...
First Iteration
Prototype Photos
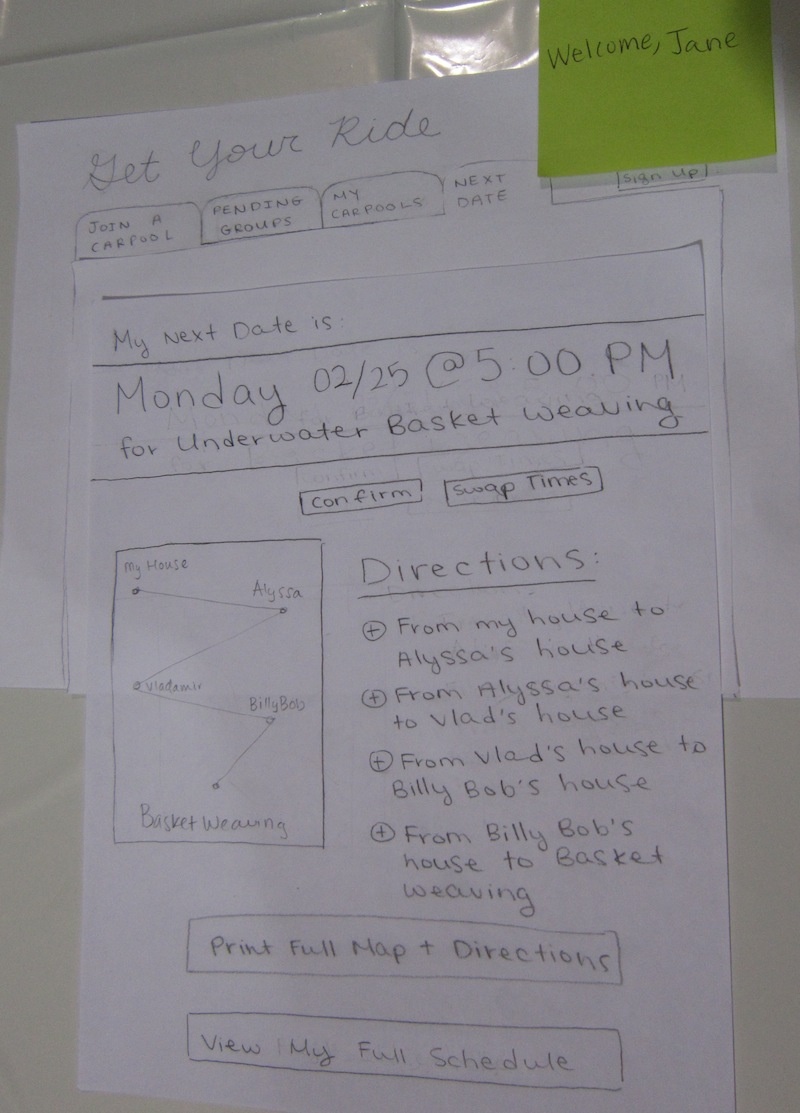
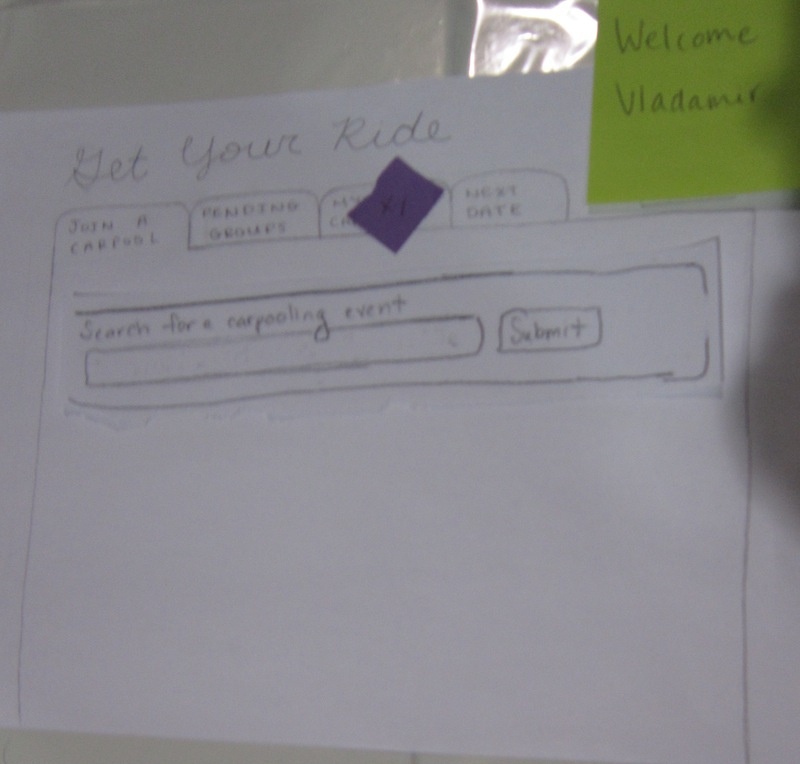
Our paper prototype consists of four tabs: "Join a Carpool," "Pending Groups," "My Carpools," and "Next Date."
