

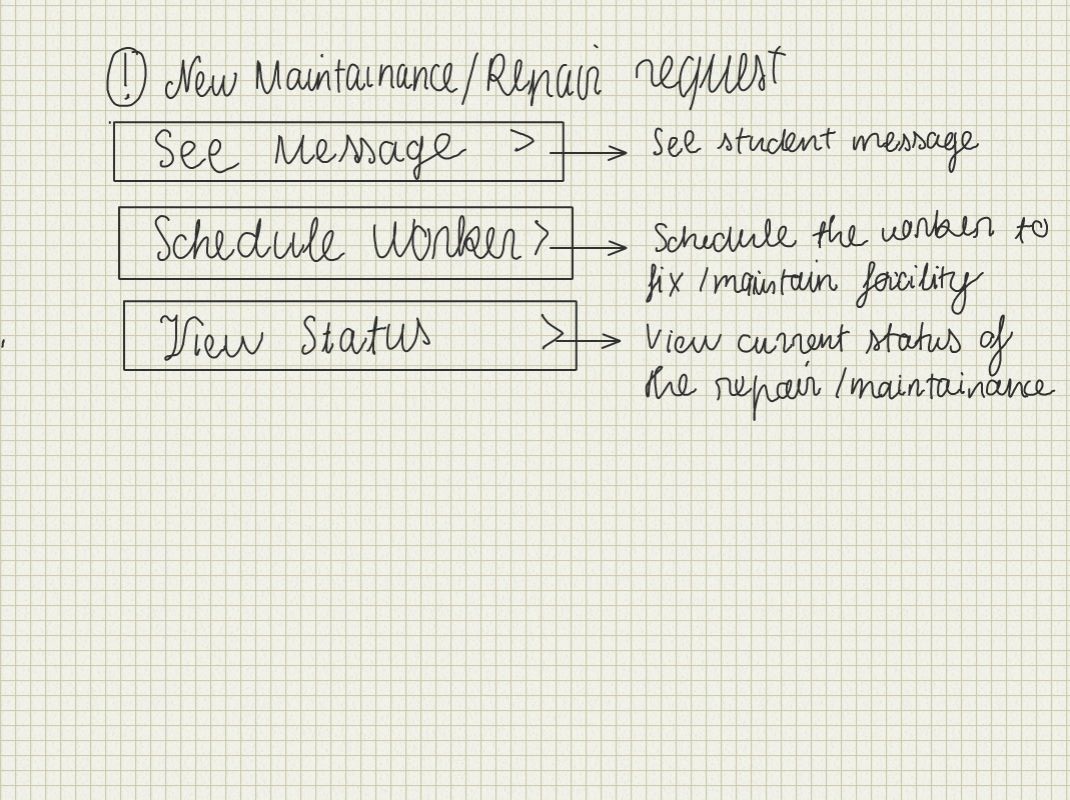
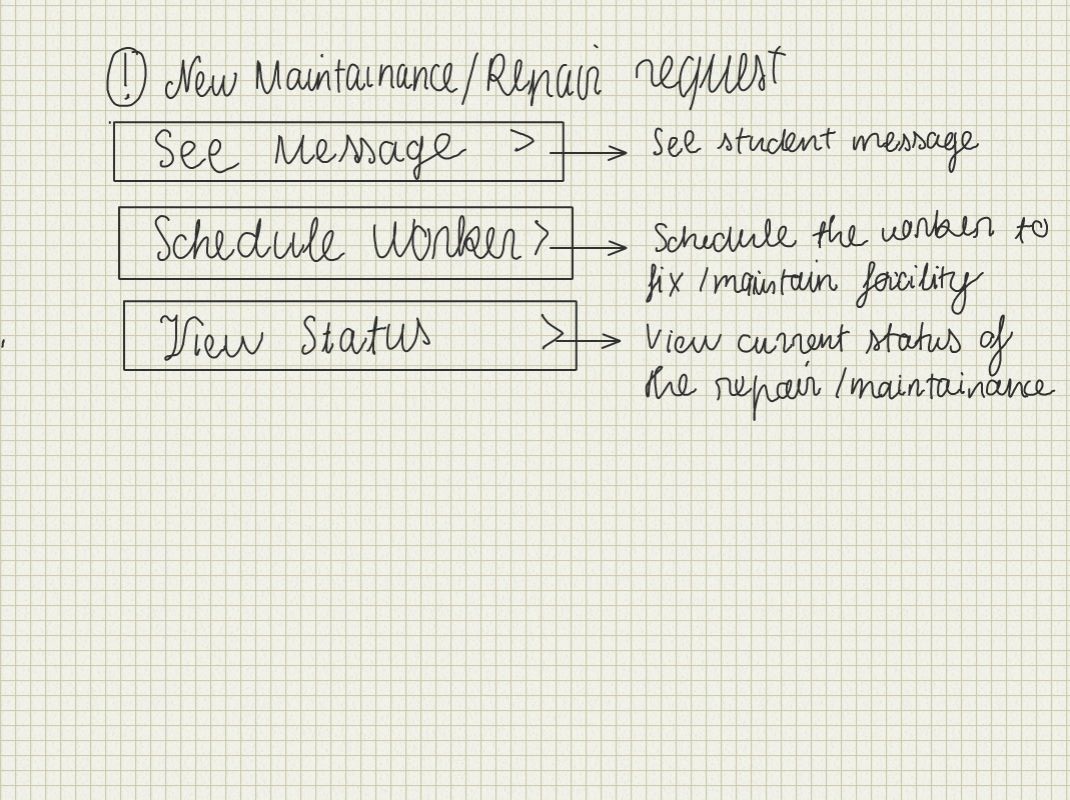
| Step-Specific Design: This design exploits the steps that the dorm manager or the desk worker need to complete the specific task, namely maintenance/repair request and moving in/moving out of students. All of the steps are put in a one place, so it is easy for the user to navigate and complete his task. Each of the bar will display a screen on the right for the user to edit.
