...
Sketch | Comments |
|---|---|
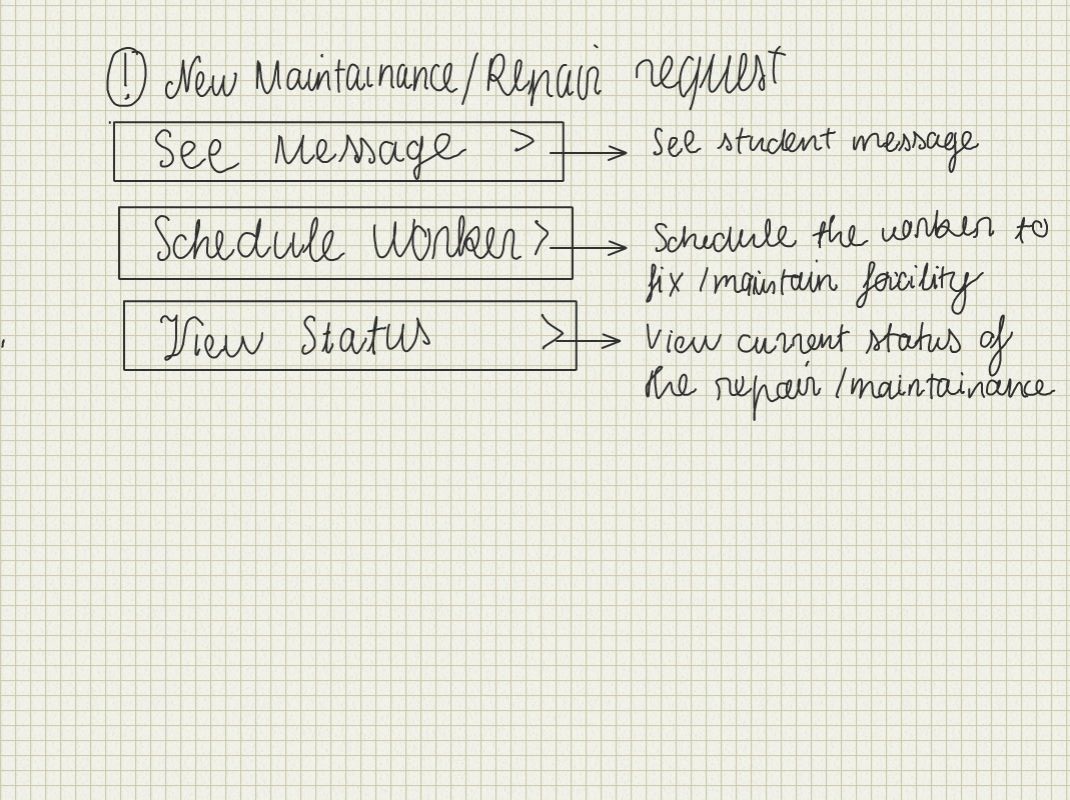
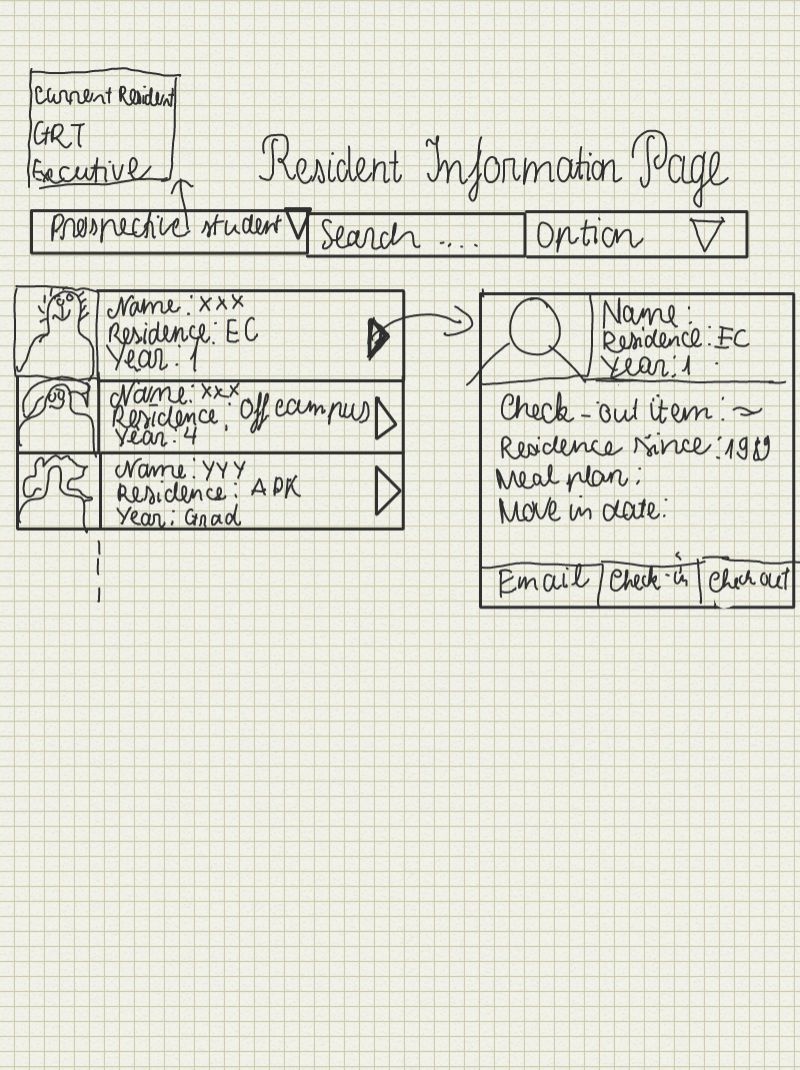
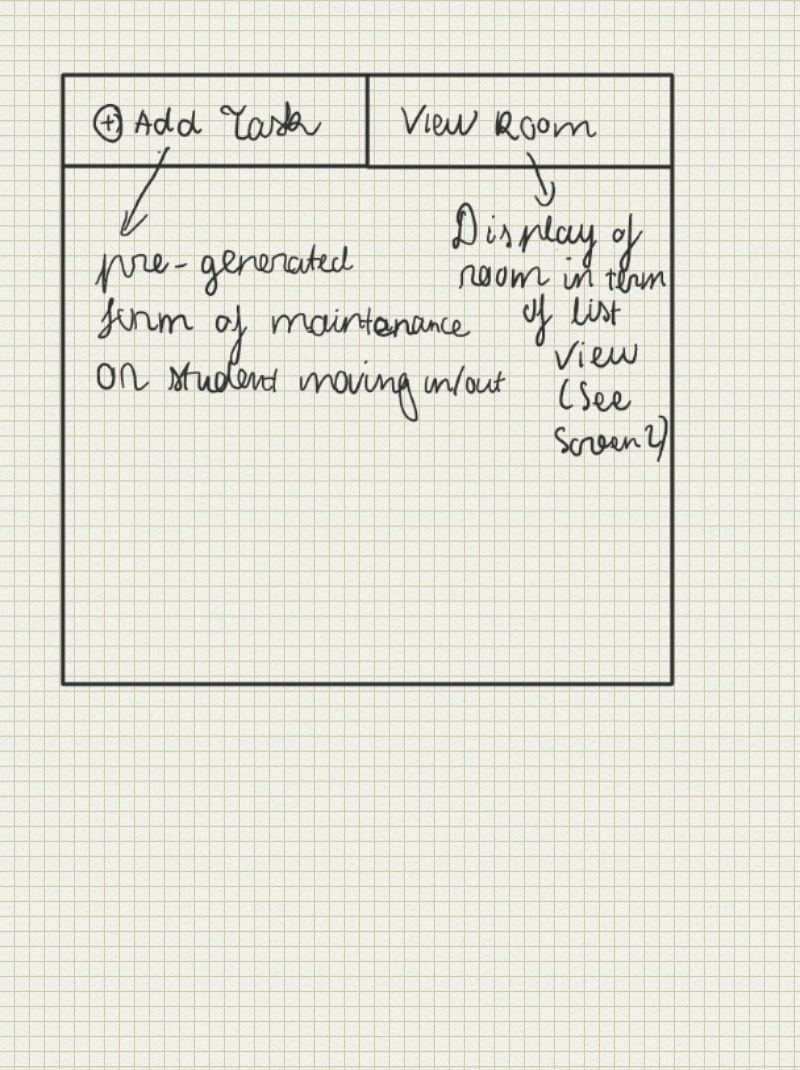
| Step-Specific Design: This design exploits the steps that the dorm manager or the desk worker need to complete the specific task, namely maintenance/repair request and moving in/moving out of students. All of the steps are put in a one place, so it is easy for the user to navigate and