R3 - Paper Prototyping
We did 1.5 round completed several rounds during user-testing on Monday. The original design is based off the dual panel concept. We took From the feedback on Monday and , we designed and tested an additional UI over the break.
Objective
The objective of this UI is to help people with dietary restrictions safely explore the menu items offered by restuarants
...
Here is the briefing we gave to users:
- You are a "chicken vegetarian." A "chicken vegetarian"
...
- is a vegetarian,
...
- with the all its normal diet restrictions with the exception of chicken being an acceptable food choice. You also have an allergy to peanuts.
Scenario Tasks
Here are the tasks we gave to users, one after another.
1. Enter the dietary restrictions to the interface.
- Reason for this task was to demonstrate the ability of the interface to filter unwanted menu restrictions (e.g. All meat products save for chicken and peanuts)
2. Browse the menu for an item that you can safely eat.
- This task was the main focus of our design we wished to test.
3. You realize today is a special day(permitted by your religion) so you want to eat burgers.
- Reason for this task was to demonstrate the ability of the interface to remove a restriction previously entered (e.g. Beef)
In our last iteration , we feel confident enough decided to drop task 1 , and only ask the user based on user feedback. The task was then posed to find an item that he the user can safely eat.
Design and Photos for Prototype 1
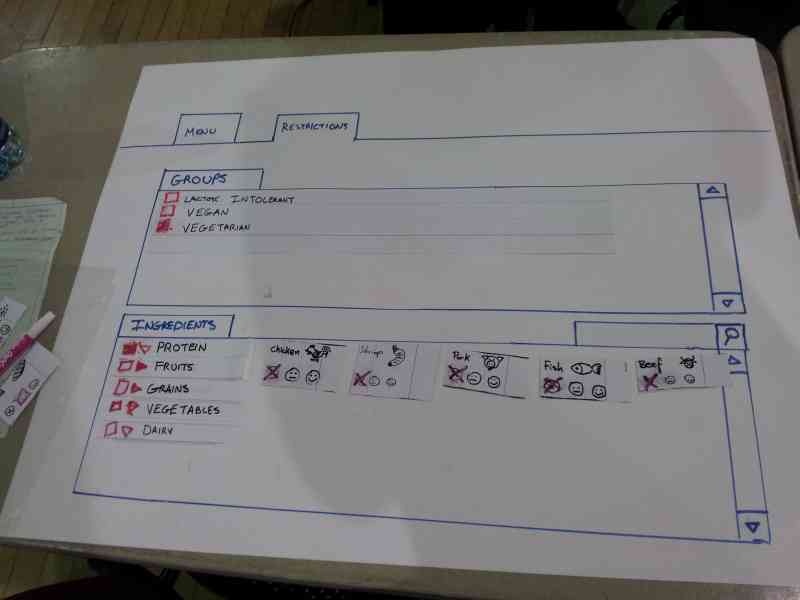
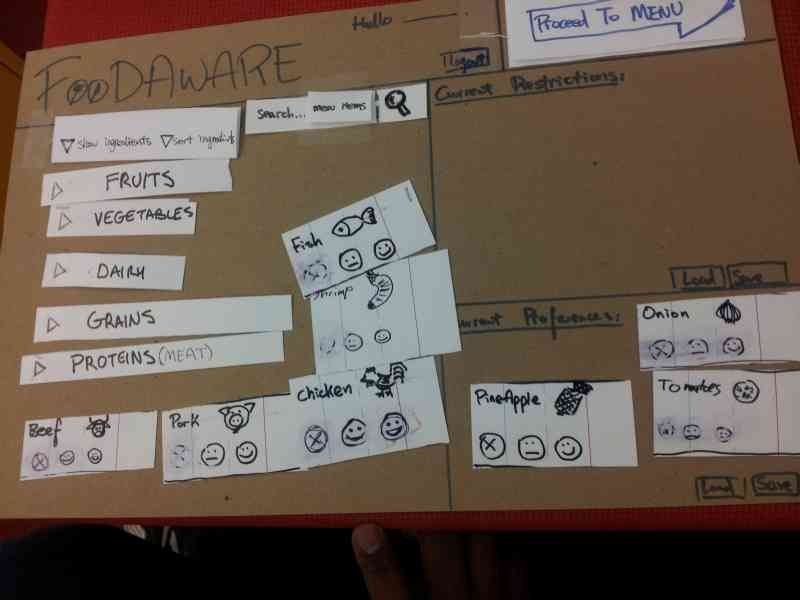
The original prototype is based on the dual panel concept. It consists of two main tabs, one to manipulate restriction, and one to manipulate the dishes.
