Video of the final implementation:http://www.youtube.com/watch?v=R0NJUoRmfBk (Use 1080p)Design Description:

| Logging in
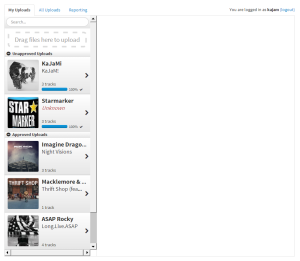
Each music director has their own account so that starting views are pre-populated with the albums that they've recently uploaded or approved. Furthermore, things like CMJ reporting data can be pre-filtered to the genres which they each deal music director deals with.
|

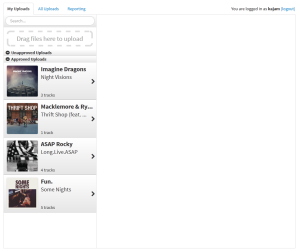
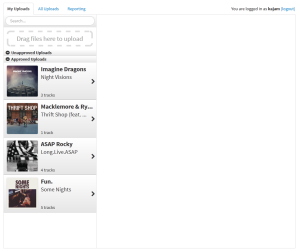
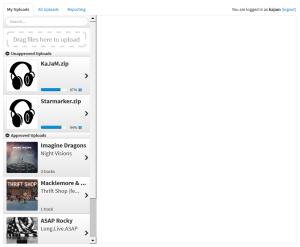
| My Uploads
The
In this starting screen view after logging in. Approved , approved and unapproved albums are listed on the left hand-side. In the prototyping stage there was some contention between efficiency and learnability/safety. In particular, a more spread-sheet like design for fast input of details and approval versus a more visual view (e.g. album covers) with more whitespace. During the paper prototyping testing stage, there was some inconclusiveness as to the preferences of our user population, but this was resolved as the best way to move forwarduser preference between the two was inconclusive, and our final design incorporated many elements from both designs.
|

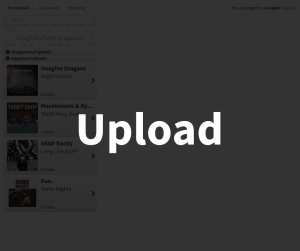
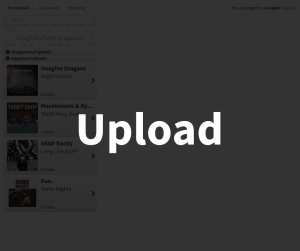
| My Uploads: Dragging Files
A gray lay-over appears covering the entire screen when dragging files are dragged over overtop of the interface. This was decided on during the paper prototyping stage as a clear way to inform the user that they can drag and drop anywhere, and not just the location that says "Drag files here to upload". It was a design decision to make dragging and dropping the only way to upload (as opposed to copyis used both as visual feedback and to communicate that files can be dropped anywhere on the interface (not just the small box that says "Drag Files Here"). This was chosen over cutting/pasting links or using a button ) for simplicity.
|

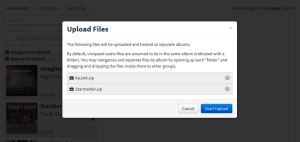
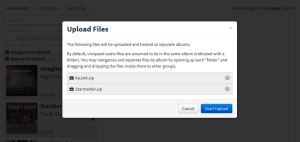
| My Uploads: Dropped Files
A screen appears informing the user of how files will be uploaded, as well as additional affordances for file manipulation within this dialogdialog with additional information on how to manipulate the dropped files before uploading (e.g. adding more tracks to a dropped album, removing accidentally dropped albums) along with the affordances for doing so.
|