Top screen: The top part display the notification showing that the user has new maintenance request. After the user clicks on it, the screen with all of the steps will display. Everything else is explained in the picture.
Bottom screen: Similar idea with screen 1, putting all of the tasks in one place, and the form on the right will be updated after each option is chosen.
|


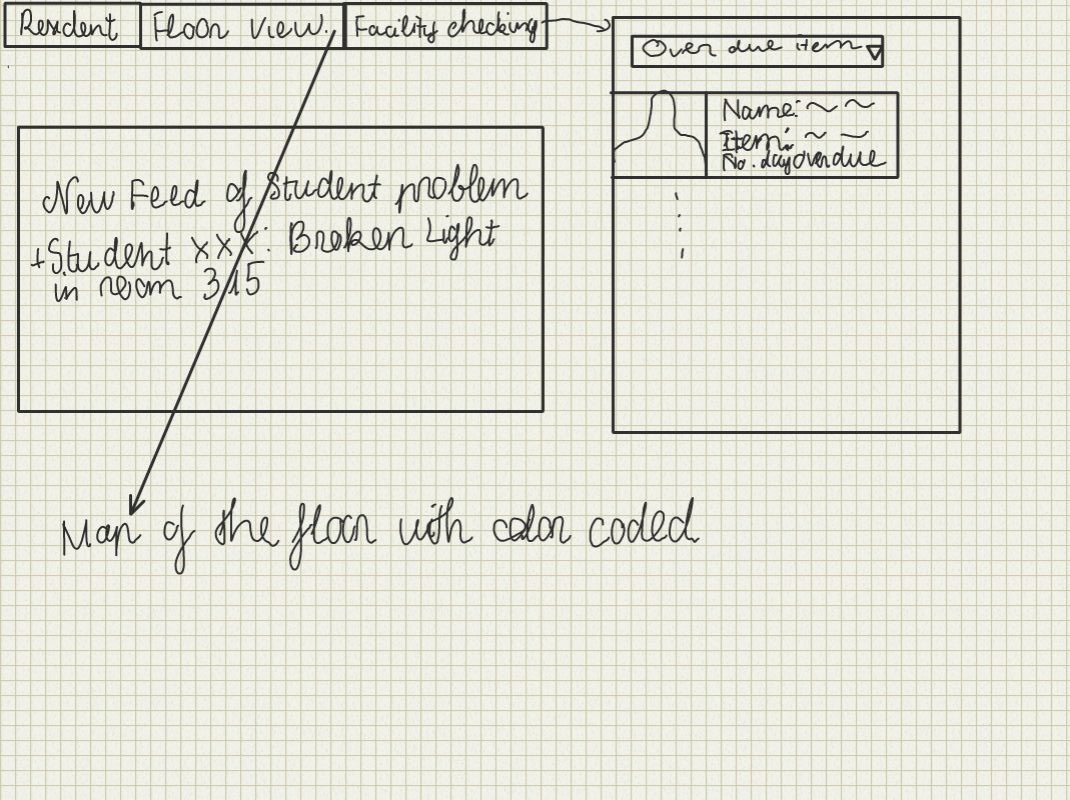
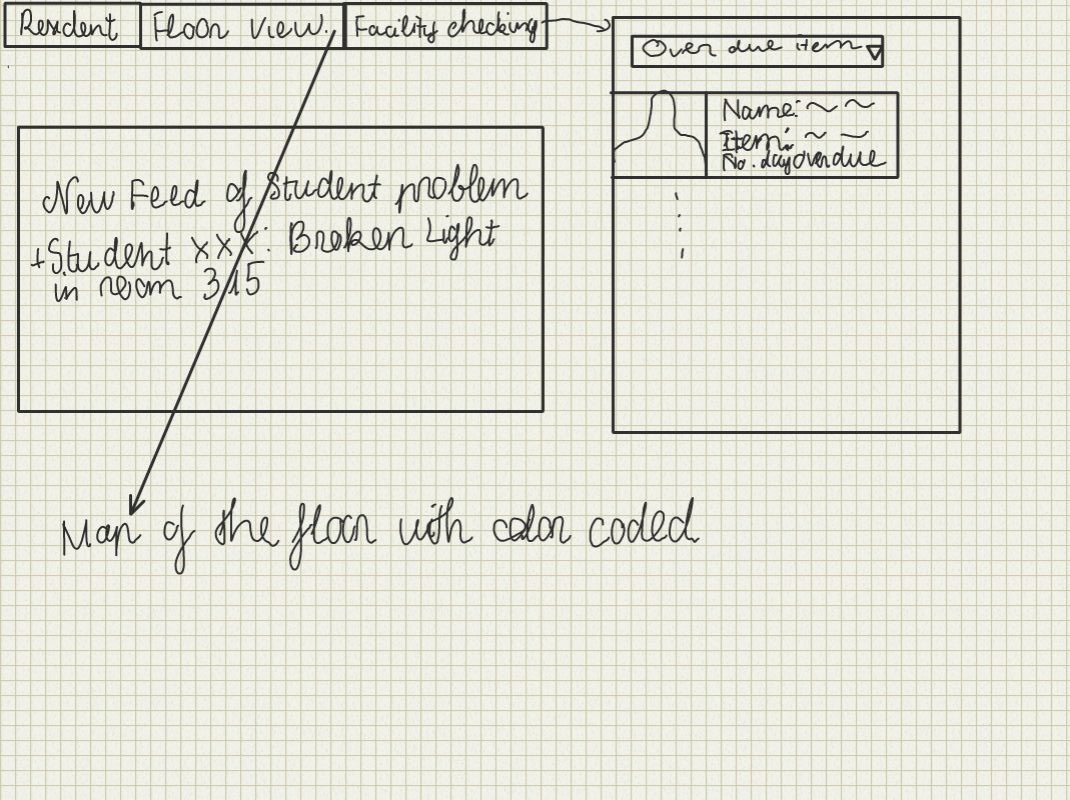
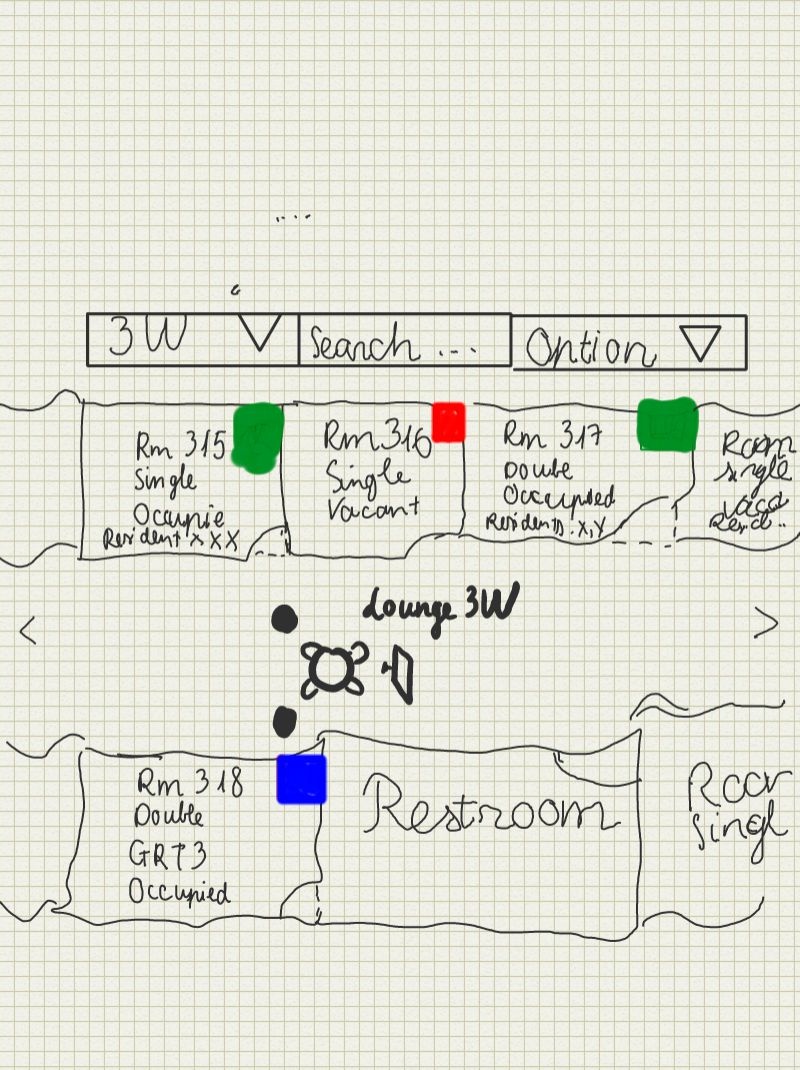
