...
2. Easy navigation design and visual update design: This design puts all of the main tasks with all of the notifications and alerts on the main page. The user can select each of the alert and take action on it. The floor plan is a click-able map where the user can find all of the important information about each floor at a glance. Each room will be color coded for visual effect.
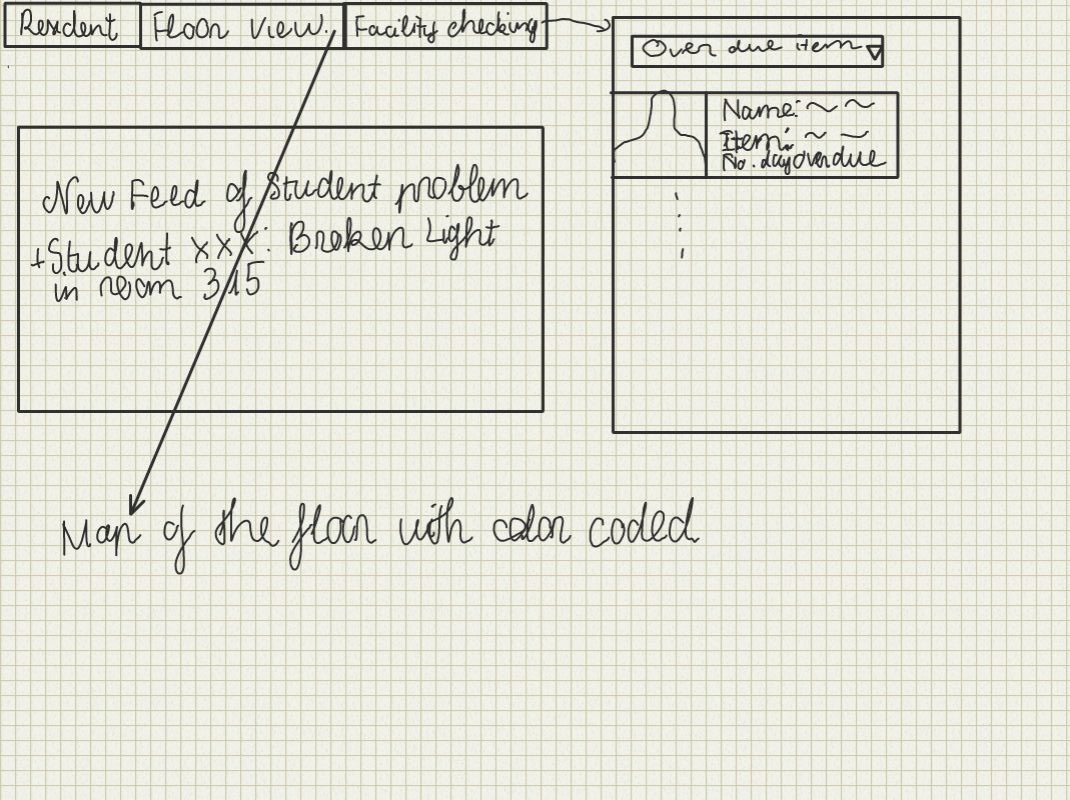
Home Page: The main page with tab view on the top of the page. First tab will display the list of residents with their information, second tab will lead to the floor plan view, and the last tab will display the current status of the facility.
Floor plan view: This is the floor plan for this design, it's can be expanded, zoomed, and scrolled. The tab on the top will supported other features such as sending emails to the whole floor, update floor condition, etc. This screen should make it easy to search for information too.
