...
- Step-Specific Design: This design exploits the steps that the dorm manager or the desk worker need to complete the specific task, namely maintenance/repair request and moving in/moving out of students. All of the steps are put in a one place, so it is easy for the user to navigate and complete his task. Each of the bar will display a screen on the right for the user to edit.
- #* |
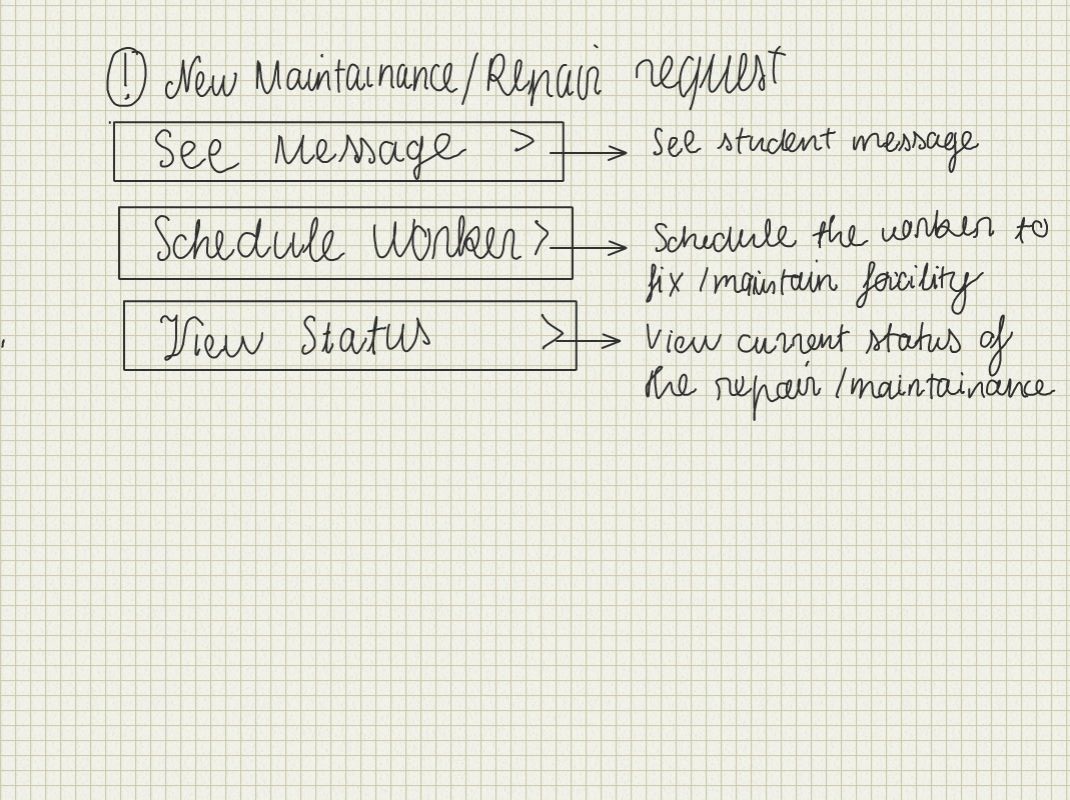
| Screen 1: The top part display the notification showing that the user has new maintenance request. After the user clicks on it, the screen with all of the steps will display. Everything else is explained in the picture. |
- #* |
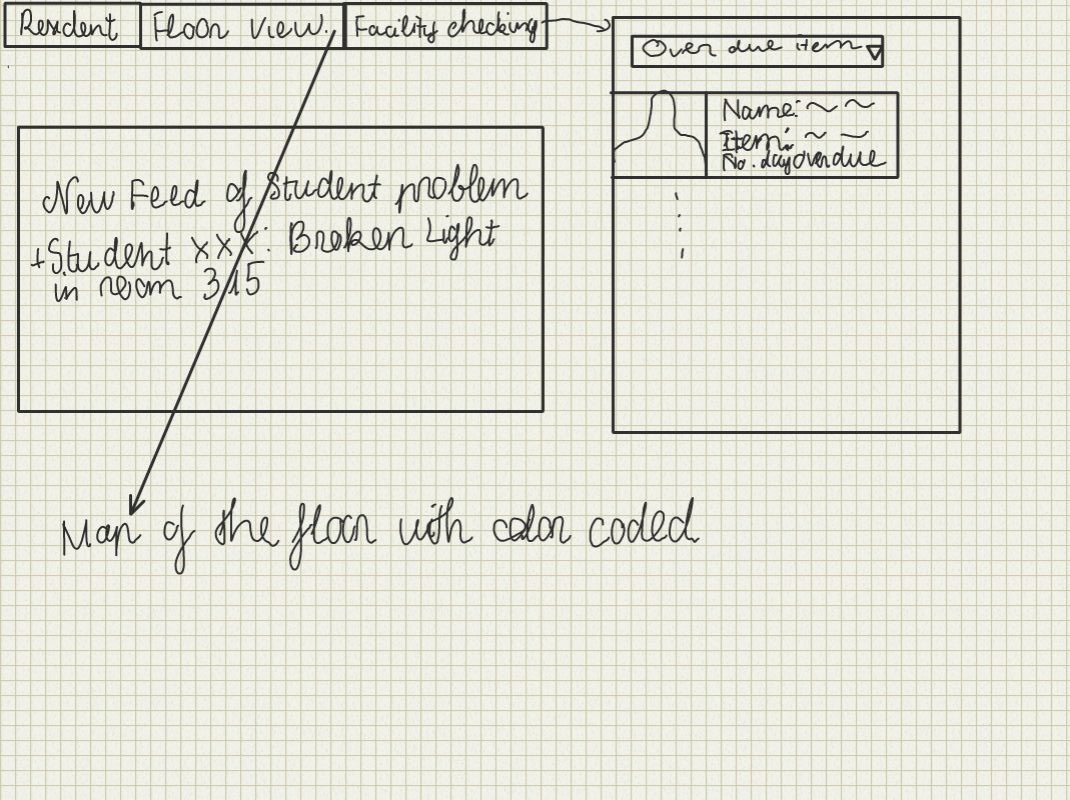
