Design
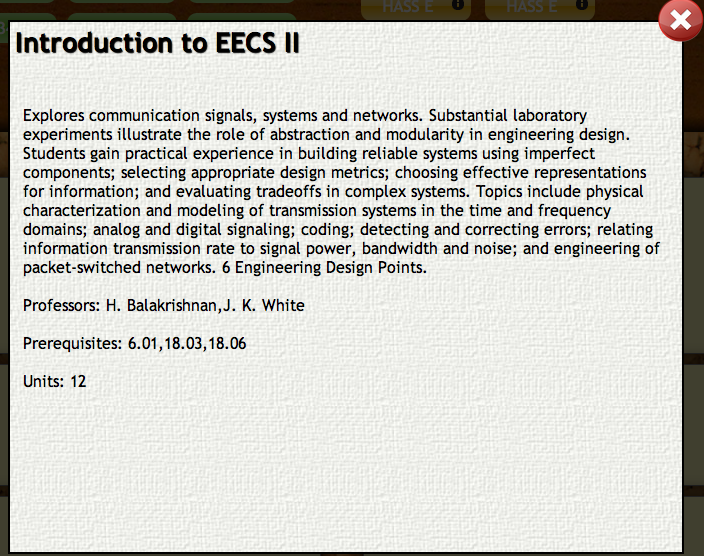
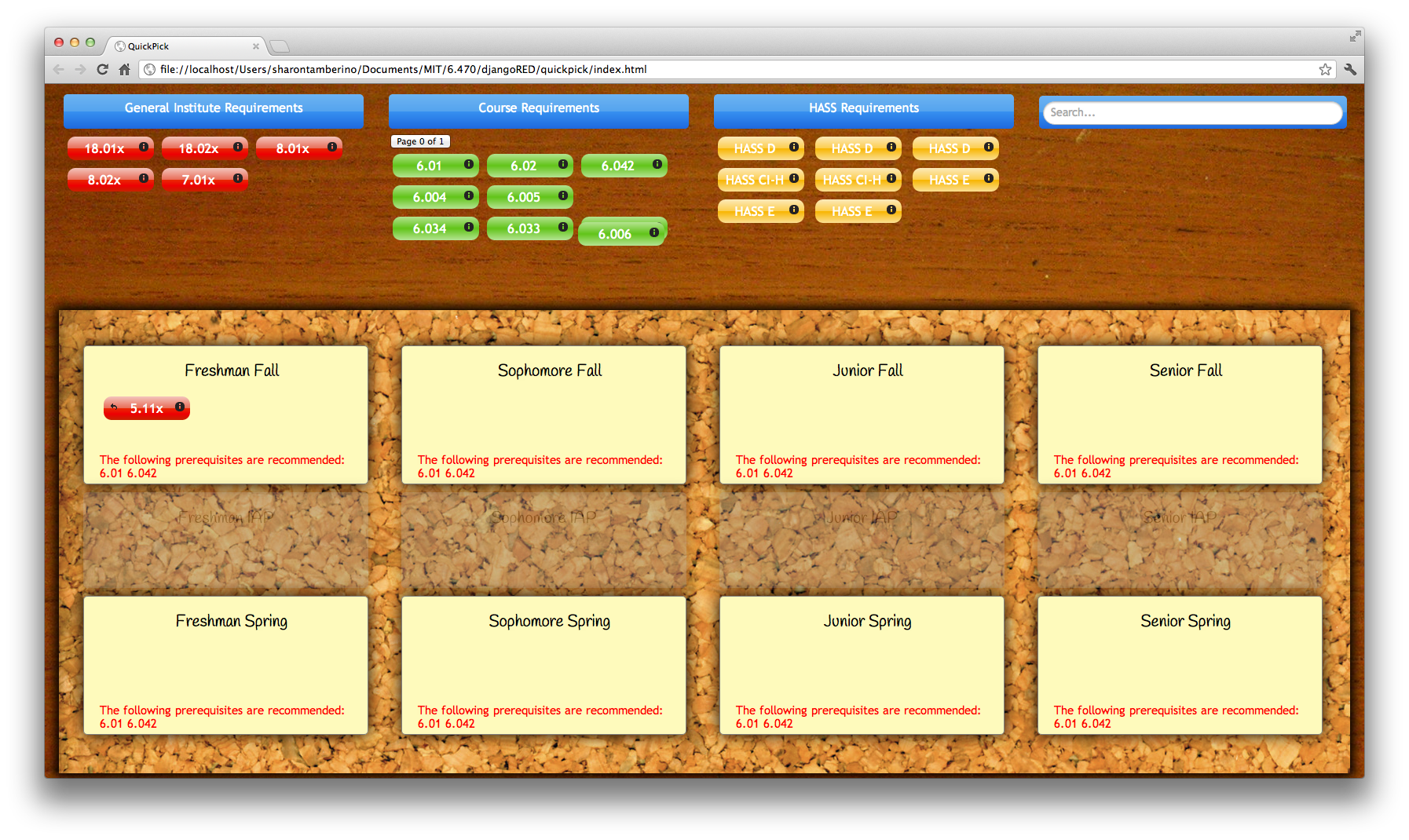
- Our sited rested heavily on the assumption that a skeuomorphic design would make the execution of this task using a web platform feel more natural for users. Our aesthetic was designed to mimic a student's desk and a corkboard with post-it notes attached.
- During paper prototyping we noticed that our test subjects struggled with knowing from where they could pick up and where they could drop the class icons on the screen. In response to this we used texture to communicate the distinction between the schedule region and the desk region. That is, the area where the user can drop courses is mounted on cork (also a skeuomorphic choice) and the region from which they pick up courses is on wood.
- For the course icons we chose a shape that was reminiscent of a time slot on a schedule.
- We used color to distinguish GIR's from Course Requirements from HASS's. Although this could pose a problem for color blind users, the different kinds of courses are functionally identical so it wouldn't actually impede their ability to use the site.
