Scenarios
Poster Creator: Create a Poster
Alice is an administrative assistant in the EECS department at MIT. Alice is in charge of running department events, including the distinguished lecture series. Alice is currently designing a poster for a talk by noted UI researcher, Bob, in 2 weeks. Alice wants people to see the poster and attend the event. In addition, Alice would like to know know how many people are planning to attend, in order to order food for the event. Currently estimating is an inexact science because Alice does not know how popular the event will be.
Alice is designing the poster for the event in the program she always uses for designing posters, Adobe Publisher. Alice just heard about a new service, RScanVP. RScanVP allows Alice to put a QR code on her posters to make it easy for people to add the event to her calendar and give Alice statistics on how many people added the event to their calendars. Alice goes to RScanVP.com. She then clicks on "Create a QR code." She enters the title of the event, the location, as well as the start and end times of the event. Alice then hits save, and a QR code is generated. Alice can change the color of the QR code to match the design of her poster. Alice then downloads the QR code as a PNG file and imports it into Adobe Publisher. Alice also receives an email with a link to edit the QR code in the future, as well as a website where she or a colleague can see how many people RSVPed to the event. Alice then prints 100 copies of the poster and posts it around MIT.
Poster Viewer: Add event to calendar
Charlie is a student in EECS at MIT. He is walking down the hall when a poster catches his eye. It's an advertisement for a talk given by a UI Researcher named Bob next week. Charlie is intrigued; he is interested in Bob's work. Charlie whips out his Android to add the event to his calendar. Charlie notices the QR code on the poster has the label "Add this event to your calendar." Charlie was going to enter all the details manually, but he thinks the QR code might be faster. Charlie launches his Barcode Scanner app and takes a picture of the QR code. Charlie is then brought to a mobile page on RScanVP.com. He clicks a button to add the event to his calendar. The link opens up his phone's Calendar app and adds the event to his calendar.
View RSPVs
A day before the event, Alice needs to place an order for food. She goes back in her email and finds the link from RScanVP.com. She opens the link and sees that 50 people have added the event to her calendar. She knows that not everyone used RScanVP and that some people who added the event to their calendars might not attend, so Alice decides to order food for 75 people. Alice is happy because she previously had no clue how popular the event would be.
Designs
We asked two members of the team to come up with designs independently. The third member of the team then combined the best ideas from the two individual designs, with his own ideas, to create a third design.
Design I (Matt)
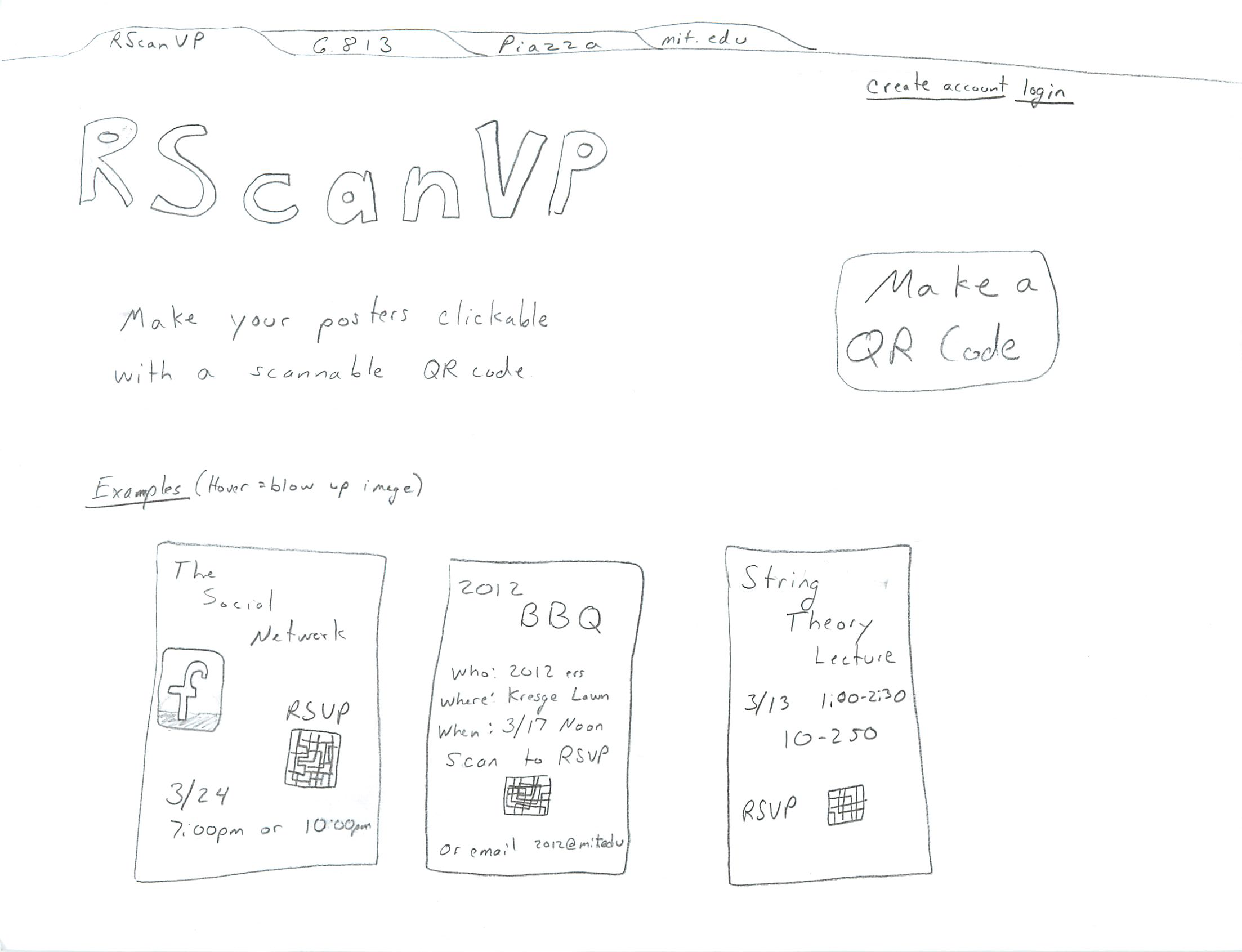
- Our first design begins with a poster creator visiting the URL RScanVP.com. The initial page Image 1 , seen below, of the website is loaded and displays a few examples of posters with our QR codes, a description of what we do, and an option of making a QR code. The user has the option of either:
- creating account, or
- logging into an existing account, or
- creating a QR Code.
