h1. GR1
GR1
Scenario
Mother (passive user) wants to find pictures from her son's 6th birthday so the grandparents can view it. She is not sure where these picture are stored- if it is on a site, a camera, or anywhere. So she searches on the site for them. Once she gains access to it on the site, she distributes the picture (as well as maybe any other relevant ones) to the grandparents.
...
- Find the picture/determine if the desired picture is in fact on CoShare
- Share picture with grandparents
Individual Designs
Ken
Fun Display
This design tries to make it fun for users to scroll through and find media. Items are displayed in varying sizes in a mosaic like form. This yields some uncertainty as to where certain items are but it gives the user a fun and new way to browse files.
...
The design is not efficient for the user. The layout makes it fairly easy to learn how to use.
Efficient Design
This design allows the content to get to content strictly by searching.
...
The landing page also presents the user with recent activity in case the other parent recently did something they were trying to do.
Large View
The larger view allows users with poorer eyesight to navigate with ease. It also attempts to display things to the user in a friendly way. The user will be less intimidated by the overly sized interface because they won't feel like they are missing something.
...
The initial search for something can be made by person, event, or date. The calendar shows users which dates have files associated with them through color and mouse over pop ups.
Joe
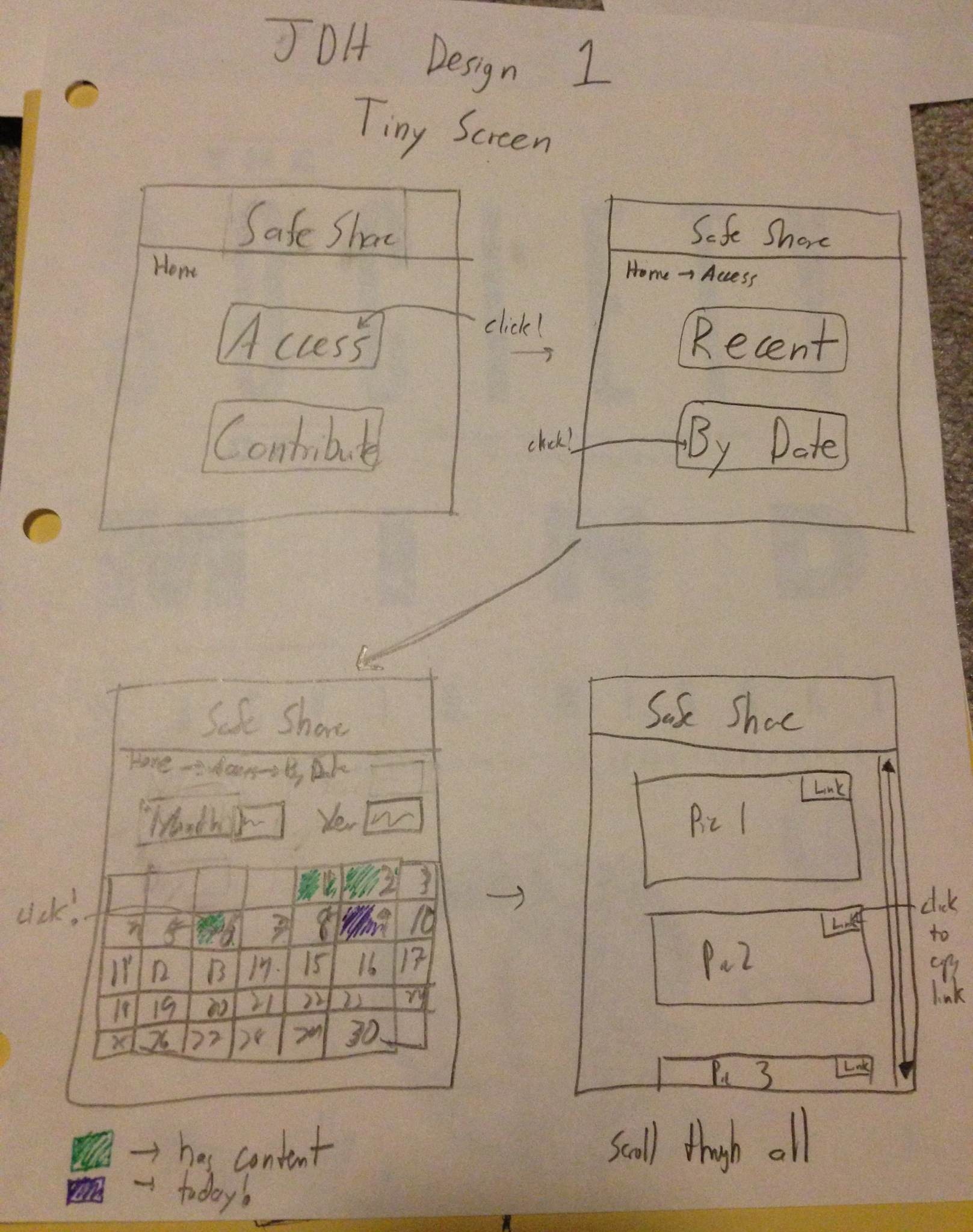
Tiny Screen
This design tried to tackle the extreme case of having a tiny screen, perhaps on a mobile device.
...
Sharing is accomplished by using the link provided for each picture. It is left to the user to share as they please.
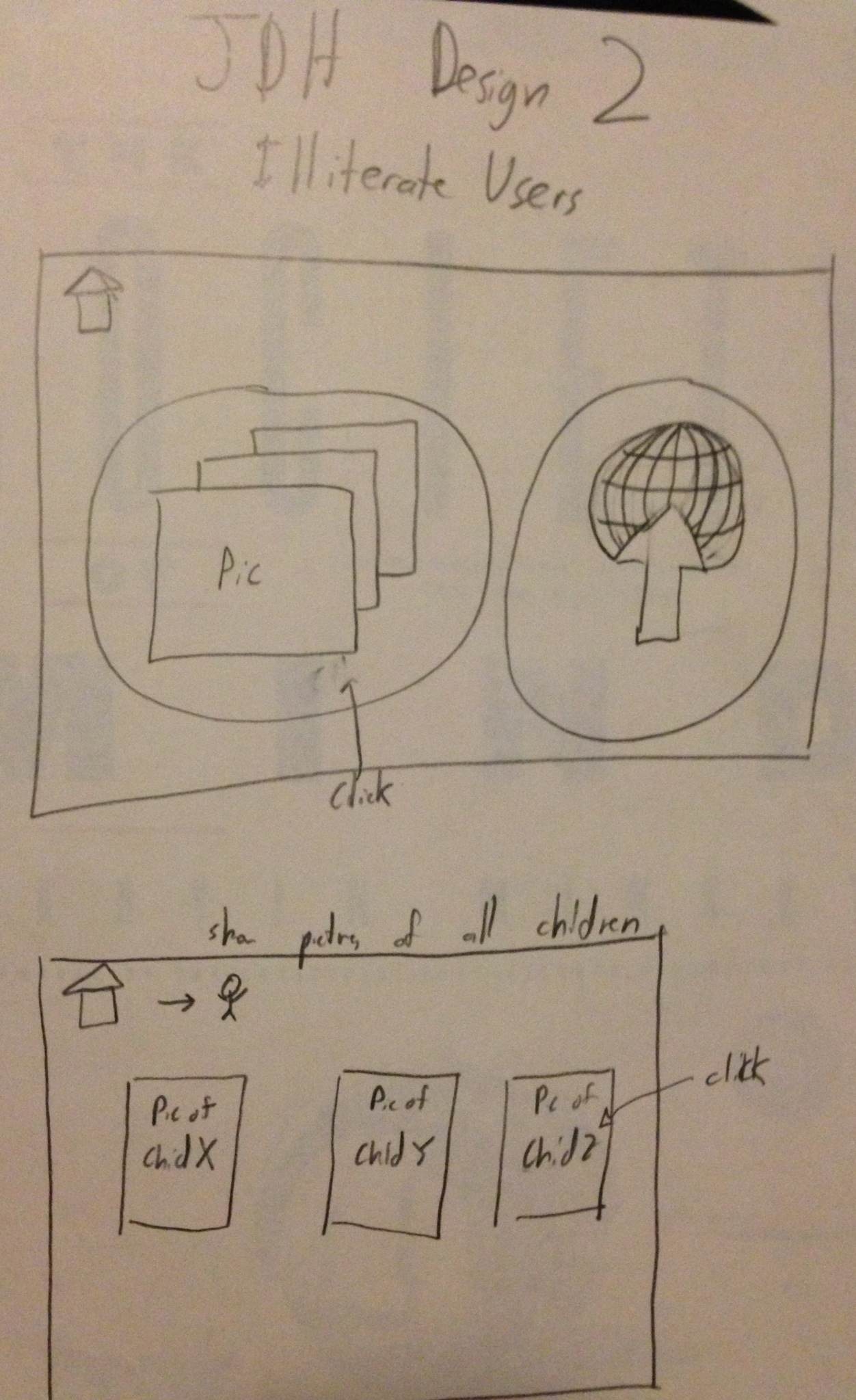
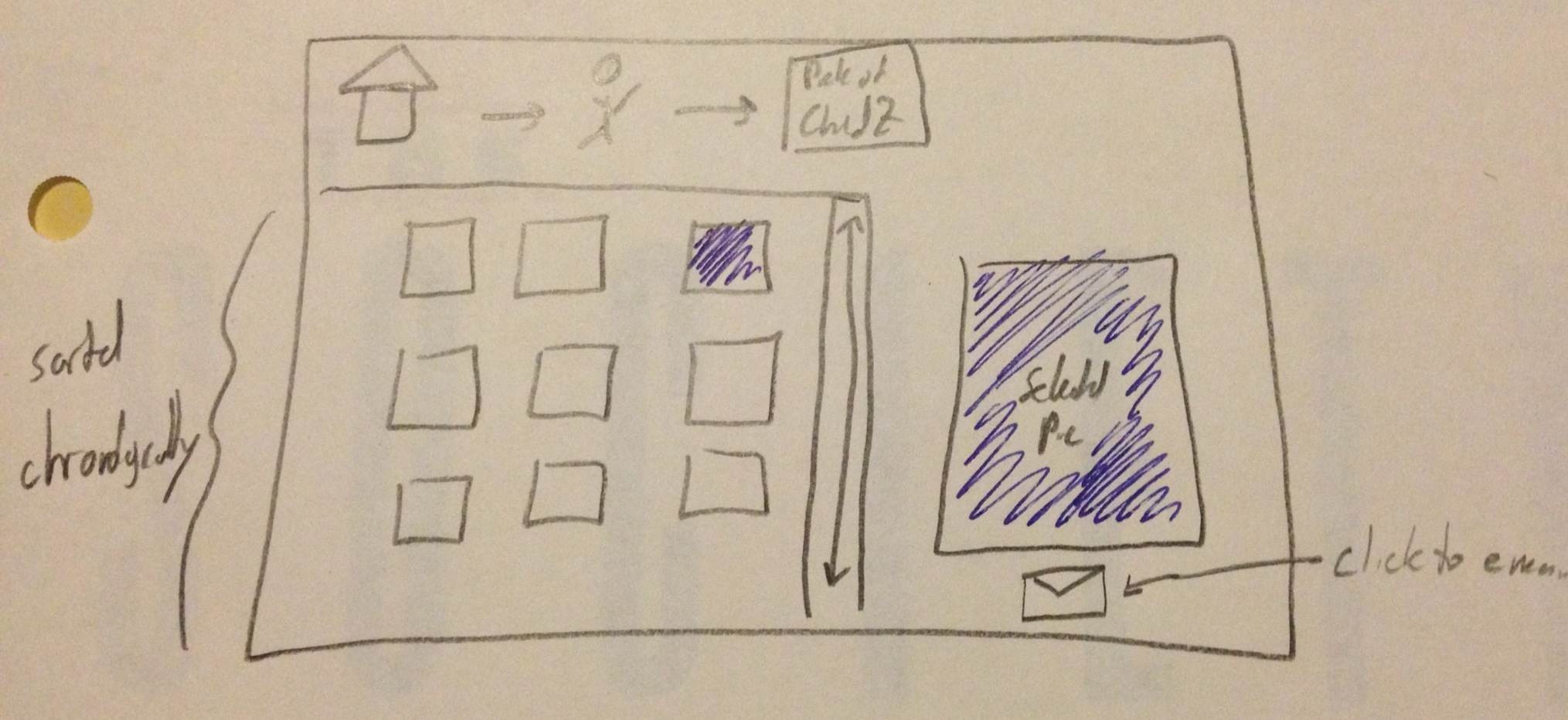
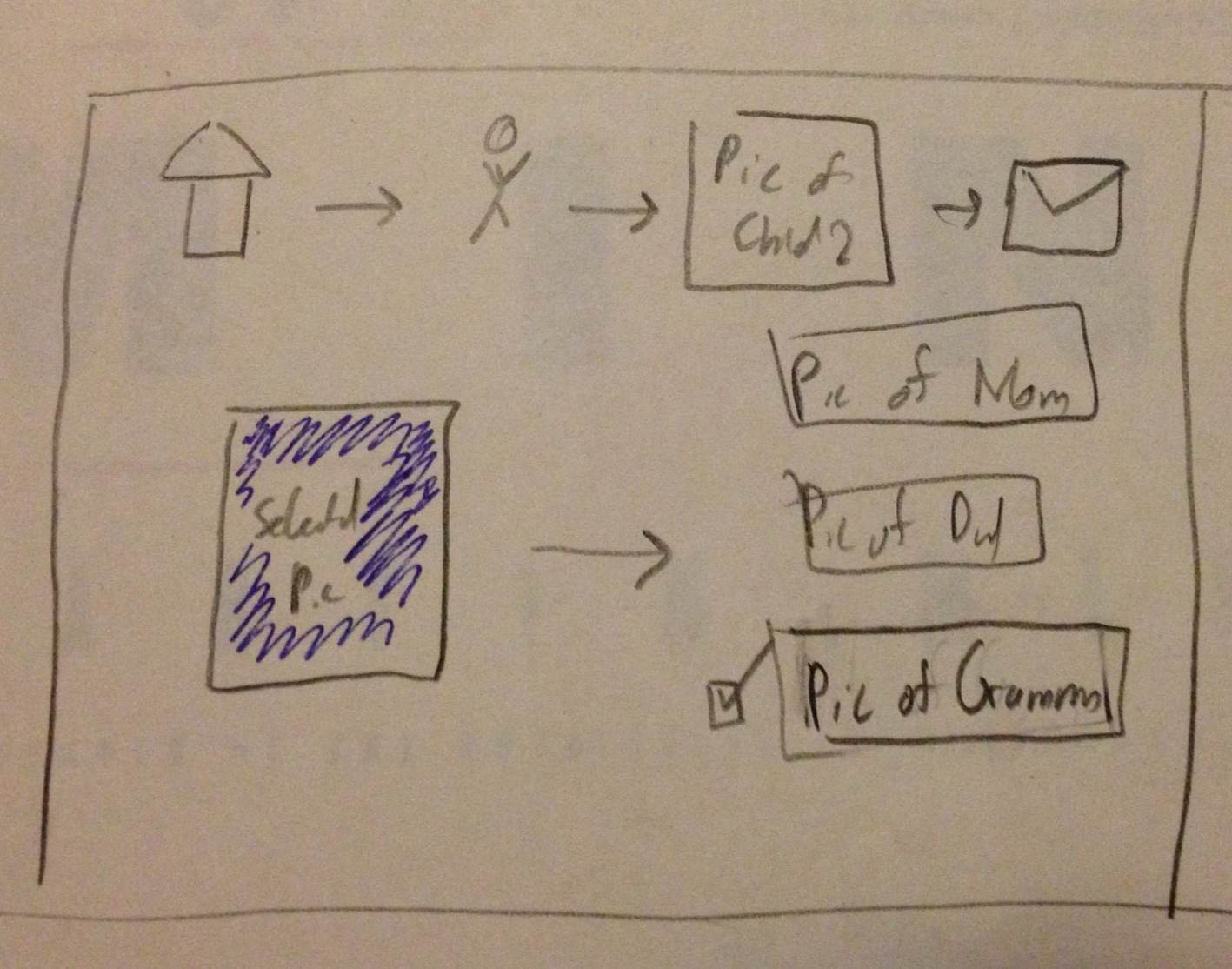
Illiterate Users
Tried to illustrate flow of site without text, so primarily with images. Visual breadcrumbs help understand where they are in the process.