The idea behind this prototype is have the user select his restrictions and preferences first in the ingredient tab, then move onto the menu tab where the items will be filtered by his ingredient choices.
The photo above shows the user restricting all the meat by selecting the group "vegetarian" from the groups.
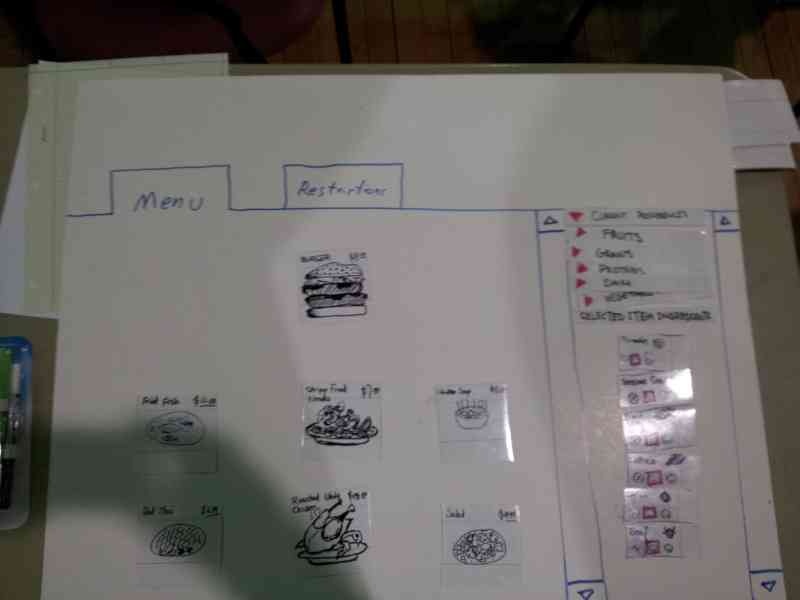
After the user made his ingredient choices, he will navigate to the menu tab and select the menu items:
Here In the user is selecting above view, The user has selected burger as the menu item. All the ingredients of the burger is are shown in the right panel to inform the user what's in of the content of the burger. We kept a list of current restrictions on the right alsoas well, as a safety safe reminder what is currently restricted.
Feedback for Prototype 1
We tested this interface on 4 users, and kept a detailed list of all problems, retyped four users. The summary of the user findings are listed below.
- Restrictions
...
- Confusion of whether checking item 'includes' or 'excludes' it
- 'Partial checkbox' for partially-restricted item groups is unclear
- Users appeared to understand that checking an 'item group' meant checking everything beneath it
- Right-pointing arrow to indicate 'folded accordion' was well-understood
...
- Indication for how to proceed to menu items after completing the restriction was inadequate and confusing.
- Groups
...
- Reversibility of checking 'vegetarian'
...
- was ambiguous to some users.
- Some users simply selected 'vegetarian' and did not attempt to 'de-select' chicken.
- Item browsing
- Not clear at first that
...
- the interface is *not* an ordering system, just a menu system
- Not immediately clear what selecting 'happy face' did (reordered preference list, moved preferred items towards the front)
- One user wanted to be able to 'dislike' food; not sure if that would cause even more confusion.
...
- Users were not sure how to deselect an item.
Of all the issues, these the following issues seem seemed to be the most severe for the user interface:
- Users are seriously confused by what ingredients are restricted and what ingredients are preferred.
- Many A typical user are hungry, and started is hungry when using the interface. We saw many users start by selecting many items that he prefers, only /she prefers. This results in accidentally restricting them all menu choices due to the confusion between restriction and preference
- Users are confused how to proceed from ingredient tab to the menu tab
Some of the issues described above were a result of an inadequate briefing to the individual. Such as the user not realizing chicken was an acceptable ingredient choice and informing the user that the interface intent was not to place menu orders.