For Task 2, we expect the user to select the "Next Date" tab. This tab gives the user the next date that they are driving and a map of the route. There is an option immediately underneath the date for the user to confirm that they are driving. This allows the other parents to know that the driver has not forgotten, and that their kids will be picked up.
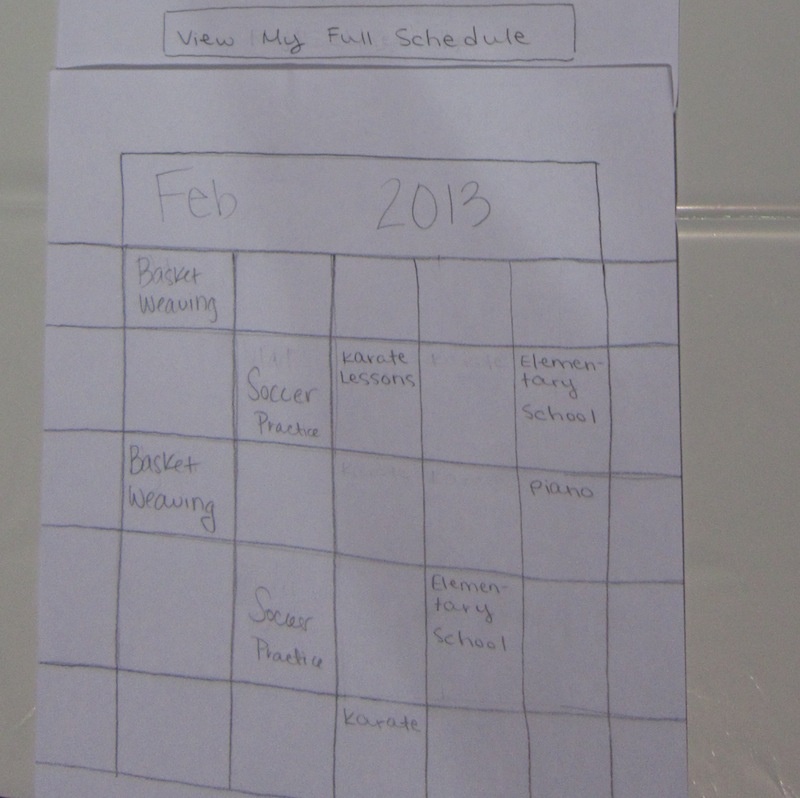
The "View My Full Schedule" button at the bottom of the screen allows the interface to load a map and a list of directions directly underneath.