...
Pictures would be shown in chronological order which would hopefully be apparent based on the content. An envelope represents a link to email it. The recipients of the email are represented as pictures a well.
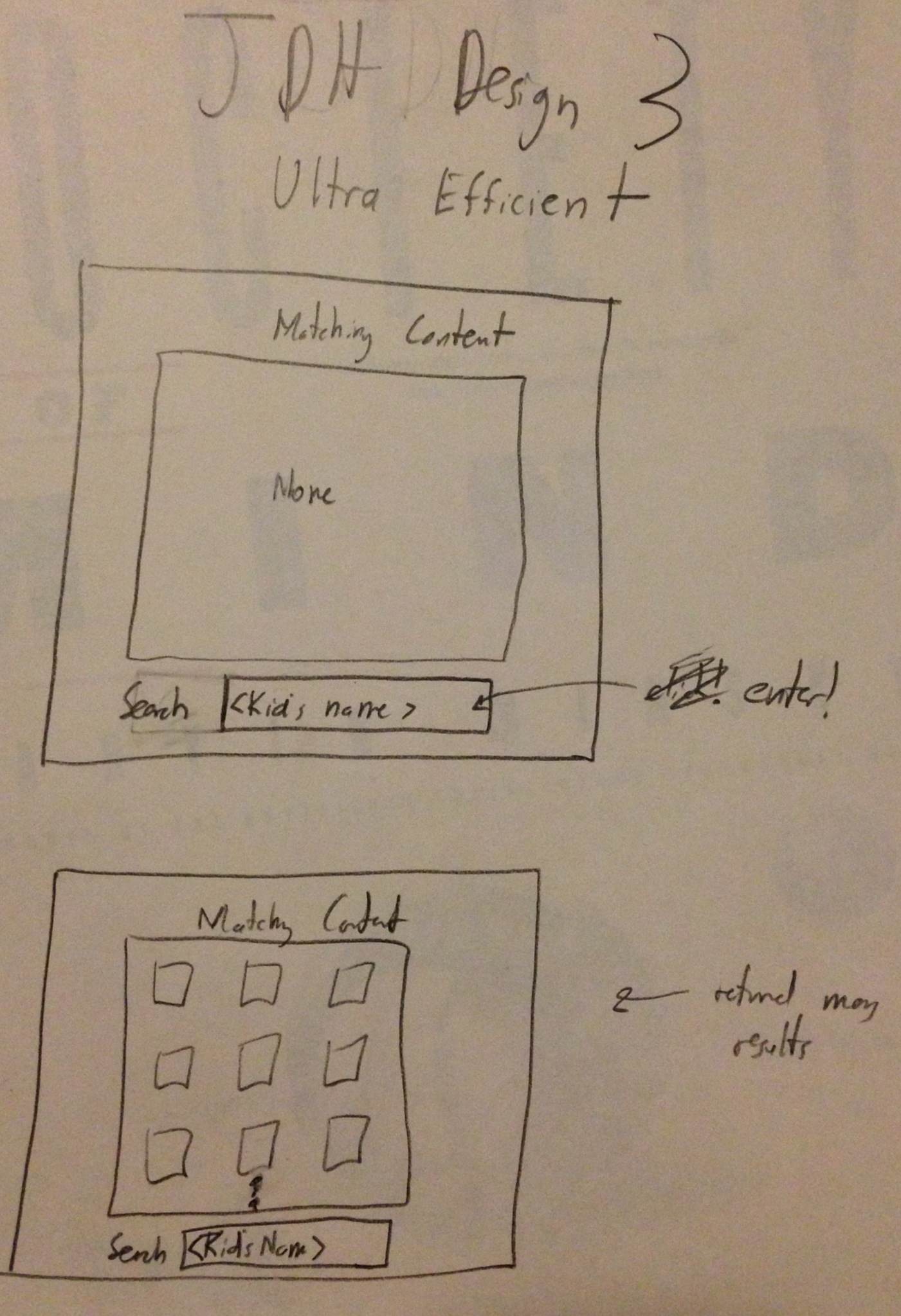
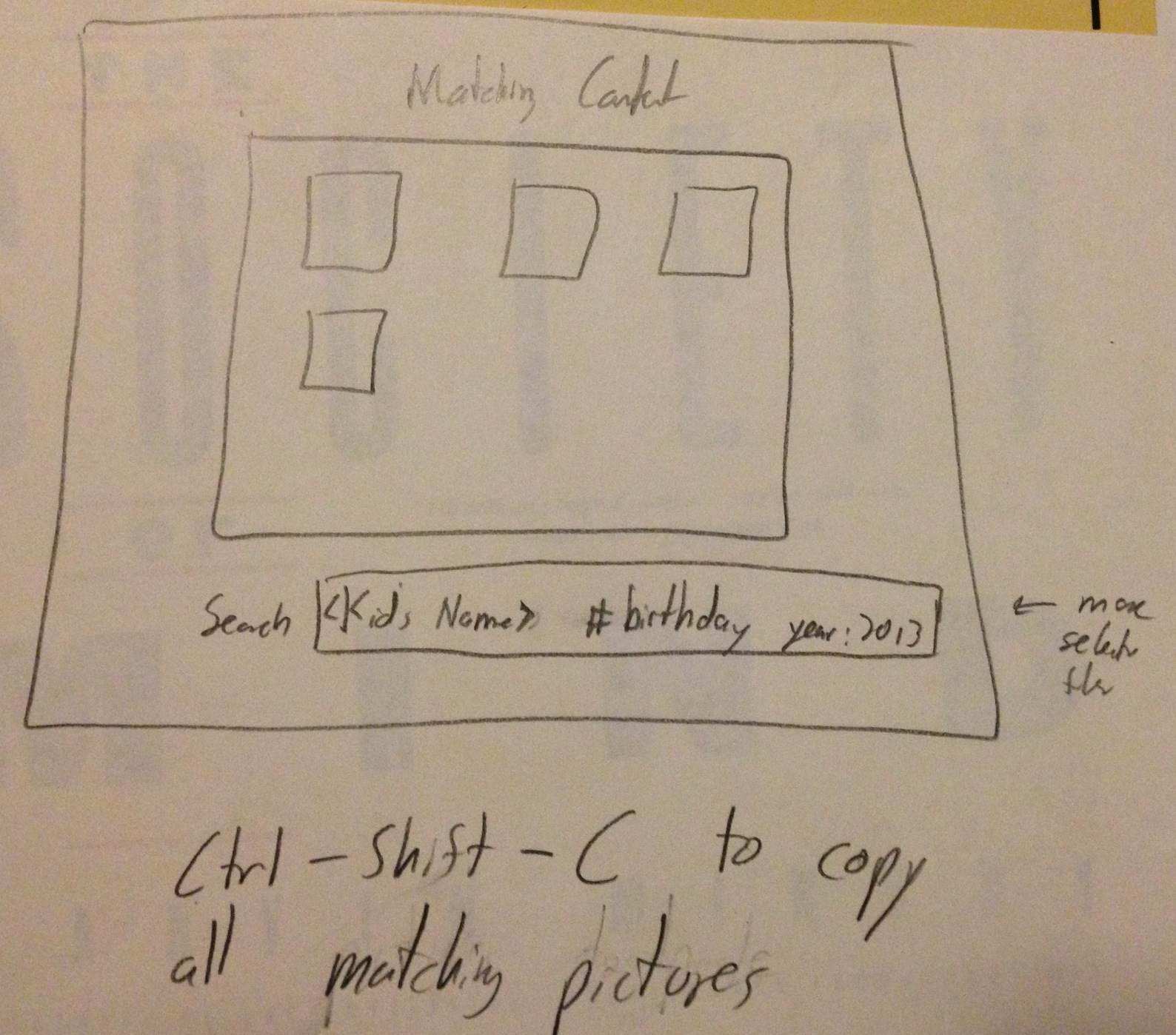
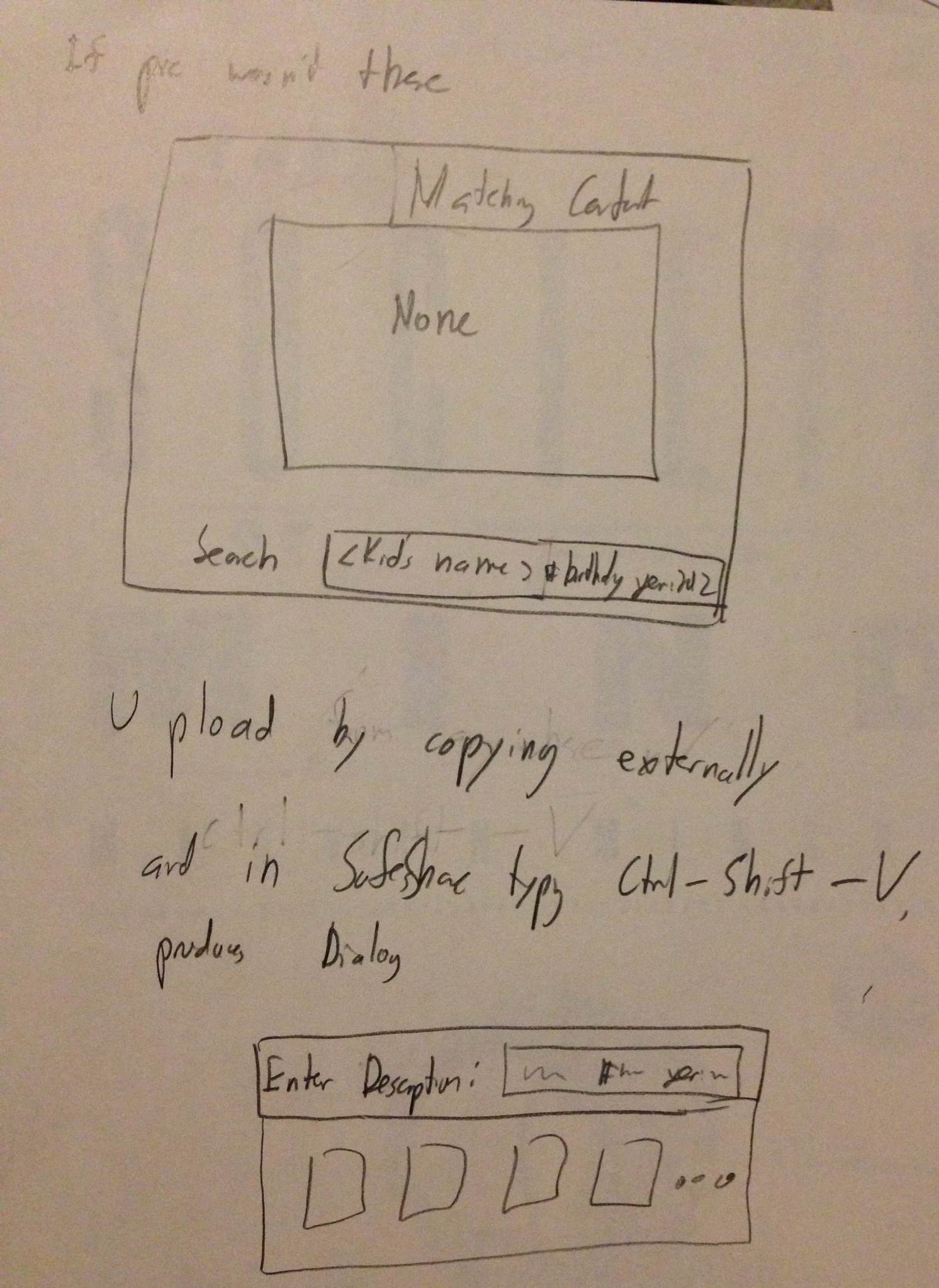
Ultra Efficiency
All manipulation is done through entering commands and hotkeys.
...
Hotkeys can copy links to images, then can be shared as the users wishes.
Justin
This design allows users to search for pictures, and it pulls up related ones as well. It shows when devices have