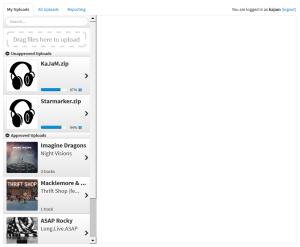
| My Uploads: Upload Progress
A progress bar shows how close each upload is to completion of each album. The pause buttons allow the user to pause the upload. It was decided after paper prototyping that this would be convenient since users should always be able to stop an upload. Additional, album details cannot be edited during the upload stage, this was decided for simplicity after paper prototyping since allowing detail editing would complicate auto-detection of details from the music files themselves (e.g. if the user is currently editing album name, and we find the album name from the mp3). This is a trade-off of efficiency for safety and simplicity.
button allows uploads to be temporarily suspended (see caveat below in implementation section). Pausing was a feature decided upon after paper prototyping to give the user more control. Also decided after paper prototyping, was preventing album detail editing during the upload itself. This was decided for simplicity (and safety) since user-entered details may conflict with the details we pull automatically from the music files.
|
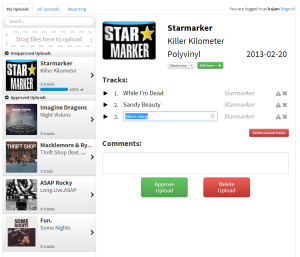
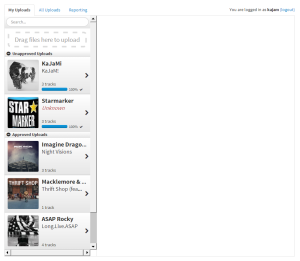
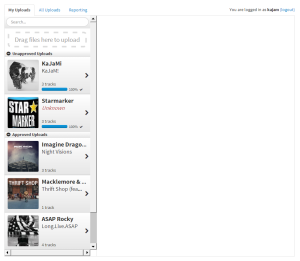
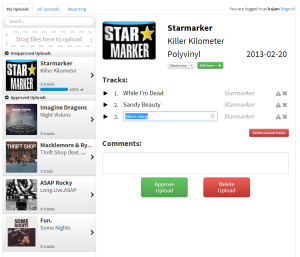
 Image Added Image Added | My Uploads: Uploaded
In most cases ( |  Image Removed Image Removed | My Uploads: Uploaded
In most cases (like this one) details can be taken directly from the data found inside the music files, such as the album name, artist name, release date, record label and (sometimes, but more rarely) the cover art.
|
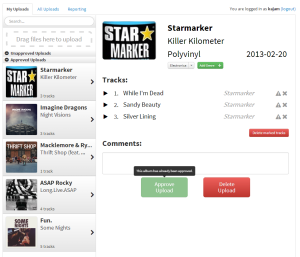
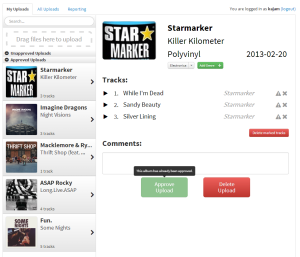
 | My Uploads: Deleting Album
This was a major change we made after user testing during the prototype stage. Originally, deleting an album required clicking on a trash bin appeared in the upper right corner of the album detail pane, but it appeared was out of the locus of attention such that of users as they failed to notice it. When they did notice, they tried to drag albums onto the trash bin (instead of clicking directly on the trash bin). We decided to instead create on two buttons on each album with clear color coding for Approval and Deletionlarge color coded buttons for approval and deletion at the bottom of each album. Deleting an album requires a dialog confirmation for safety. |

