...
Taking the feedback for prototype 1, we quickly added in a few changes to the original design, and try to address some of the severe issues
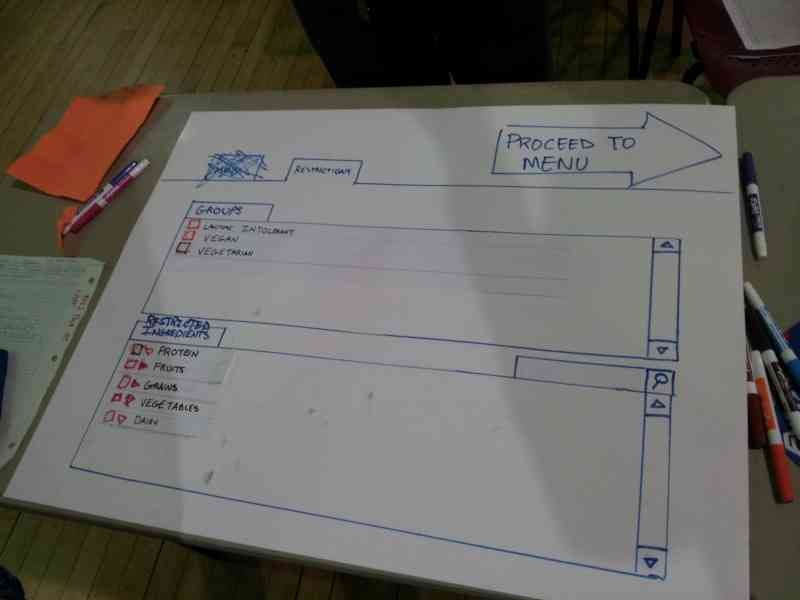
We first removed the tabs for "menu" and "ingredients" for more linearity of the user's progression. Instead, we put a large arrow on the upper right corner that states "Proceed to Menu", to give the user a clear sense of progress.
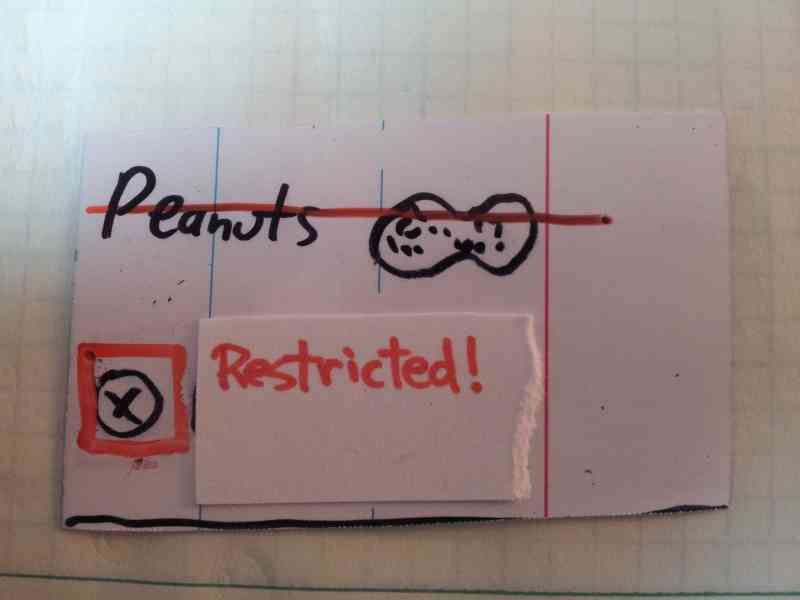
We then modified the restriction selection to emphasize that a certain item is restricted. By showing the word "restricted" and striking through the item, here, the user is restricting peanut.
