...
Bottom screen: Similar idea with screen 1, putting all of the tasks in one place, and the form on the right will be updated after each option is chosen.
|
|
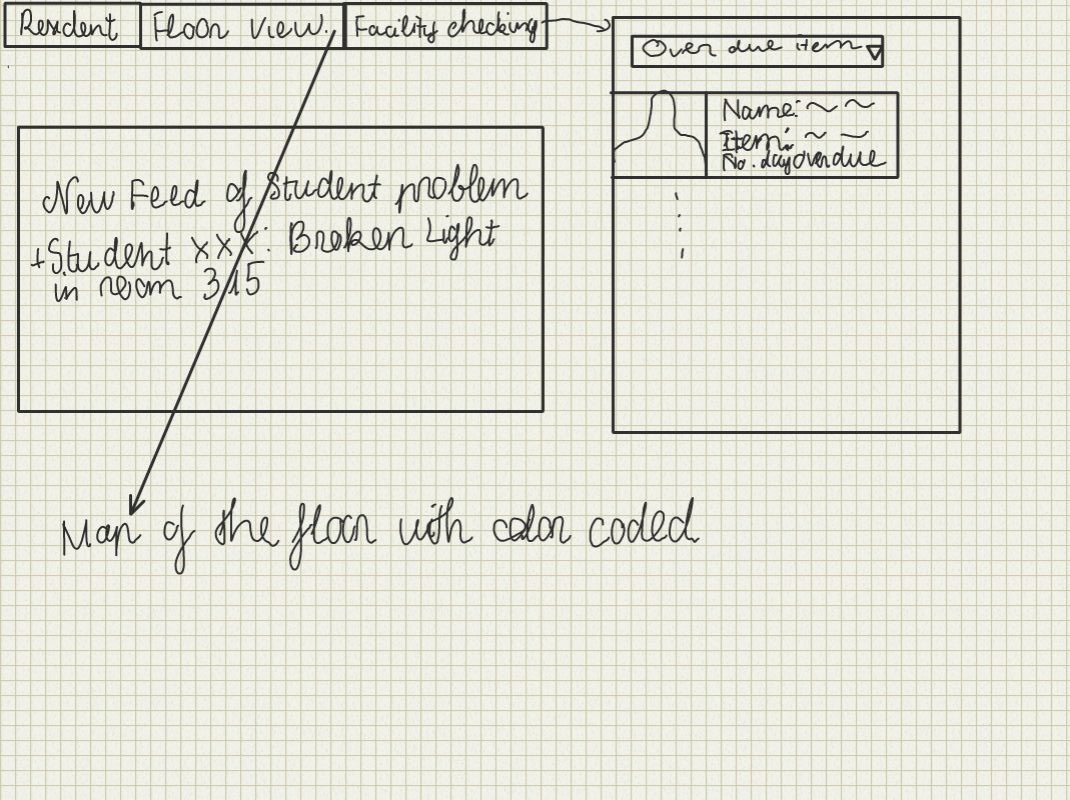
| Easy navigation design and visual update design: This design puts all of the main tasks with all of the notifications and alerts on the main page. The user can select each of the alert and take action on it. The floor plan is a click-able map where the user can find all of the important information about each floor at a glance. Each room will be color coded for visual effect. |
Top Screen - Home Page: The main page with tab view on the top of the page. First tab will display the list of residents with their information, second tab will lead to the floor plan view, and the last tab will display the current status of the facility.