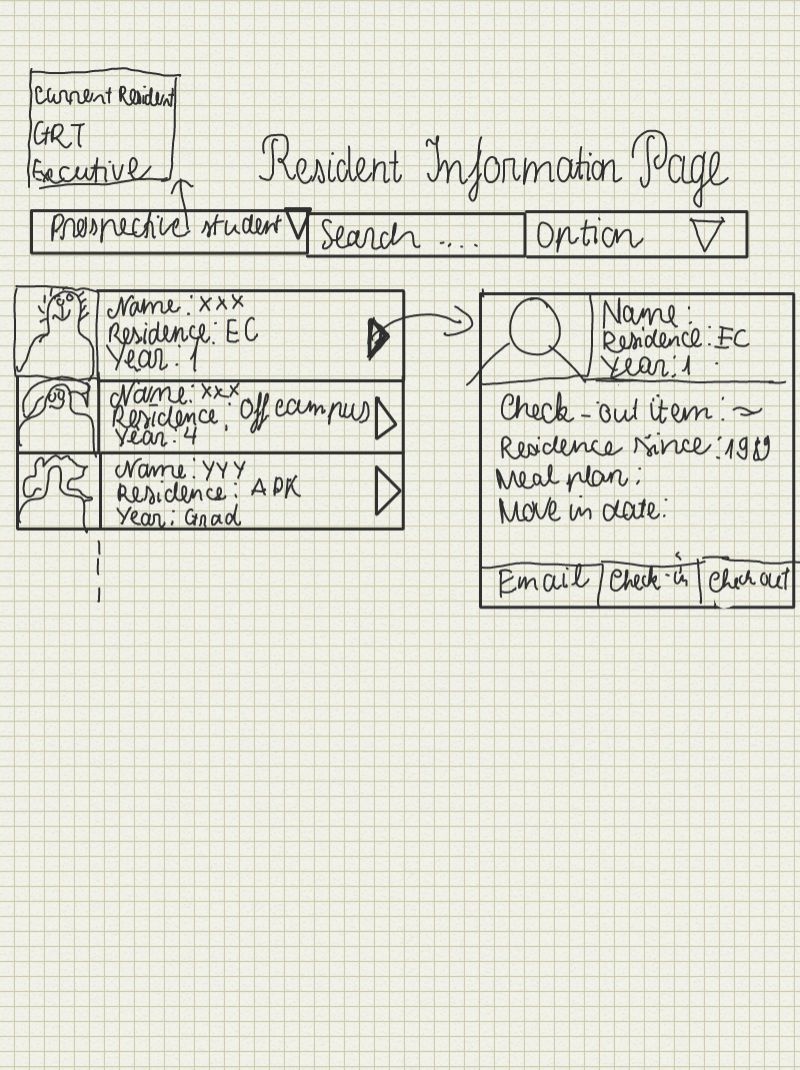
| Resident Information Page: This is the screen for the dorm manager /desk worker to check on the list of residence and see their information along with the item they check out, move in date, etc. |
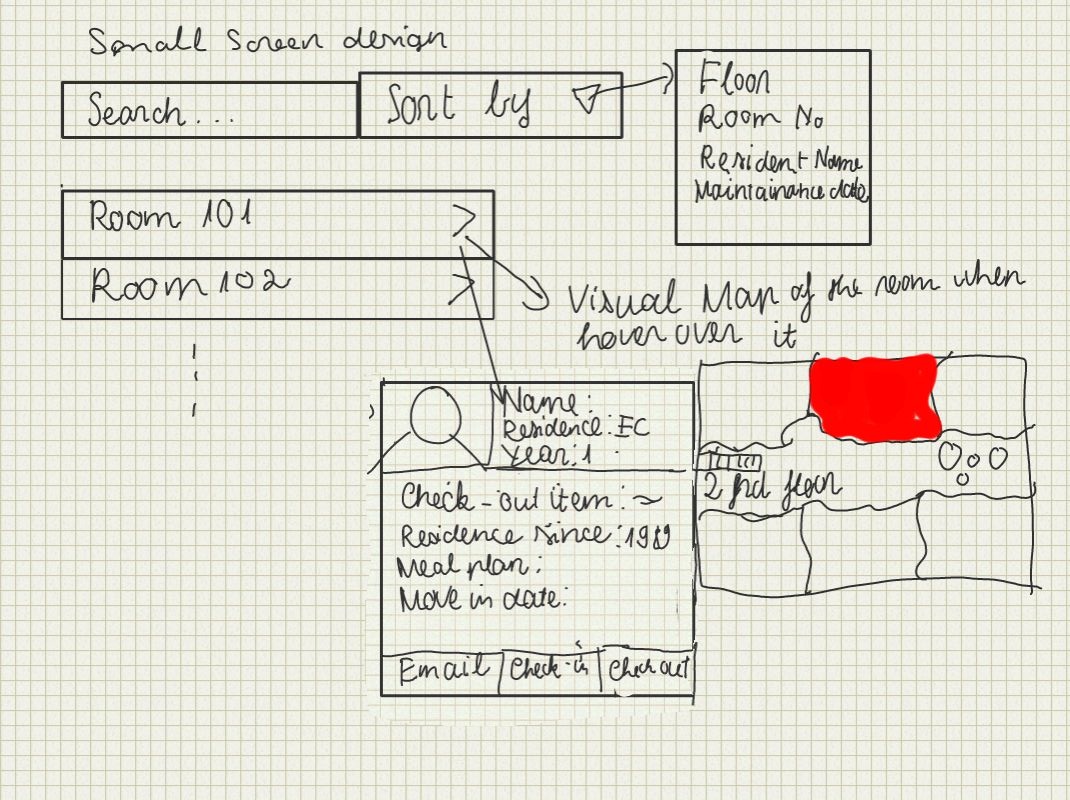
3. Small screen design:This is for mobile or people with small screen. With this , the user can create task and doing maintenance with just a few clicks.