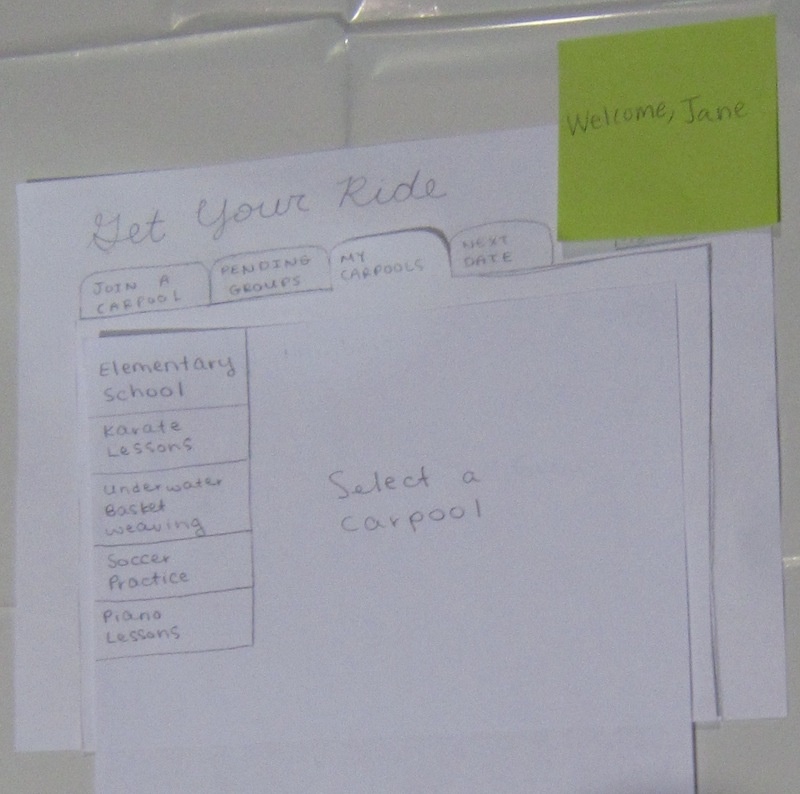
For Task 3, we expect the user to visit the "My Carpools" tab, which lists out all the carpooling groups that the user is a part of on the lefthand side.
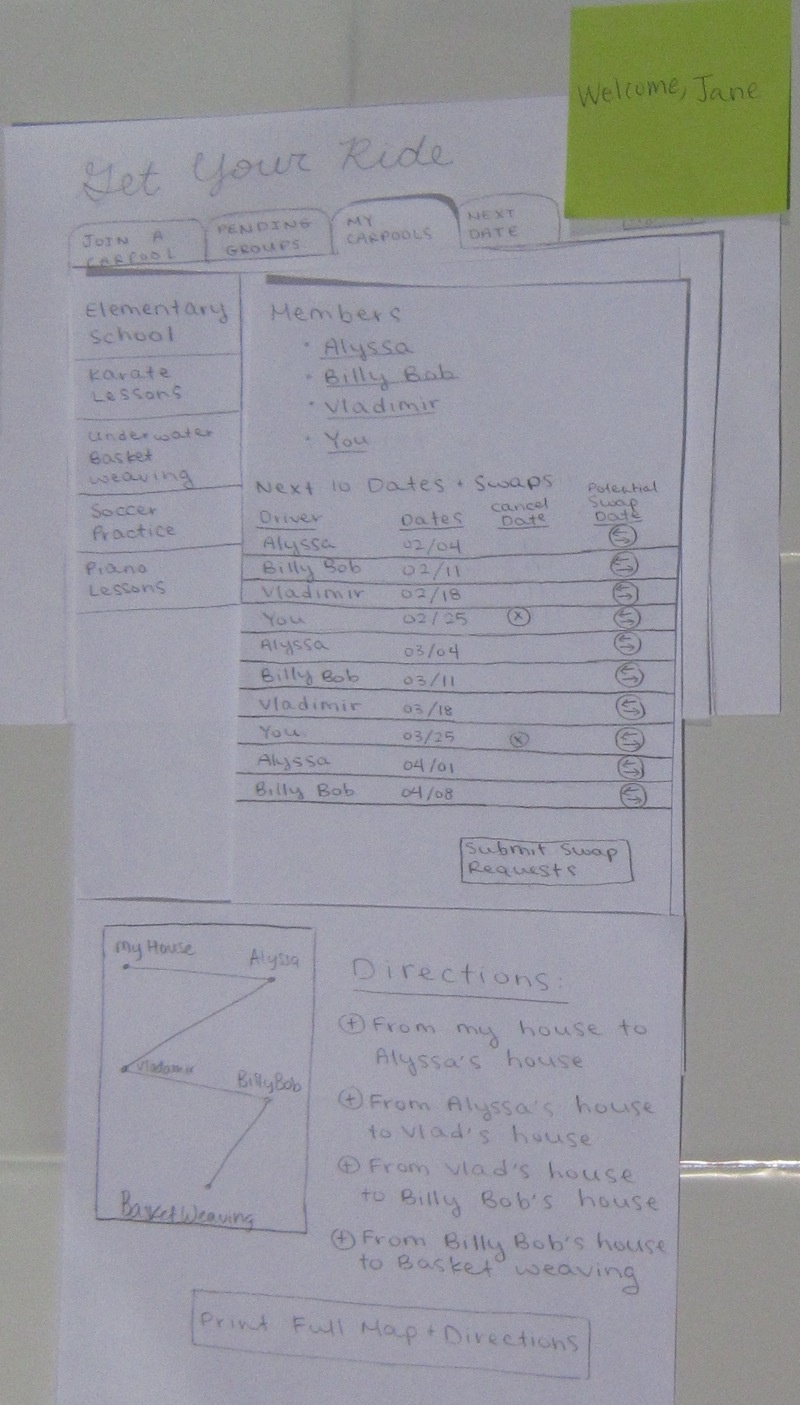
Selecting one of the carpooling groups will load the group page, which details the list of members in the group, a driving assignment schedule, and a map of the route with directions. The user can use the schedule to perform swaps by selecting one of their dates and submitting all possible swap dates. The drivers assigned to the possible swap dates are then notified.