 | Easy navigation design and visual update design: This design puts all of the main tasks with all of the notifications and alerts on the main page. The user can select each of the alert and take action on it. The floor plan is a click-able map where the user can find all of the important information about each floor at a glance. Each room will be color coded for visual effect.
Top Screen - Home Page: The main page with tab view on the top of the page. First tab will display the list of residents with their information, second tab will lead to the floor plan view, and the last tab will display the current status of the facility.
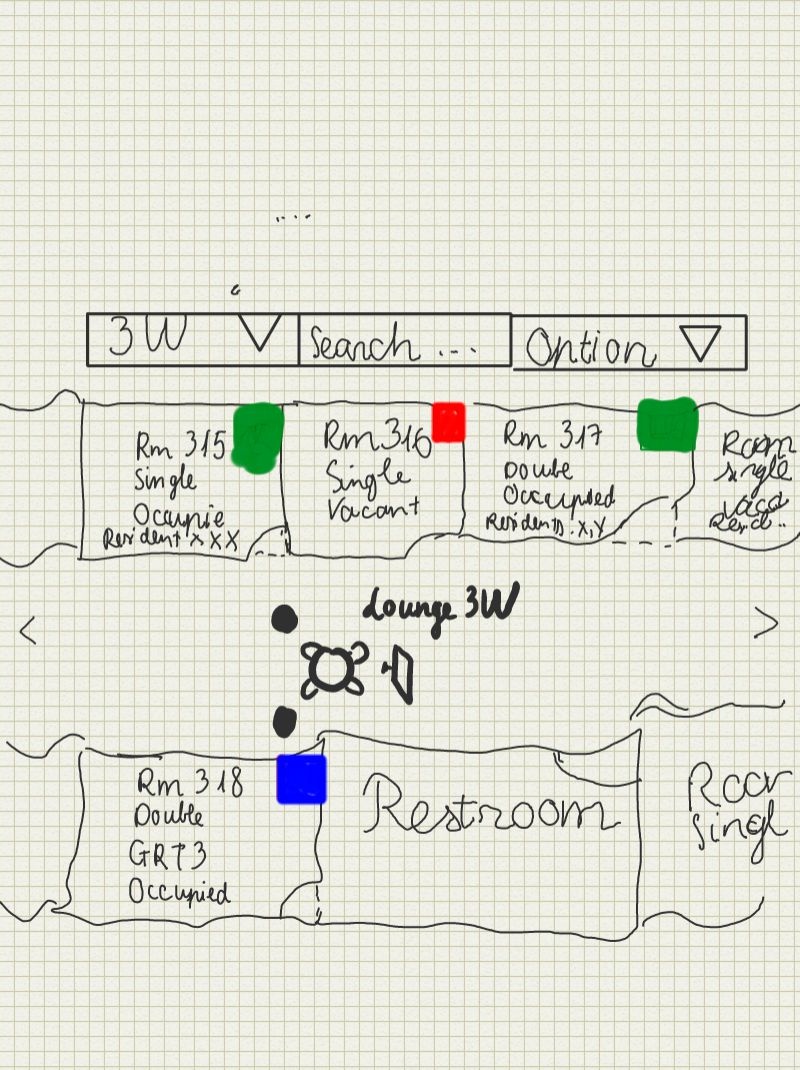
Middle Screen - Floor plan view: This is the floor plan for this design, it's can be expanded, zoomed, and scrolled. The tab on the top will supported other features such as sending emails to the whole floor, update floor condition, etc. This screen should make it easy to search for information too.
