...
Manasi Vartak, Tristan Naumann, Chidube Ezeozue
Design
Final Design
Demo: http://youtu.be/xuxCxUd0bqM
Device and Platform:
We used a web+SmartBoard implementation for our implementation PosterBoard instead of a creating a standalone web or mobile interface app because user studies indicated that users would not go out of their way to get information about events through a website or mobile app. these channels. (In fact, the events.mit.edu website which is a central repository for events, is hardly used by students. We envision ) However, if SmartBoards (or a similar devices) being were placed at the current locations of poster boards in Stata. We also chose to allow adding of posters through the smart board as opposed to having a separate web interface , they would not only make posters more interactive but they would also give posters much higher visibility than that afforded by a web/mobile app.
Instead of a prior design which supported adding of posters via the web but viewing and interacting with posters via the board, we chose to support all functionality through the SmartBoard for simplicity and uniformity of the interface. We also chose to remove all need for typing by using an RFID reader for obtain user information and authentication.
Views:
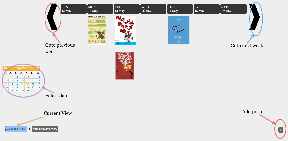
In our final design, we implemented two views to organize posters on the PosterBoard, one view to add a poster, and a detailed view to interact with the selected poster. We decided against the "Random view" for viewing posters because it did not aid users in finding relevant information.
- Calendar View: Posters are displayed by week and users can either scroll to a week or select a date from the calendar. :
Calendar View
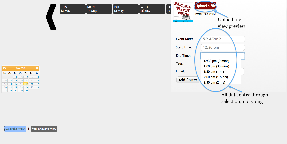
- Similar Events View: Posters are grouped by tags event organizers assign to them (e.g. talk, social etc). Posters with multiple tags are placed in multiple categories. Clicking on a tag allows users to browse events in that category. This functionality facilitates drilled down searches without the need for an explicit search button which would require typing which we wanted to avoid since our studies showed that typing on a vertical surface is uncomfortable and inefficient. Similar :
Similar View
:Browse Tag Category
- Add poster view: We implemented a slide-in panel for adding posters where the user can select a poster file, event date and time, and tags. These selections require no typing which is accomplished through calendar widgets and drop downs. Similarly, for entering email, we prompt the user to swipe their ID at the RFID reader and auto-populate the email field. :
Add View
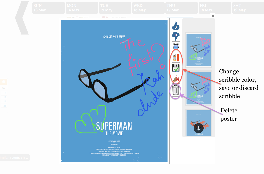
- Detailed view: When a poster is clicked on (in the calendar or similar events view), the poster is focused and the user is able to scribble on it, change scribbling color, view previous scribbles, continue a previous scribble, like/dislike a poster, and get a reminder for the event. Again, we utilize an RFID reader to obtain an email for the reminder using an RFID reader, thus removing the need to type on a vertical surface and improving efficiency. Additionally, the person who posted the original poster is also able to delete the poster by swiping a card. Example
Detailed View
:Ex 1
Example 2:Detailed View
Send email reminder functionality:Ex 2
Send Email Reminder Functionality
- RFID reader to allow authentication without keyboard
RFID reader
Design Rationale
In the course of our design, we made changes driven by comments in our paper prototype and heuristic evaluation. Our user testing also threw some insight on possible future improvements.
...
- We changed the label "Clustered view" to "Similar Events View."" since users were unsure what clustered view meant.
- We replaced QR codes for adding an event to a user's calendar and instead used RFID cards and readers for this information. We chose to do so since users (as event organizers and event goers) were averse to create creating and scanning them QR codes.
- One of the users could not find the button to select the poster file so we made sure that the button was clearly set apart with a sufficient color contrast.
- To exit from a focused poster, we allowed the user either click a close 'x' sign or click outside the focused poster since many users tried to do both to exit the detailed view.
- We removed all keyboard-based interaction based on feedback that it would be hard to type on a vertical surface.
...
- The dialog for adding posters was implemented using JQuery UI Dialog; using Calendrical and Chosen javascript libraries for selecting dates/times and tags respectively.
- The Calendar View was implemented using a grid built out of HTML tables and the Similar View was implemented using absolutely positioned image elements.
- Focusing of the posters was implemented using Colorbox javascript library and the scribbling was implemented by using SVGs with the Raphael javascript library. Additional libraries were used for displaying the color picker and old sketches.
