GR 2 - Designs
* Notes: this is just a reference,p[; the sections order in Spring 2009 class. Please follow the sections in your handout for this year.
Scenario
We felt that the scale of our project was too big. So we decided to focus on the kids user group and more specifically the main interface (the most original and key part of our website) that displays all the projects/ profiles. We created three scenarios where kids interact with the main interface. We had two designs for the main interface. And we created two story boards to illustrate one scenario.
...
We keep the interface simple as much as we can while leaving some hints for users to explore themselves. http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Liuhuan-design-click.JPG http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Liuhuan-design-profile-action.JPG http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Liuhuan-design-filter-and-others.JPG
Youtube style project page
...
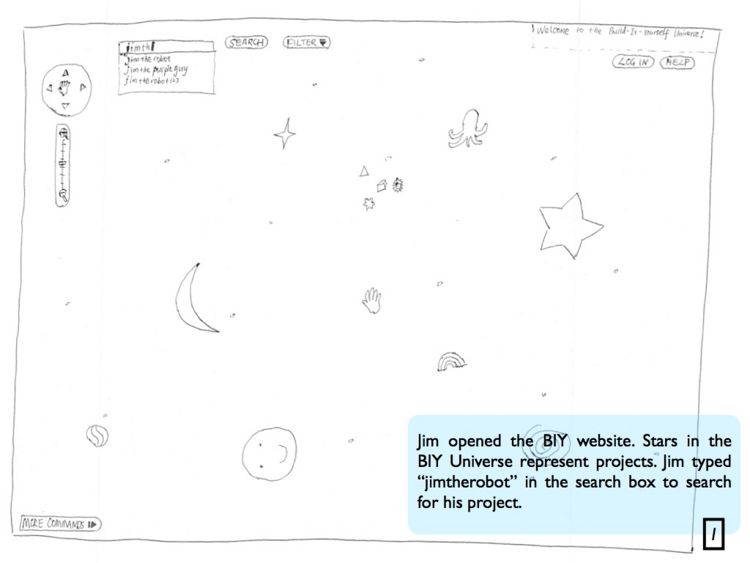
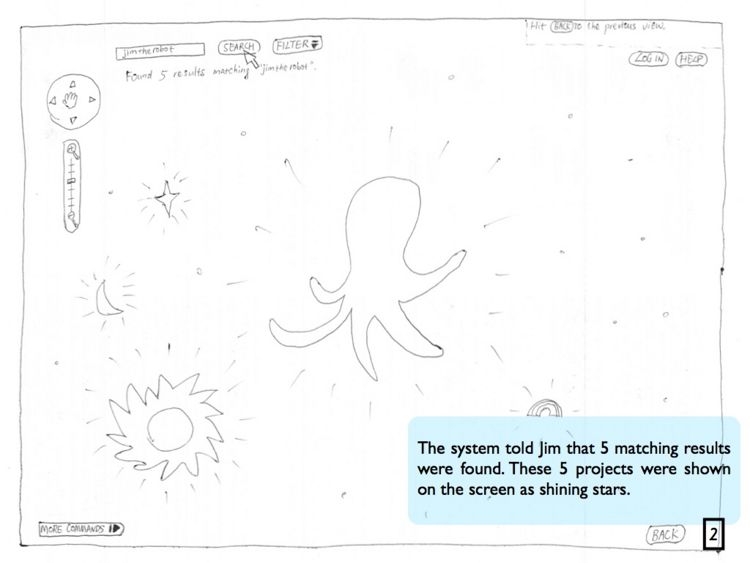
This story board illustrates part of the functionalities mentioned in scenario one using the second design. http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Storyboard.001.jpg http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Storyboard.002.jpg http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Storyboard.003.jpg http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Storyboard.004.jpg http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Storyboard.005.jpg http://courses.csail.mit.edu/6.831/wiki/index.php?title=Image:Storyboard.006.jpg
The rest of the story is the same as using the filter functionality described in the design section. When user selects a filter, the UI will have the same effects as searching: only matching stars show up in the universe.