

| Message Posting
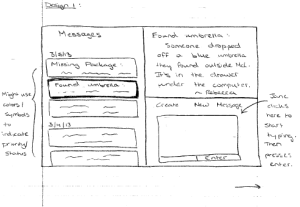
This design has been created to make the most common tasks for desk workers be as efficient as possible. In the left-hand panel, the title and first few words of each message are displayed. As shown in the diagram, these are organized by date. However, this design will also support functionality to allow this list of messages to be sorted by other parameters such as priority or message sender. As a user scrolls through each of these messages, the complete message will show up in the top right panel. Although not shown in these drawings, each message will also show a number of parameters such as its priority, status (resolved or unresolved), author, date, etc. Finally, in the bottom right panel, new messages can be created. Since this is one of the most common tasks for desk workers, this panel has been given enough space on the main page, so that users can simply click in this panel and start typing to create a new message. Once they click the "Enter" button, their new message will be added to the list of messages on the left. |

| Tiny Screen Interface
This design has been created for focuses on presenting as much information as possible without clutter in a tiny screen interface. The main window only shows a preview of as many messages as can fit. Clicking on the “create new message” button at the top opens a new window, which is entirely a text boxthe previews of all the messages. Users can scroll down to see older messages. When they select a particular message, a new screen will open that shows that message completely. All of the parameters, such as priority, status, author, date, etc. will be shown above the message. Finally, from the main screen users can click the "Create new message" button to open a screen that is simply a text box to write a new message. By splitting up the main tasks into different windows, this design aims to keep a tiny interface simple and clean. |