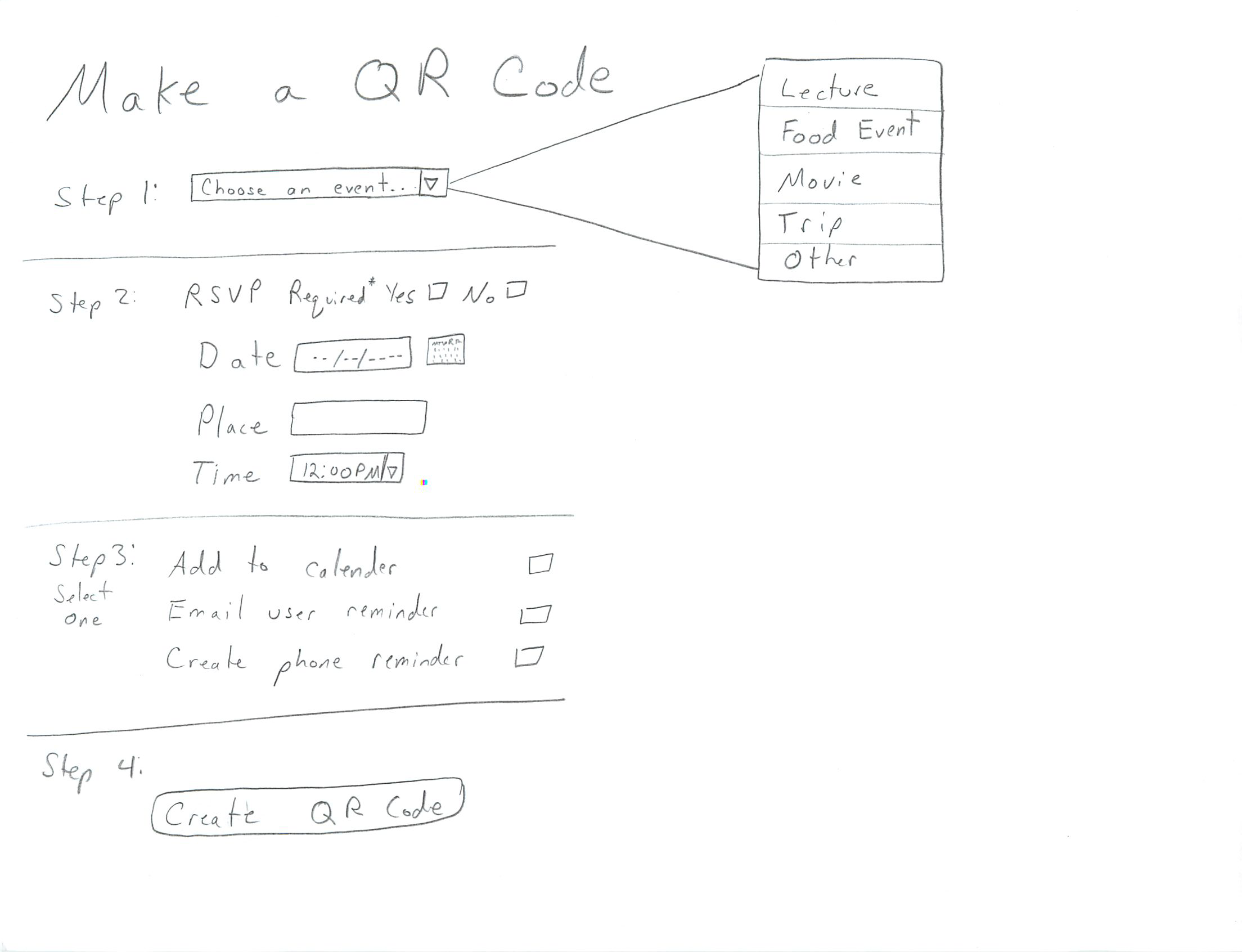
- The poster creator can choose not to log in and then the site will not be able to track the results, but can still send email updates, provided a valid email is supplied at QR creation time. If the poster creator clicks on the 'Make a QR Code' Button, they are redirected to a page with a form. They can fill out this form Image 2 , pictured below, with the details of the event including: time, date, location, if RSVPs are required, and whether to keep statistics. Clicking 'Create the QR Code' will create the image and display it. If an email is supplied, the image will be emailed, if logged in the image will be saved in the account.
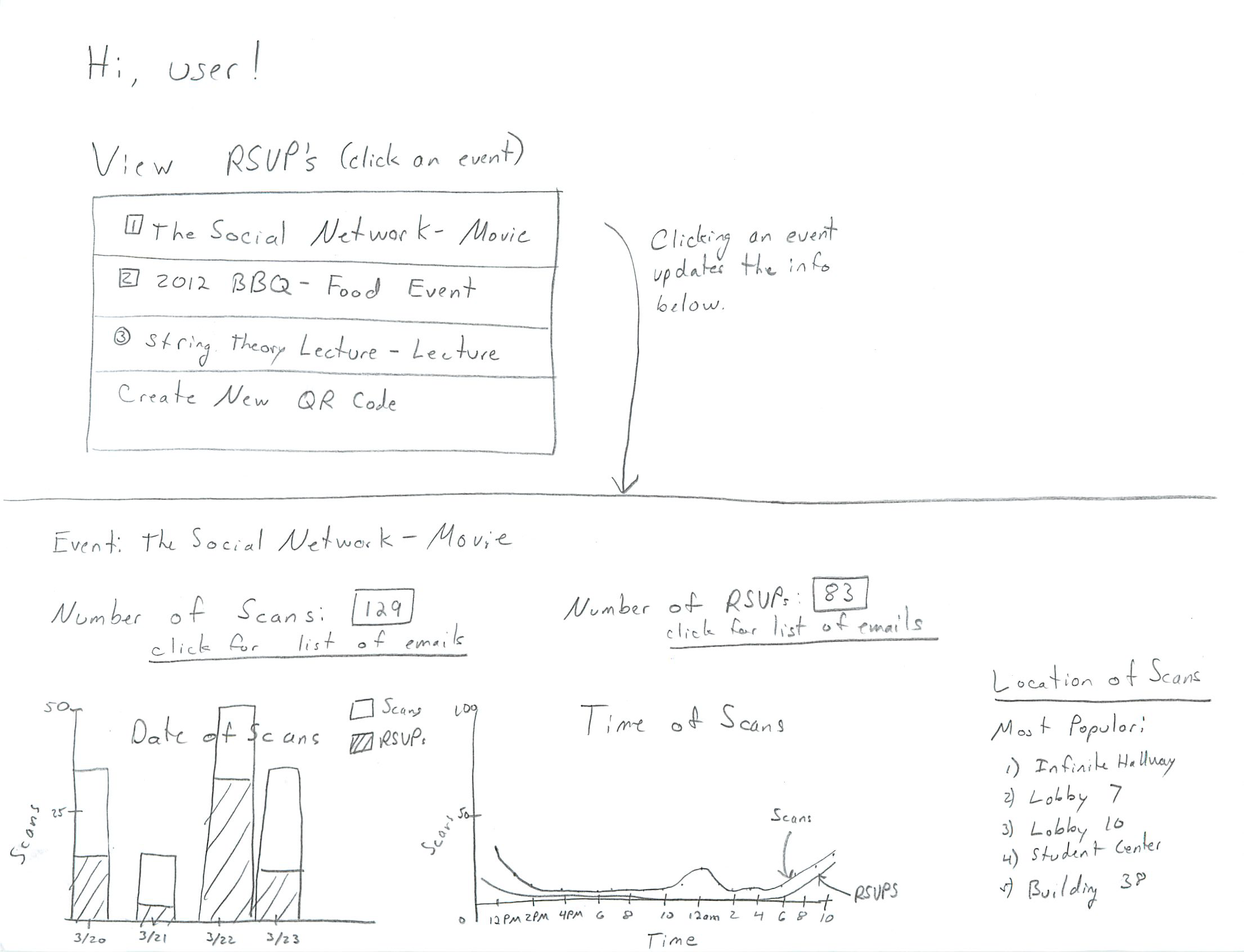
- The user can choose to login or create an account. Creating an account, will be a very generic account creation and link your account to an email address. After creation, the poster creator can then choose to login. Once logged in, the poster user has the option of clicking on one of their created events Image 3(pictured below), or going to create a new event. Clicking on a particular event displays information pertaining to that event at the bottom of the screen. This information includes information about when the QR codes were most often scanned sorted by time and date. It also includes information about where the QR codes were scanned. This gives the creator information about the most popular places to put event posters and possibly who the most popular audience is. If the most popular location is in Stata, then its possible that computer scientists are very interested in the event, for instance. The information will include a total number of people that scanned the image and also a total number of individuals who further chose to RSVP.