- The course icons look differently depending on if they are situated on the desk or on the schedule. In both cases there is an "i" icon that can be clicked to display information on the course, but when the icon is placed on the schedule an arrow icon also appears. This allows the user to snap the course they selected back to the desk region if this is preferrable to dragging it back.
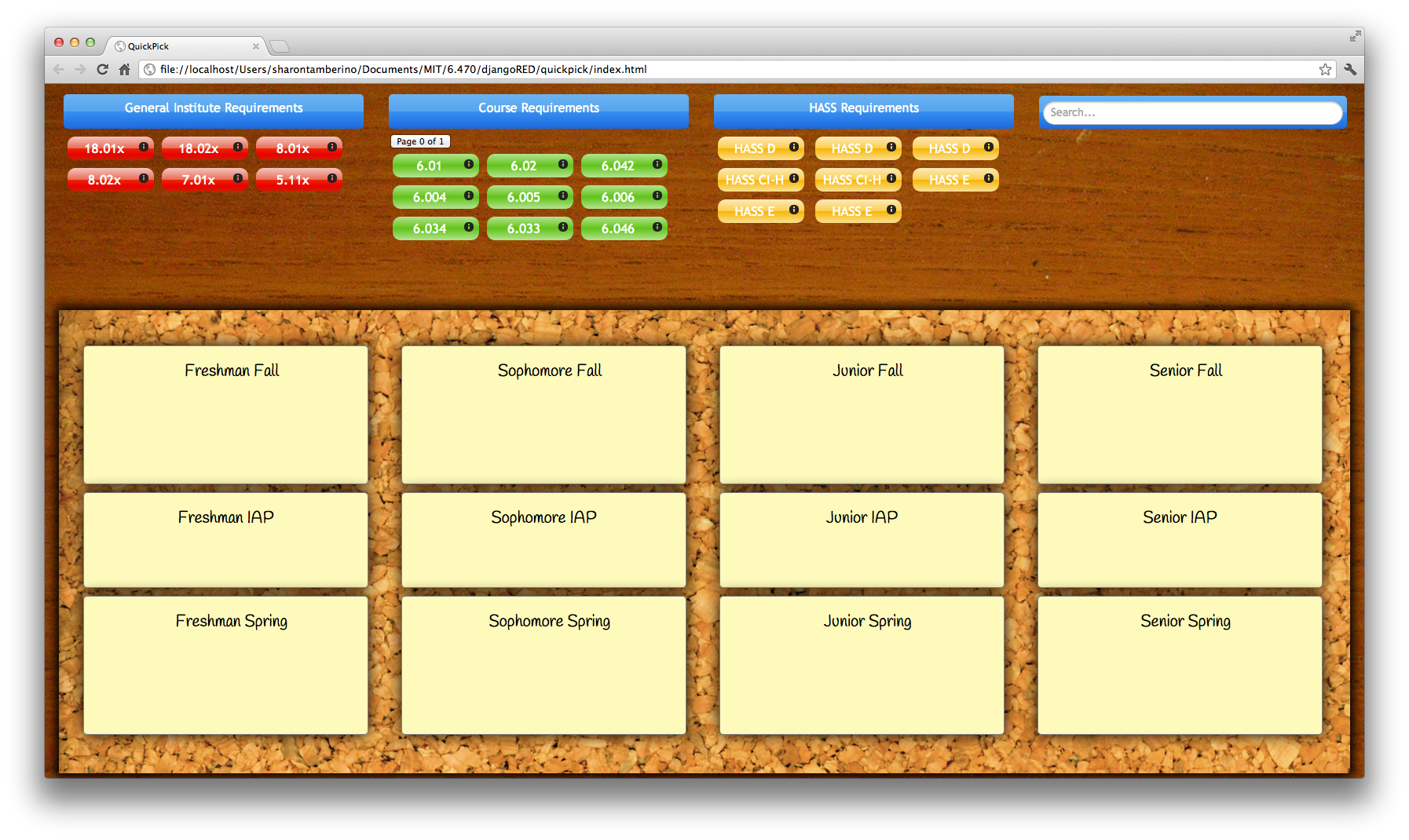
- Above are the views that are displayed when the user clicks the "i" icon on one of the GIR courses. At first there is no information displayed, only the possible choices for this requirement displayed at the top right. We styled these to look like buttons so they would appear clickable. Ideally we wanted these to appear as tabs and for the window itself to look like an index card, but we ran out of time to style the tabs and it proved nearly impossible to make the info text "stick" to the blue lines on the index card.
- When the user clicks one of the course options, information on this course is displayed, including a course description, professors' names, prereq's, and units (see above right).