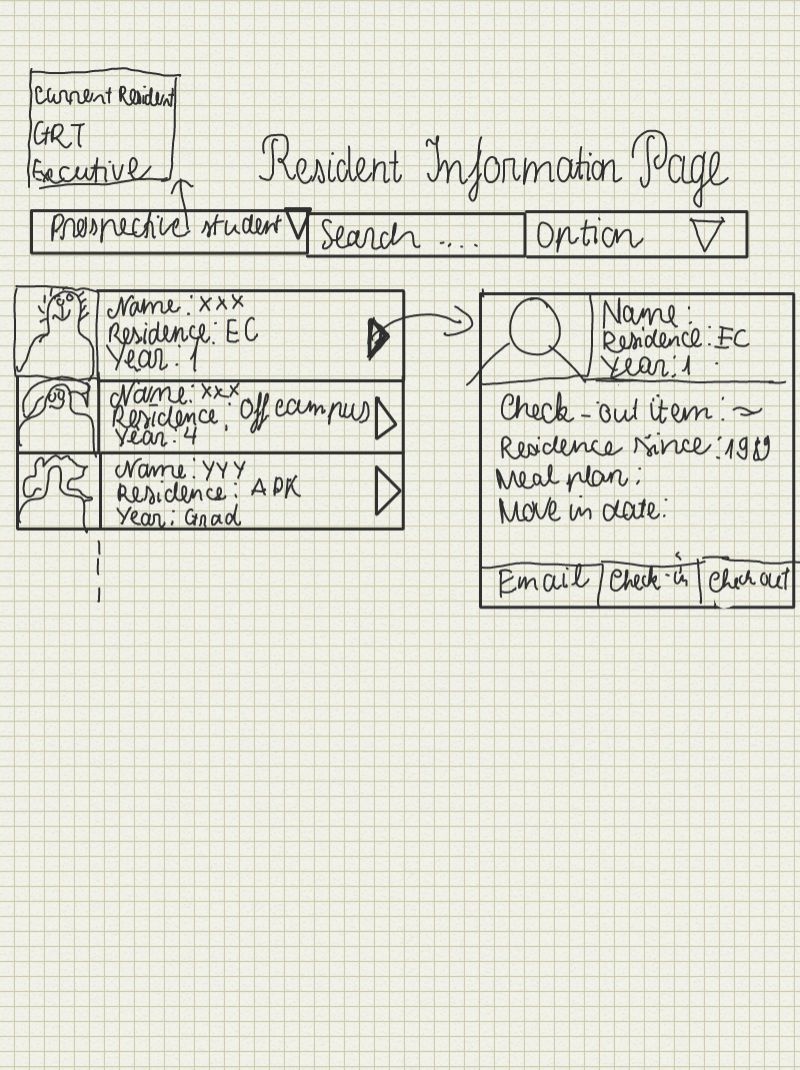
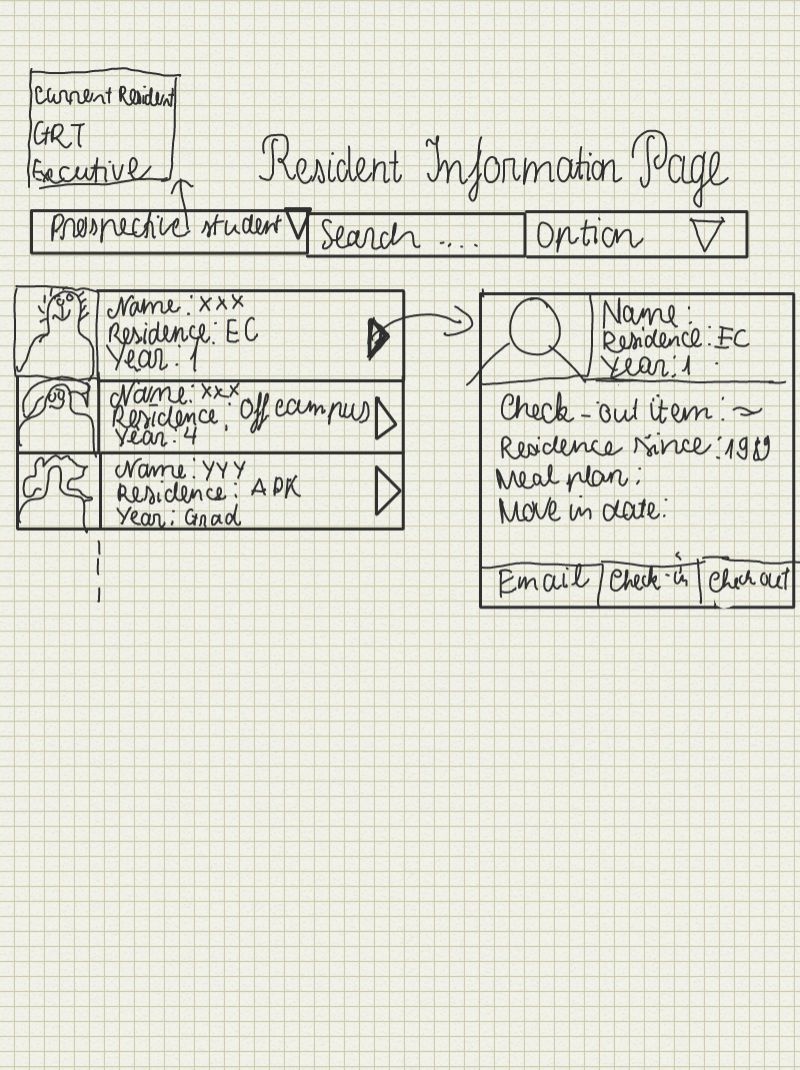
Resident Information Page: This is the screen for the dorm manager /desk worker to check on the list of residence and see their information along with the item they check out, move in date, etc
|


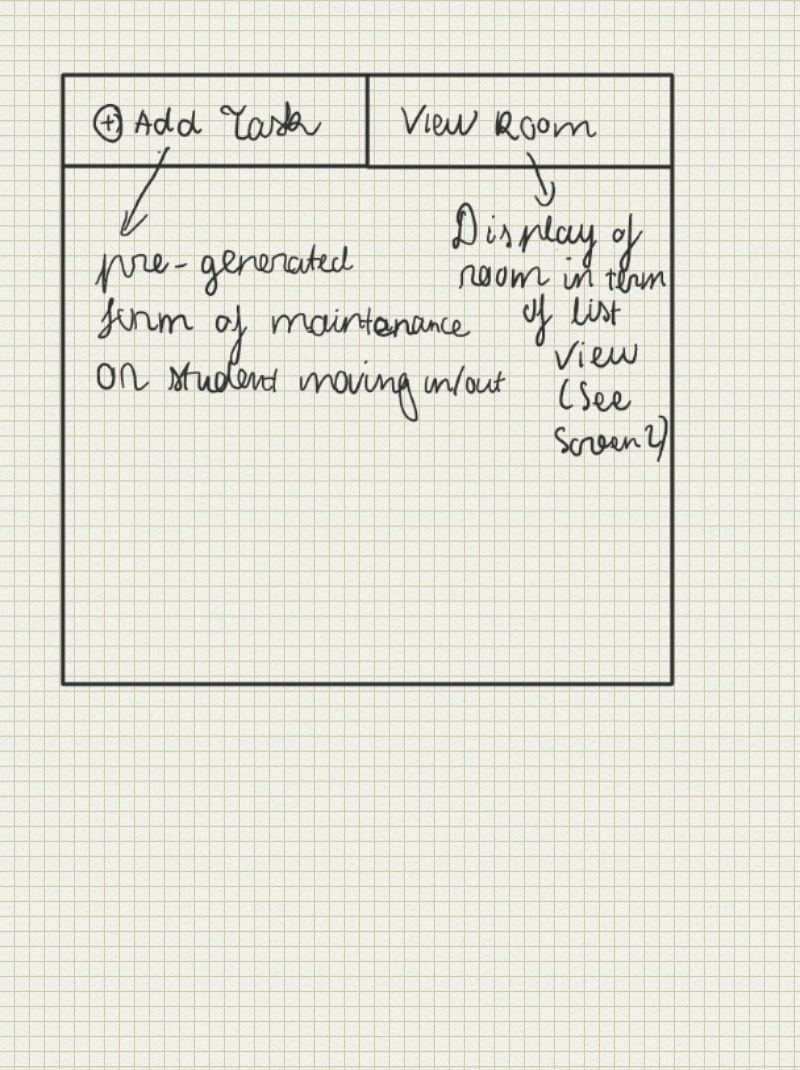
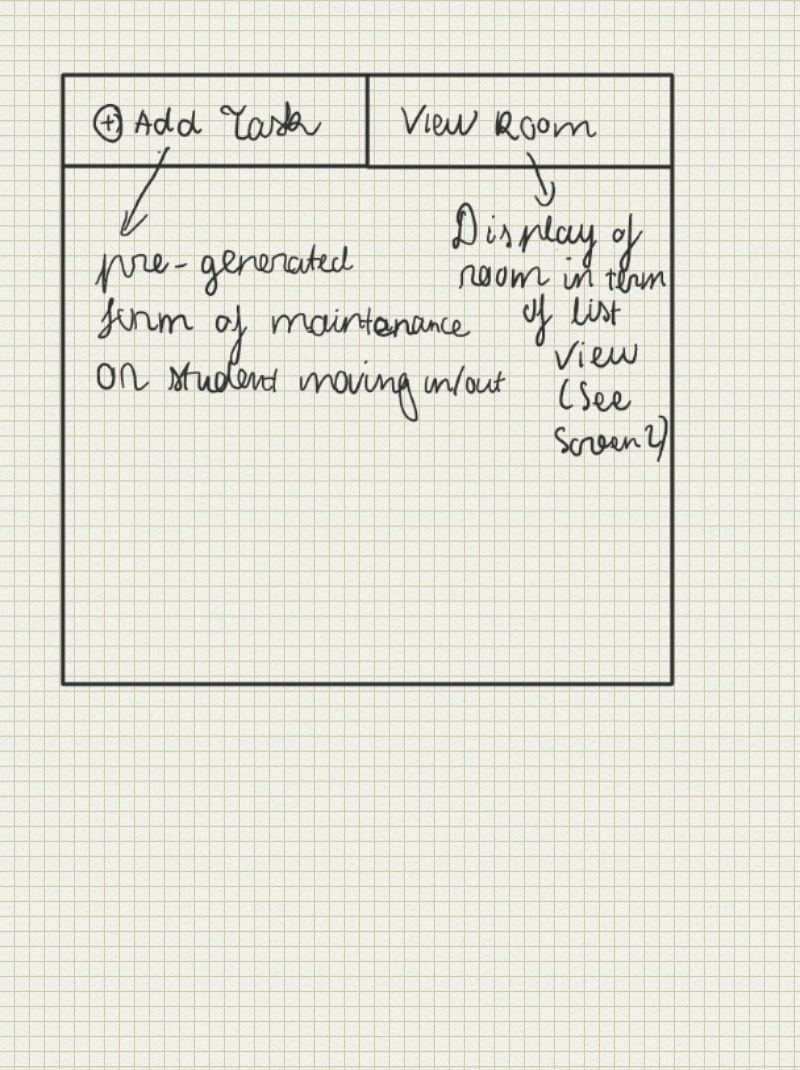