last been synced to the site, so users can have an idea of where the offline pictures they want might be.
...
This design offers two alternatives for a graphical layout indicating to the user pictures that have been recently added to the site, and with whom they are shared with. The first approach uses more orderly rows, while the second attempts to use Venn diagrams in showing pictures that are shared with different groups.
Design Markups
Storyboards and Designs
Design 1
Step 1
- Introduced to homescreen with information about spouse's uploaded content and sharing activity
...
- Learnability
- Pros
- Simple interface in terms of few buttons on home screen. This allows the users to know precisely what they can do.
- Mosaic is catchy for the user. They are likely to hover over it with mouse, and learn more about its functionality.
- We need to use this opportunity to inform them in some way.
- Cons
- Some users might not understand the mosaic can move adding new pictures. Arrows try to convey this information.
- Pros
- Efficiency
- Pros
- Showing random pictures at varying sizes allows users to process a lot of data at once. Clicking on picture can get them to related pictures.
- Cons
- Overall process is geared towards browsing, which is inefficient if the user has a specific photo in mind.
- Pros
- Safety
- Pros
- Users are processing a lot of data at once, but it takes a click to actually learn more, not just a simple hover.
- Pressing escape or clicking outside scope of sharing/larger view window goes back to mosaic (easy to undo mistake)
- Cons
- Pictures are close together for the mosaic and user could potentially click on wrong photo.
- Pros
Design 2
Step 1
- user wants to find pictures of a birthday party. The user logs on, and is able to see recently added/shared pictures from their spouse, as well as the state of devices that upload to the site.
...
- Learnability
- Pros
- brings user through a very straightforward progression of finding and sharing content
- Cons
- does not indicate the possibility for other use cases, which could confuse the user if this is not what they are trying to do
- Pros
- Efficiency
- Pros
- brings user through a very straightforward progression of finding and sharing content with no wasted steps
- Cons
- is directly intended for this use case; will not be efficient for browsing and other uses
- Pros
- Safety
- Pros
- Users can progress through steps, but also easily go back steps if they want to make changes.
- The effects of the user's actions on one step are shown on the next.
- Cons
- needs better indication of search toggling between recent added/uploaded and all content
- Pros
Design 3
Step 1
- User wants to share pictures and has phone to do so.
...