| Panel |
|---|
To make our paper prototypes, we grabbed a bunch of supplies and started drawing and cutting. Based on our tasks and our designs from GR2, we started drawing the different stages and all possible states that could appear. We had one main screen, and then on separate pieces of paper, we drew and cut out the buttons and other things that would appear on screen and placed it on our main screen. We organized all our prototypes using paper clips and envelopes keeping items that appeared on the screen at the same time together. Supplies Used:
- Paper
- Sharpies
- Pen
- Scissors
- Tape
- Paper clips
- Envelopes |

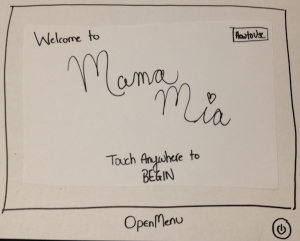
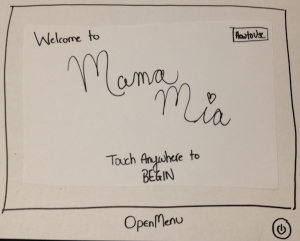
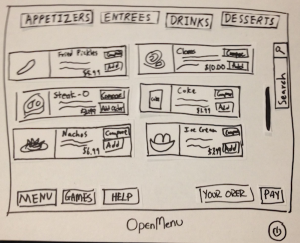
Main Screen
This is the first screen the user sees.
| 
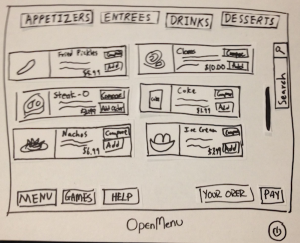
Main Menu
With nothing open, this is the menu.
| 
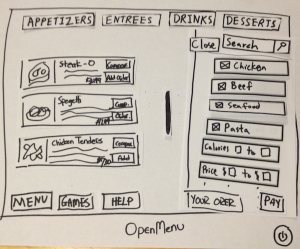
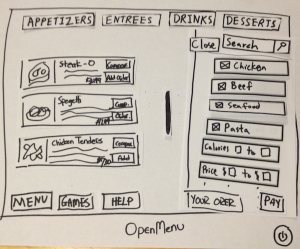
Menu Filtering
Clicking the search button, opens
up a filtering sidebar.
| 
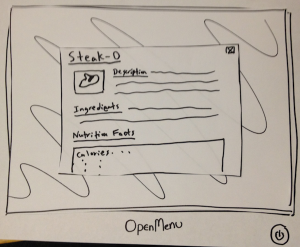
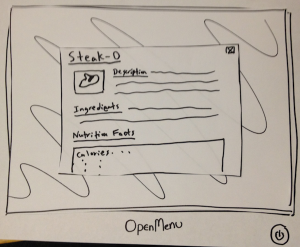
Item Description
Clicking on an Item open a pop-up
menu with data on it.
|

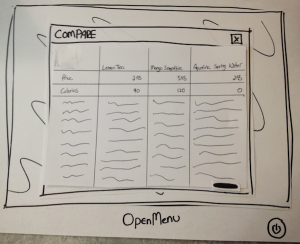
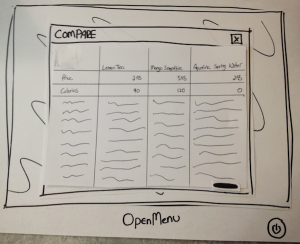
Compare Menu
After checking off items to compare,
the user can view its data and choose
something to eat.