complete his task. Each of the bar will display a screen on the right for the user to edit. |
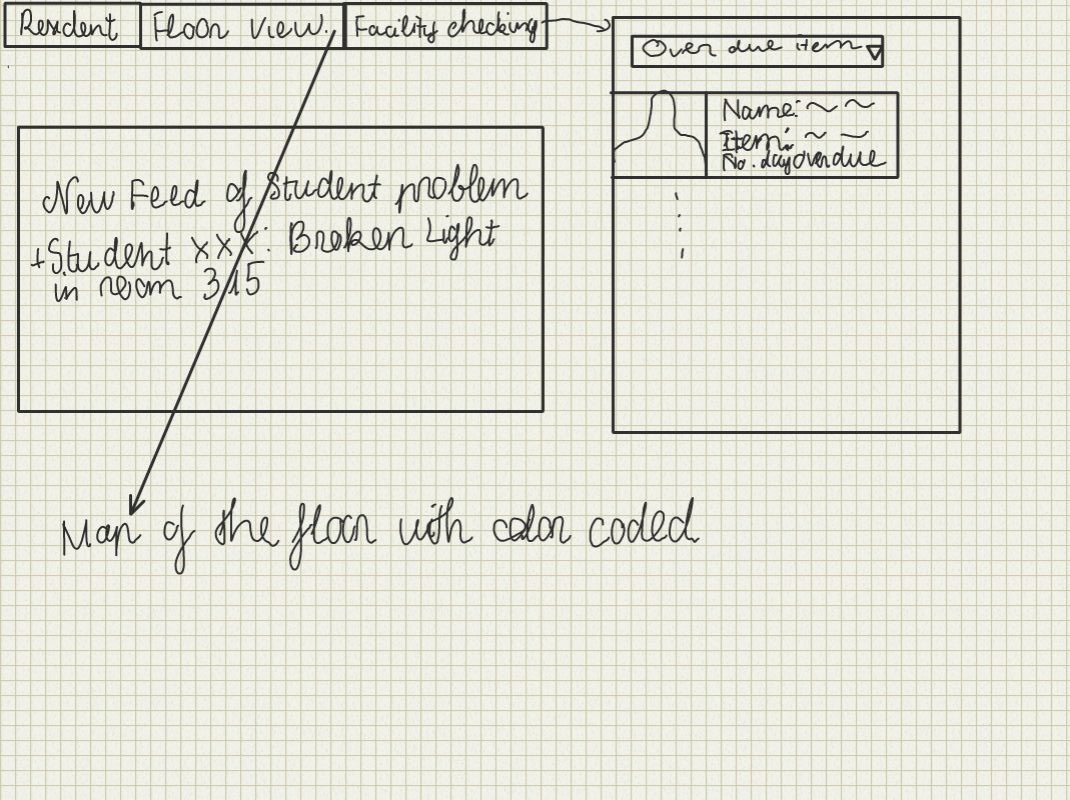
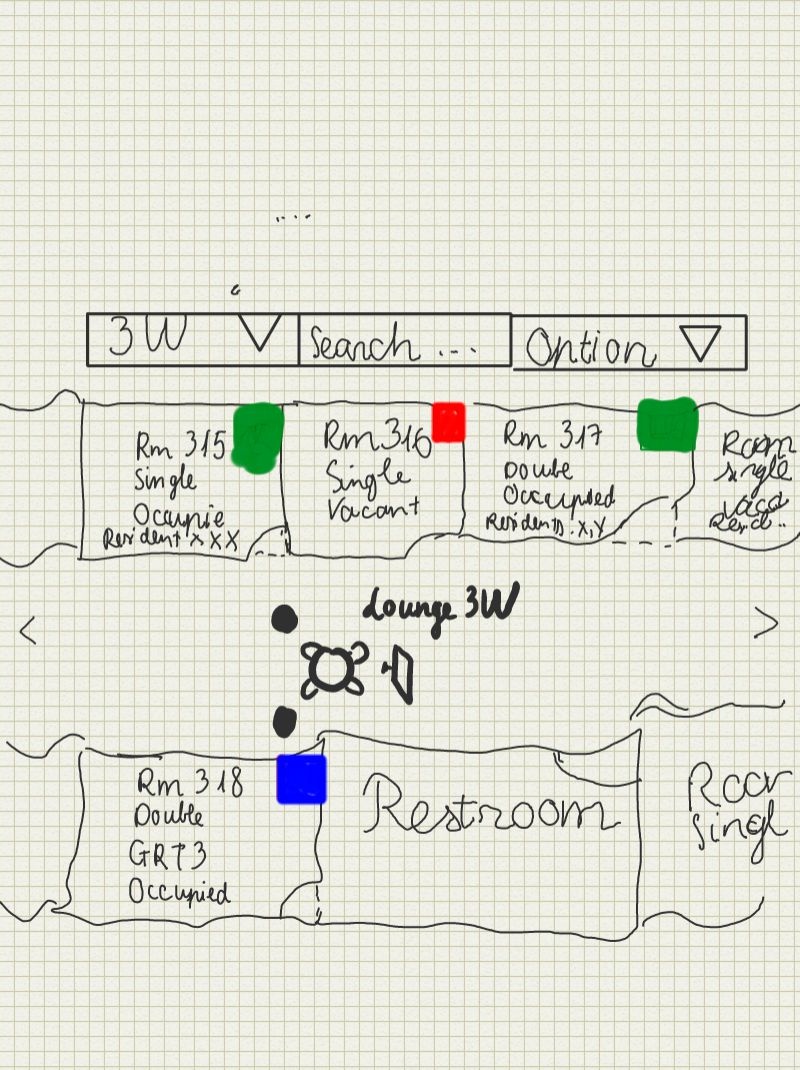
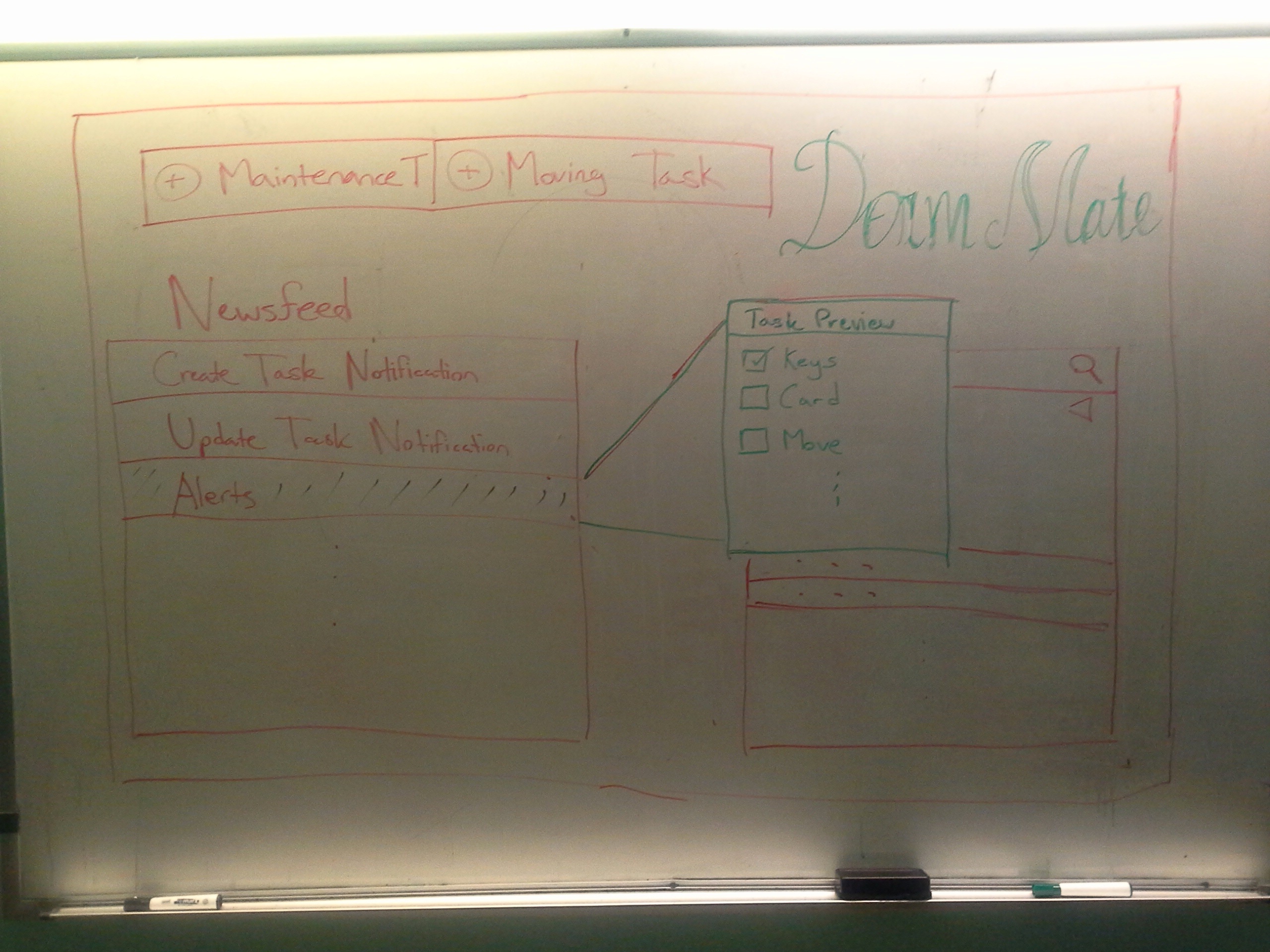
| Easy navigation design and visual update design: This design puts all of the main tasks with all of the notifications and alerts on the main page. The user can select each of the alert and take action on it. The floor plan is a