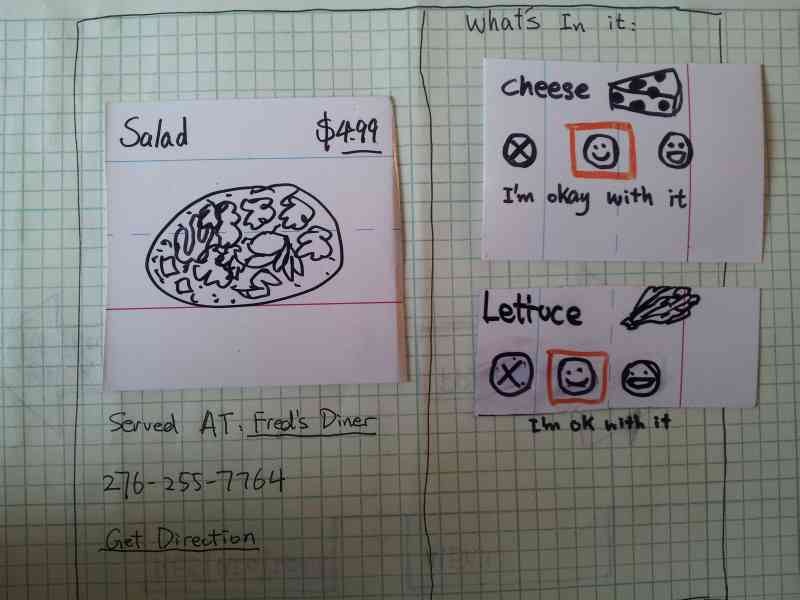
We improved the menu item by adding in the resturant's name and phone number, and also an address so the user have a sense of when to stop. Notice we also moved the ingredients for the menu item from the right panel to directly next to the menu item, so it is clear that these ingredients are in the dish, providing extra safety. We also tried to address the "don't care" face by adding the text "i'm okay with it"
...
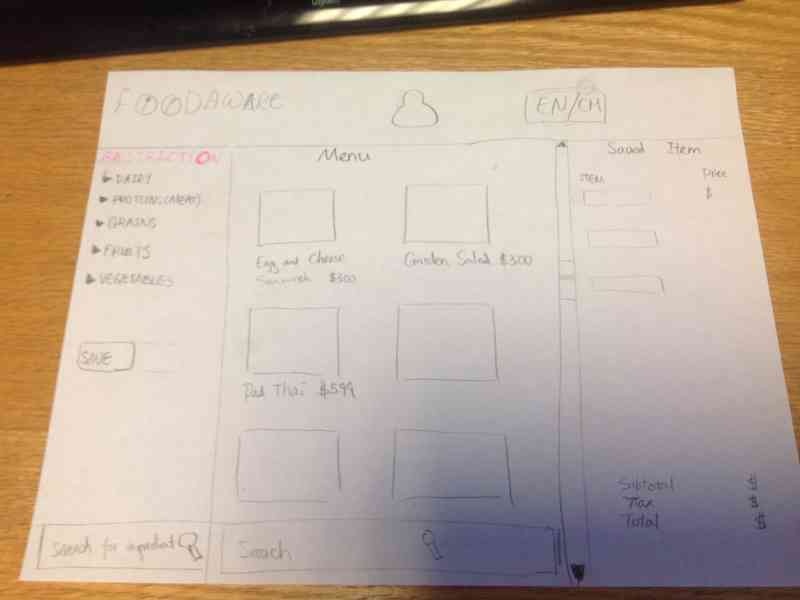
We came up with a quick sketch trying to address some of the ideas we discussed
- Ignore the "preference" option and focus on the restriction - to avoid confusion.
- Put the restriction and the menu on the same page - improve visibility, enable direct manipulation
- Add switch language Button - to overcome language barrier issue.
- Add registration option / Save button, in case the user wants to build a profile - Improve efficiency .** If the user click the save button, she sees a sign-up/login page, which enable her to save the restrictions to her account .