- There will be an option of viewing the list of people who have RSVPed to the event. Giving the poster creator the option of getting an accurate head count, emailing/contacting all of the interested individuals, or holding a lottery to choose participants for a limited number of seats.
Review
- This design has good learnability because there are few options and the process is very compact. There are not many ways for a user to stray from the expected path.
- You can log onto the site and have a QR code created in less than 60 seconds depending on the speed of your browser. This makes it very efficient. A user visiting the site for the first time can click on the make a QR code button and start entering information right away.
- Viewing the results is easily visible when you login and the results are clearly indicated making it easy and efficient for the data collector to deal with.
- This design could be improved by adding an edit QR code option. It is unsafe because if you make an error and create the code, there is no option for going back and editing the code, you have to start over. This is unsafe and could be made better by simply saving the form of the QR code and allowing the poster creator to go back and edit the details of the event and create an update QR code.
- This design lacks any help information, which suggest some bad learnability. If a user gets stuck at some point, there is no help features to point them in the right direction or lead them to the next step. This could be fixed by simply adding a button 'The Next Step' that, an any point in time, offers suggestions as to what the next step in the process should be or normally is. This will help with learnability for new users that have no idea what to do.
- There is no way to delete an event. This is good for safety but bad for efficiency. The user will never be able to get rid of an event that they created, meaning that they will never lose any of the data they wished to collect. However, this also means that, updated or corrected events will be named in a confusing manner. Thus, leading to description errors and decreasing the safety of the site. This could be improved by allowing a user to delete an event. The user should have to enter their password and verify the deletion in order for in to occur, so as to not delete an event by accident.
