| Anchor |
|---|
| Table of Contents |
|---|
| Table of Contents |
|---|
|
Table of Contents
Briefing
Thank you for volunteering to test our prototype for 6.813/6.831 User Interface Design. Our website is a tool designed for parents of school-aged children to coordinate carpooling for school and after-school activities. Our goal is to create an easy-to-use interface that makes it easy to set up carpools, helps users keep track of commitments, allows for scheduling flexibility, and ensures the safety of the children.
| Anchor |
|---|
| Scenario and Tasks |
|---|
| Scenario and Tasks |
|---|
|
Scenario and Tasks
We have created three roles in which you will play the parts of the various parents participating in the carpool.
First Role
Your name is Jane, you have a son, Bob, who has signed up for Underwater Basket Weaving, and you want to carpool with other parents. You live at 1234 Fake St., Bakersfield, CA 93203. You also need to keep in mind that your family is going on vacation from 4/22 to 4/29.
- Task 1: Visit getyourride.com to find and join a carpool for your son’s activity.
You have a feeling your turn to drive is coming up, but you aren’t quite sure when.
- Task 2: Get the next date/map for your next drive and confirm your availability. Out of curiosity, you also take a look at your schedule for the month.
A few weeks later, you have an unexpected death in your family on 3/26, but it is your turn to drive. You will need to reschedule.
- Task 3: Swap one of your dates for a new one.
Second Role