- Use small user-friendly pop-out window, while darkening the rest of the page - To let the user to check the ingredients more thoroughly. ** small window contains: ** with list of full ingredient ** input field for possible special instructions *** a big green "Add item" button,
- Add " Your Order" column. - Let user review what has been saved**
- When user add an item, it will show up on the "Your order" column.
- Show price for each item, and also show subtotal,tax and total price.
- Remove option (a red cross icon) shows up when an item is clicked.
- Add a green button for pick-up option.
- Add a deliver button for deliver option.
- Order will be temporally saved to profile
...
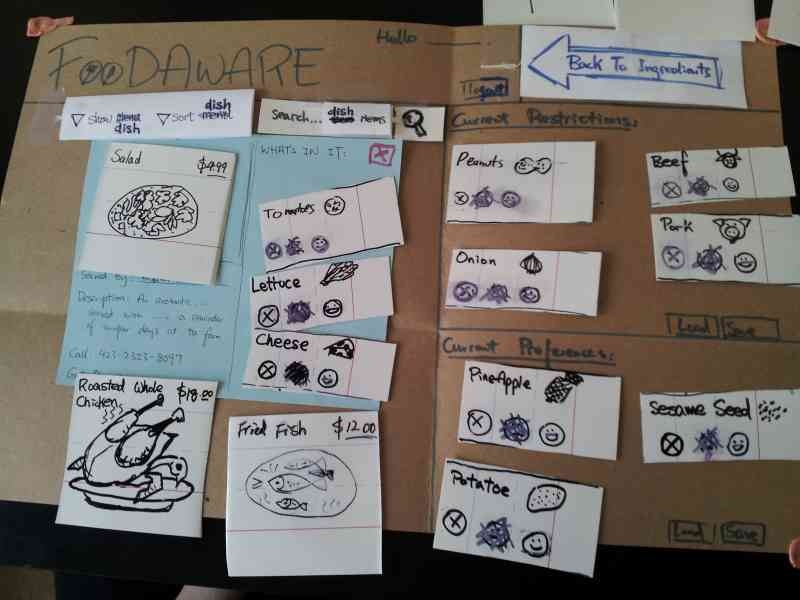
After more thoughts and discussions, mainly on whether the system should handle ordering and deliveries (we decided against it to have a tighter focus), we come up with prototype 2.
- In this design, we kept the profile for fast access of past restrictions and preferences. This way, restriction and preferences can only be entered once.
- We keep 2 frames for restriction and preference always on the right of the window. All the preferred and restricted items can be viewed directly in those two frames.
- We allow user to remove the restriction and the preference frames, but on the case of modifying a restriction, show a warning of a potentially dangerous action.
- We decided to make the saving/loading explicit so the user can be aware of the option improved efficiency.
- We removed the groups for vegetarian/different diet groups because the users are confused what they do, and each person with a dietary restriction is unlikely to be identical to the one we've listed, and extra tweaking are required from the user
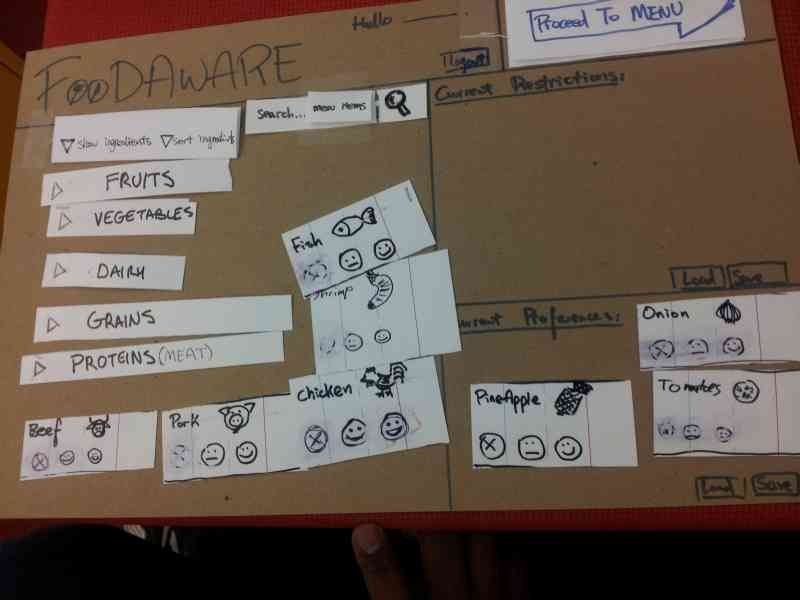
Here is a picture of a user who is hungry, and only selected the preferred items without thinking about restrictions at all.
