...
Storyboard and Designs
Design 1
Sketch | Comments |
|---|---|
| Home Page |
| Creating a TaskWhen Task: When creating a new task, users fill out a form on the left side of the screen. Although not shown here, the form should include a checklist at the bottom which can be expanded to add new subtasks as necessary. The right hand side of the screen is meant to contain easy access to information that is typically relevant to the given task. |
| Floor Plan |
Design 2
Sketch | Comments |
|---|---|
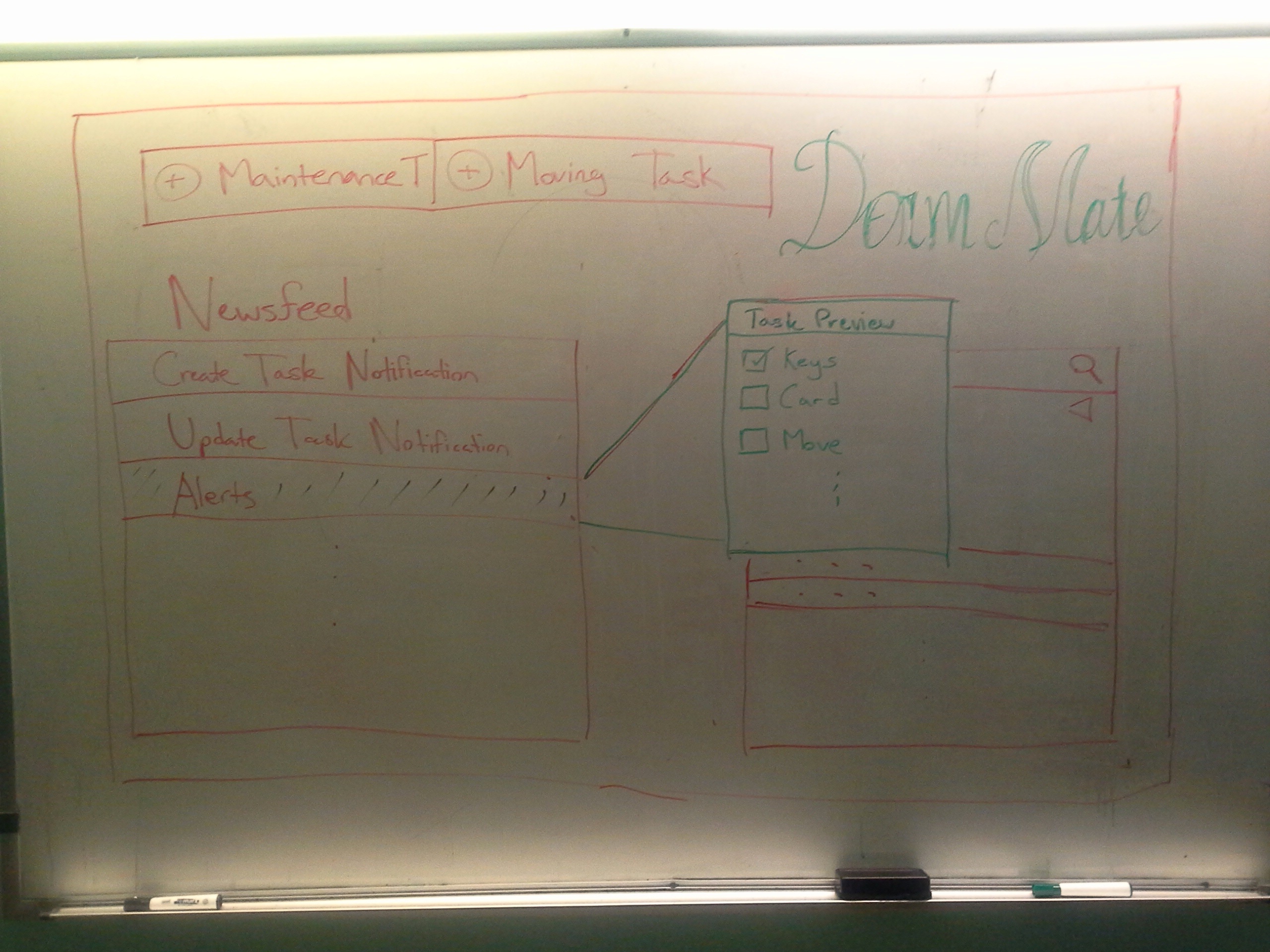
| Main screen: This the design incorporate the idea of having a compact web page where the user can find most of their information on this page. The page is divided into three layer with the left most contains all of the notifications of the new update/alert and the tasks that still left to be done. It also have the option of the user to start a new task which will be displayed in the second layer. |
| Floor plan: This floor plan is more compact and also display different information in each room than the previous floor plan. There is also list view of the room on the right hand side for searching. The room matches the search criteria will be highlighted for visual effect. |
Design 3
Sketch | Comments |
|---|---|
| This design is for viewing on the mobile phone which is very common for busy person like house manager. This applies the idea of CRUD learning in the lecture. There are three separate screens: |
Main screen in the middle: This screen will display the new feed and the list of tasks that user needs to complete. It has the tab for two tasks namely doing maintenance and managing student inflow/outflow.
The left most screen: This screen is a pre-generate form will the important field for the user to quickly filling out information. It also contains the check list of completed tasks and what left to be done for that tasks.
The right most screen: This is for the user to read/update/delete information. |