- AJAX was extensively used for updating the PosterBoard since we wanted to avoid page reloads
Likewise, a more detailed list for the components necessary for deployment of the project can be found in the README file on github: https://github.com/tnaumann/PosterBoard/blob/master/README. Further, in order to implement a backend sufficient for the purposes of the demo, we made the following considerations:
- When storing the sketches, we opted to store the coordinates as fractions of the height and width as sketch time as opposed to absolute coordinates to permit scaling at display time.
- We also contemplated displaying old sketches as stacks underneath the main poster but the colorbox javascript library was not flexible enough to accommodate this. Retrospectively, our approach gives more visibility to the old posters that a stacked arrangement would have.
- We also contemplated saving the sketches as the user sketched instead of waiting till the user was done sketching but that approach was more bug-prone and given the time limitations, we opted for the less bug-prone approach of saving when the user clicked the Save button.
One limitation of the scribbling implementation that caused problems in the UI was that saving scribbles took a long time, which caused a bug in the detailed view of recently scribbled posters.
One of the challenges we faced after paper prototyping was the realization that in our original concept's on-screen keyboard was simply not comfortable or efficient. While such keyboads may be efficient for mobile devices and tablet PCs, we were forced to consider alternative solutions. Ultimately, we decided to use an RFID reader to grab information from the user which would allow us to populate the email field when adding a poster as well as confirm a user's identity when sending reminders and attempting to delete a poster. Of course, this solution required not only the acquisition of a suitable RFID reader but also a mechanism for the RFID reader to supply information to the application which was running in a browser and consequently unable to receive information from system-specific input devices. The first attempted solution to this problem leveraged javascript in order to enable it to talk to the Django server in order to communicate indirectly to the application through the backend, however this failed. A subsequent attempt was able to run at the Django server, but the single-threadedness of the Django development server implementation meant that waiting on RFID events would block content service and vice versa. Clearly not suitable. Finally, the implementation of a websocket server built on the RFID reader code was developed in order to relay information from the RFID reader directly to the frontend independent of Django. The complexity of this interaction meant that the working implementation was only available a week before GR5, thus limiting our ability to take further advantage of its capabilities.
...
We were looking for users that were representative a the bulk of the population in MIT: students and we had 3 users: 1 female postdoc who recently completed her PhD in New York, 1 male PhD student working in CSAIL and **Tristan fill in here**1 male graduate student working in Aero Astro. In order not to focus solely on students, we performed a demo of the project for a professor as well and got some helpful comments from him as well.
User preparation
We utilized our briefings and tasks (outlined below) from the paper prototyping exercise with one slight modification.
...
Task 3: Find a poster you like, add it to your calendar and scribble on it.
Observations
User Testing. If We got a lot of good feedback from our GR6 user testing and if we were going to make work on the project further changes, we would make the following changes based on user testing feedback.:
- Information Scent: (Severity - Major) We would increase the information scent because some users pointed out and we also observed that users did not understand the capabilities of the board and various modes of interaction possible. Interestingly, a user pointed this out during the paper prototype and we decided then to show a demo video whenever the board is idle and in standby mode. However, on further consideration we dropped the idea because having a standby mode would be a trade off between giving the posters maximum visibility time and the previous aim of educating new users. We now think that a more appropriate approach would be to display tooltip like messages that would point out interesting features of the board. That idea too has to be carefully implemented because it has a high propensity to become a nuisance for experienced users and unlike system possessing authentication, we cannot selectively turn it off or on per user. If we implemented a personalized board as initially envisioned, we could reduce the nuisance-capacity somewhat. A possible compromise would be to display the tooltips during idle time in such a way that it did not cover the posters as was suggested by one user.
- New Feature: (Severity - Minor) A New Feature: (Severity - Minor) A user pointed out that an efficient way to add items to the calendar would also be to drag the thumbnails of the posters of interest into a virtual calendar at the bottom of the screen. This may require the addition of a mode as their suggestion also requested that they could see their calendar to view possible conflicts. However, a compromise might be the implementation of an area to which users could drag events and then a card tap would add all events to their calendar.
- Efficiency: (Severity - Minor) Despite the fact that a focused Efficiency: (Severity - Minor) Despite the fact that a focused poster can be dismissed by clicking outside the poster, most of our users consistently dismissed it with the 'x' at the top right corner. This 'x' was small and hence poster dismissal proved to be somewhat difficult. It would be necessary to increase the size of this element.