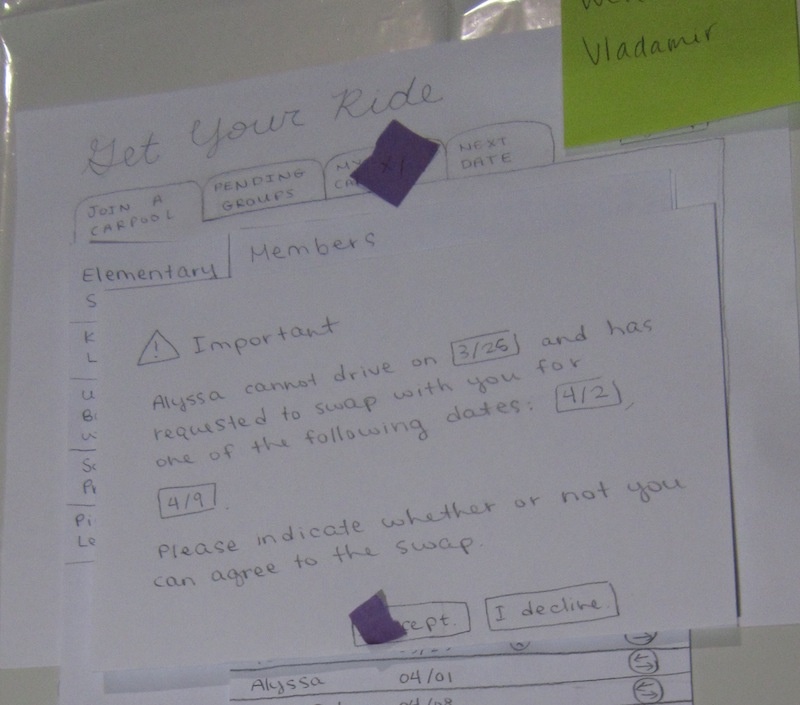
For Task 4, we expect the user to notice a notification on the "My Carpools" tab after logging in to the homepage. This is shown as a purple sticky in the photo.
After clicking the "My Carpools" tab, the user will find another notification on the carpooling group button for which a swap date has been requested. Clicking on that group will lead to a pop-up that asks whether the user can accept the swap date request.
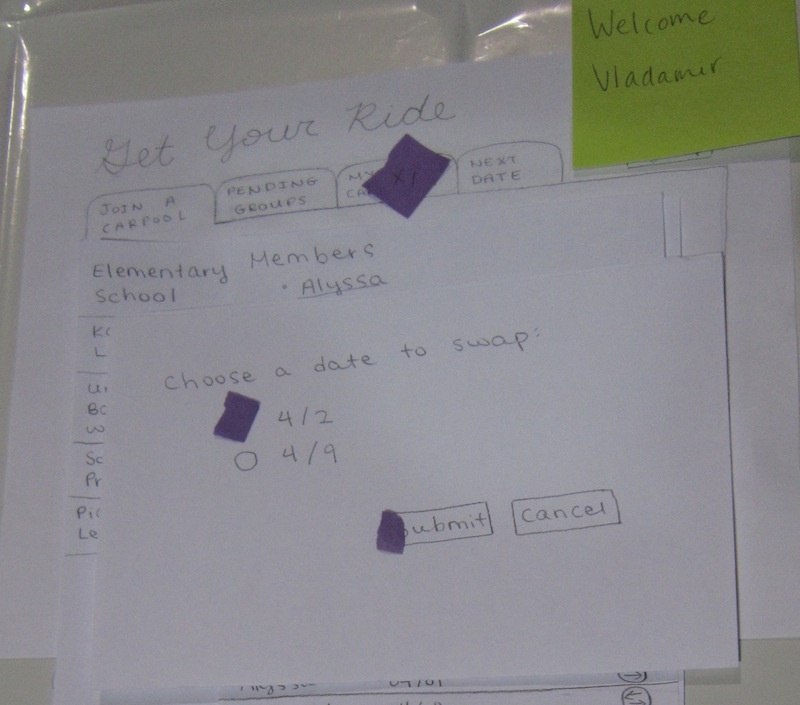
Clicking on "I accept" will lead to the next step in the pop-up dialogue, which asks the user for what specific date they can agree to a swap. Clicking "Cancel" here would bring the user back to the previous "I accept/I decline" screen.