| Small screen design: This is for mobile or people with small screen. With this , the user can create task and doing maintenance with just a few clicks.
Top Screen - Main Screen: This screen will basically get the person finish the task if he view the website on a mobile device which the house manager we interviewed used very frequent. The tab for add task will generate a form with pre-generate view for him to complete his task quickly. The tab on the right will help him quickly access the information of the dorm through a list view.
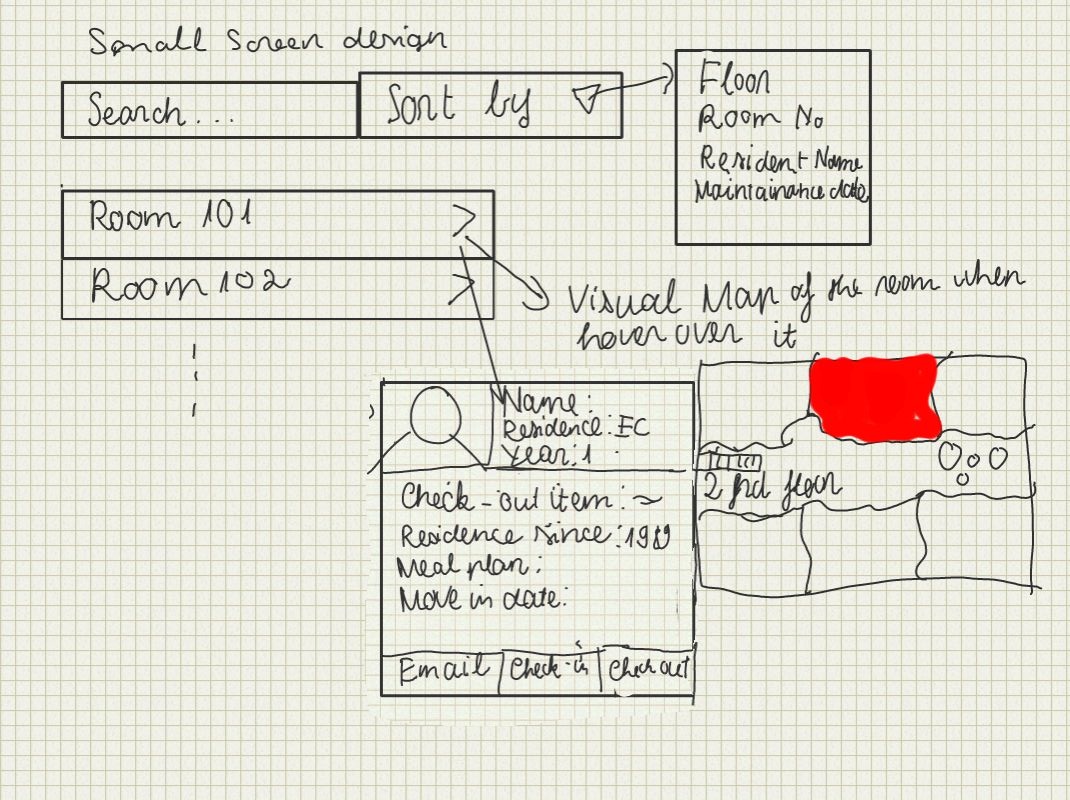
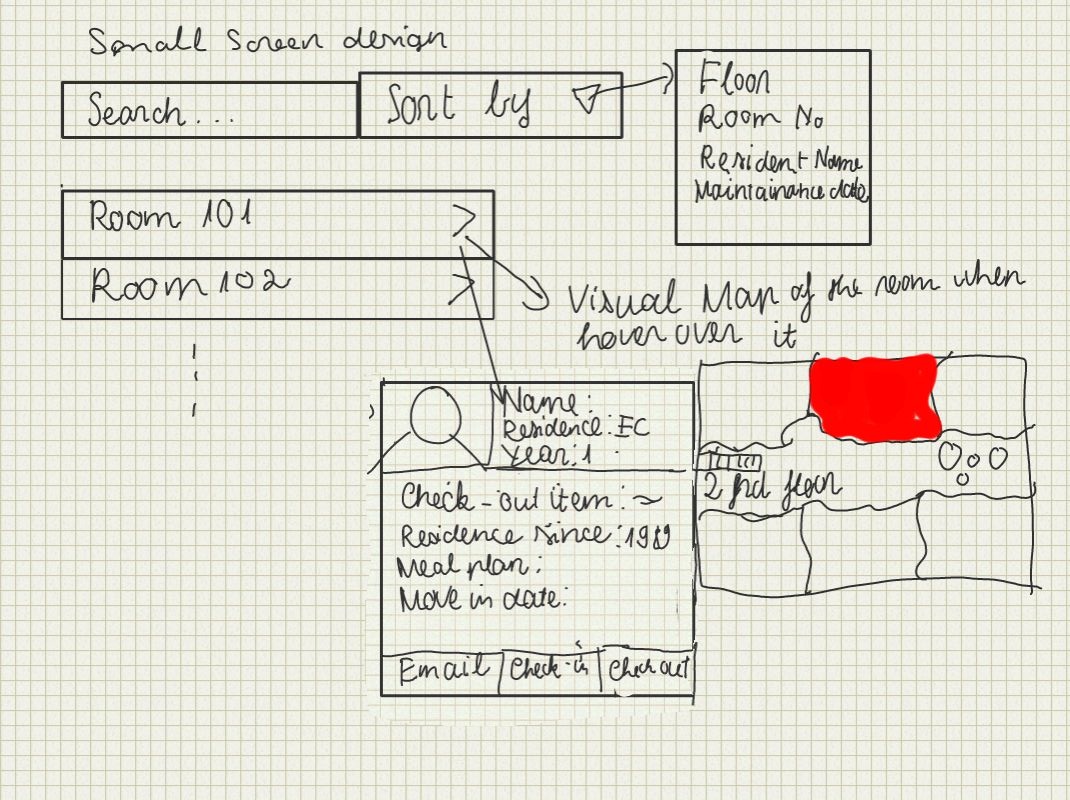
Bottom Screen - View Room: This view show the alternative view of the floor plan of all of the above design. When the user over over each room, it will display the small section of the floor plan where the room located with some useful information. If the user clicks on the room, it will display the detail information of the room such as dimension, current residence, check-out item, etc
|