#* | Screen 2: Similar idea with screen 1, putting all of the tasks in one place, and the form on the right will be updated after each option is chosen. * |- 2. Easy navigation design and visual update design: This design puts all of the main tasks with all of the notifications and alerts on the main page. The user can select each of the alert and take action on it. The floor plan is a click-able map where the user can find all of the important information about each floor at a glance. Each room will be colour coded for visual effect.
- The main page with tab view on the top of the page:*
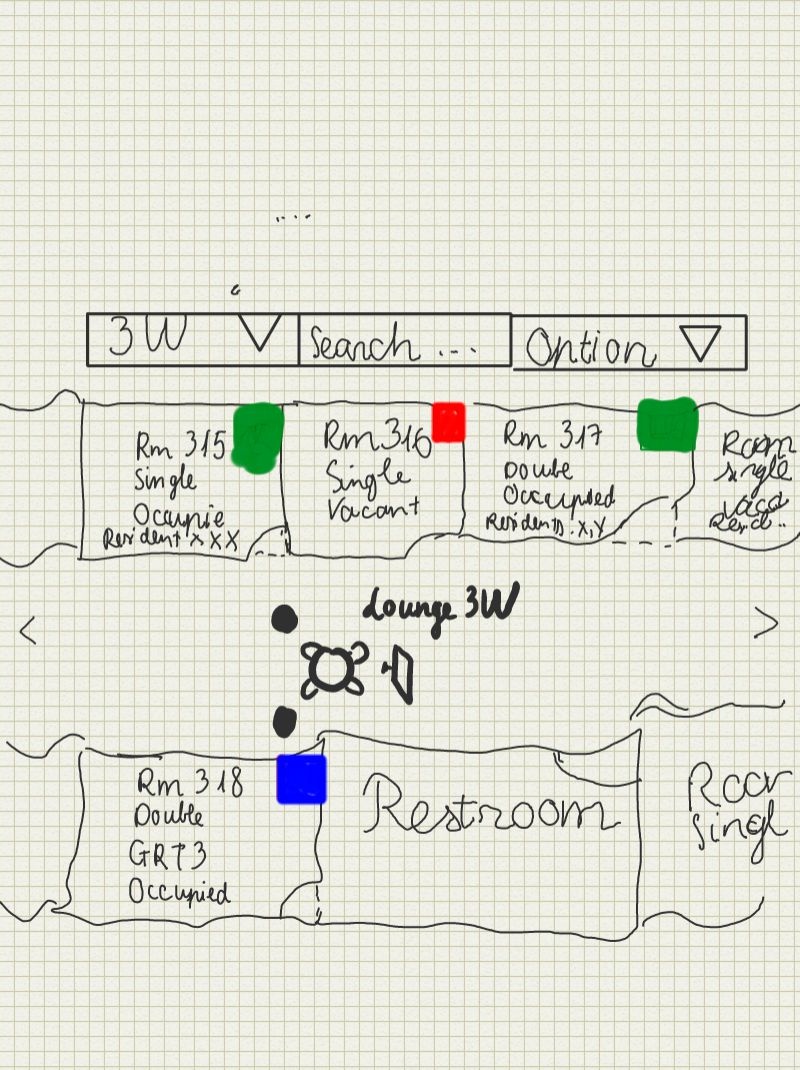
- ** This is the floor plan for this design, it's can be expanded, zoomed, and scrolled. The tab on the top will supported other features such as sending emails to the whole floor, update floor condition, etc. This screen should make it easy to search for information too.