Notice how the preferred items showed up instantly in the preference frame, giving instant feedback that these items from now on will be preferred.
When this picture is taken he is in the process of selecting chicken as his preference
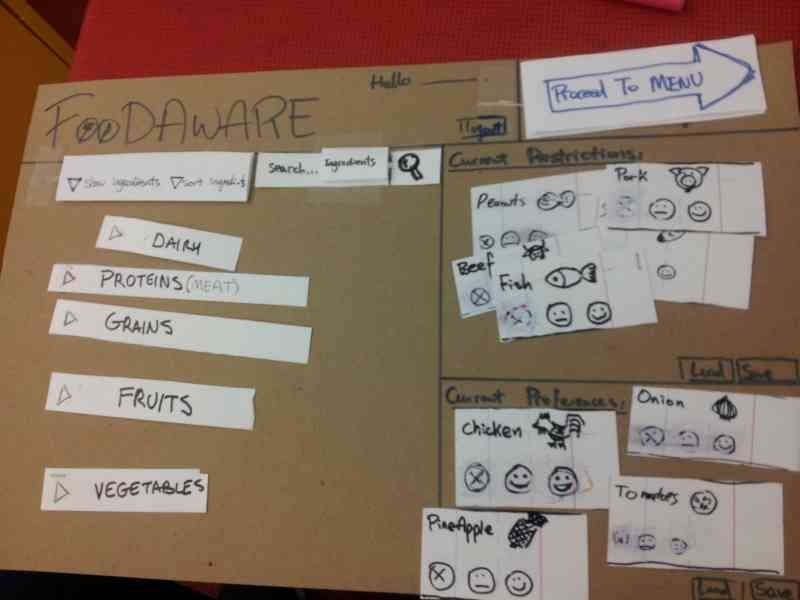
He then realized that the restriction frame is empty as he has not actually restricted any ingredients, he adds more items to the restriction section.
At this point, the user has a brief confusion on how to proceed. The reason being the word "menu" is ambiguous with a software menu (interesting how the metaphors backfire). After I explained menu actually means dishes, he was able to proceed.
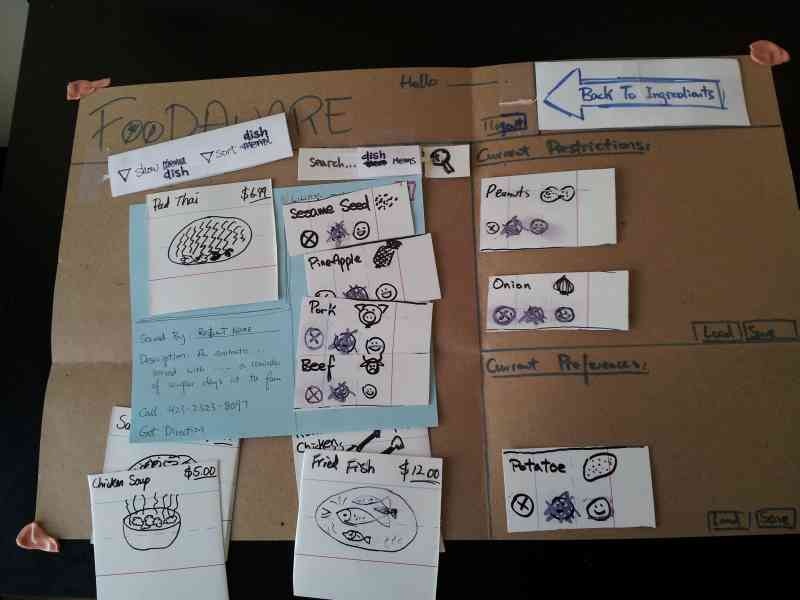
Here is a picture of the user selecting chicken soup from the menu. A suggestion was made to sort the ingredients of the dish, showing preferred ingredients first, then show the other ingredients
When remarked that he can eat a burger, the user was able to quickly remove beef from the current restriction without having to leave the menu browsing. Which is quite nice.