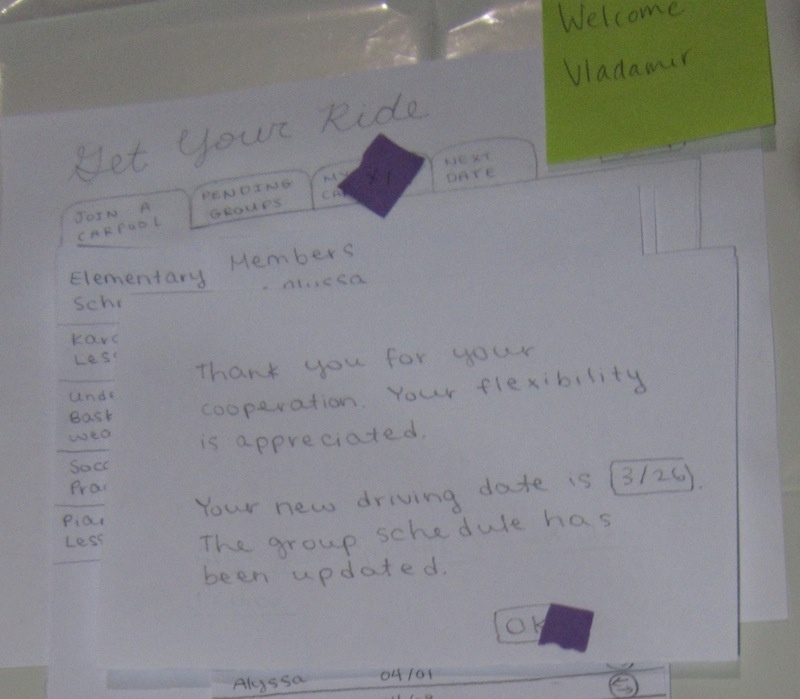
The final step thanks the user for their flexibility, informs the user of their new date, and completes the process.
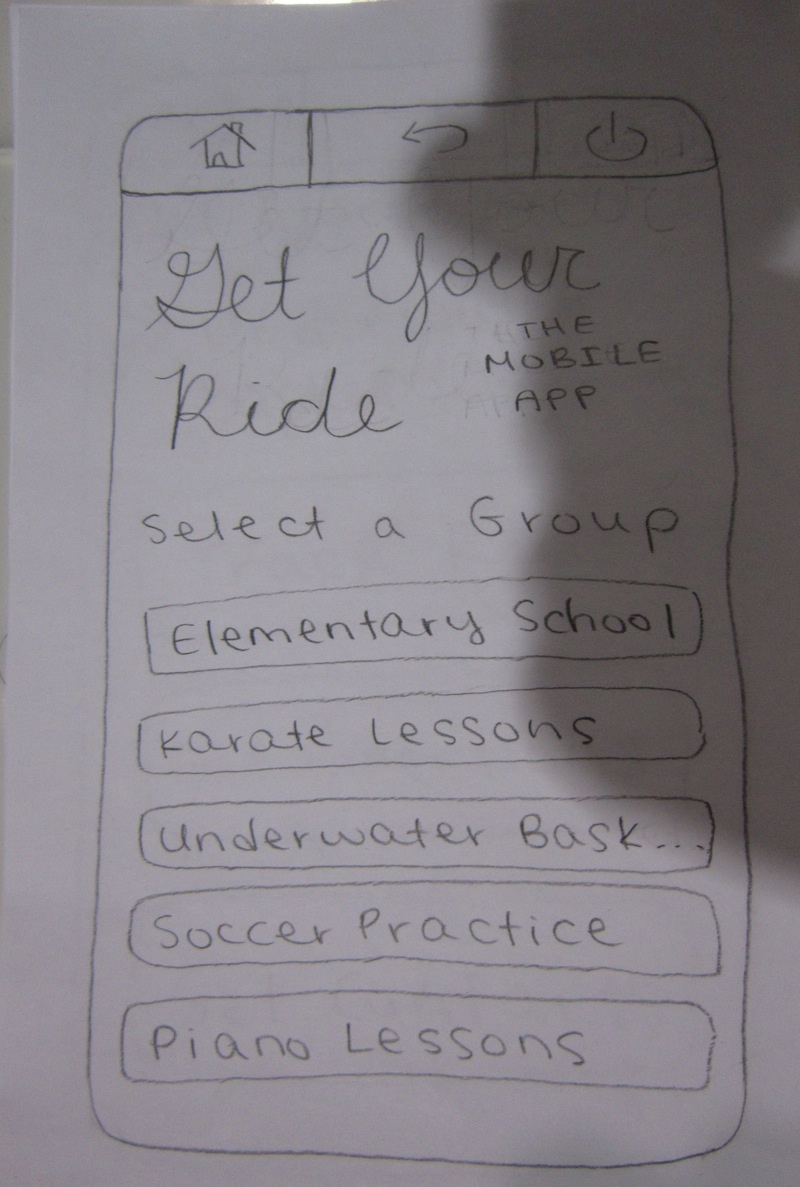
For Task 5, we created a paper prototype mobile app for the user to allow other parents to