- Lacking the ability to delete event means the number of events in your history will continue to grow forever, which is terrible for efficiency. If you wish to view an event in the past in may take a very long time to find it. This can be fixed by adding a search box for the events to help narrow down the number of events you have to physically look through when trying to find a particular event. The search box could be based on other parameters as well to make it easier to find said events, such as: date, type, and location.
Design II (EJ)
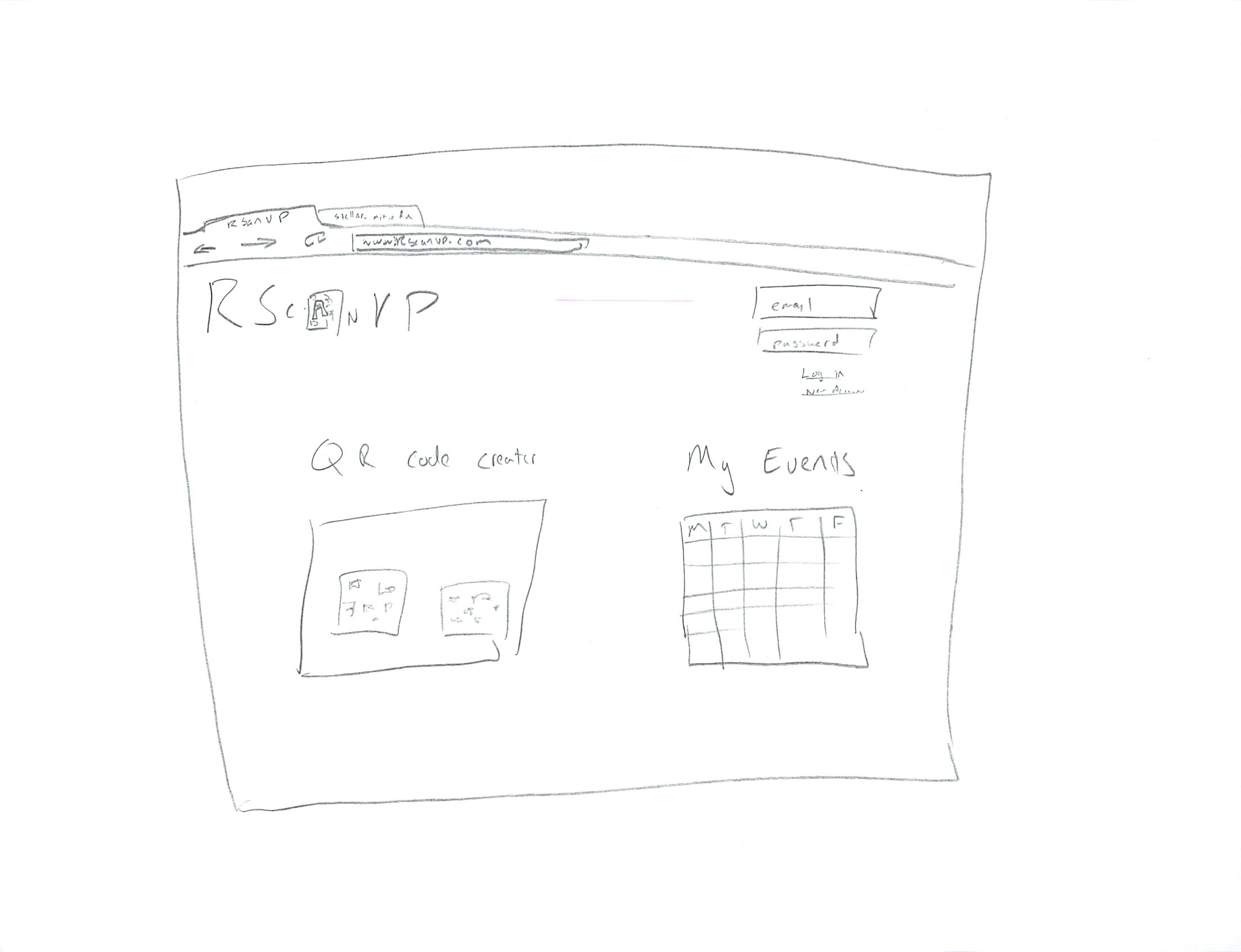
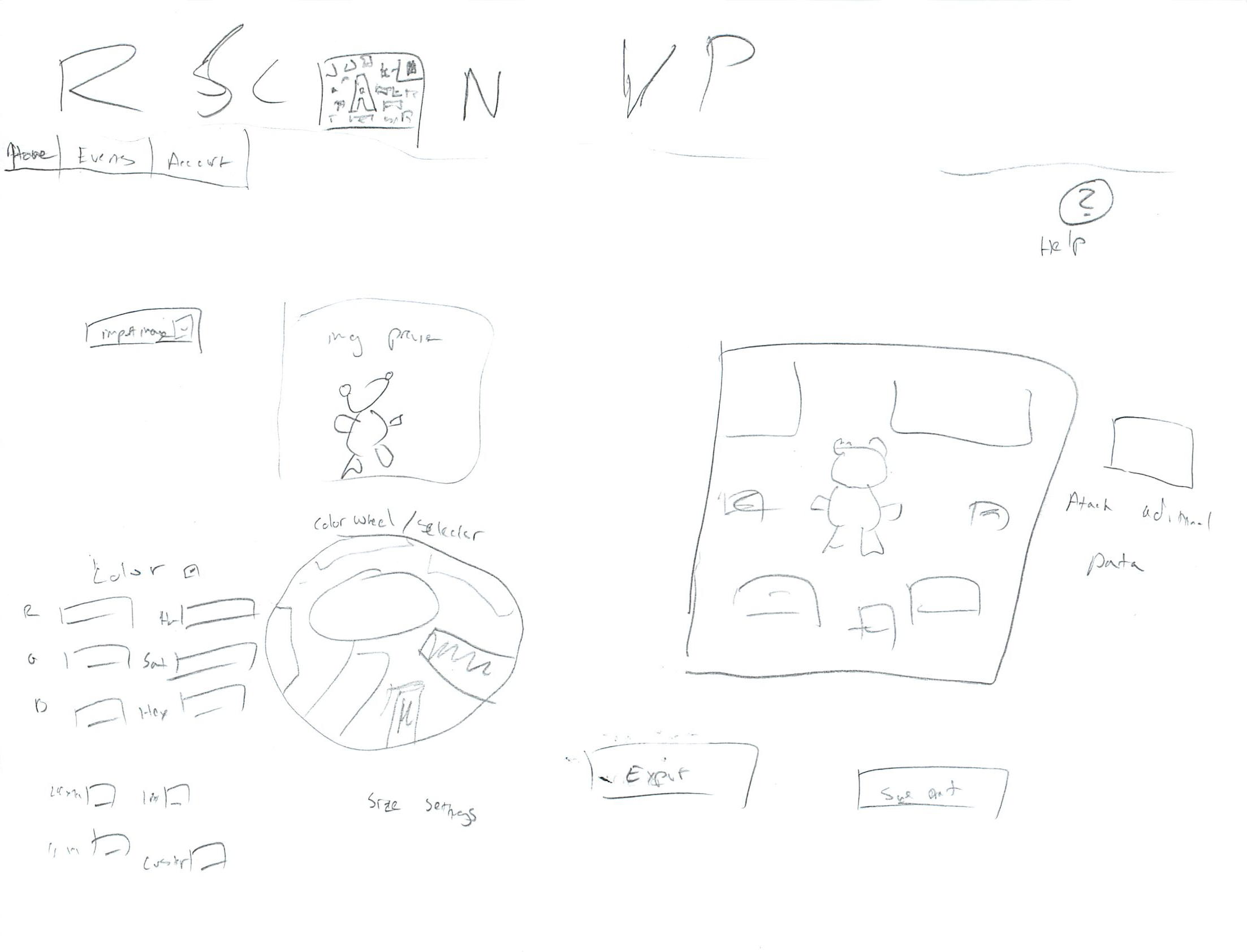
- The design's opening page has a simple login field as well as two buttons (represented by images) leading to both the QR code creator, and the event tracker. The event tracker will only be available to those who have logged in (a message warning non logged in users will alert them as such), however the QR code creator can be used by anyone to make one time codes.
- In the case of our scenario, the user will begin by logging in and then clicking on the QR code creator icon. The following screen appears when the user enters QR code creator by clicking the button on the home screen. The left side of the screen has options to import an image to be used in the code as well as coloring options. Both numeric inputs for exact colors, as well as a color wheel for simplified color selection are available. Bellow that are radio boxes for size settings with common sizes and a field for a custom size. The right side of the screen has a preview of what the QR code will look like that updates as the user imports an image or changes the color. The button to the right of the poster when pressed brings up a dialog that consists of a simple form asking for event date, time, location etc, that will be displayed when the user scans the code. Below the preview are buttons to save the QR code for later (for logged in users) or export the image so that it can be placed on the poster. The user will receive the image files as well as a sample link to the site showing the description poster viewers would see.