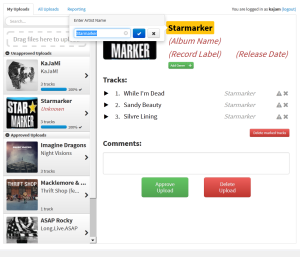
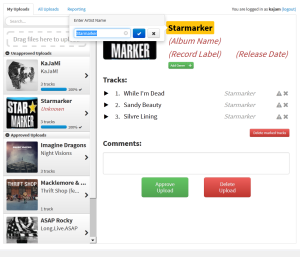
| My Uploads: Editing Album Details
Hovering over any editable field shows a yellow highlight around that particular field. This is to make it clear to the user field, for clarity on which fields can be edited. For album details, clicking on a field opens up a small dialog allowing for immediate editing of the field. Saving the input requires either an Album details such as album name, artist name and record label pop-up a dialog (with the field name e.g. "Enter Artist Name" for clarity/safety, saving requires enter key-press or clicking on the plus icon. This decision was made for both safety (accidental edits) and learnability (the pop-up has a title which tells you which field you're editing, e.g. artist name, album name, record labelcheckmark icon) while editing tracks allows inline editing (for efficiently editing large numbers of track names, clicking off the field saves the edit). These decisions were made after paper prototyping.
the user testing during paper prototyping as a compromise between safety (accidental edits) and learnability versus efficiency.
|
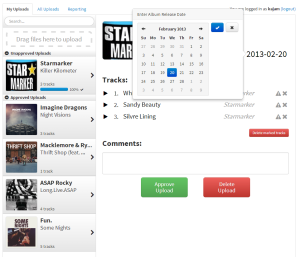
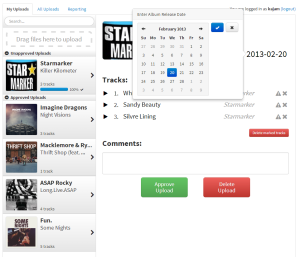
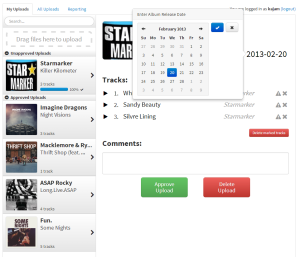
 Image Added Image Added |  Image Removed Image Removed | My Uploads: Release Date
Clicking on the release date field opens a date-picker which allows selection of a date. In our heuristic evaluation several points were made about our original datepicker implementation. If a date was previously unset, and a user clicked to open the datepicker then clicked off of it, the date would be set to today's date. This behavior has been modified (the date does not get set in this case). After the heuristic evaluation we improved upon the original implementation based on several points brought up during the evaluation. These included an initial date being set even if a user clicked off the datepicker immediately (set to today's date) and other minor functionality.
|
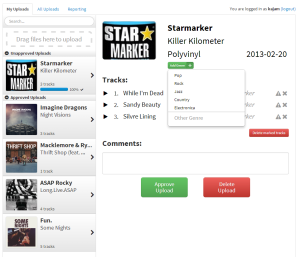
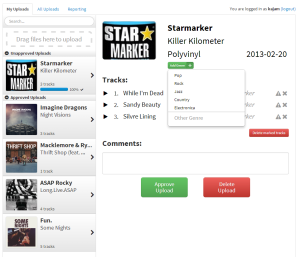
 | My Uploads: Adding Genre
Clicking on "Add Genre" (or the plus icon next to it) opens a dropdown which allows for selection between either the most common genres used by music directors at WMBR or adding a custom-genre by typing in the text field at the bottom of the dropdown. These decisions were made after paper prototyping testing as music directors expressed their desire to tag albums with multiple genres, as well as add new genres easily. Later (in our final user testing for this GR) we discovered that they were excited /pleased with about this feature.
Note: Clicking on "Add Genre" before our heuristic evaluation did nothing, but it was noted several times during heuristic evaluations therefore as a result of the evaluation we changed it to have the same functionality as clicking on the plus button.
|

| My Uploads: Editing Track Name
Editing track names allows for inline-editing (as mentioned above). This was decided upon for efficiency's sake (e.g. an album with 15-20 track names we couldn't pull directly off the music files) even though it poses an internal consistency issue when compared to editing album details (e.g. album name). Pressing enter or clicking off the inline field saves any changes made. Note that one can also modify the artist associated with each individual track (for compilation albums where each track can be associated with a different artist), as well as delete individual tracks . These features were (the fields in gray to the right of each track name). These features were added after paper prototyping testing based on comments made by users. Each track can also be flagged as FCC dirty (the triangular icon next to the "x" by each track) for marking a track as having swear words (something music directors noted as being useful). Furthermore, previous to the heuristic evaluation, users were able to play multiple tracks at once. This behavior has since been fixedmodified.
|

| My Uploads: Album Approval
Clicking on "Approve Upload" moves the album to the "Approved Uploads" section on the left. If a user tries to click "Approve Upload" on an already approved album, a tooltip informs them that the album has already been approved.
|

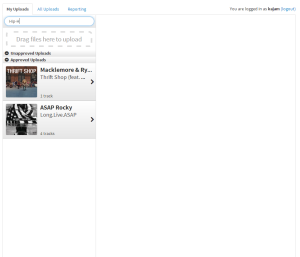
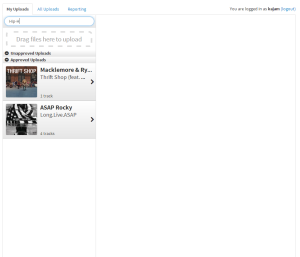
| My Uploads: Searching Uploads
Entering text into the search field in the top left automatically filters the uploads on the left. Searched fields include artist name, album name, record label and (as seen in this casescreenshot) genres. The decision and implementation This came after heuristic evaluation where it was noted that many uploads would create difficulties in finding a particular uploadmake it sift through. It was also suggested during heuristic evaluation that we make the approved and unapproved upload lists collapsible, so a minus/plus button appears in the top of the lists allows for collapsing these lists (which changes to a plus icon when collapsed)of either or both upload lists.
|