- When the user decides which course he/she wants to take, he/she can click the "Select" button and this course will automatically be inserted into the schedule.
- There is also a red exit icon in the top right corner in case the user wants to go back to the main screen without selecting a course option.
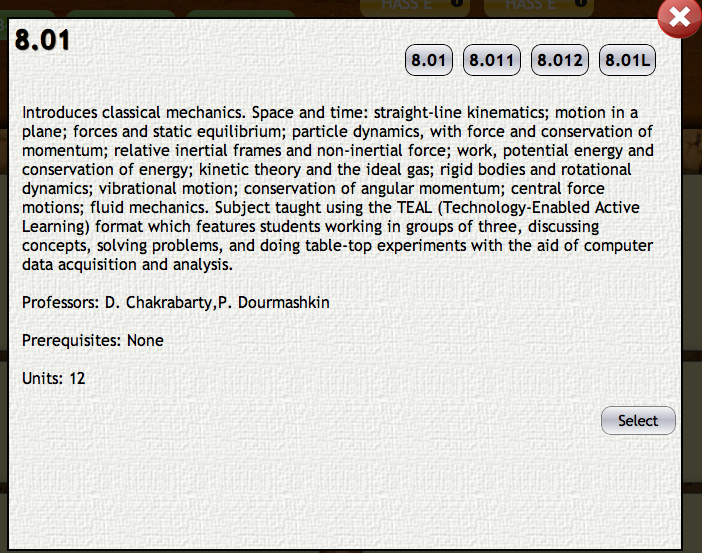
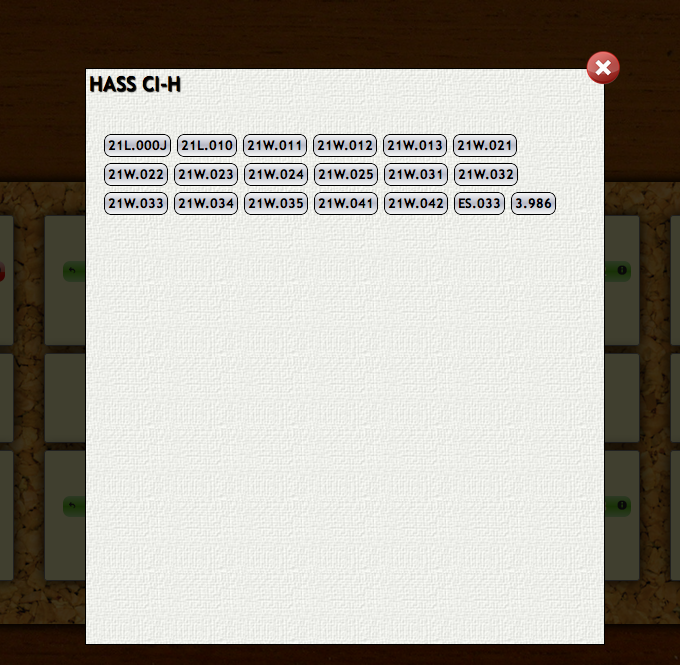
- The info view for choosing HASS classes is similar. One element we wished we could have fixed on this view was the lack of fading or other distinction between the scrollable box containing the course options and the info text below.
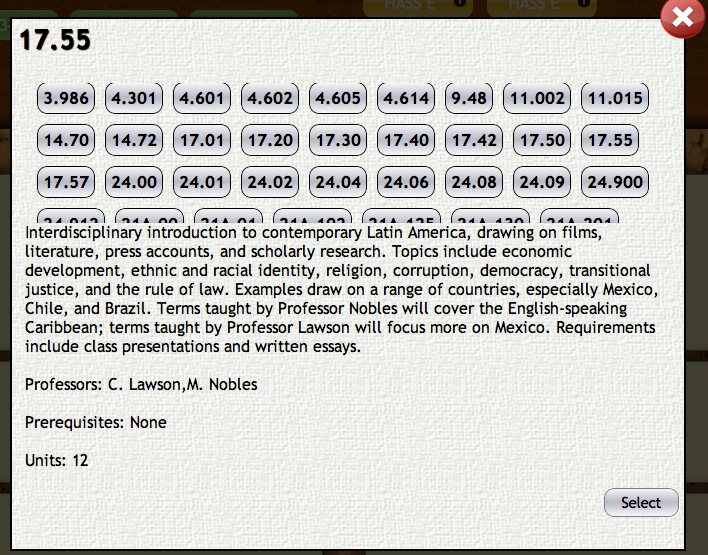
- The Course Requirement classes are inserted explicitly into the user's schedule, so there are no options to choose from in this info view. The user can only return to the main screen using the "X" icon.
- When the user selects a course to drag onto the schedule, the app automatically "greys out" semesters when this course is not offered in order to communicate that this course cannot be dropped onto this slot.
- Also, if the user tries to drop a course onto a semester when they would not yet have taken the recommended prereq's, they are able to do so but a red warning message will appear.
- Users also have the option of searching for other courses (even ones not in their major) if they want to take a class that was not automatically filled in by the app. This is a functionality that we chose to implement after requests from several test subjects during the paper prototyping phase.
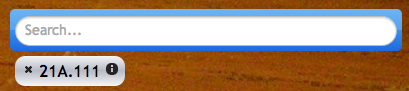
- The search bar allows users to search for courses by class number, professor, or class title.
- Once the user chooses a course from the auto-complete table on the search bar, a course icon similar to the others (but colored grey to indicate that this class was not originally part of the schedule) appears on the desk.
- These icons also have the option of opening the info window.
- These icons have an "X" icon that is not present for the other courses which allows the user to remove this class from the desk entirely.
Implementation
QuickPick was created using HTML, CSS, and Javascript/JQuery. Additionally, we used a few libraries such as JQuery UI to not re-implement functionality that already exists. We simply fitted it them to work for our tasks and to look to and match the rest of our website.
...
