...


| Message Posting
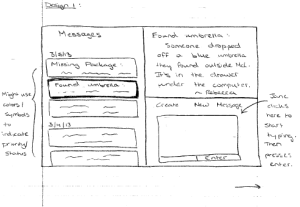
This design has been created to make the most common tasks for desk workers be as efficient as possible. In the left-hand panel, the title and first few words of each message are displayed. As shown in the diagram, these are organized by date. However, this design will also support functionality to allow this list of messages to be sorted by other parameters such as priority or message sender. As a user scrolls through each of these messages, the complete message will show up in the top right panel. Although not shown in these drawings, each message will also show a number of parameters such as its priority, status (resolved or unresolved), author, date, etc. Finally, in the bottom right panel, new messages can be created. Since this is one of the most common tasks for desk workers, this panel has been given enough space on the main page, so that users can simply click in this panel and start typing to create a new message. Once they click the "Enter" button, their new message will be added to the list of messages on the left. |

| Tiny Screen Interface
This design focuses on presenting as much information as possible without clutter in a tiny screen interface. The main window only shows the previews of all the messages. Users can scroll down to see older messages. When they select a particular message, a new screen will open that shows that message completely. All of the parameters, such as priority, status, author, date, etc. will be shown above the message. Finally, from the main screen users can click the "Create new message" button to open a screen that is simply a text box to write a new message. By splitting up the main tasks into different windows, this design aims to keep a tiny interface simple and clean. |

| Design for Elderly Users
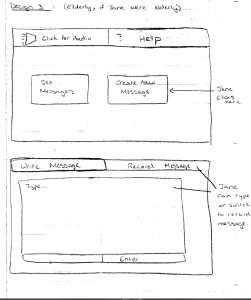
This design has been created for with the potential needs of elderly users . It features a very simple interface in mind. The interface is very simple with large buttons and few choices in case users are not very completely familiar or comfortable with technology. The It features an audio button reads the that when clicked will read out various options to users. It also allows If the device is in audio mode, it will also allow users to listen to messages instead of reading themrather than having to read them. Thus the design provides an alternative for elderly users who may not be able to read words on the screen well. Similarly, a the "record" button in the "create new message" window allows users to leave a voice message instead of having to type a typed messagemessage. Such a design would potentially have to feature speech-to-text and text-to-speech technology to convert messages back and forth to a user's preferred interaction style.
|
Jonathan Lui 
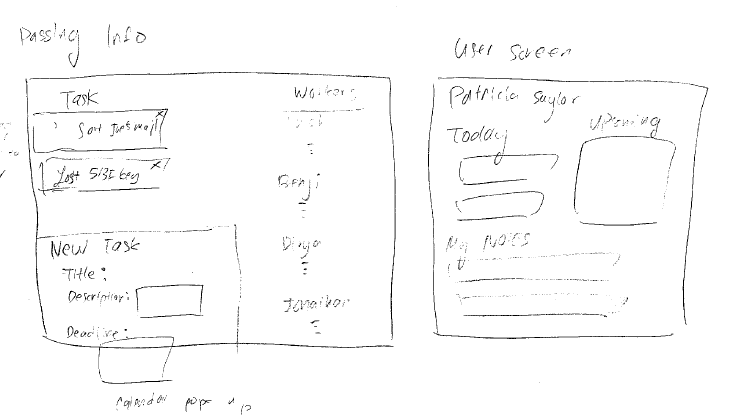
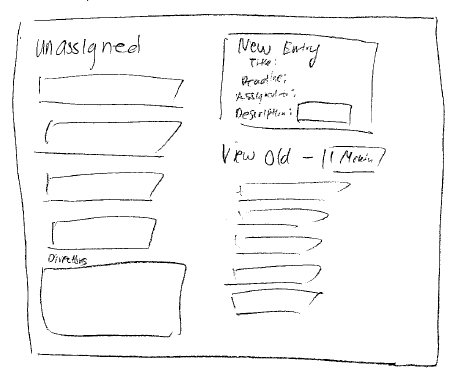
This design is designed to provide users with the most information. The left side of the screen has a list of unassigned tasks and the right side of the screen is a list of users and their tasks. At the bottom left of the screen a user can enter a new task. when you click on a user, a new screen appears that shows tasks that are expiring today, upcoming tasks, and any notes that were previously written. 
...