| Reporting
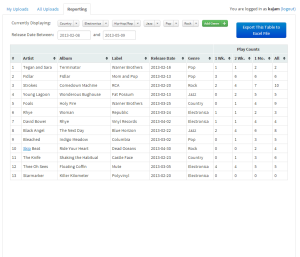
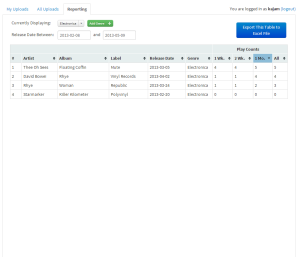
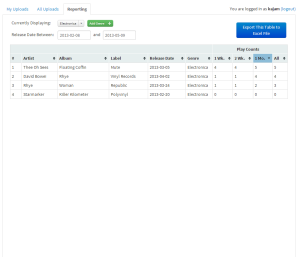
Clicking on the "Reporting" tab brings the user to the reporting section of the system. There is a delay when loading different The delay in switching tabs (e.g. going from "My Uploads" to "Reporting") , and a the lack of feedback thereof was noted mentioned in our heuristic evaluation, therefore a . A waiting cursor was implemented to convey now conveys that the system was busy. The reporting view (for CMJ reporting) is currently displaying all data for all albumsis busy while switching tabs. The genre tags (internally consistent with the tagging system in the "My Uploads" pane) allows for filtering the data by genresgenre. After paper prototyping it was noted by users that having users mentioned they wanted more data present visible in the table all at once would be useful (despite the added complexity of additional columns) such as a single table (not just the play count in for the past last week, past but in the last two weeks, past last month and , all time, etc. all in a single table). This is to make the job of reporting play count data to CMJ easyfast and efficient.
|

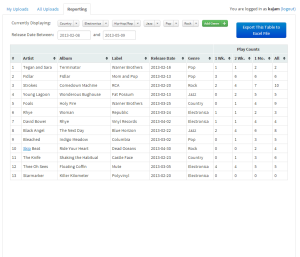
| Reporting: Filtering
The reporting view in this screenshot has been filtered for the Electronica genre and the table has been sorted by plays in the last month in descending order. This is similar to the process a music director would go through in order to prepare the data for CMJ reporting.
|