Your name is Vladimir, one of the other parents in Jane’s basket-weaving carpool. Jane has proposed to swap dates with you, and you need to accept her proposal to complete the swap.
- Task 4: Agree to swap dates with Jane.
Third Role
Your name is Alyssa, another one of the other parents in Jane’s basket-weaving carpool. It is your turn to pick up the kids, but the other parents want to know that their kids are safe. Luckily, we have a mechanism for letting them keep track of where you are on the pickup route.
- Task 5: Use the mobile app to allow the other parents track your drive.
| Anchor |
|---|
| First Iteration |
|---|
| First Iteration |
|---|
|
First Iteration
| Anchor |
|---|
| Prototype Photos I |
|---|
| Prototype Photos I |
|---|
|
Prototype Photos
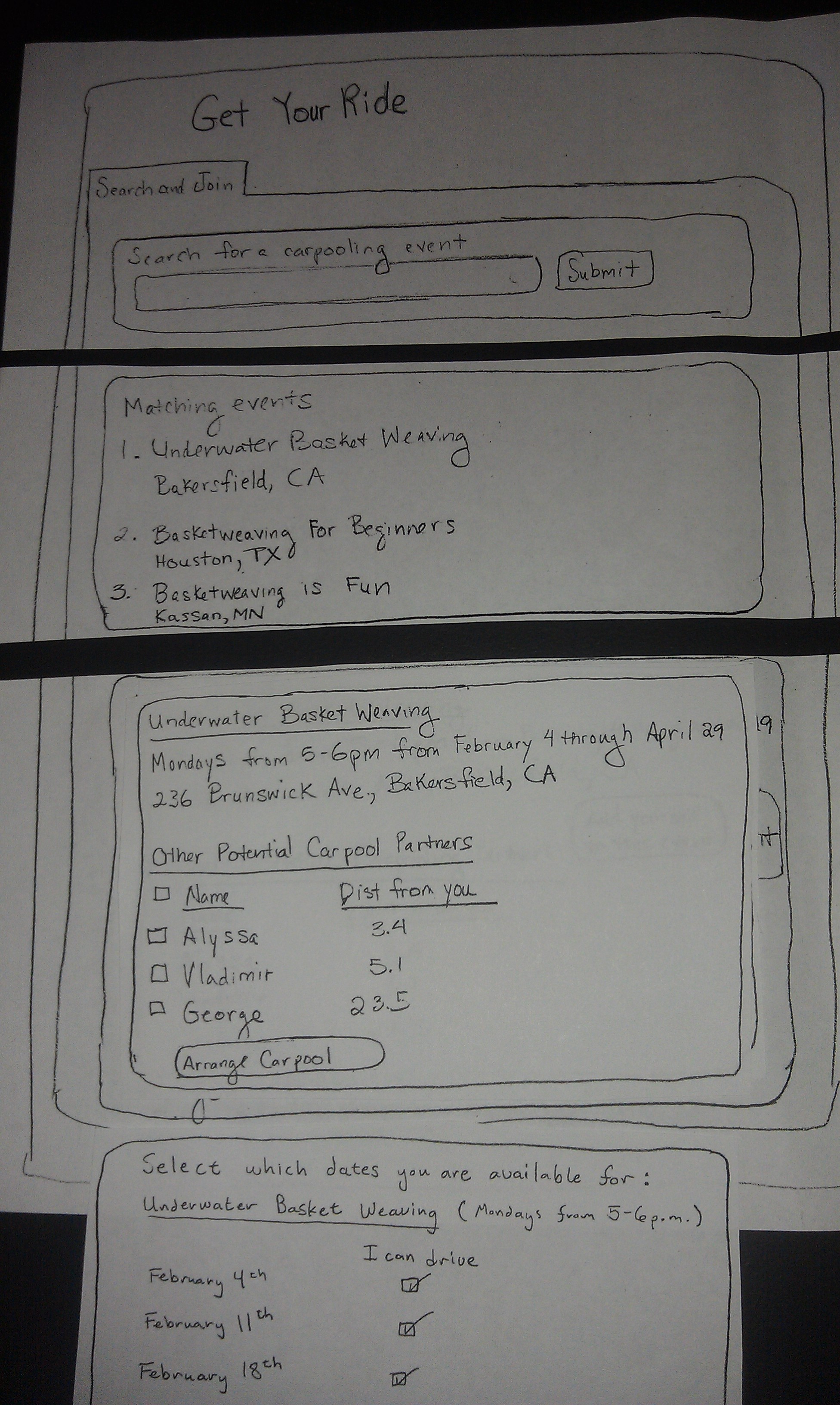
