| unmigrated-inline-wiki-markup |
|---|
{div:style=clear:both}{div} |
...
| Wiki Markup |
|---|
{div:style=clear:both}{div} |
...
| Wiki Markup |
|---|
{div:style=clear:both}{div} |
...
| Wiki Markup |
|---|
{div:style=clear:both}{div} |
...
...
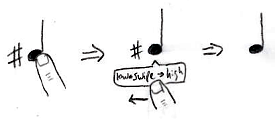
sharp,
...
and
...
taps
...
on
...
it,
...
intending
...
to
...
edit
...
it.
...
A
...
box
...
pops
...
up
...
below
...
the
...
note.
...
It
...
reads
...
"low
...
←
...
swipe
...
→
...
high".
...
He
...
discovers
...
that
...
by
...
putting
...
his
...
finger
...
anywhere
...
on
...
the
...
box
...
and
...
moving
...
it
...
left
...
and
...
right,
...
he
...
can
...
change
...
the
...
pitch
...
of
...
the
...
note.
...
Tapping
...
outside
...
the
...
box
...
closes
...
it.
...
| Wiki Markup |
|---|
{div:style=clear:both}{div} |
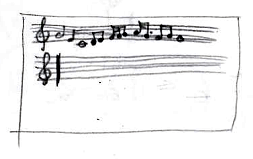
...
...
a
...
good
...
tune,
...
he
...
decides,
...
but
...
it's
...
a
...
bit
...
too
...
low
...
for
...
his
...
whistling
...
range.
...
Maybe
...
he
...
should
...
transpose
...
the
...
whole
...
thing
...
up
...
a
...
bit.
...
He
...
doesn't
...
see
...
anything
...
like
...
that,
...
so
...
he
...
decides
...
to
...
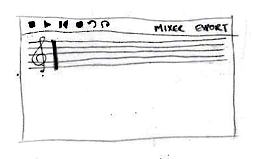
explore
...
the
...
MIXER
...
button.
...
Tapping
...
it
...
causes
...
the
...
staff
...
to
...
fade
...
out
...
a
...
bit,
...
and
...
a
...
handle
...
appears
...
on
...
the
...
left.
...
Various
...
controls
...
appear
...
overlaid
...
on
...
top
...
of
...
the
...
staff:
...
a
...
DELETE
...
button,
...
a
...
TRANSPOSE
...
button,
...
a
...
balance
...
slider,
...
a
...
volume
...
slider,
...
and
...
a
...
button
...
displaying
...
the
...
name
...
of
...
the
...
instrument
...
currently
...
used
...
for
...
the
...
staff.
...
Tapping
...
TRANSPOSE
...
pops
...
up
...
a
...
"low
...
←
...
swipe
...
→
...
high"
...
box,
...
but
...
this
...
one
...
controls
...
the
...
entire
...
track.
...
Since
...
the
...
staff
...
is
...
still
...
visible
...
in
...
the
...
background,
...
Andrew
...
can
...
see
...
the
...
notes
...
shifting
...
while
...
he
...
transposes
...
them.
...
The
...
instrument
...
button
...
leads
...
to
...
a
...
scrollable
...
full-screen
...
list
...
of
...
possible
...
instruments,
...
from
...
which
...
he
...
can
...
select
...
one
...
or
...
cancel.
...
| Wiki Markup |
|---|
{div:style=clear:both}{div} |
...
| Wiki Markup |
|---|
{div:style=clear:both}{div} |
...
...
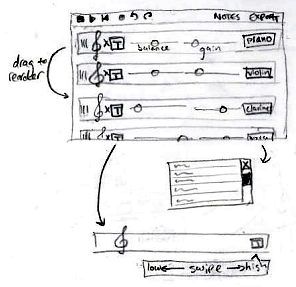
Andrew's
...
done,
...
he
...
taps
...
EXPORT,
...
which
...
pops
...
up
...
a
...
menu
...
with
...
various
...
export
...
options.
...
The
...
app
...
automatically
...
saves
...
his
...
piece
...
to
...
the
...
tablet's
...
internal
...
storage,
...
but
...
he
...
can
...
also
...
choose
...
to
...
send
...
it
...
in
...
MIDI
...
format
...
over
...
email,
...
e.g.
...
to
...
June.
...
Pros
...
Learnability
...
The traditional music notation that this design uses is likely to be familiar to anyone with experience playing an instrument, or in music theory or composition. It's therefore good in terms of learnability if the target audience is already musically inclined, though it may not be the most intuitive choice for those with only a little experience.
...
Efficiency
...
Also, it's possible that traditional music notation is more compact than more intuitive ways of displaying notes, increasing efficiency, though we haven't actually compared them quantitatively.
...
Safety
...
The interface should be fairly safe. See below for a discussion on the drawbacks of tablet interfaces, but we hope that having undo and redo buttons should lessen the impact of mistakes.
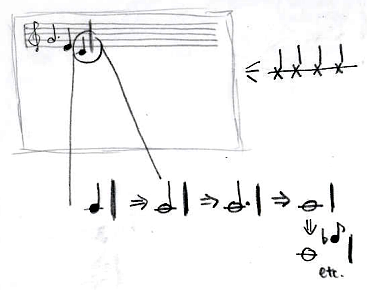
Cons
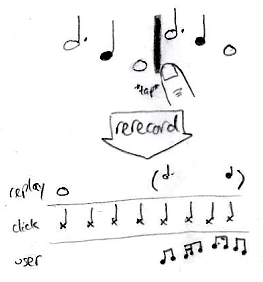
One problem with using traditional music notation is that it pretty much requires a set tempo. For example, the app can infer whether a user wanted a quarter note at 120bpm or a half note at 120bpm, but it can't tell between a quarter note at 120bpm and a half note at 240bpm. The click track makes that inference possible, but it also locks the user in to one tempo.
Another problem is that it's hard to edit any property of individual notes except pitch, since all notes are represented by symbols of equal size, regardless of their actual duration – unless they're of a nonstandard duration like a quarter note plus a sixteenth note, which is represented as two separate notes that are tied together. It's still possible to let users change the durations of notes, but there's not really a standard way to do it across existing music software, and efficiency suffers.
Like smartphones, tablets have a touch-screen interface, which is more imprecise than a mouse pointer. It's certainly possible, and probably straightforward, to add more features to this design, e.g. changing the tempo of the click track, allowing the user to select from multiple saved songs, and more powerful editing of individual notes, but each of these will clutter the interface and make mistakes more likely. We've tried to compromise and preserve both learnability and safety, but both will necessarily suffer.