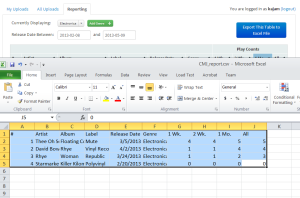
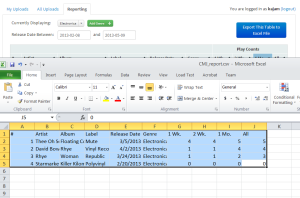
| Reporting: Export to Excel
Clicking on "Export This Table to Excel File" downloads a .csv file which can be immediately opened in Excel to show the data, filtered as per above.
|
...
With respect to uploads, limitations in HTML5 and HTTP prevented the "pause" button dictated by our earlier feedback from behaving as expected (pausing the upload). At the moment, it is currently a placebo that does not actually effect affect the upload, as the only other alternative is to cancel the upload entirely and restart it when unpaused, which seems equally undesirable. Given the original use-case justifying the need for the "pause" functionality (i.e. pause would be clicked before "Delete Upload" which should cancel the upload in any case, it seems that a placebo effect would not have significant downsides and would nevertheless improve learnability by "having a button in an expected place" with some understandable behavior.)
...
Finally, space limitations from the standard HTML table layout algorithm resulted in the cramping of the "Play Count" columns, which may impede readability and understanding of the durations over which play counts are aggregated.
Back to the top
Evaluation
User Population
All users are Music Directors at WMBR and fall directly into our target user population. We connected with these users through a group member who is a DJ at the station, but not a Music Director (hence satisfying the project requirement that none of the group members fall into the target user group).
The 4 users are within the age range of 20s - 60s, with varying levels of technical proficiency. Three are female and one is male. All had a need for a music importing system such as KaJaM! Some use the uploading feature more while others are more concerned with the reporting function. Each Music Director is typically in charge of one single music genre. Some music genres deal with more digital content than others, hence usage of the KaJaM! application is expected to differ across users.
Conducting User Tests
User testing was conducted at the WMBR Radio Station located on MIT campus, lasting on average 30 minutes in length. We briefed the users by explaining the scope of our application (limited to importing music, not playing or managing the library), and our hypothetical scenario. The briefing is kept consistent across users by showing them the same instruction sheet. We also explained that we are interested in how users naturally interact with the interface, and assured them that there is no right or wrong way to use the application.
...
Track # | Track Name | Artist | Album | Label | Release Date | Genre |
|---|
1 | While I'm Dead | Starmarker | Killer Kilometer | Polyvinyl | 2013-02-20 | Electronica |
2 | Sand Beauty | Starmarker | Killer Kilometer | Polyvinyl
| 2013-02-20
| Electronica
|
3 | Silver Lining | Starmarker | Killer Kilometer
| Polyvinyl
| 2013-02-20
| Electronica
|
Usability Problems Observed
Music continues to play even after the uploaded album is deleted. (Catastrophic)
...
- This needs a bug fix that checks for currently playing music when a track or an entire album is deleted. If the track or album playing is deleted, stop the music right away.
"Add Genres" button is not conspicuous, it is easy to miss the fact that an album has not been assigned a genre. (Major)
- Currently, unlike other album details such as "Album Name" or "Release Date", it is not obvious when an album has not been assigned a genre. It is easy for a music director to approve an album without a genre right now, since the "Add Genres" button is quite small in size.
...
- Use the familiar FCC icon with the "poison" sign, this maintains external consistency.
- Use a bigger icon that is simply labeled "FCC" instead of any graphic icons.
What Users Liked
- The "Add Genres" function allows any number of tags to be added to the album, so a single album can be tagged with multiple genres.
- The "Add Genres" function allows custom tagging, so music directors can enter their own genre tag (if it does not already appear on the list).
- Date picker for "Release Date" field is very useful - user noted "that's so nice!"
- Entire interface is very clean and intuitive. No messy cluttering of information, controls, or menu items.
Reflection
Back to the top
Reflection
One thing we realized early on is that exploration contributes to a better final product. When brainstorming for project ideas we pitched more than a dozen in total, pursuing some to the extent of writing up short interviews we had with owners of various stores (bookstores, video game stores, music stores) such as this one which never saw the light of day. All of the brainstorming culminated in a final direction that we were all satisfied with, and later we would see the payoff of exploration again by using multiple paper prototypes instead of a single one.
Overall, we learned that prototyping early and going through multiple rounds of user testing is very helpful in increasing the learnability of the final prototype. Finding usability problems early in the paper prototyping stage allowed us more flexibility when designing the computer prototype. Due to the fact that we had conducted multiple rounds of user tests (totaling over 7 users) with the paper prototypes, we were quite successful with user testing for the computer prototype - no major implementation changes were required for the computer prototype. Users specifically noted that we had taken their earlier suggestions during computer prototype user testing.
In addition, having multiple paper prototypes enabled us to request feedback on each one, combine the benefits of each, and form an ultimately more user-friendly application interface. Some users noticed that we combined the best of all paper prototypes in designing the computer interface. On the other hand, paper prototypes failed to indicate the complexities of implementation issues - many features we drew up quickly during the paper prototyping stage in fact takes much longer to implement during the computer prototyping stage. For instance, the overlay feature of "Drag and Drop" was easily prototyped using transparencies and highlighters, but required major time commitment to code in Javascript/CSS. On the other hand, this fact also was informative in so far as it reminded us that a good design is not simply a matter of putting together existing UI components. Thought and care must be taken during the design process to allot time to develop complex, but ultimately easier to use interfaces.
If we were to do this project again, we would like to conduct earlier computer prototype user testing, especially with the uploading interface. During GR6 user testing we discovered that there were minor deficiencies in the current interface that only music directors could spot. This is partly because fellow classmates are not familiar with the needs of WMBR music directors (such as marking tracks as containing obscene words with the FCC flag). Furthermore, we could have done better task prioritization, focusing on key components of the system earlier (uploading files and editing details) as they are central to the KaJaM! application.
Finally, we discovered that user testing can be challenging because users often feel pressure to "do the right thing", rather than identify usability issues. There were instances where users became less communicative as they became frustrated with completing a scenario task. It was an important cue for us to be patient and re-assuring them that the problems lie in our design, and not their competence. We learned to accept criticism objectively and recognize that "the user is always right".
Back to the topDiscuss what you learned over the course of the iterative design process. If you did it again, what would you do differently? Focus in this part not on the specific design decisions of your project (which you already discussed in the Design section), but instead on the meta-level decisions about your design process: your risk assessments, your decisions about what features to prototype and which prototype techniques to use, and how you evaluated the results of your observations.