| 
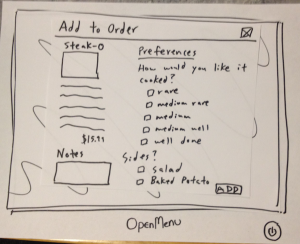
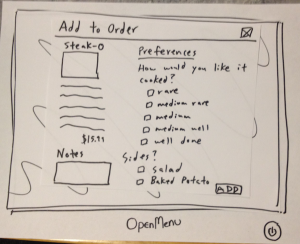
Adding Item to Order
The user adds an item by selecting
their preferences and pressing add. | 
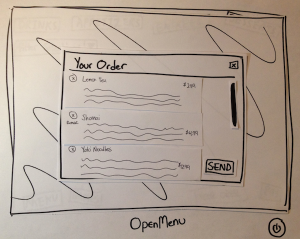
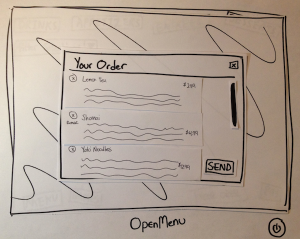
Your Order
The user can view their current
selections and send the order in if
satisfied. | 
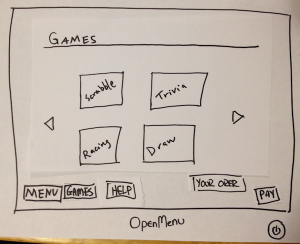
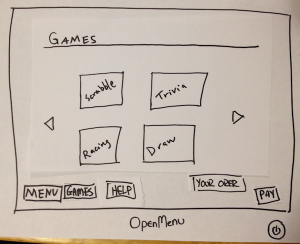
Games
The games page where the user
can select a game to play. |

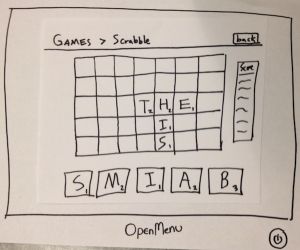
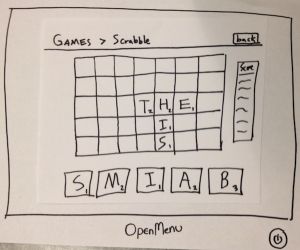
Games (Scrabble)
When playing a game, a user can go
back to the main menu by clicking
back. | 
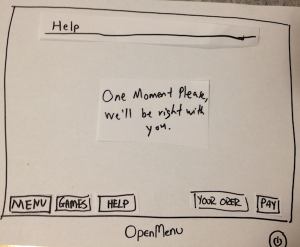
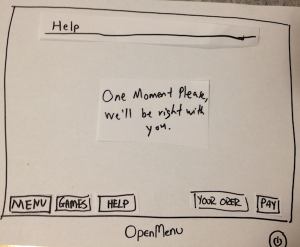
Help
The user can get help by pressing
help button on the bottom. | 
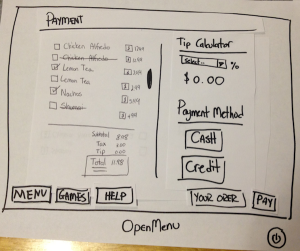
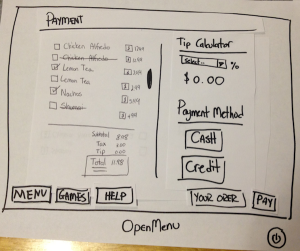
Payment Screen
The payment screens contains the
list of items, tip calculator, and
payment method. | 
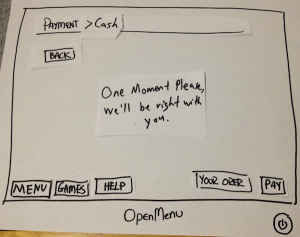
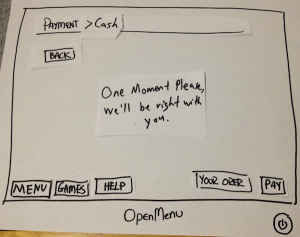
Payment Screen (Cash)
The cash option of the payment
screen. |

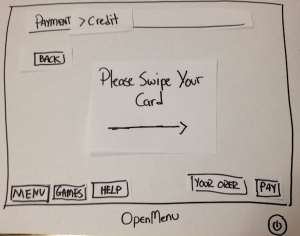
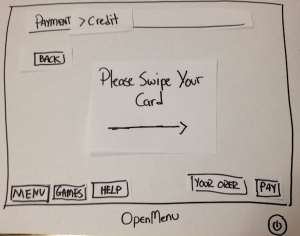
Payment Screen (Credit)
The credit option of the payment
screen with a quick tutorial on how to
use. | 
Thank You Screen
The thank you screen after the user
has paid. | 
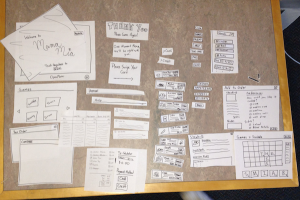
All the Pieces Not Arranged
All of our artistic hard work on one
table. | |
This is the briefing statement we gave to our testers:
| Panel |
|---|
Hello and thank you for help us with our project, OpenMenu! This is _______, ______, and ______. Picture this: You are going out to a restaurant on a Friday night with a couple friends. When you are seated, you notice that instead of menus, your waiter has grabbed tablets instead. Your waiter informs you that the restaurant is trying out a new electronic ordering system. The purpose of this new ordering system is to make ordering and waiting at restaurants faster and more efficient and to entertain customers while waiting for their orders to arrive. To help us test the system, we're going to ask you to do some scenario tasks. |
# | Title of the Task and Statement to User | Steps of the Task (For our personal use) |
|---|
1 | Viewing and Ordering Foods| Panel |
|---|
You and your friends were just seated by a lovely waitress at Mama Mia's.