click-able map where the user can find all of the important information about each floor at a glance. Each room will be color coded for visual effect. |
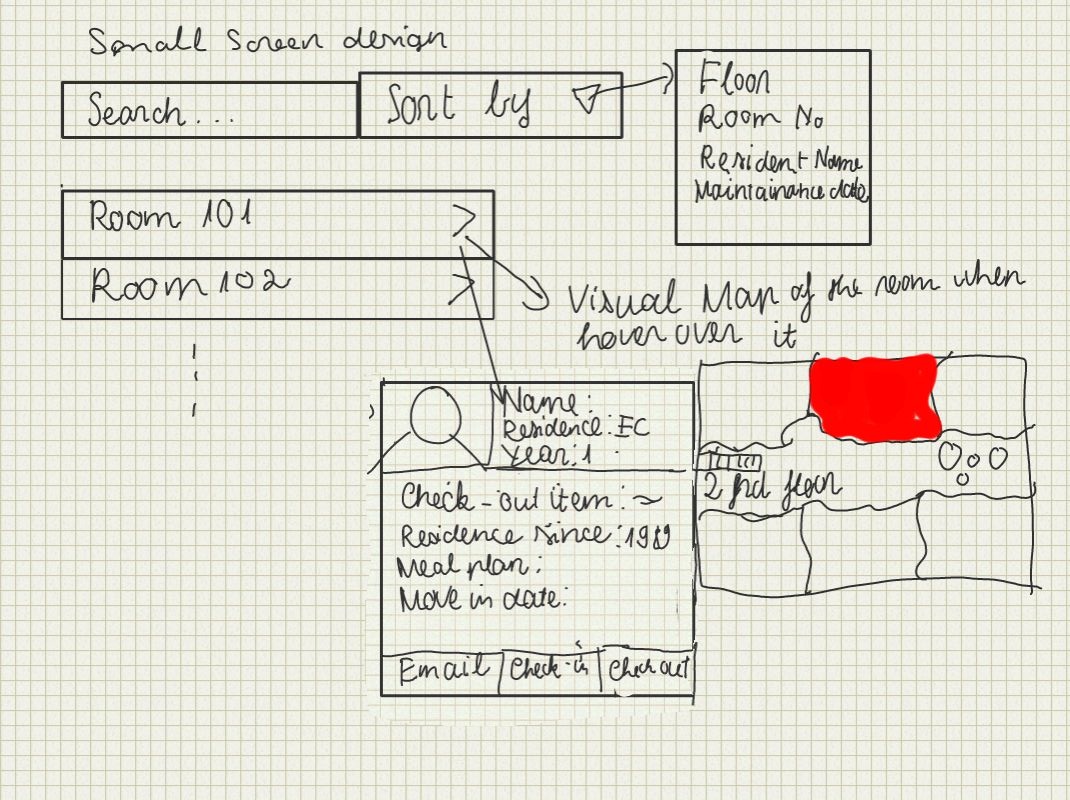
| Small screen design: This is for mobile or people with small screen. With this , the user can create task and doing maintenance with just a few clicks. |
...
Sketch | Comments |
|---|---|
| Home Page: On this page, users can see recent activity in the form of a news feed and a complete list of tasks which is searchable and can use filters. When users click on tasks from either box, a preview pop up comes up. This pop up contains a small preview of the task with the greatest focus being on a checklist of subtasks to be completed. |
| Creating a Task: When creating a new task, users fill out a form on the left side of the screen. Although not shown here, the form should include a checklist at the bottom which can be expanded to add new subtasks as necessary. The right hand side of the screen is meant to contain easy access to information that is typically relevant to the given task. |
| Floor Floor Plan |
...
Sketch | Comments |
|---|---|
| This design is for viewing on the mobile phone which is very common for busy person like house manager. This applies the idea of CRUD learning in the lecture. There are three separate screens: |
...