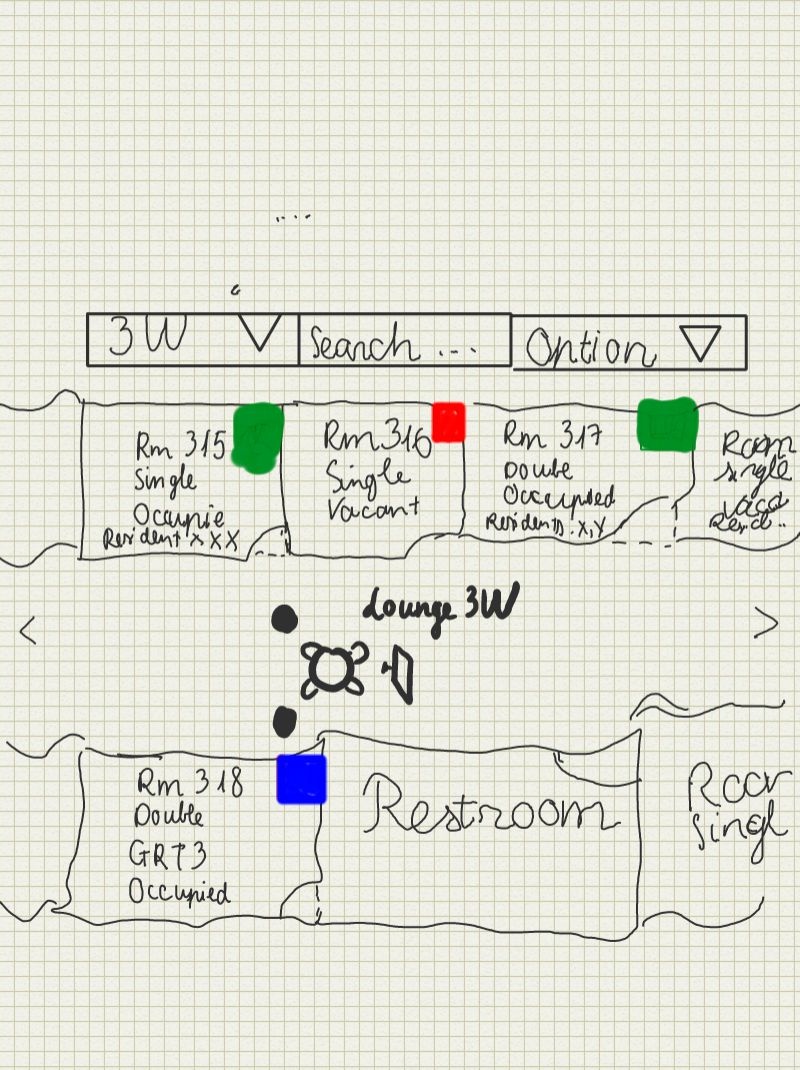
Middle Screen - Floor plan view: This is the floor plan for this design, it's can be expanded, zoomed, and scrolled. The tab on the top will supported other features such as sending emails to the whole floor, update floor condition, etc. This screen should make it easy to search for information too.
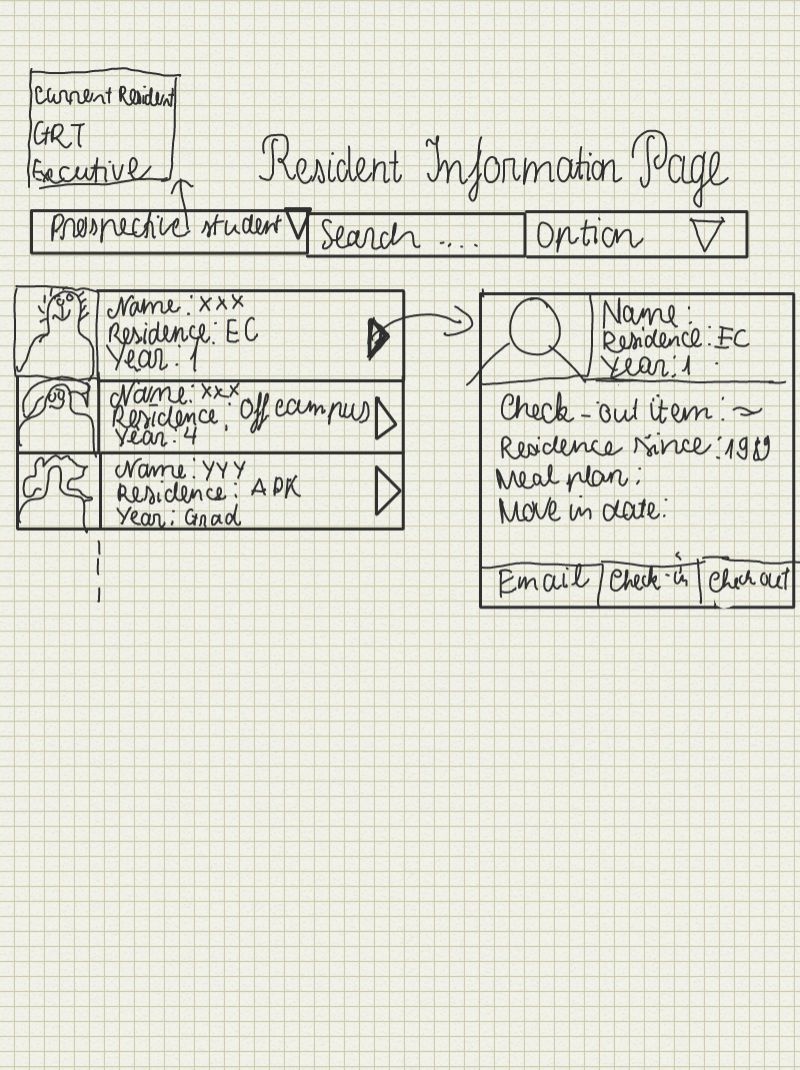
Resident Information Page: This is the screen for the dorm manager /desk worker to check on the list of residence and see their information along with the item they check out, move in date, etc.
|
...