track their drive. (There are also other features on the mobile app, but they are fairly generic, so we chose not to test them.) The homepage displays a list of the user's carpooling groups.
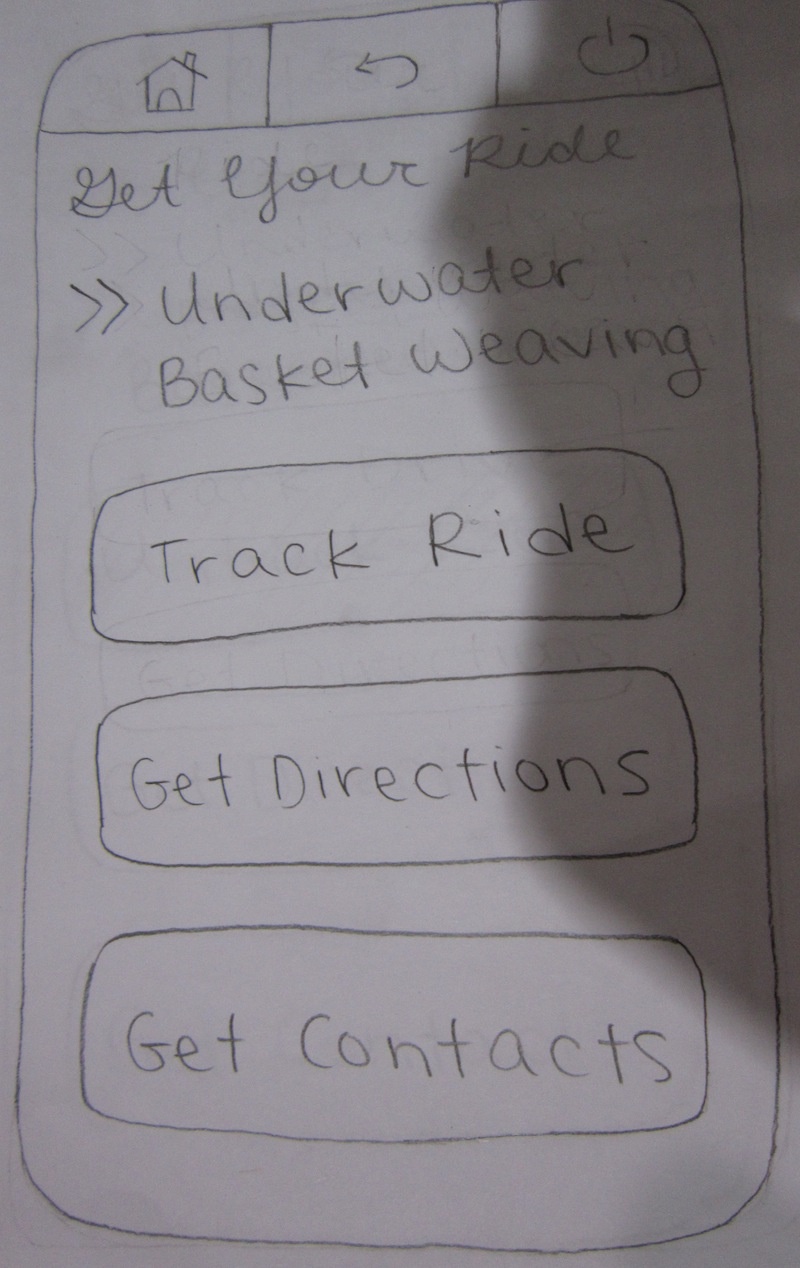
Selecting one of the groups leads to the following interface.