Designs and Photos for Prototype 1.5
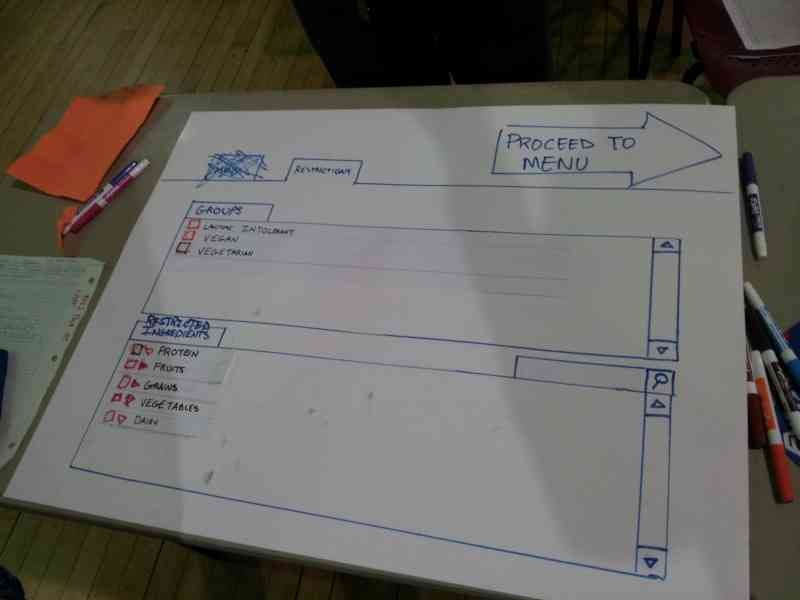
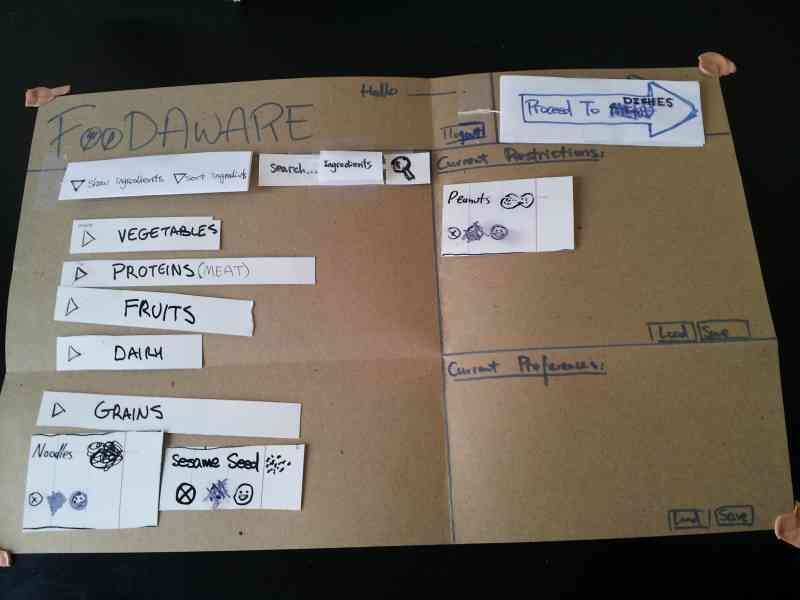
Taking the feedback for prototype 1, we quickly added in a few changes to the original design, and try tried to address some of the severe issues
We first removed the tabs for "menu" and "ingredients" for more linearity of the user's progression. Instead, we put a large arrow on the upper right corner that states "Proceed to Menu", to give the user a clear sense of progress.
...