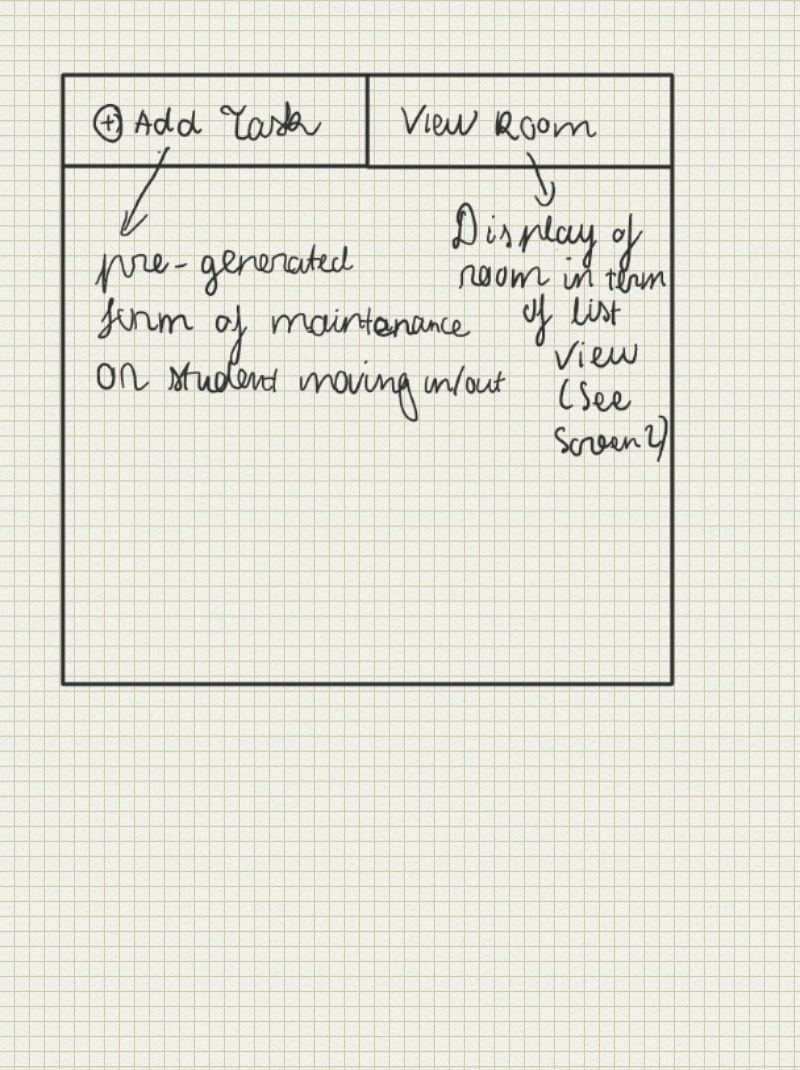
Main Screen: This screen will basically get the person finish the task if he view the website on a mobile device which the house manager we interviewed used very frequent. The tab for add task will generate a form with pre-generate view for him to complete his task quickly. The tab on the right will help him quickly access the information of the dorm through a list view.
