...
- Reflection: Discuss what you learned over the course of the iterative design process. If you did it again, what would you do differently? Focus in this part not on the specific design decisions of your project (which you already discussed in the Design section), but instead on the meta-level decisions about your design process: your risk assessments, your decisions about what features to prototype and which prototype techniques to use, and how you evaluated the results of your observations.
Design
Final Design | Description | Design Decision |
|---|---|---|
| This is an overview of the homepage of the patient app. It shows the user (patient) the pills events he is yet to | From the beginning we know that the major sections we need to have (edit pills, contact doctor,See History, |
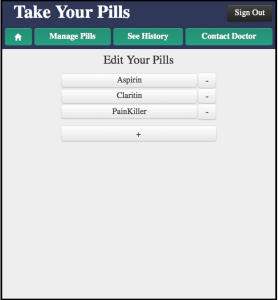
| This is the "manage pills" main page. From here the user can delete a medicine, add a medicine or click on a medicine to edit it. |
|
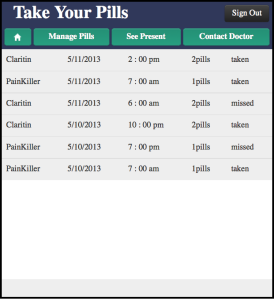
| This is the "See History" Page. It shows the drugs the user has taken or missed. It is |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Implementation
Evaluation
Briefing
...