After this testing, we made a few tweaks and tested it on another user:
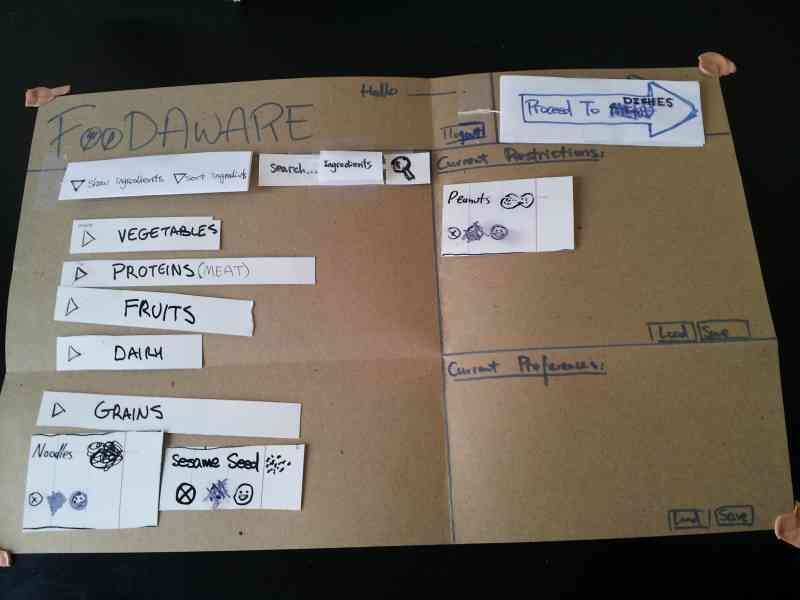
Notice we changed the word "menu" to "dishes" to avoid the confusion.
We also removed the "agnostic" smiley face from the ingredient buttons. It was discussed that that should be the "default" option for an ingredients, and should not be included to avoid confusion.
Here we see the user only remembered to restrict peanuts from the ingredients and moved to the dishes section.
She clicks on pad thai, and discover that it contained ingredients that she could not safely eat.
However, she was able to add the ingredients in Pad Thai directly to the restriction frame on the fly, this way, she did not have to go back to the ingredient page.
With the refined restriction, she selected a salad for her dish.
Some extra features that are not explored by the user:
- The dishes page can be sorted and filtered by restaurant and food genre such as chinese/mexican.
- The ability to save a dish to a meal selection to be printed and taken to the restaurant, and also to recall later
- Different ways of displaying the ingredients such as sorting them by common allergents, or alphabetically
- Different ways of displaying the dishes such as showing only items that are below a price, or only offered at a nearby restaurant
Conclusion
In conclusion, the paper prototype exposed many issues with our original design which severely hampered usability. To name a few:
- Bad linearity of progress
- Confusion between restriction/preference
- Users might select preferred items and restricted items in arbitrary order
- User will make mistakes on his restrictions, only to discover it too late in the dishes page, and have to go back
Although some of these issues have been resolved, more brainstorming and discussion is needed. Especially we tested the U.I with very small width, with only 8 total dishes and 16 ingredients, it is going to feel much different when we have 100s of dishes and ingredients, and better way of displaying needs to be developed to reduce cluttering.