The HTML provided our skeleton for everything that was static: each of our bins, including the semesters and our requirement bins, along with their headers and titles. Then everything else (our classes) were added dynamically through the Javascript; this was done to facilitate the functionality that would be added to each object such as dragging, clicking of the information button, and excluding the semesters a class is not offered. . Lastly, CSS was used to pick out classes and unique elements and to give them the look and appearance that we wanted.
There were not many design decisions that occurred in the implementation level that affected the usability of the design. A few of the implementation decisions made were the use of JSON dictionary to hold all of the information for the classes rather using a server-side programming to dynamically pull information. This greatly simplified our implementation by allowing us to focus on the usability aspects of our project and not have to worry about our back-end. It facilitated us having all of our information parsed and working, without having to worry that the server may return something wrong. This did lead to a small problem where at every update to the dictionary we had to re-add the biology classes, which were parsed by themselves, leading to one of our bugs in our current prototype. Another design decision made was the use of the JQuery Draggable and Droppable. It made this feature very easy to use and implement, though in slower computers there is a slight lag, from the mouse and the location of the element. They may be different if we implemented draggable and droppable ourselves, but it would have added complexity at re-inventing something that already is successful and works.
Evaluation
User Testing
Users were selected from our network. Because QuickPick is currently focused for students in 6-3, we selected MIT students who were 6-3. Two of them knew they wanted to major in CS when they arrived to MIT. One of them was course 2 first, and then switched to course 6. This is representative of the user population of QuickPick in its current state. When we expand to other majors, our users testing population should be expanded and diversified to reflect this change. There was no demo, but rather we gave them the tasks (included below) and access to the live site on one of our computers.
...
- For classes where the selector screen comes up, the name of the class is not listed. For the course requirements, this is less important. However, for the AUS/LABs, and especially for the HASS classes, just the number designation is not useful (and as pointed out by our TA, any use of just the numbers and not the names would be difficult for the graduate student users). For the HASS classes, unless you knew already which class you wanted to take (and, furthermore, there’s no affordance for scrolling in the selector screen), its difficult to find a class to find without clicking on a bunch of the options.
- Fix: Either some sort of classification, whether by major or by topic. Or a search feature? Search would not be too difficult, as we already have it implemented, but if we could tie the classes that people searched for to the requirements (more on this below), this could help.
Major: Search/Requirements Fulfilling
...
- GIRs are red, course requirements are green. While, functionally speaking, the colors make no difference, picking colors not linked for colorblindness in 5-7% of the male population might be better.
Design
Reflection
The iterative design process was really helpful in making many of our design decisions and narrowing our scope. Through talking with many users, MIT students, we were able to find out what they cared about and what they were interested in in a four-year planner.
Our initial design, we quickly realized, was too large in scope. We wanted to create a four-year planner, then allow users to create their schedule for the current semester, and finally share their schedule with friends. We quickly realized that when people wanted a four-year planner, they care less about these other features, and thus we narrowed our scope to just a four-year planner that would be easy to use and learn.
Throughout our process, we continuously went through friends to help us make some design decisions for our projects. We would ask questions like "what kind of interaction would you want?" and many other questions to get feedback that would help us through our design.
From our paper prototypes, heuristic evaluations, and our user testings we saw flaws in what we thought was intuitive was actually not for the average user. From our paper prototype, we kind of mentioned the feedback that would happen from their actions, making it appear a bit like magic. When it came time to implement these in our prototype, we quickly saw that it would not be as easy as we thought and not as intuitive for why these things would occur. Our heuristic evaluations helped us see flaws in some of our design. We got answers to questions we had like "Does it make sense to press this button to get information, or to return the class?" Lastly, our user testing showed us some things that we took for granted. Because undergraduates are used to using Course Numbers, we used this "shortcut" everywhere when referencing a class, sometimes forgetting about the class name which is equally important especially for classes that you do not know of or about.
If we had to re-do our project, I do not think we would have changed our process too much. The work we did to get feedback from users and friends was invaluable and greatly helped shape our design. As we completed our deliverable though, we did not get to implement everything exactly as we had hoped, and maybe we should have gotten feedback on what was most important to represent for the usability of the project.
...