You are extremely hungry and want to look through choices to order something as
soon as possible. So:
- You go through the menu to order some food
- You proceed to send in your order |
| 1. Scroll through the menu
2. Move between tabs
-Drinks
-Appetizers
-Entrees
-Deserts
2. Click on each item for more information
3. Add and remove items from their order
4. View your order
5. Send in their order |
2 | Play Some Games | Panel |
|---|
You and your friends just ordered some delicious food from Mama Mia's. In the mean
time, you and your friends notice that there are games offered on the device. So:
- You go and browse through the games
- You choose to play Scrabble with your friends |
| 1. Navigate the game screen
2. Click on a game
3. Play a game
4. Go back to the main game screen
|
3 | Pay the Bill| Panel |
|---|
You and your friend just finished your delicious meals and everything was wonderful.
The only thing left to do is pay the bill. So:
- You pay the bill |
| 1. View the bill
2. Add tip
3. Choose to pay with cash or card
4. Pay the bill |
4 | Filtering and Comparing Foods| Panel |
|---|
You and your friends are ver impressed by the number of items on the menu, but some
want beef while others want seafood. So:
- You filter the items that appears to suit your preferences |
| 1. Filter the menu based on certain specifications
-Price
-Nutritional Facts
-Ingredients
2. Search for items
3. Compare items side-by-side
|
5 |
| Panel |
|---|
You and your friends have just spilled a drink accidentally and really need help from the
waiter/waitress. So:
- You get help from the waiter/waitress using the system |
| 1. Click on the help button
2. Search through the help on the device
3. Call your waiter over for help
|
6 |
| Panel |
|---|
You are slightly unsure of how the new device and system works and decide
to first go through the tutorial. So:
- You do the tutorial |
| 1. When the system starts, click on
the tutorial button
2. Complete the tutorial |
| Panel |
|---|
Red Text = [ - ] Bad Feedback Good Text = [ + ] Good Feedback |
User | Description (Abridged) | Lessons Learned |
|---|
1 | Task: Viewing and Ordering Foods
1. User opened screen with ease by touching the center of the device.
2. [ - ] User stares at the screen for a couple of seconds and says that he is very
confused with the split screen (Compare and Menu).
3. User clicks on the second item he sees on the sliding boxes of items.
4. User sees the item in the compare screen.
5. [ - ] User is confused why it wasn't added to his order.
6. User clicked on another item (third) and sees it on the compare screen again.
7. User stares at the screen for a couple of seconds and notices the add to order
button in the compare screen.
8. User says that is very confusing and should be separated.
9. User finishes his order and thinks he's done.
10. User does not realize that he has to go to the order tab to send his actual order in.
Task: Play Some Games
1. User did well with opening the the main screen.
2. User paused on the main menu for a couple seconds.
3. [ - ] User immediately notices that its a tab systems and shows signs that
it was not his preferred way for navigating.
4. After a couple seconds he opens the entertainment tab.
5. He states that he likes the big buttons for the games because its easy
to find and open.
6. [ + ] He finds scrabble and opens it. He says its a good multiplayer game.
7. We simulate him playing with a computer by manually drawing in data.
8. We play through a couple rounds for approximately 5 minutes.
9. [ - ] He tells us he is wondering about the status of his meal. Which he doesn't
see in the game view.
10. The tell him the waiter came and gave him his order.
11. He finishes.
Task: Paying the Bill
1. [ + ] User found it easy that he needed to click on the Payment tab.
2. [ + ] User is surprised by the tip calculator and found it helpful. He says its "…easy
to use and doesn't require to much effort."
3. [ - ] We forgot to prompt the user of how he should pay (oops), so he independently
chooses to pay by credit.
4. User sees the "Swipe Credit Card" screen and starts looking for the slot on the
right hand sign of the tablet (where the arrow is pointing to).