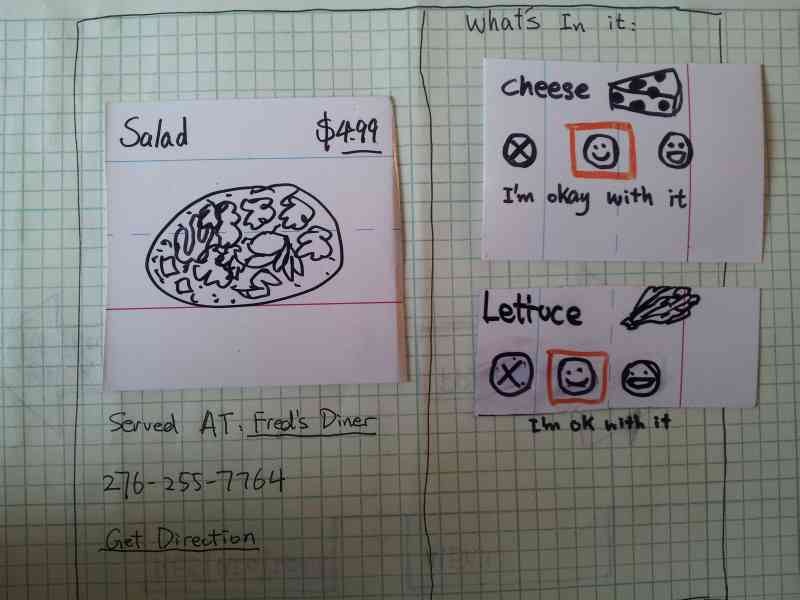
We improved the menu item by adding in the resturantrestaurant's name and phone number, and also an address so the user have has a sense of when to stop. Notice we We also moved the ingredients for the menu item from the right panel to directly next to the menu item, so it is clear that these ingredients are in the dish , providing which we believe added extra safety to menu browsing. We also tried to address the "don't care" face by adding the text "iI'm okay with it" for a second visual cue as to the effect of the three radio buttons.
Feedback for Prototype 1.5
- Restrictions
- Some food categories were obvious (chicken is obviously under 'protein'), some were not (is 'peanuts' under grains?)
- Even in the ingredient section, user seems to have trouble keeping track of what is currently restricted and preferred
- User still has some issues understanding the effects of "vegetarian".
- Item browsing
- The restricted items in the browsing section is not shown prominently, the user does not know why a certain menu items don't appear
- the user has trouble de-selecting a restriction, having to go back and forth between the ingredient page and the menu page
Some Brainstorm Ideas for Prototype 2
- Unify preference/restriction editing menu
- Instead of X/neutral face/happy face, use 'disgusted' face/happy face/excited face
- Use clearer categories than 'grains/fat/protein' (where are peanuts?)
- Drop check-box interface entirely, as vegetarian and different other diet groups confused the user during testing.
- Perhaps preserve 'restrict all' button?
- Use same interface for editediting preferences and restrictions
- Clarify how to switch between menu and restrictions
- Big, eye-catching arrow
- 'Directional' for consistency; the menu is to the 'right' of the preference restrictions
- Remove ability to edit 'generic' preferences from menu viewing; only list selected items. Decrease UI clutter
- Using 'leading' phrases to indicate what to do: "what can't you eat?", etc.
- Add 'undo' button to indicate actions are reversible; grayed out when no actions are possible
...
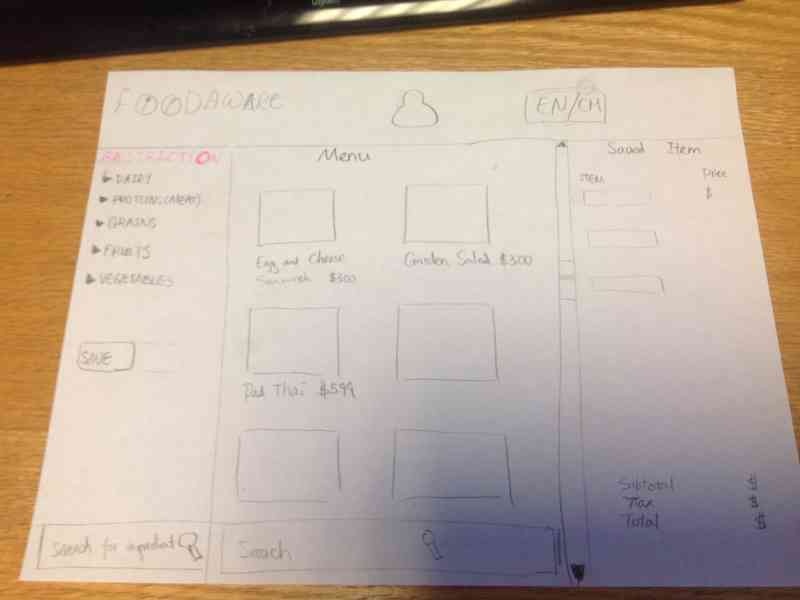
We came up with a quick sketch trying to address some of the ideas we discussed:
- Ignore the "preference" option and focus on the restriction - to avoid confusion.