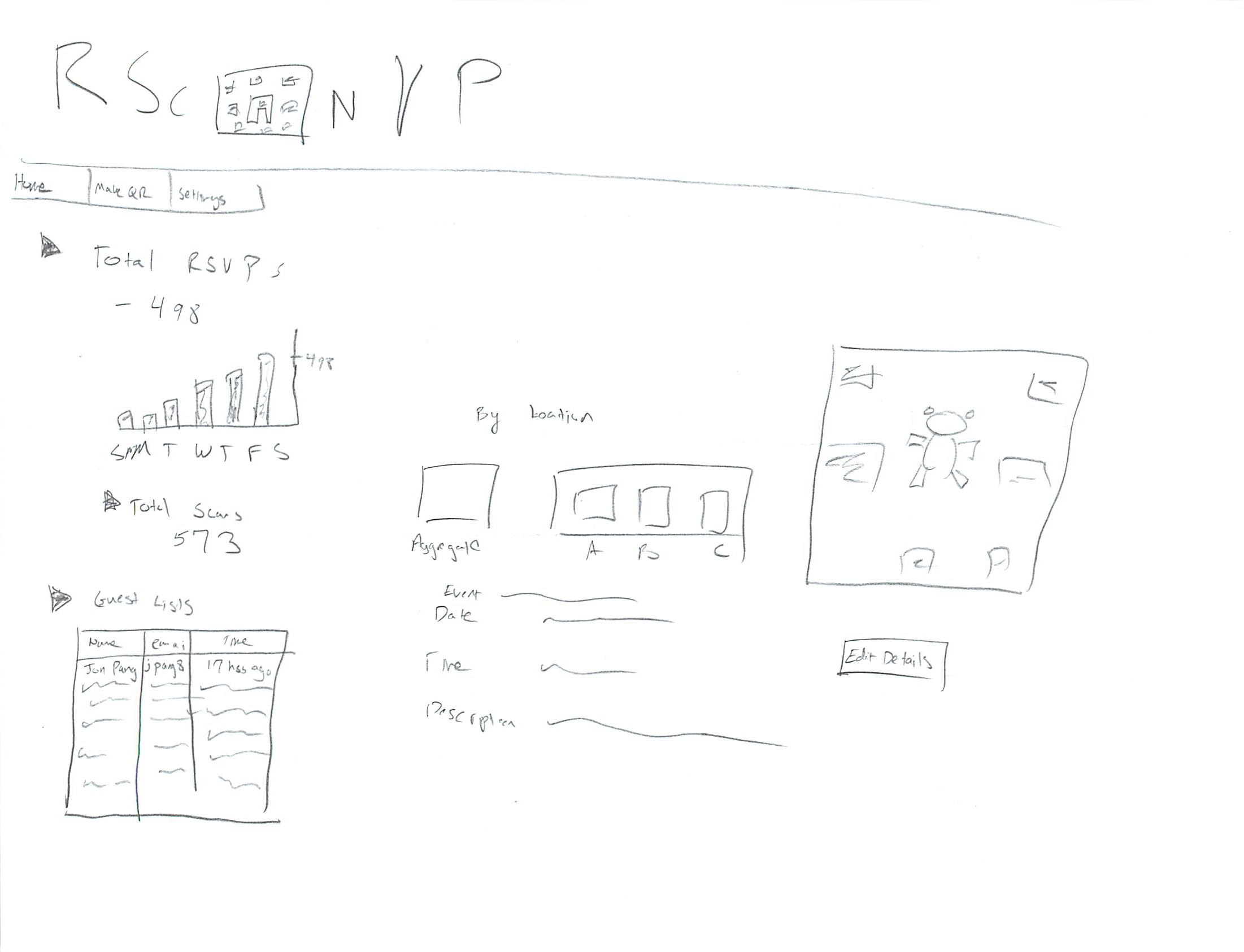
- On the My Events page (reachable from the home screen or from the tool bar on the QR creator screen) The user is first shown two horizontal rows of events. The top row is events that have not occurred and the bottom row are events that were previously made by the user who have already occurred. Arrows on either side of each row indicate that horizontal scrolling by row is possible if there are more off screen events. Clicking on an event icon brings up the page on RSVP statistics about said event.
- The statistics page allows users to see how many people have scanned the code, rsvp, and who has rsvp'd. The left side has a tree of collapsible categories. They display total RSVP count as well as graphs showing when these RSVPs occurred.
- The final tree node contains the guest list of people who have RSVP'd with their email, time of RSVP , and name if available. The middle of the screen has a summary of the event date, time, etc, the same information users who scanned the code would see. In addition if multiple QR codes had been made for posters in different locations, the widget in the middle would be able to click on a specific code by location, and the data displayed on the left hand side would update accordingly. The right hand side contains a picture of the QR code and a button below to open an edit details screen. This screen would be the same as the screen used to make the QR code originally, however it would have the added option to email how to guests with a message of any changes (assuming the event has yet to occur).
Review
- In terms of learnability users are most likely to feel lost or intimidated in creating the image of the code itself. By having a live preview of what the code will look like as the user adds custom images or changes color, the user can feel that he or she knows what the final outcome of the image will be. This design presents advanced numerical (hex for example) color selection options to the user, which the user may or may not be familiar with and could cause confusion. However by having a simple color wheel selector that the user could click on to select basic colors, novice users could bypass the complications of creating custom colors. The live preview could indicate to them that they chose colors correctly, and auto filling in the numerical value of their choice could help them use the more advanced option in the future. At the expense of possibly presenting something unfamiliar to novices, displaying both color input options increases efficiency as users who know exactly what color configuration they need to match their poster can quickly enter it.
- The live preview also helps with the safety of designing the QR code. The button to export the image is directly below the preview so the user will be looking at what the design will look like before they create it. *The *safety aspect of the event information can be helped by giving the user a sample link along with the image so that the creator can see exactly what the users will see upon scanning the code.
- The creation page itself doesn't do much to help the user in terms of the learnability of what a QR code is or why one should be used, but presumably the user would at least of a basic familiarity with the concept of what it was if they were attempting to make one. The creator also does not overtly say a step by step process of what should be done. It assumes the user knows that after customizing the look of their code they should attach event information to it for it to be of any use. This lack of learnability in the creation interface can be mitigated by having a help section or dialog (reachable by clicking the ? on the creator screen) that explains the basic steps. Since the process is fairly short and simple, this design doesn't sacrifice efficiency to attempt to explicitly lead the user in a step by step process every time.
- If a user did not care about adding any images or changing the color, then they could simply accept the default black and white settings, and go straight into adding the event information by clicking on the button by the preview. The efficiency when it comes to quickly creating a code is therefore fairly high. At a minimum, from the home screen, only two button clicks are necessary to bring up the event information entry form. And only two more are necessary to submit send information and download the image.
- On the screen for viewing currently and previously created events, the efficiencyhis high assuming the user only cares about the few events that recently occurred and doesn't have an overwhelming large amount events currently ongoing. However if this was not the case then efficiency would be hurt by the fact that there is no view that presents a long list on the screen displaying dozens of previous and ongoing events.
- On the statistics page all of the information is displayed at once by default so learnabiity of where to find certain statistics isn't an issue. It could hurt efficiency if certain users never cared about certain statistics and were seeing extraneous information as a result, however by making the display nodes collapsible this issue can be mitigated.
- A tool bar at the top of the screen with links to each page (event viewer. qr creator, and account settings) should help efficiency and quickly navigating to the desired section of the app.
