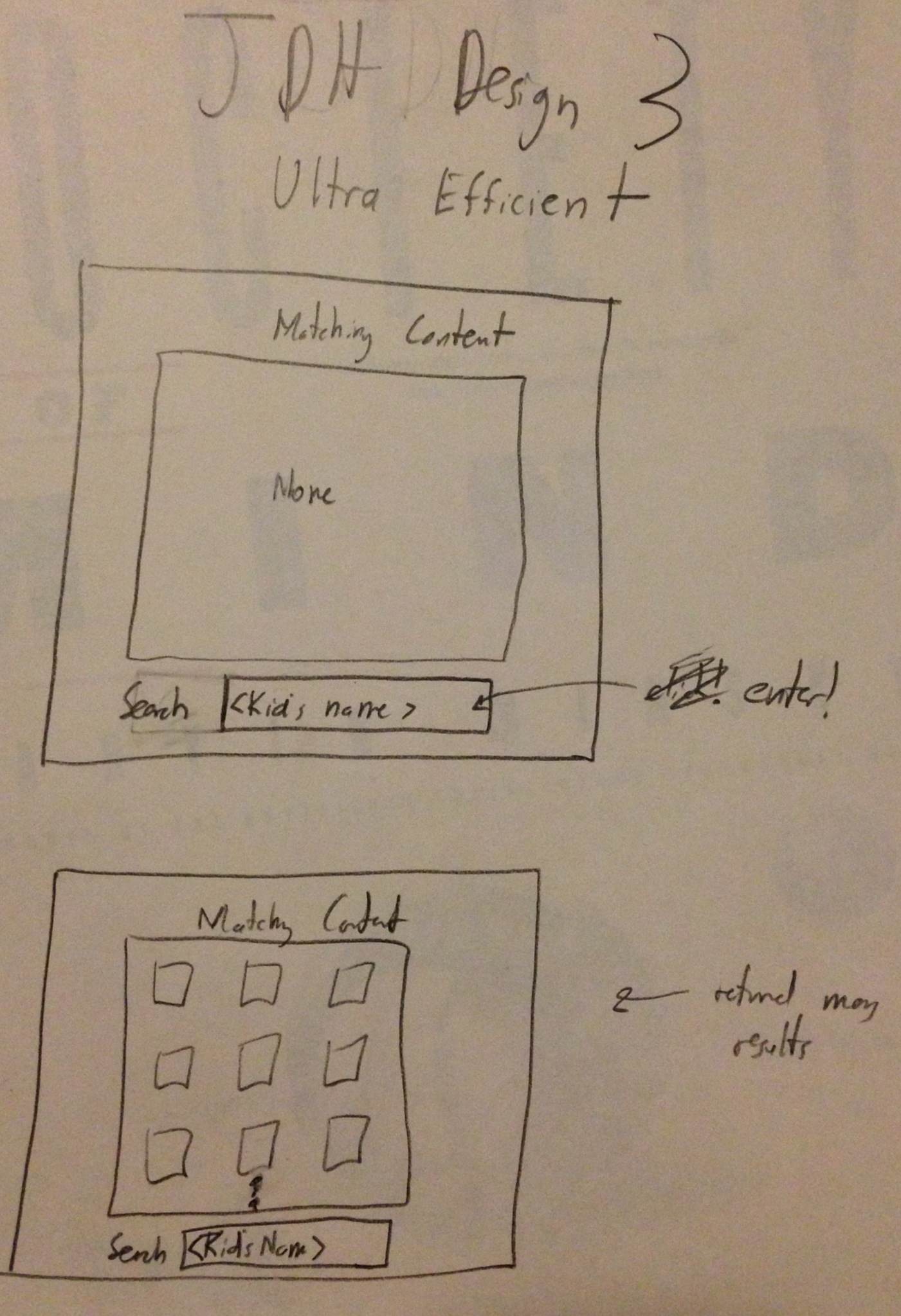
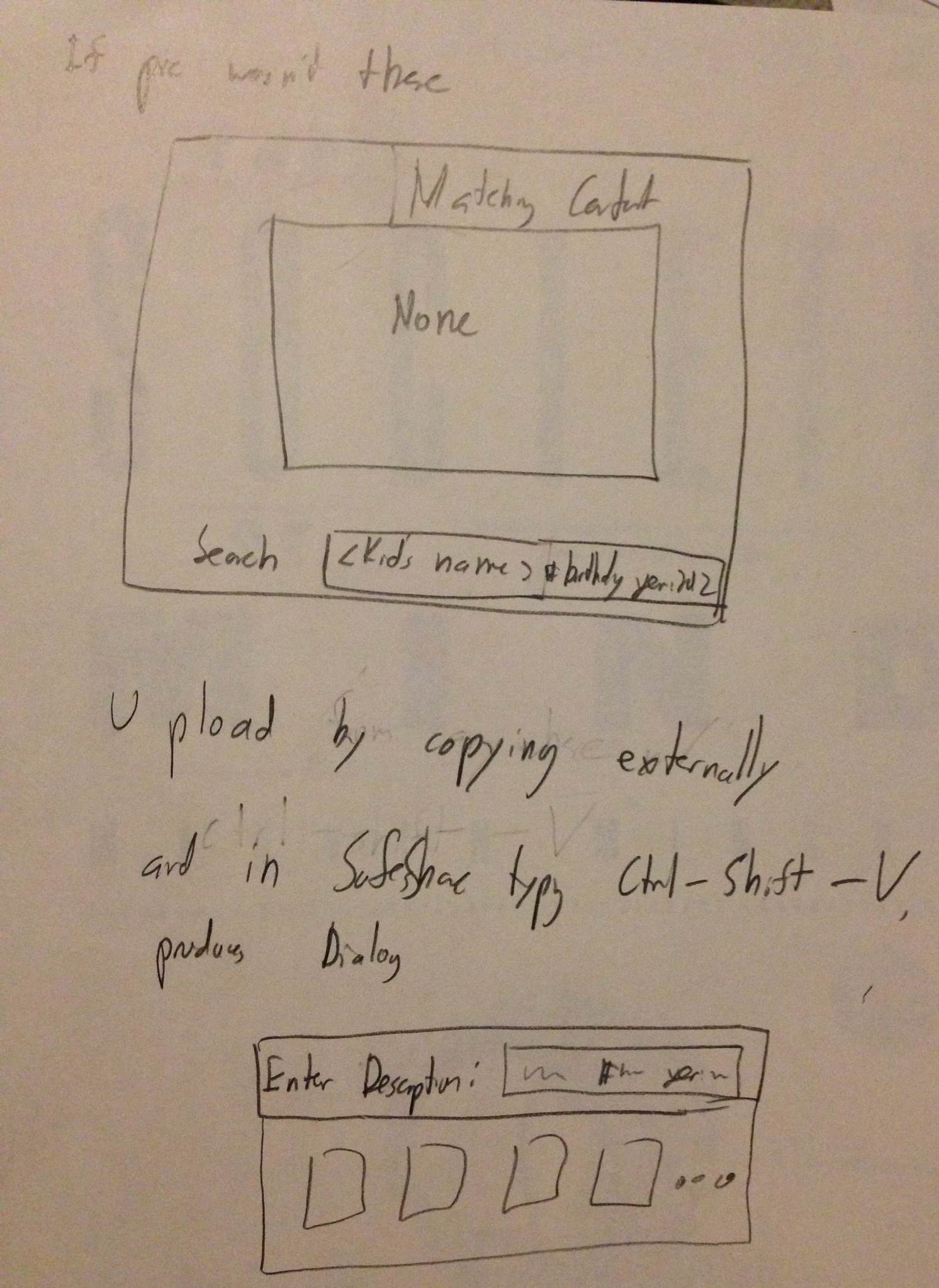
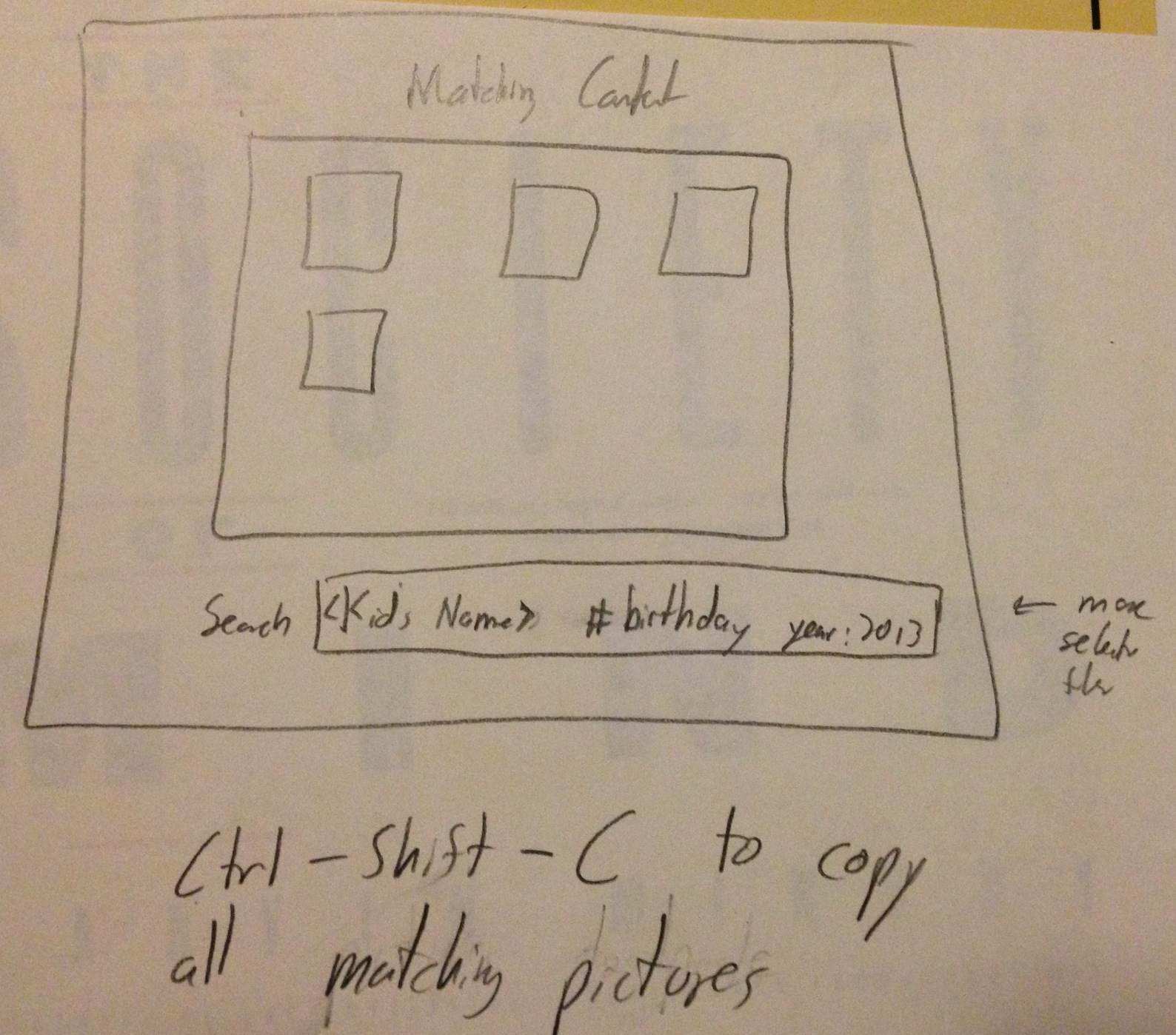
Ultra Efficiency
All manipulation is done through entering commands and hotkeys.
The command bar shows the current search query. A matching contents bar shows different hotkeys to copy links to images, allowing them to be shared through links.
Design 3
Step 1
- User wants to share pictures and has phone to do so.
Step 2
- This version defaults to showing the most recent content.
Step 3
- User can switch to selecting a particular date on which the content was captured.
Step 4
- Once a specific date is set, the User can now see that in fact there are pictures and can choose which one to share.
- Sharing is possible through email or a link to the picture
Design Themes:
- Judicious use of screen space due to smaller size
- This lead to less and simpler features i.e. primarily focusing on dates only
Learnability
- Pros
- Text boxes are labeled indiciating their function.
- Links and buttons should have the proper affordances to indicate their uses
- Cons
Efficiency
- Pros
- The efficiency of this interface stems mostly from the anticipation of user needs. The "Recent" tab provides immediate access to more current content which is presumably used more. Also, the buttons to email or copy or the pictures link are located next to the picture themselves as tasks commonly following viewing a picture or video.
- Cons
- Unfortunately, if many pictures occur on the same day, the user would potentially have to scroll through all of them if searching for something in particular. While this is better than simply searching through all pictures, it is something to improve in future iterations.
Safety
- Pros
- The different modes for simply viewing recent pictures versus those from a specific date are clearly demarcated using the visible tabs at the top, hopefully minimizing mode errors.
- Cons