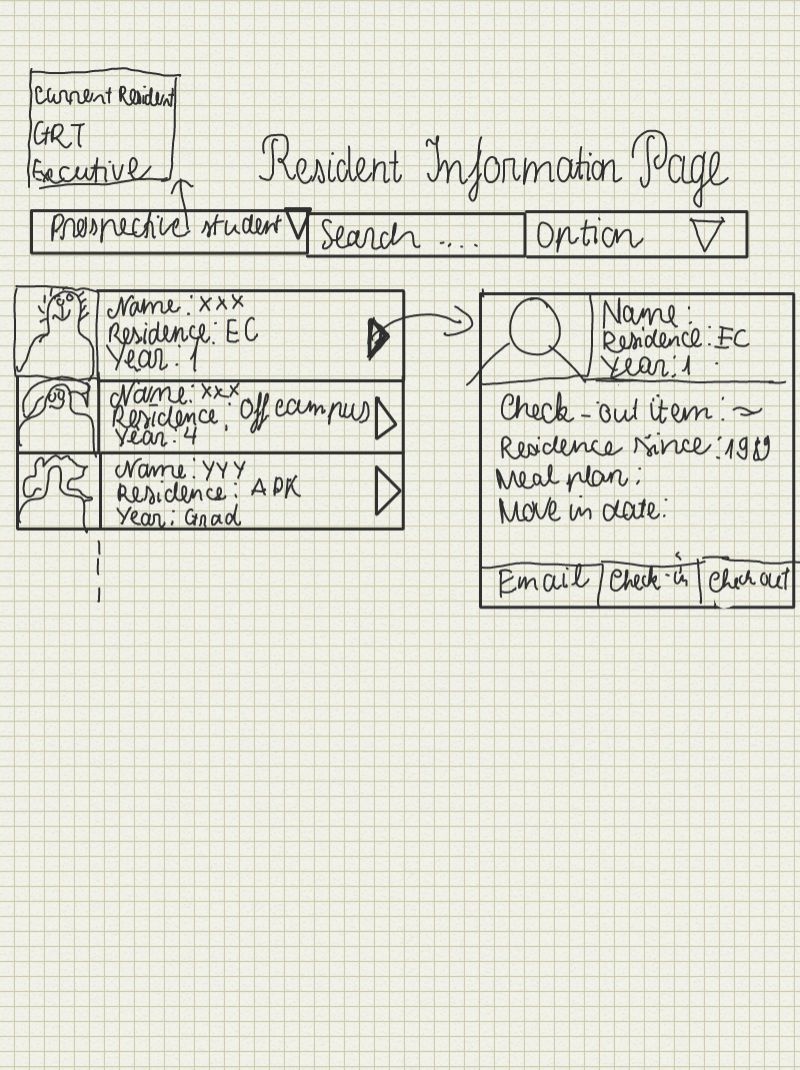
* This - This is the screen for the dorm manager /desk worker to check on the list of residence and see their information along with the item they check out, move in date, etc.
3. Small screen design:This is for mobile or people with small screen. With this , the user can create task and doing maintenance
- * h2.