Design III (Michael)
Creating a Code
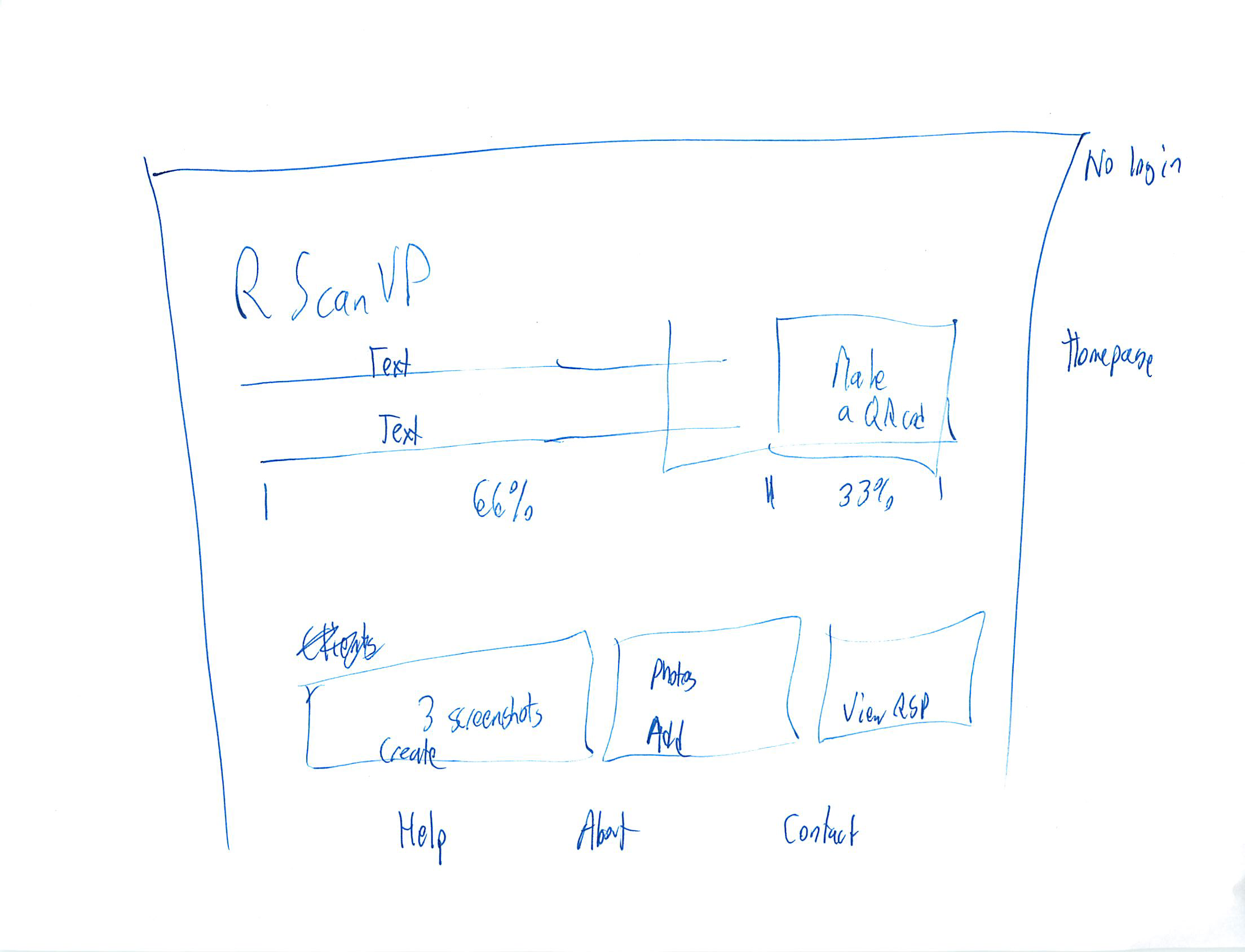
Our third design combines lessons learned from the two previous designs. This will be the homepage text:
This will be the layout of the homepage: A short description of the service is 66% of the top, with the other 33% being a large button to start the QR code creation process. The bottom of the page will be 3 screenshots/pictures, one for each step of the process
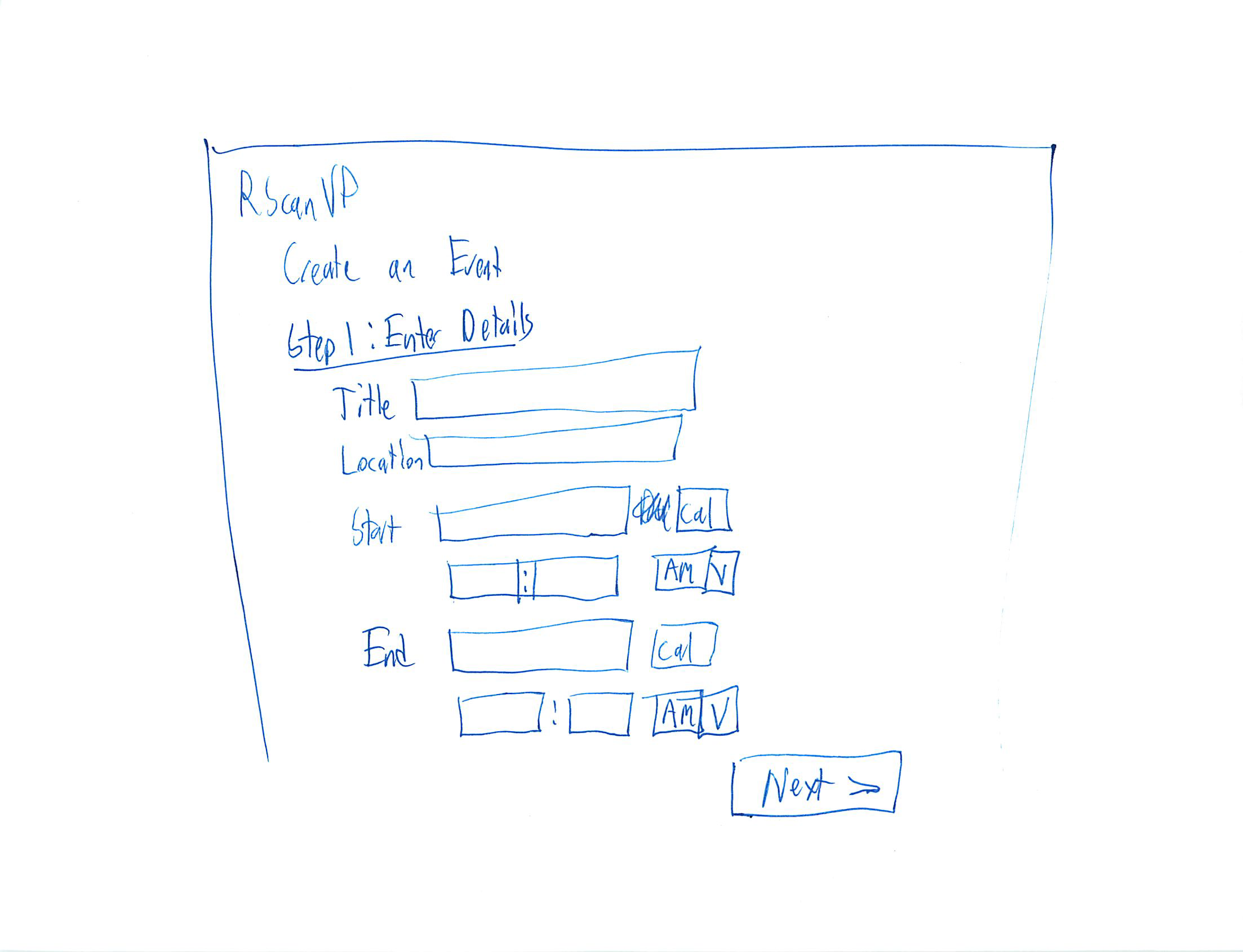
When a user clicks "Create a QR code" they are brought to this page: Here, a poster creator can enter the details of the event. This page is similar to Google Calendar and Microsoft Outlook "add calendar entry" pages.
