...
| Message Posting |
| Tiny Screen Interface |
| Design for Elderly Users |
Jonathan Lui
| This design is designed to provide users with the most information. The left side of the screen has a list of unassigned tasks and the right side of the screen is a list of users and their tasks. At the bottom left of the screen a user can enter a new task. when you click on a user, a new screen appears that shows tasks that are expiring today, upcoming tasks, and any notes that were previously written. |
| This design is one for the elderly. The bottom left of the screen displays directions for adding tasks, marking tasks complete, etc. The top right corner allows for new entries for tasks. At any moment all tasks are displayed either in the unassigned column or in the View Old column. |
| This design is very simple and has not been done. The left side simply shows tasks that are unfinished. The right side of the screen shows completed tasks. Whenever a user clicks the checkbox on an uncompleted task, it moves to the completed column. |
Benji Xie
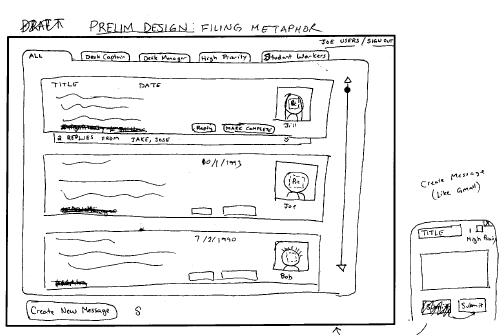
| "Filing Metaphor": This design has categorization based on which users sent the message. |
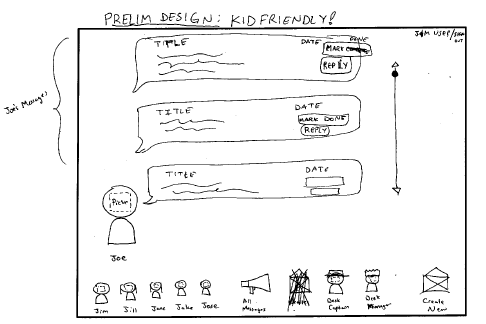
| "Hey Kids!": This adorable design also categorizes according to which users sent the message, but has little click-able sprites with pictures on the heads |
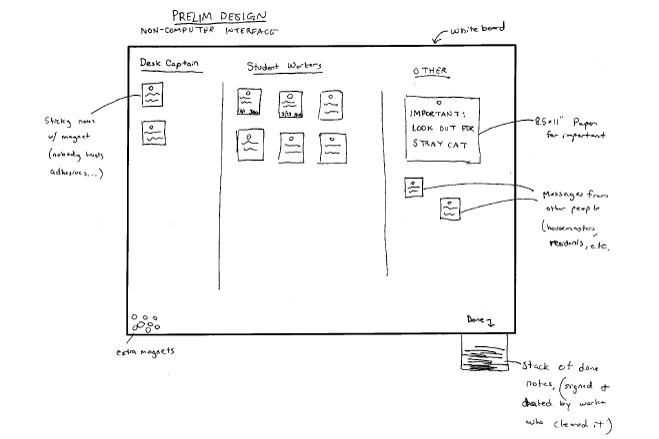
| "Old School": This computer-free design has a segmented whiteboard where different people post in different parts of the whiteboard. No notes are thrown away by student workers; instead, completed tasks are signed and dated by the worker that completed the task and removed it from the whiteboard and placed in a bin where they are reviewed and discarded by the desk captain. |
Storyboard Designs
Storyboard 1 - Task Oriented
...