Storyboard Designs
Design 1
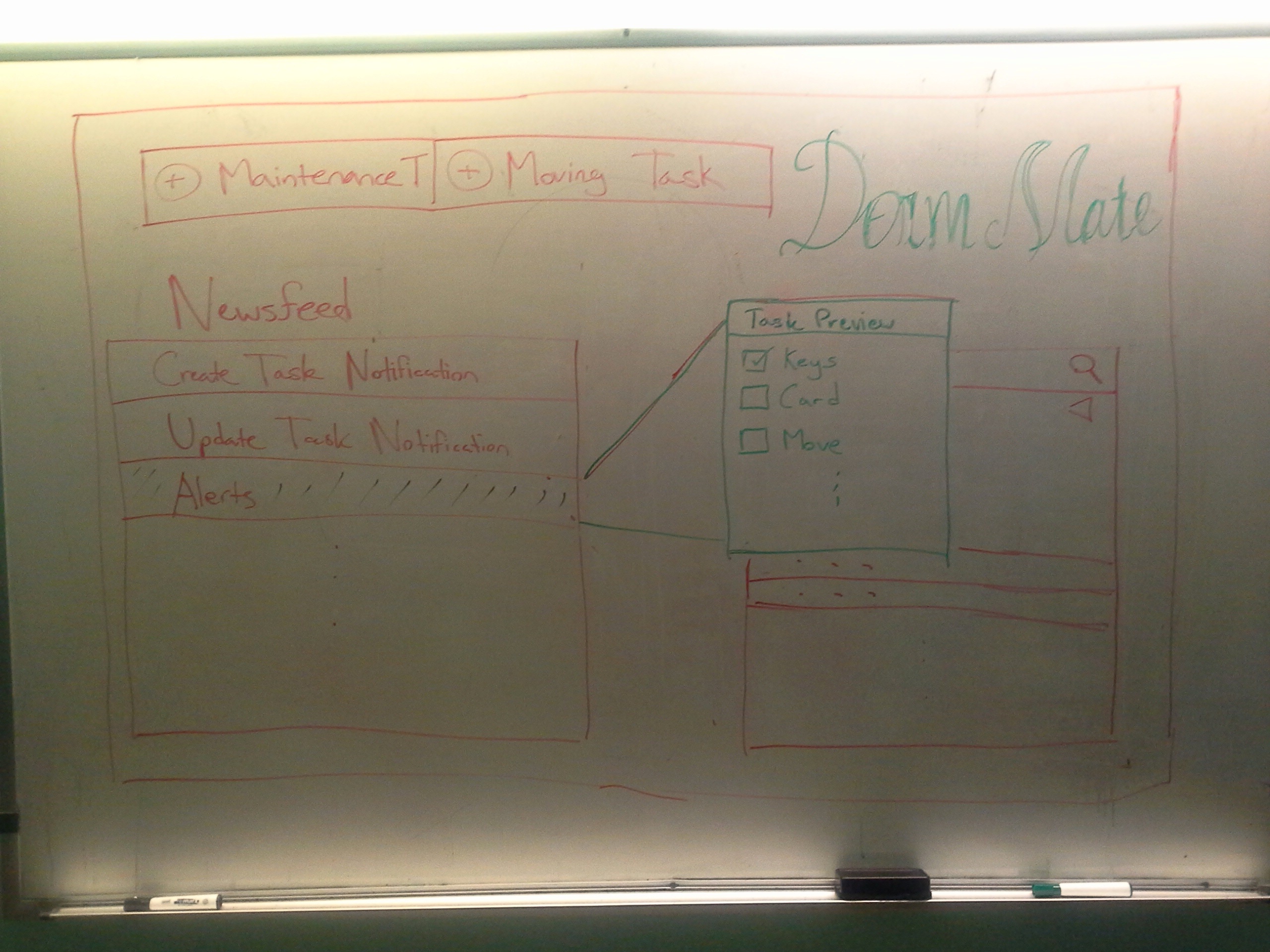
| Home PageOn this page, users can see recent activity in the form of a news feed and a complete list of tasks which is searchable and can use filters. When users click on tasks from either box, a preview pop up comes up. This pop up contains a small preview of the task with the greatest focus being on a checklist of subtasks to be completed. |
| Creating a TaskWhen creating a new task, users fill out a form on the left side of the screen. Although not shown here, the form should include a checklist at the bottom which can be expanded to add new subtasks asThe floor plan mode is meant to give a quick overview of what tasks in progress around the dorm. Rooms are color coded based on their status. Clicking on a room presents a list of tasks related to that room. necessary. The right hand side of the screen is meant to contain easy access to information that is typically relevant to the given task. |
| Floor PlanThe floor plan is meant to give a quick overview of the status of various rooms of the dorm by using a color code. |
|
|