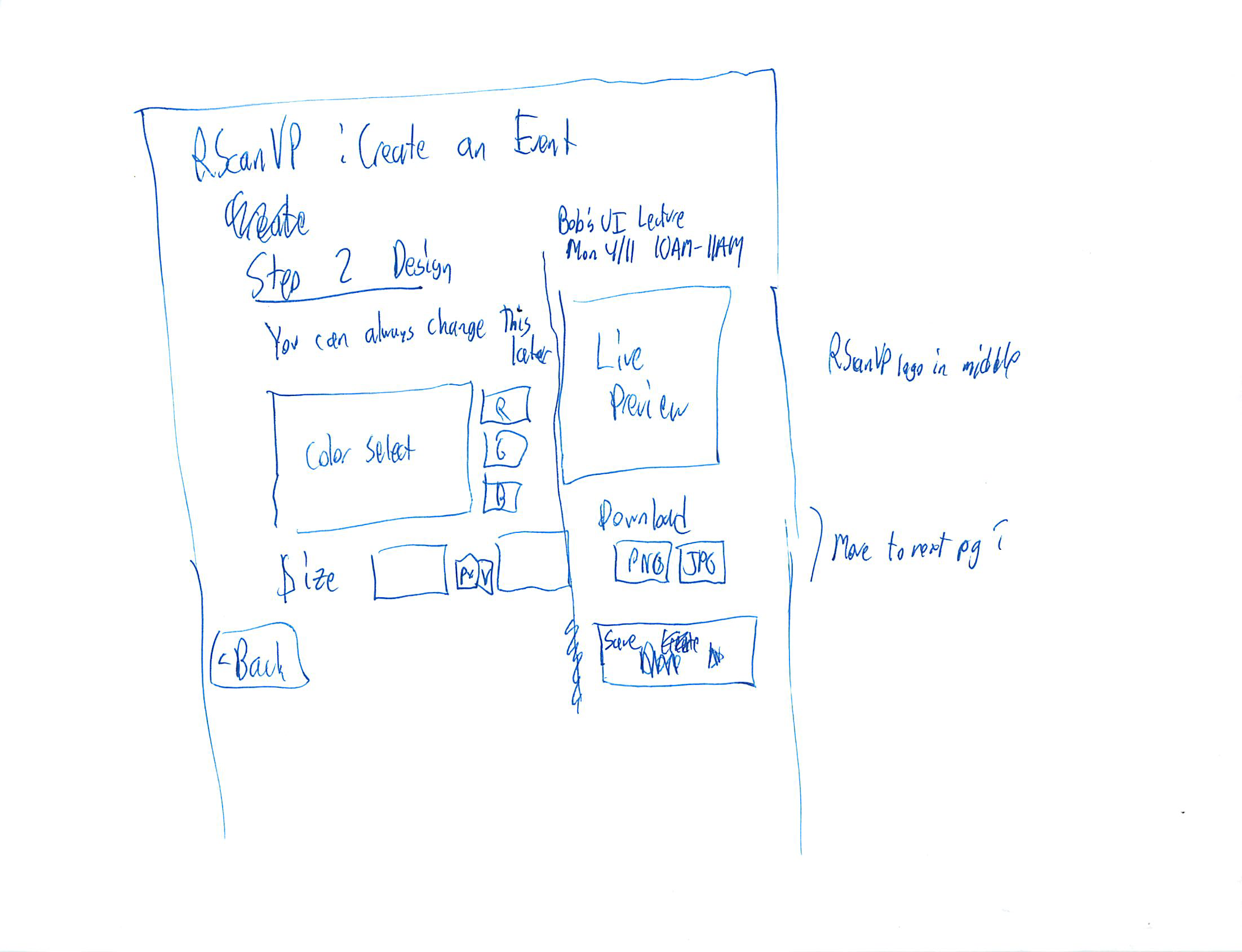
The poster creator designs the QR code in step 2: The user can select the color of the QR code. (We will also let them select the color of the background.) There is a live preview that updates when a user selects a color. The user can also pick a size. (This might move to the next page with the download link.) There is a message to users that they can always edit their design later.
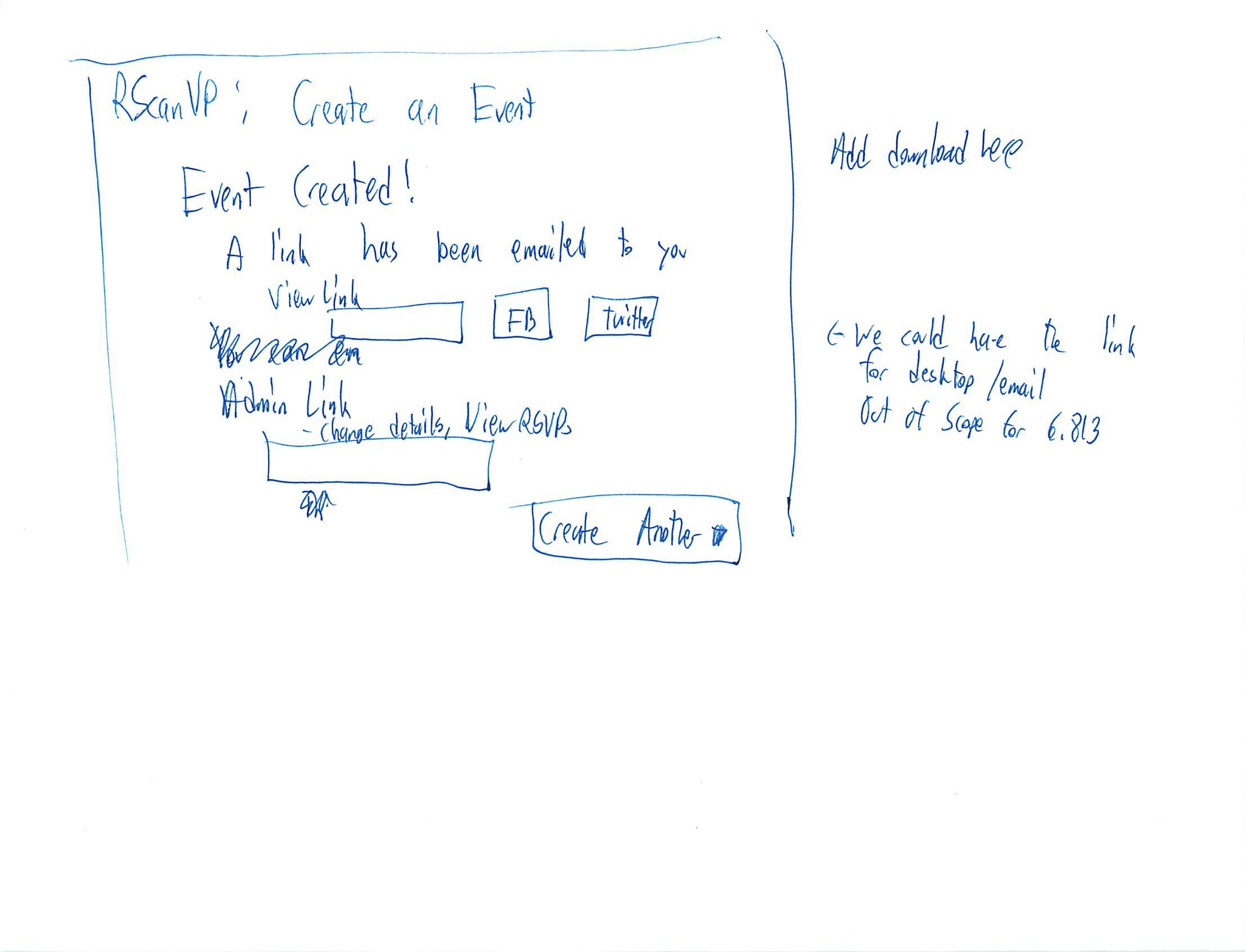
After a user saves the code, they are brought to this page. This is the most uncertain page of our design. We will likely be moving the size and download links to this page. In this design, we have removed the log in feature. Instead, a user is emailed an "admin link" to make further changes to the event details or QR code.