5. User swipes and signs the receipt.
6. [ + ] User says, "Ha, that was pretty easy." | Learnabilitiy
1. When opening the menu, there's a lot going on on screen.
2. Browsing through the menu was slightly confusing to learn.
3. Adding items to an order takes a little bit of time to learn.
4. Actually sending in the order is not very learnable.
5. Easy to figure out how to select games.
6. The tab system is easy to figure out.
7. Paying by card is pretty easy to learn by following the on-screen instructions.
Efficiency
1. Adding items is inefficient; user has to add to compare, and then add to order.
2. Browsing through the games if very fast.
3. The user was able to add tip and pay very quickly.
|
2 | Task: Viewing and Ordering Foods
1. User opened screen by double tapping the screen.
2. [ - ] User stares at the screen and goes, "What the…".
3. User tells us that he has no idea whats going on in this screen.
4. [ - ] User spends about a minute trying to figure out what everything does by clicking
random buttons.
5. User realized that he added a couple items to the compare button and goes, "OH,
this is like a table to compare nutrition facts or something."
4. [ - ] User tells us he doesn't know how to add it to the order.
5. User finally realized the add to order button is in the compare section of the screen.
6. [ - ] User asks if he sent in the order yet.
7. [ - ] User notices the order tab and clicks on it. He asks, "Why is it a tab?"
8. User clicks "Send Order" and completes the task.
Task: Filtering and Comparing Foods
1. User realized that he did this when he was doing the previous task.
2. User open to the menu tab quickly.
3. [ - ] User struggles to figure out how to use the filtering system.
4. [ - ] It takes the user a couple second to realize the drop menu filters the offerings.
5. User selects seafood and chicken.
3. User clicks on a chicken dish and a salmon dish.
4. User looks at the dishes on the bottom half of the screen and tells us, "…hmm…I want to compare calories."
5. We write in the calories in the table.
6. User chooses the chicken dish (less calories).
7. [ + ] User clicks on the order tab, and sends in the order to complete the task.
Task: Pay the Bill
1. [ + ] User clicked on the Payment tab relatively quickly.
2. Told us, "Tip's pretty easy to calculate but I can see this being useful."
3. [ - ] Manually wrote in his tip (We forgot to implement this, but we did so on the spot).
4. User chose to pay by cash, but was confused on what to do when paying with cash.
5. We prompted that the waiter/waitress is coming to accept the cash and give change.
6. [ - ] Suggested that we somehow make the cash process faster (pre-calculate the change).
7. Finished payment and completed the task.
8. [ - ] We forgot to put a Thank You page, and he noted that. | Learnability
1. There is too much going on screen in the Menu tab.
2. The prompts (buttons and fields) do not afford their function.
3. It is not evident how to send an order.
4. Filter options have little visual clues of their existence and function.
Efficiency
1. It is not efficient that the user needs to add items to compare before they can send their order.
|
3 | Task: Viewing and Comparing Foods
1. User open the screen by tapping the screen.
2. User takes a minute to figure out what he is looking at.
3. He states that it looks like a gallery, with some Compare thing at the bottom, but he doesn't know how to use it.
4. He attempts to click on the drinks button, and we switch the items with drinks.
5. He clicks on "Lemon Tea", "Coke", and "Sprite" as he notices the information pops up in the bottom compare screen.
6. [ - ] He states that it's weird how clicking on the item doesn't immediately add it to the order.
7. He decides to pick his option based on price which we have displayed in the table already.
8. He clicks on adding the Lemon Tea to the order form the compare menu.
9. [ - ] He attempts to figure out how to send the order to the waiter and at first assumes that it is already sent when he clicked on add to order button.
10. He realizes that there is an order tab and clicks on it.
11. [ - ] He's confused about why we used a tab system.
12. He proceeds to click on the sender order button, and complete the task.
Task: Play Some Games
1. User found it early to locate that Games is under the "Entertainment" Tab.
5. [ + ] He immediately recognizes the Scrabble button from the set of four big game buttons.
7. We simulate him playing with another guest by manually drawing in data that is supposed to be his "friend's".
8. We play through a couple rounds for approximately 2 minutes (due to time constraints).
9. He tells us that this can be really entertaining while waiting for food at a restaurant.
10. The waiter comes and gives him his order.
11. He finishes his task.
Task: Ask for Help
1. [ - ] User could not figure out how to Ask for Help (the button was very hidden) or how to call the waiter/waitress using the system. | Learnability
1. There's a lot going on initially, makes it difficult for the user to figure out how the menu works and where to get started.
2. It takes a second to figure out how to add an item to the order.
3. It takes the user a while to figure how to send the order; he assumes it automatically sends when he adds it to the order.
