| Composition Setup | ||
|---|---|---|
| ||
column |
| Panel | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1%
| column
| width
| 18%
| deck
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
indentCalendar
Excerpt Include | SUG2:Home | SUG2:Home | nopanel | true | Column |
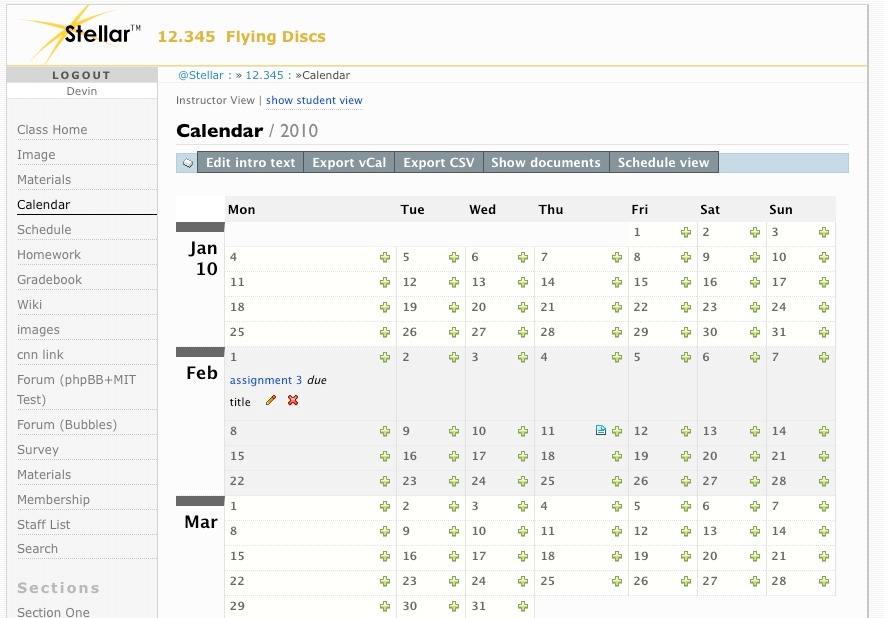
The Calendar and Schedule pages provide you with two different ways to display class or section events by date, along with any materials, assignments that you have chosen to display on specific dates on the calendar or schedule. The Calendar view looks very much like a calendar, while the Schedule view looks like a list. Switch between views by clicking the "Calendar View" and "Schedule View" links in the horizontal navigation.
Use the Schedule/Calendar page to:
Column | | width | 1%