- Efficiency: (Severity - Minor) When selecting a poster from the file system, a user first changed the view mode (of Window Explorer) away from 'Detail View' to 'Tile View' so he could preview the images before selecting them. This was a gentle reminder that a mode that allows previewing in the file explorer should be set by default.
- Learnability: (Severity - Minor) For some reason, most users when trying to scribble clicked on the color picker first regardless of whether they needed to select a new color. This indicates that the users were not aware that scribbling could be done immediately after focusing and some means to increase the visibility of the mode may be needed here.
- Learnability: (Severity - Minor) The idea of swiping a card for identity seemed confusing to some users. In particular, a non-native English speaker mostly ignored all written instructions (including those for swiping cards) indicating that in a diverse environment such as MIT's we may need to cut down on textual information.
- System StateExternal consistency: (Severity - Minor) One of the users was confused about which view was currently selected indicating that our efforts to distinguish the selected view (in response to our heuristic evaluations) may not have been sufficient.
- System State: (Severity - Major) A user had difficulty finding an added poster because she temporarily forgot the date she added it to and this is a scenario that we will probably need to deal with in practice. First of all, there needs to be some feedback indicating that the add operation was successful (in response to another user's comments) and this feedback should provide a way to optionally let the user view the added poster in its right place in the application.
- Some users tried to drag the posters from the calendar view. While this doesn't make sense in the context of the application, such interaction is afforded by other touch interfaces (e.g. iPad) and so some users expected everything on the page to be draggable. When it was not they looked disappointed, but were quickly able to find their way around the application afterward.
- System StateLearnability: (Severity - Minor) One user assumed at first that the color picker was for changing the background color of a poster we therefore need to make its purpose (changing the scribble color) more obvious.of the users was confused about which view was currently selected indicating that our efforts to distinguish the selected view (in response to our heuristic evaluations) may not have been sufficient.
- System StateSafety: (Severity - MinorMajor) One user did not save after scribbling (although, another user did so without thought). For safety reasons, we may want to remind users to save their scribbling or continuously save it in the background.
Reflection
Risk assessment: We under-estimated the risk involved due to hardware. Specifically, the project turned out to be much more hardware focused than we expected since our application was heavily dependent and limited by the SmartBoard and RFID equipment. As mentioned above, the SmartBoard was not fully functional until the last week of classes. As a result, we could not optimize out functionality for the SmartBoard resolution and size. Further, since we wanted to completely remove the need for typing, it was essential that we have an alternate mechanism of getting user information. We used an RFID reader for this purpose. However, this again introduced a hardware dependency and we had to focus on getting the RFID reader to work with our server. Since we got a working RFID prototype ready in the last few weeks, extensions to the functionality using this capability were severely limited. In particular, we wanted to implement personalization of the PosterBoard based on the time a user last visited the board and preferences for events. However, we cut this feature due to time constraints. This feature would also have introduced a new "personalized" mode in the system that we felt would confuse the user and could open up safety issues like another user using the previous user's information to post posters or information. It would also have been beneficial to have backup plans in case the hardware didn't go through. We had partially mitigated this risk by implementing the project as a webpage but we could have explored other alternatives.
User testing: Testing the prototypes without the SmartBoard made it difficult for us to judge how interaction with the board will differ form interaction on a computer. The environment in which we tested the prototype was also different from the actual environment. Since we briefed users about the project, its purpose and high-level functionality. However, this did not allow us to test the discoverability of the PosterBoard purpose and functionality. Moreover, we were unable to observe how users would interact with the touch interface since heuristic evaluation was done using a mouse and keyboard.
Prototypes: The set of features we prototyped was good. It would have been beneficial to more fully prototype the functionality. Since the backend was missing, we were unable to provide system status updates and hence this part was not tested. We could also have put the paper prototype on a vertical board and observed peoples' interaction. It would also have helped to prototype at scale. Using a UI designed for a computer screen on the SmartBoard did not give good results.
- evaluating results of observation: each user test had new people, so each time we found new problems but no feedback on whether the old problems had been fixed
- implementation details that caused problems: saving scribbles was really time consuming which caused a bug where detailed posters did not appear properly
- focus less on the functionality and more on the interface
- A user had difficulty finding an added poster because she temporarily forgot the date she added it to and this is a scenario that we will probably need to deal with in practice. First of all, there needs to be some feedback indicating that the add operation was successful (in response to another user's comments) and this feedback should provide a way to optionally let the user view the added poster in its right place in the application.