4. The help button is not very discoverable or intuitive.
Efficiency
1. Adding items to an order is very slow; the user has to add the item to compare before adding it to order.
|
User | Description (Abridged) | Lessons Learned |
|---|
1 | Task: Do the Tutorial
1. On the welcome screen, the user can instantly see the tutorial button.
2. The user is able to follow the on-screen prompts and learn the basics of the system.
3. [ - ] The user thought the tutorial was too long and should be more integrated, without the user having to select it.
Task: Viewing and Ordering Foods
1. The user navigates to the Menu instantly.
2. [ - ] At first, the user is confused on why the items are only drinks and asks us "Where are the food items?" but realizes that the menu is divided into sections once he sees the highlighted "Drinks" on top.
3. After selecting a drink, the user decides to go to "Entrees."
4. [ - ] The user mentions that the items displayed are not what he wants and wonders out loud if he has to scroll through every item.
5. Eventually, the user sees the side search/filter button, which slides into view once clicked.
6. From here, the user is able to filter to only "beef" items.
7. The user adds a steak dish and chooses the sides and preferences he likes.
8. [ - ] Here, the user doesn't seem to know how to send the order and takes some time before he figures out he can do that in "Your Order" screen.
Task: Ask for Help
1. The user raises his hand.
2. We asked him why he raised his hand; he thought that's how he can get the attention of the waiter/waitress.
3. We guide him back to the device.
4. [ - ] After looking around, he tries the help button, being surprised that that is the function.
5. He seems to have thought the help was for the device itself. | Learnability
1. Figuring out how to access the tutorial and go through it is pretty easy.
2. Discovering that the menu is split into sections could be slightly confusing to learn.
3. Adding and personalizing orders seems to be pretty learnable.
4. Figuring out how to send the order is pretty challenging.
5. Learning the function of the help button is not very learnable.
Efficiency
1. Tutorial is not very efficient; too long.
2. Scrolling through the menu for items isn't very efficient, but filtering makes it a lot faster.
Safety
1. Adding orders seems to be pretty safe since the user has to specify personal preferences before actually adding the order. |
2 | Task: Viewing and Ordering Foods
1. User had little trouble with the main screen.
2. [ + ] User liked the tiled system for the foods, since it was easy to look through and provided pictures and useful information.
3. User quickly discovered that the menu was split into sections; he really liked that feature since he thought it made navigation easier and the screen look cleaner.
4. User sometimes accidentally clicked on a food while scrolling; found it to be mildly annoying.
5. User at first didn't know he could click on the items to view in more detail.
6. Once discovered, user was constantly using it to look at items in more detail.
7. [ - ] User had mild difficulty learning how to add items to his order since user had to Add to Compare first but successfully adds a drink, appetizer, and entree to his order.
8. [ + ] User loves the option to personalize an order when adding an item to the order and tells us, "This is really cool!"
9. User liked the Your Order page to see what items he had added.
10. [ + ] User had no difficulty entering his order.
Task: Filtering and Comparing Items
1. User at first had a little trouble finding the Filter section, since the pop out button said Search.
2. [ + ] User liked that the Search/Filter screen slides out.
3. User then filtered items to only beef or chicken materials and found it easy to filter.
4. User found it easier to add food to compare, although it was slightly time-consuming since sometimes he would have to go back through the menu to find an item to add to compare.
5. User liked the side-by-side to compare, found it easier to make a decision by looking at the items side-by-side.
Task: Paying the Bill
1. [ - ] User was initially unaware that he had to click Pay to get to Payment screen.
2. User liked how every item and price was listed and then summed to the subtotal.
3. [ - ] User liked the tip calculator since it took the hassle out of figuring out how much tip to add.
4. User paid by card and had a little difficulty figuring out where to swipe. | Learnability
1. Discovering that clicking on a tile gives more information is not very learnable since it doesn't look like a button.
2. Adding orders isn't very learnable.
3. Once the user discovers where the filter/search button is, actually filtering and searching is very easy to figure out.
4. Learning to compare was pretty easy.
5. User had difficulty discovering that the user had to click "Pay" to get to the Payment page.
5. Viewing and paying the bill was very quick and easy to learn and use.
Efficiency
1. Scrolling can be a little inefficient sometimes if the user accidentally clicks on one of the tiles.
2. Adding orders is not very efficient, since user has to first Add to Compare and then add to order.
3. Filtering was quick and efficient since there were already some possible options listed.
4. Paying the bill went by very fast and was very efficient, especially when adding tip.
Safety
1. The menu appears to be pretty safe; if the user clicks on the wrong item, it's pretty simple to go back and click on the correct item.
