...
- #Table of Contents
- #Briefing
- #Scenario and Tasks
- #First Iteration
- #Round Round 1 Analysis - Usability Problems and Changes to Prototype
- #Second Iteration
- #Round Round 2 Analysis - Additional Usability Problems
...
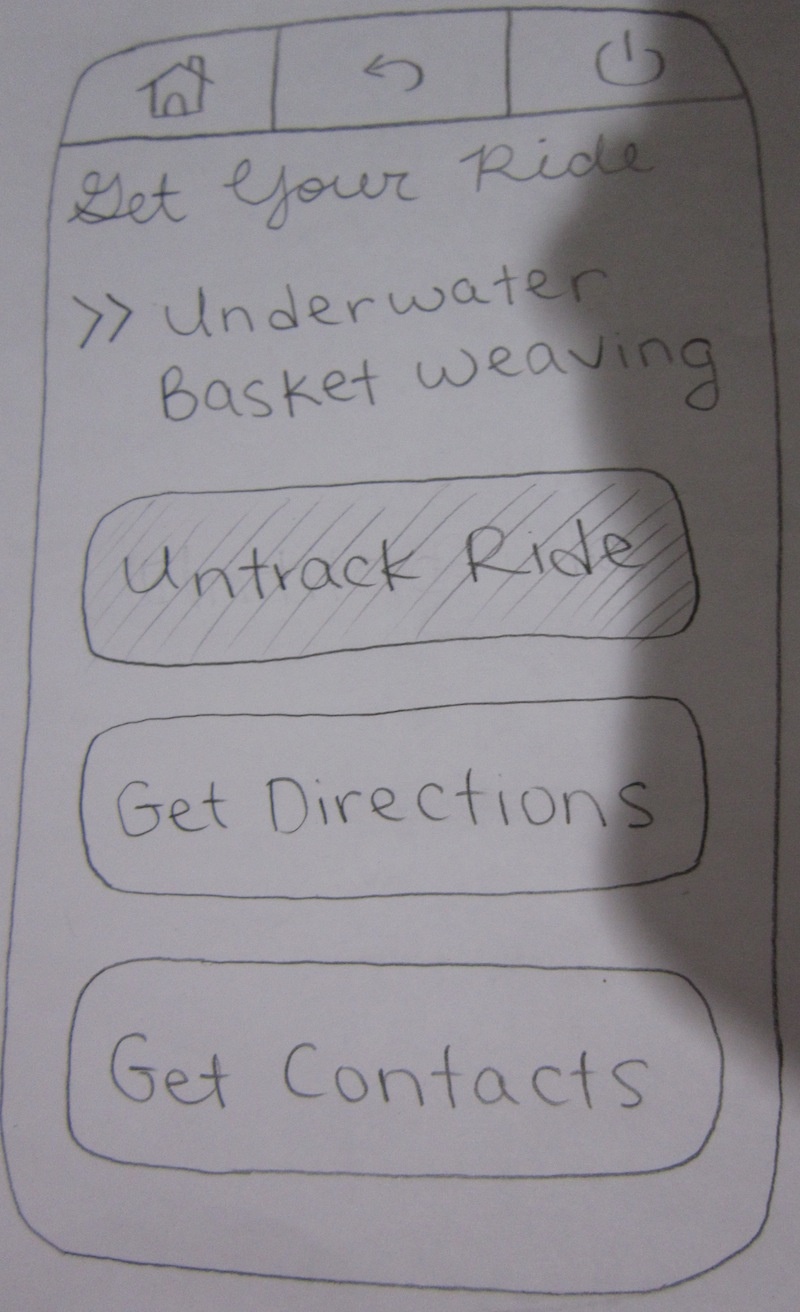
Selecting "Track Ride" enables ride tracking. It is a button that can be toggled on and off.
| Anchor | ||||
|---|---|---|---|---|
|
Observations from User Tests
To protect anonymity, we will refer to our three testers for this round as User A, User B, and User C.
| Anchor | ||||
|---|---|---|---|---|
|
User A
Task 1
- The user entered “Underwater basket weaving, Bakersfield, CA,” hit tab, and pressed submit. He mentioned that he would have expected the cursor to be in the text field by default.
- He clicked on the first class.
- He clicked on the button for entering his address.
- He liked seeing that Alyssa and Vladimir are nearby. He commented that this motivated him to go further. He asked how far the class was from his home, and noted that the interface should have displayed that information.
- He then clicked the on the button for adding himself to the carpool but felt confused because he wanted to know more about the people in the carpool first. He wanted to click on their names and see a profile. This was a safety issue; the interface was not providing adequate information prior to setting up a carpool.
...
- The user remarked that “Track Ride” is a little confusing because he wanted to track his ride, not to track another parent’s. However, he was able to quickly run through all the steps.
| Anchor | ||||
|---|---|---|---|---|
|
User B
Task 1
- The user entered, “Underwater basket weaving, Bakersfield, CA”. He felt that the field was too generic and would have preferred to see a “Location” field in addition to a description field.
- He clicked on the first class.
- He strongly resisted going further because he didn't want to carpool with people he didn’t know, for the safety of his children.
- The user clicked the button to enter his address.
- Upon seeing that Alyssa and Vladimir were close to him, the user wondered whether they were close to him in the direction of the class or another direction. He suggested putting a map on the page.
- The user tried to select Alyssa and Vladimir, but didn’t understand why there were no checkboxes and failed to see the button to add himself to the carpool.
- Upon seeing that button, he clicked it, signed up, checked the boxes for Alyssa and Vladimir, and proceeded.
...
- The user quickly selected “Underwater Basket Weaving” and then “Track Ride.”
- The user remarked that there was confusion with the vocabulary “Track Ride” since he would be doing that to track someone else’s ride, not his own ride.
| Anchor | ||||
|---|---|---|---|---|
|
User C
Task 1
- He doesn’t understand the “distance from you” column but clicked it anyway.
- He doesn’t like entering his mobile phone number.
- Big questions about trusting the other potential carpool partners.
- He didn’t understand why all of the dates were checked by default. He figured since I’m setting up a carpool, I should only need to check a few of the dates.
...
- The user quickly completed the task, but like the other two users, noted confusion over the wording.
| Anchor | ||||
|---|---|---|---|---|
|
Round 1 Analysis: Usability Problems and Changes to Prototype
...