- Put the restriction and the menu on the same page - improve visibility, enable direct manipulation
- Add switch language Button - to overcome language barrier issue.
- Add registration option / Save button, in case the user wants to build a profile - Improve efficiency .** If the user click the save button, she sees a sign-up/login page, which enable her to save the restrictions to her account .
- Use small user-friendly pop-out window, while darkening the rest of the page - To let the user to check the ingredients more thoroughly. ** small window contains: ** with list of full ingredient ** input field for possible special instructions *** a big green "Add item" button,
- Add " Your Order" column. - Let user review what has been saved**
- When user add an item, it will show up on the "Your order" column.
- Show price for each item, and also show subtotal,tax and total price.
- Remove option (a red cross icon) shows up when an item is clicked.
- Add a green button for pick-up option.
- Add a deliver button for deliver option.
- Order will be temporally saved to profile
Designs and Photos for Prototype 2
After more thoughts thought and discussionsdiscussion, mainly on whether the system should handle ordering and deliveries (we decided against it to have a tighter focus), we come up with prototype 2.. We decided that an order system was not to be a focus area in order to be unobtrusive to participating restaurants and to more focused on the overall goal of browsing a menu safely. Shown below is the second full prototype of our design:
- In this design, we kept the profile for fast access of past restrictions and preferences. This way, restriction and preferences can only be entered once.
- We keep 2 kept two frames for restriction and preference always on the right of the window. All the preferred and restricted items can be viewed directly in those two frames.
- We allow allowed the user to remove the restriction and the preference frames.
- During , but on the case of modifying a restriction, we would show a warning of a potentially dangerous action.
- We decided to make the saving/loading explicit so the user can be aware of the option improved efficiency.
- We removed the groups for vegetarian/different diet groups because the users are confused what they do, and each were confused on the their use. Each person with a dietary restriction is unlikely to be identical to the one we've listed, and extra tweaking are might be required from the user.
Here Shown below is a picture of a user using our interface who is hungry, and . The user only selected the preferred items without thinking about restrictions at all.
Notice how the preferred items showed up instantly in the preference frame, giving instant feedback that these items from now on will be preferred.
When this picture is taken he is in the process of selecting chicken as his preference
...
At this point, the user has a brief confusion on how to proceed. The reason being the word "menu" is ambiguous with a software menu (interesting how the metaphors backfire). After I explained menu actually means dishes, he was able to proceed.
Here is a picture of the user selecting chicken soup from the menu. A suggestion was made to sort the ingredients of the dish, showing preferred ingredients first, then show the other ingredients
When remarked that he can eat a burger, the user was able to quickly remove beef from the current restriction without having to leave the menu browsing. Which is quite nice.
After this testing, we made a few tweaks and tested it on another user:
Notice we changed the word "menu" to "dishes" to avoid the confusion.
We also removed the "agnostic" smiley face from the ingredient buttons. It was discussed that that should be the "default" option for an ingredients, and should not be included to avoid confusion.
...
- The dishes page can be sorted and , filtered by restaurant and food genre such as chinese/mexicanChinese or Mexican.
- The ability to save a dish to a meal selection to be printed and taken to the restaurant, and also to recall later
- Different ways of displaying the ingredients such as sorting them by common allergentsallergens, or alphabetically
- Different ways of displaying the dishes such as showing only items that are below a price, or only offered at a nearby restaurant
...
- Bad linearity of progress
- Confusion between restriction/preference
- Users might select preferred items and restricted items in arbitrary order
- User will can make mistakes on his restrictionsrestriction entry, only to discover it too late in once on the dishes page , and have to go backreturn to edit restrictions.
Although some of these issues have been resolved, more brainstorming and discussion is needed. Especially we tested the U.I with very small width, with only 8 total dishes and 16 ingredients, it is going to feel much different when we have The depth of the menu may also have been a factor in what we observed. Our interface shown only eight total dishes and sixteen ingredients. Our results could have been much different with 100s of dishes and ingredients, and better way of displaying needs to be developed . We may need better ways of displaying information to reduce cluttering.