- System State: (Severity - Minor) One user was dismayed not to see their scribble saved immediately, which was delayed due to the relative complexity of his scribble which took some time to save. This indicates the need for a loading glyph while scribbles are being saved or retrieved from the system.
- Learnability: (Severity - Minor) One user assumed at first that the color picker was for changing the background color of a poster we therefore need to make its purpose (changing the scribble color) more obvious.
- Safety: (Severity - Minor) One user did not save after scribbling (although, another user did so without thought). For safety reasons, we may want to remind users to save their scribbling or continuously save it in the background.
- Consistency: (Severity - Minor) Several users assumed that the 'Save' icon would ask them to swipe their card so that the scribble would be saved to their personal information rather than shared which is the interaction commonly associated with that icon
- Safety: (Severity - Minor) One user wanted to remove a scribble they had done, and were not able to do so after saving despite opening it and cleaning. While this is a possible use case its implementation has to be carefully considered since the scribble is intended to be inherently social and the allowed remove may mean the deletion of scribbles.
Reflection
Risk assessment: We under-estimated the risk involved due to hardware. Specifically, the project turned out to be much more hardware focused than we expected since our application was heavily dependent and limited by the SmartBoard and RFID equipment. As mentioned above, the SmartBoard was not fully functional until the last week of classes. As a result, we could not optimize our functionality for the SmartBoard resolution and size. Further, since we wanted to completely remove the need for typing, it was essential that we have an alternate mechanism of getting user information. We used an RFID reader for this purpose. However, this again introduced a hardware dependency and we had to focus on getting the RFID reader to work with our frontend. Since we got a working RFID prototype ready in the last few weeks and required writing a standalone server to broker interactions to the frontend, extensions to the functionality using this capability were severely limited. In particular, we wanted to implement personalization of the PosterBoard based on the time a user last visited the board and preferences for events. However, we cut this feature due to time constraints and uncertainty in the functionality of the RFID reader. This feature would also have introduced a new "personalized" mode in the system that we felt would confuse the user and could open up safety issues like another user using the previous user's information to post posters or information. It would also have been beneficial to have backup plans in case the hardware didn't go through. We had partially mitigated this risk by implementing the project as a webpage but we could have explored other alternatives.
Iterative Design: We found the iterative design process from paper prototype to computer prototype to implementation very helpful. It would have been useful to have more iterations for the computer prototype and final implementation too.
User testing: Testing the prototypes without the SmartBoard made it difficult for us to judge how interaction with the board would differ form interaction on a computer. This was particularly problematic due to differences in touch and mouse interaction. The environment in which we tested the prototype was also different from the actual environment the PosterBoard would be placed in. Since we briefed users about the project, its purpose, and high-level functionality, we were not able to test the discoverability of the PosterBoard purpose and functionality. It was difficult to gauge whether users would be more likely to interact with the PosterBoard than a normal bulletin board and whether they would be able to learn about its functionality.
Prototypes: The set of features we prototyped on paper and on computer was good. However, it would have been beneficial to more fully prototype the functionality including interaction with the database. Since the backend was missing until GR5, we were did not focus on providing system status updates and hence this part was not tested. Some of the comments from GR6 reflect that we could have made improvements in this area. During paper prototyping, we could also have put the paper prototype on a vertical board and observed peoples' interaction. One thing we would do differently during prototyping would be to prototype at scale because interactions differ for small and large size interfaces.
User testing: Since each user test had new people, each iteration found new and important problems, but we received no feedback about whether the old problems had been fixed. It would be worthwhile to have a previous user re-evaluate the interface.
Safety: One thing we think is very important in a project like this is safety. The user testing revealed that with a touch screen board hanging in a public place (as opposed to the safety and comfort of a room or office) was prone to accidental taps and brushes and the project has to be able to provide a user interface that takes care of that aspect to create a less frustrating experience. We could have investigated this aspect further.
Front-end vs. Back-end: During our project, we focused heavily on making the back-end support all the functionality afforded by the front-end. As a result, we chose to cut UI features that would only be implemented at the front end due to time or implementation constraints.
Overall, building PosterBoard was a great experience for us and provided opportunities to learn about interface design, integrating hardware and providing an end-to-end experience. We would be excited to use our code on a large interactive display!Safety: One thing we think is very important in a project like this is safety. The user testing revealed that with a touch screen board hanging in a public place (as opposed to the safety and comfort of a room or office) was prone to accidental taps and brushes and the project has to be able to provide a user interface that takes care of that aspect to create a less frustrating experience.