View Room: This view show the alternative view of the floor plan of all of the above design. When the user over over each room, it will display the small section of the floor plan where the room located with some useful information. If the user clicks on the room, it will display the detail information of the room such as dimension, current residence, check-out item, etc.
Storyboard Designs
Design 1
| Home PageOn this page, users can see recent activity in the form of a news feed and a complete list of tasks which is searchable and can use filters. When users click on tasks from either box, a preview pop up comes up. This pop up contains a small preview of the task with the greatest focus being on a checklist of subtasks to be completed. |
| Creating a TaskWhen creating a new task, users fill out a form on the left side of the screen. Although not shown here, the form should include a checklist at the bottom which can be expanded to add new subtasks as necessary. The right hand side of the screen is meant to contain easy access to information that is typically relevant to the given task. |
| Floor Plan |
|
|
Design 2
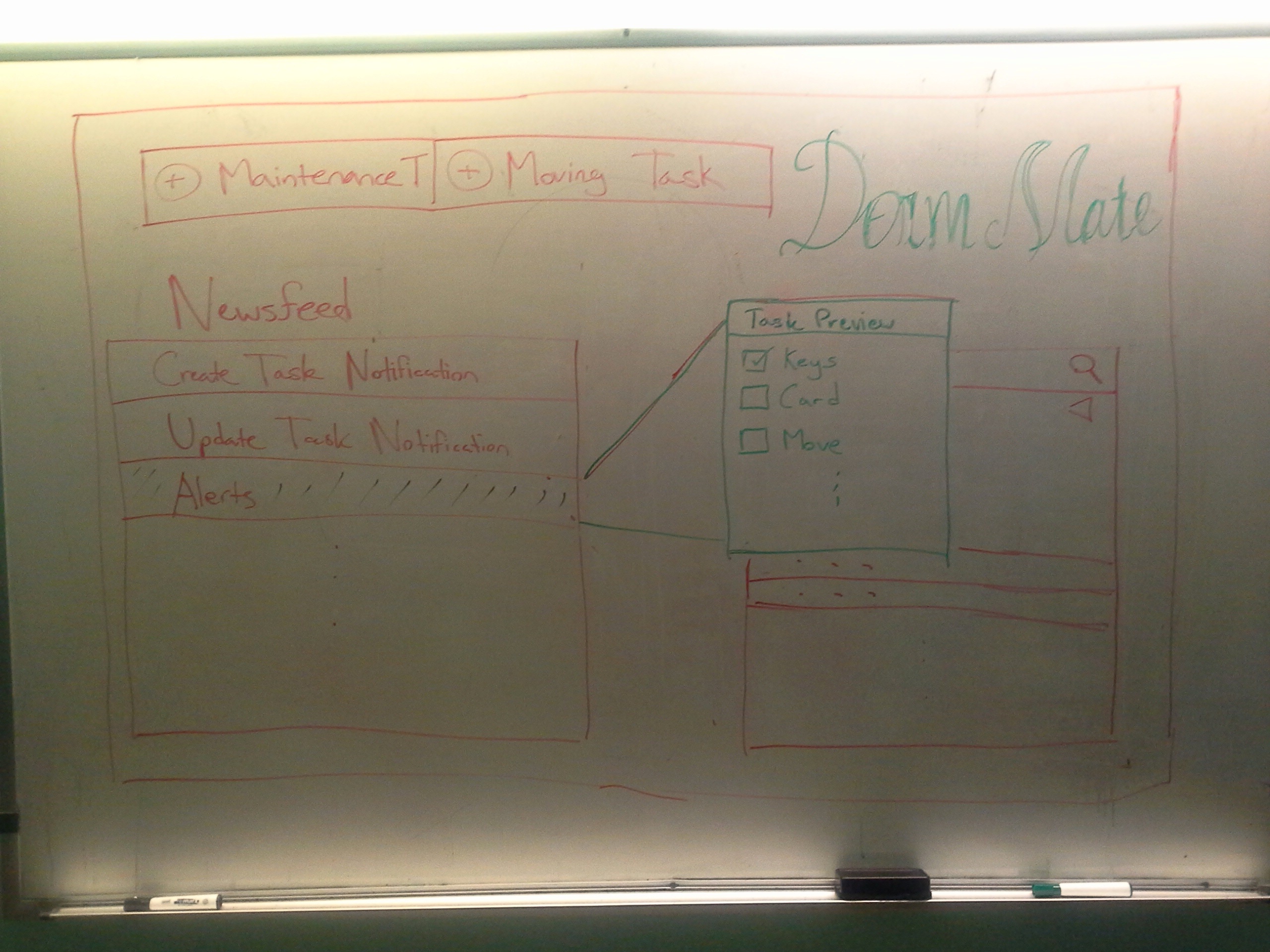