2. Sending the wrong order appears to be highly unlikely due to the number of steps required to add items and send the order.
3. Filtering is pretty safe; if the user clicks on the wrong filter, can easily uncheck it and check their intended filter.
|
3 | Task: Do the Tutorial
1. The user takes a second to find the tutorial button on the welcome screen.
2. The user goes through the tutorial quickly, following the directions on the screen.
3. [ - ] The user thought there should be a back/skip button during the tutorial in case the user wanted to exit the tutorial and start ordering.
Task: Filtering and Comparing Foods
1. The user doesn't instantly know where the filters are; he has to look for a bit.
2. After finding it, he handles the filters pretty well, intuitively knowing to check the items he wants and uncheck the items he doesn't.
3. [ + ] As he's filtering he comments that "The filter system is pretty simple and easy to learn."
4. After filtering, the user seems to guess that the compare button next to each item is what he is looking for in order to compare items.
5. [ - ] The user says that he feels very "squished" on the compare screen.
Task: Play Some Games
1. The user clicked on the "Games" button.
2. [ + ] The user liked the tiled system for listing the games because it was easy to look through.
3. The user chooses to play a trivia game and we randomly ask him questions by putting in questions on the "screen."
4. After a couple questions, the user gets bored and decides to play a different game by clicking the back button.
5. He decides to click on the Scrabble icon and play Scrabble.
6. The user continually checks the order of his status while playing games.
7. When the food is almost ready, the user exits the game screen.
| Learnability
1. Accessing the tutorial is very easy.
2. Finding the filters is a little challenging to learn.
3. User was able to easily figure out the system for comparing items.
4. The user picked up how to select games pretty quickly.
Efficiency
1. Tutorial needs to be more efficient - option to skip.
2. Filtering is very fast and efficient.
3. Adding items to compare is pretty efficient, but finding all the items the user wants to compare takes some time.
4. Selecting games and browsing through the game screen is pretty fast.
Safety
1. Filtering is relatively safe; if the user clicks on the wrong filter, it's easy to fix that mistake.
2. If the user clicks the wrong games, it's a simple matter of clicking back and clicking on the correct game.
|
| Panel |
|---|
After the first prototype iteration, we noticed a lot of key flaws that caused our prototype design to change. |
| Panel |
|---|
One of the most common responses we got was that they did not like our tab system. Some users though that it reminded them too much of web browsers or settings tabs on computers, so they don't "feel" like they were using a virtual menu. This issue was not noticed when we switched to using buttons as navigations system. |
| Panel |
|---|
Users would like to know when their food was coming and when they are playing games they want the information to be displayed somewhere. We decided to make the system more efficient by displayed a mini info window in the games in the up right that displays important data like time and estimated food arrival time.
|
3. Adding a Tutorial Button on the Main Screen
| Panel |
|---|
One of the users suggested that we added quick tutorials to make the learning curve of the device better. We omitted it in the initial prototype under the assumption that it was unnecessary, but we decided to add it to the second prototype. We did get advise they we should avoid video tutorials and use interactive tutorials. We added the extra task of viewing the tutorial and got good feedback on it. It said it helped them learn of features they did not know available.
|
| Panel |
|---|
We are having a difficult time teaching users hows to use the compare feature, since they have to make a list of items they want to compare. At first, we used check boxes but users were unclear whether the check boxes meant added to their order or to the compare feature. During the second round of prototyping we chained it to a "Add to Compare" button would received better feedback, but it was still taking users a long time to use it. We need to make it more intuitive to use for better learnability, easier to add items to the list for better efficiently, and make it more noticeable when users have added it to the list for better efficiently. |
| Panel |
|---|
On our first design, we added a pop up when users were adding items to their order where they can customize it and leave a note for the chef. However, one user suggested that since we have so much tablet space, we should display the item description somewhere so that the user can make sure its the item that they wanted. This makes it easier for the user to read the description while adding it to the order for better efficiently and safety by making the users more aware of what they are doing so they don't make errors. |
| Panel |
|---|
The user could not use the device to get help from the Waiter/Waitress. We omitted this feature, simply adding it in the second iteration. |
| Panel |
|---|
Users thought web browsing on the device detracted from the meal, isolating the party members. They thought the games worked to promote interaction among the party and should be kept. In the second iteration, this feature simply became Games. |