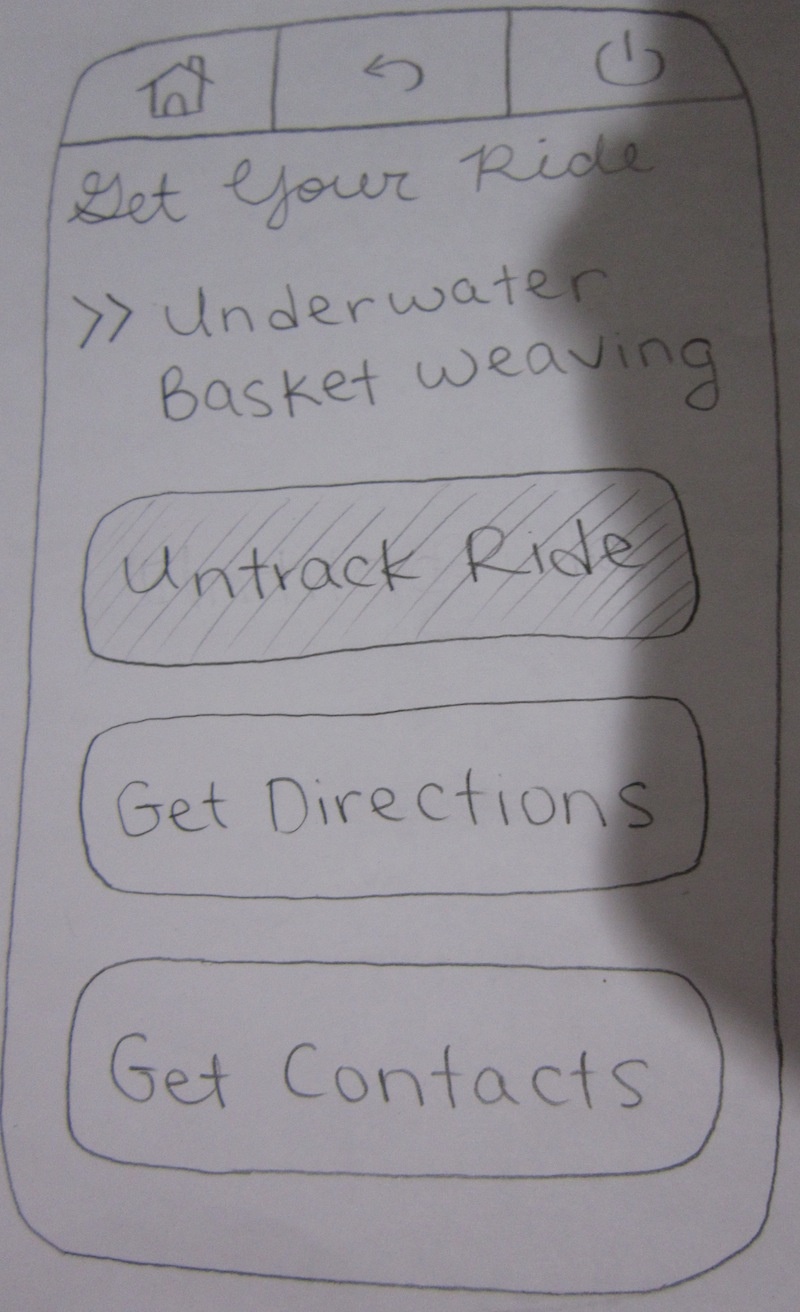
Selecting "Track Ride" enables ride tracking. It is a button that can be toggled on and off.
(Upload photos.)
Observations from User Tests
...