Viewing a Poster
When a user scans a QR code, they will be brought to this page. The page reviews the event details and has a large page to add the item to the user's calendar. There is a RSVP Yes/No slider under the button. This defaults to "Yes", but a user could switch it to "No" if they are uncertain they are attending. Below an <hr> will be some alternate ways to add the event, including a Google Calendar log in page, or a simple email reminder. These options will be determined as needed, as we test in different environments.
Viewing RSVPs
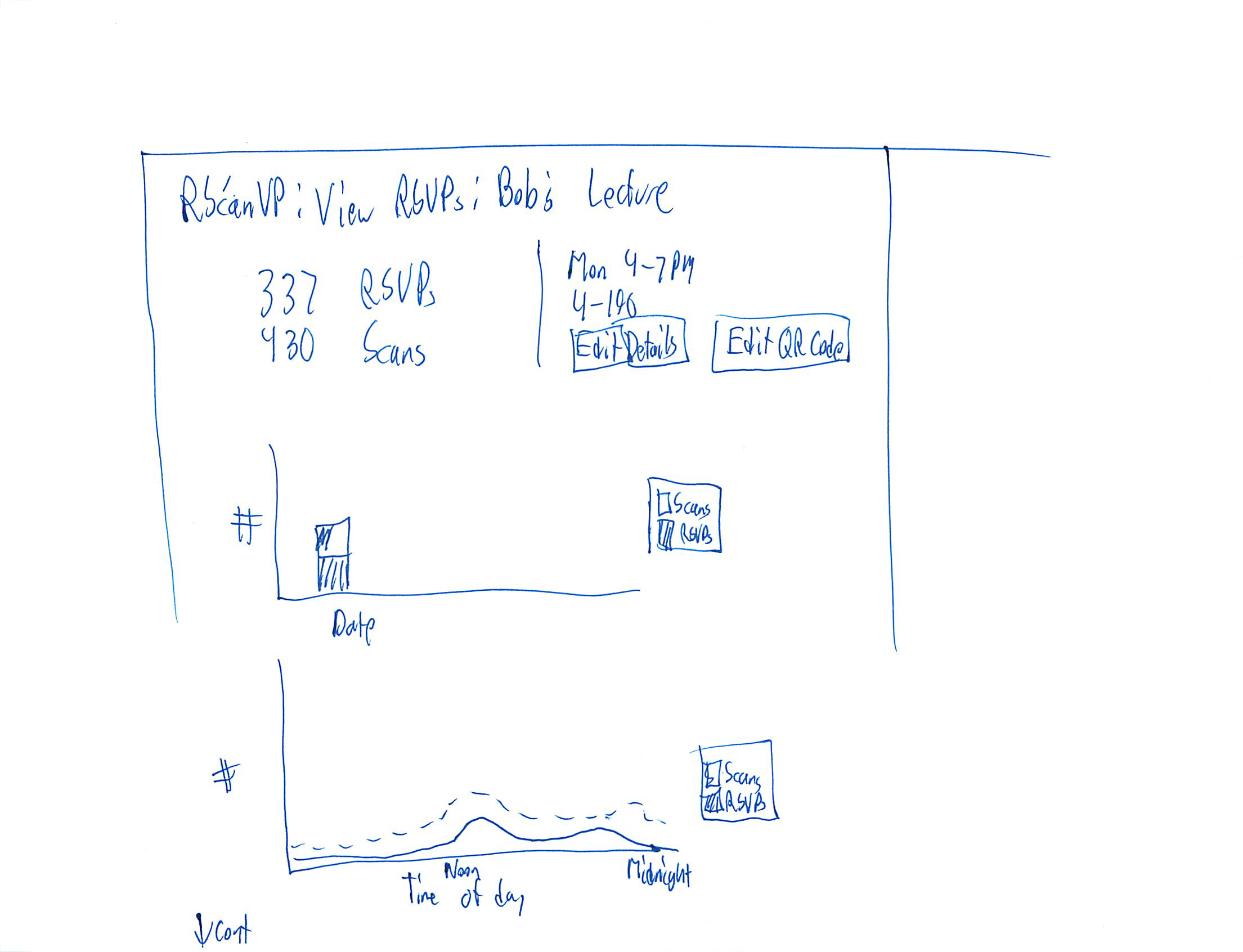
When the poster creator, or someone else on the event staff, clicks the admin link, they are brought to this page. They can see the key facts of the event, and edit them if needed (editing screen will be similar to earlier creation screen). The user can see a breakdown of the RSVP stats.
Review
- This design improves learnability from previous designs, because there are fewer options than before.
- You can still log onto the site and have a QR code created in less than 60 seconds; keeping it very efficient. On the other hand, a power user can customize the QR code to match their needs.
- The removal of the log in feature simplifies the site. The admin link being sent via email is similar to other services, such as Doodle.
- The one page RSVP statistics are efficient and they key information is available at a glance.
- This design adds a feature to edit a QR code, fixing a safety issue with a previous design.
- The judiciously interspersed help text (such as letting the user know they will receive an email with this information) fixes a learnability issue with a previous design.
- There is no way to delete an event. This is good for safety. The user will never be able to get rid of an event that they created, meaning that they will never lose any of the data they wished to collect. Description errors are reduced, since there is no longer a list of events created on your account.
- The email link can be shared with other members of the event staff, allowing for efficiency. However, there is no split between view RSVP information and edit event permissions, leading to a safety issue where the link could be shared with untrusted members of the team.
- The user could delete the email pointing to the admin link of the page. This is bad for safety. In addition, searching ones email may take longer than scanning the list of events.