| Main screen: This the design incorporate the idea of having a compact web page where the user can find most of their information on this page. The page is divided into three layer with the left most contains all of the notifications of the new update/alert and the tasks that still left to be done. It also have the option of the user to start a new task which will be displayed in the second layer.The second layer will contains the form to let the user fill out the important information quickly and send it to all of the party involve.The third layer will contain the relevant information where the user can refer to in order to get his tasks done easily such as looking up the list of vacant room, schedule a clean up date for a room, view the floor plan, etc.. |
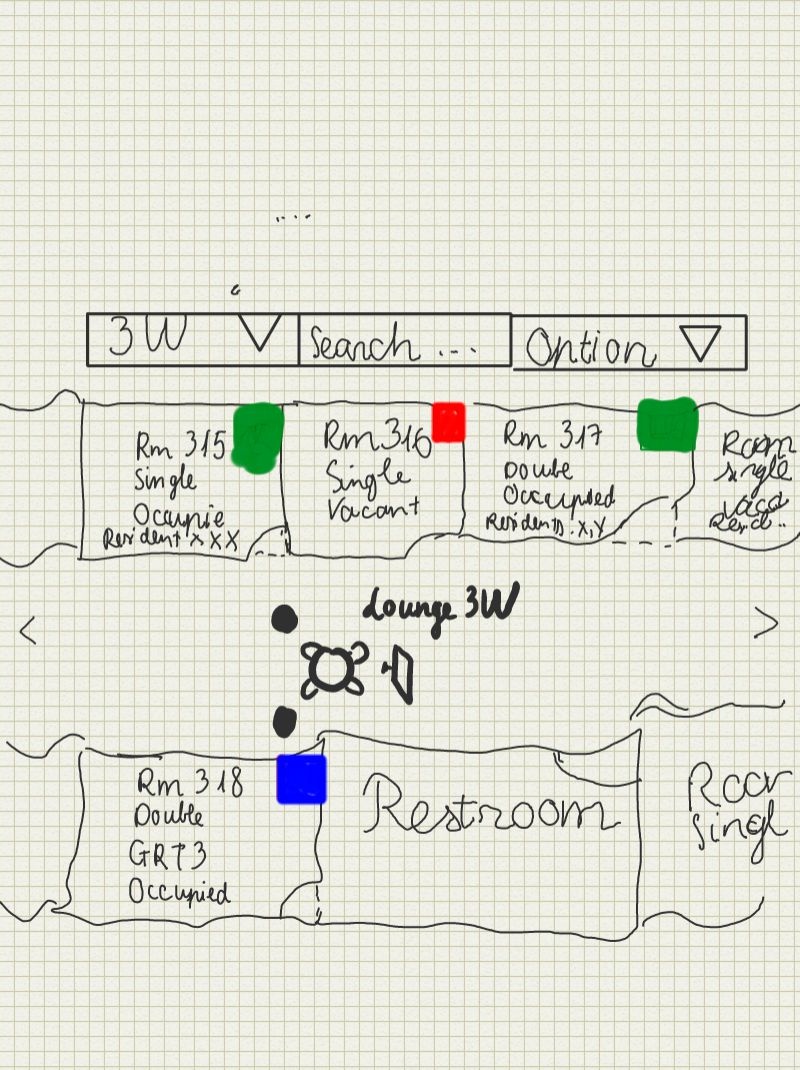
| Floor plan: This floor plan is more compact and also display different information in each room than the previous floor plan. There is also list view of the room on the right hand side for searching. The room matches the search criteria will be highlighted for visual effect. |
Design 3
| This design is for viewing on the mobile phone which is very common for busy person like house manager. This applies the idea of CRUD learning in the lecture. There are three separate screens:
|
| |