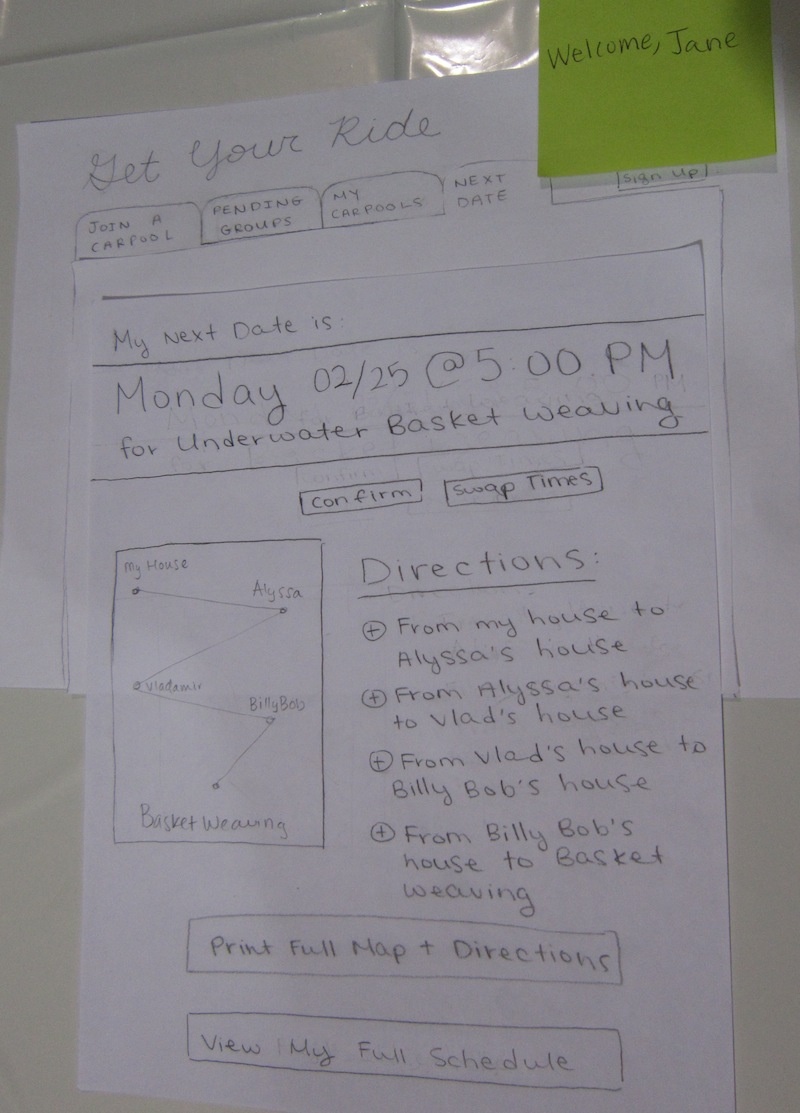
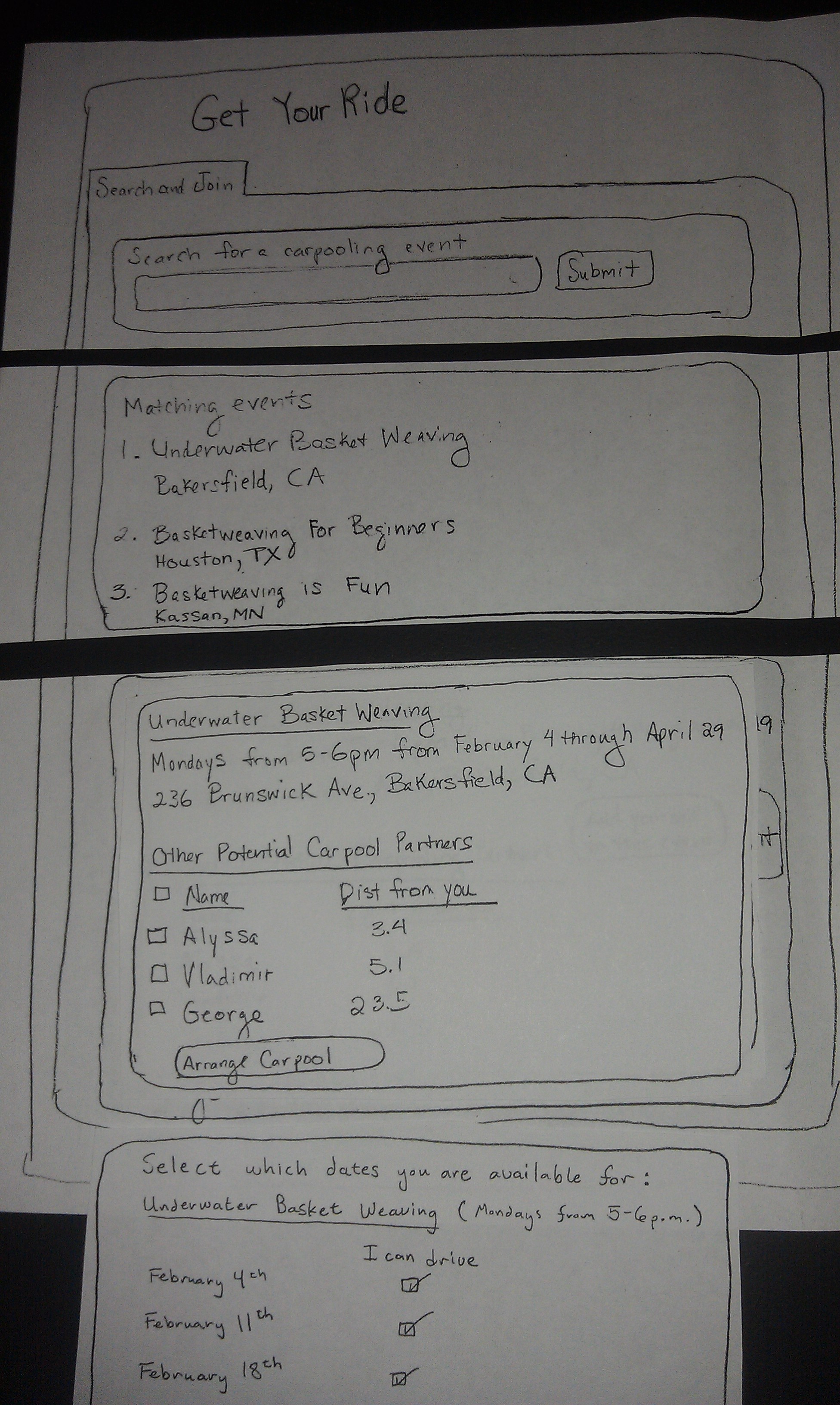
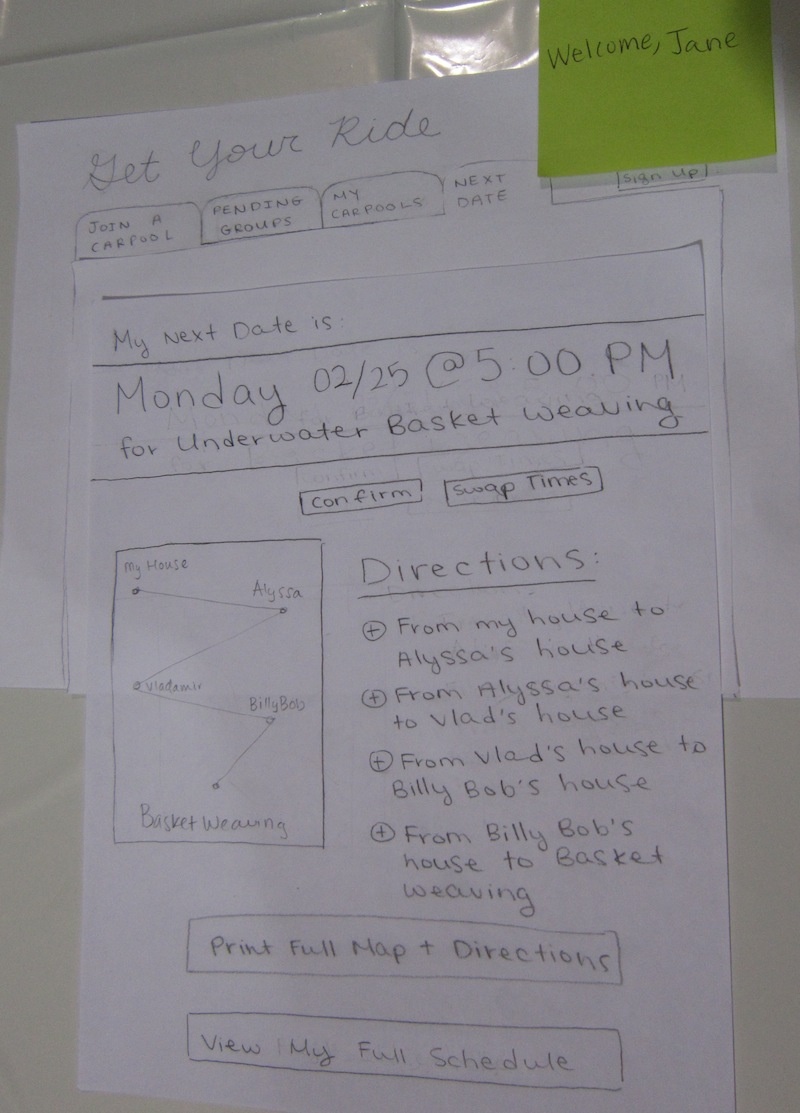
Our paper prototype consists of four tabs: "Join a Carpool," "Pending Groups," "My Carpools," and "Next Date."
For Task 1, as users move through the steps of setting up a carpool, additional panels will be added to the main screen. Each piece of paper is an additional panel. Not all panels are photographed here:

For Task 2, we expect the user to select the "Next Date" tab. This tab gives the user the next date that they are driving and a map of the route. There is an option immediately underneath the date for the user to confirm that they are driving. This allows the other parents to know that the driver has not forgotten, and that their kids will be picked up.

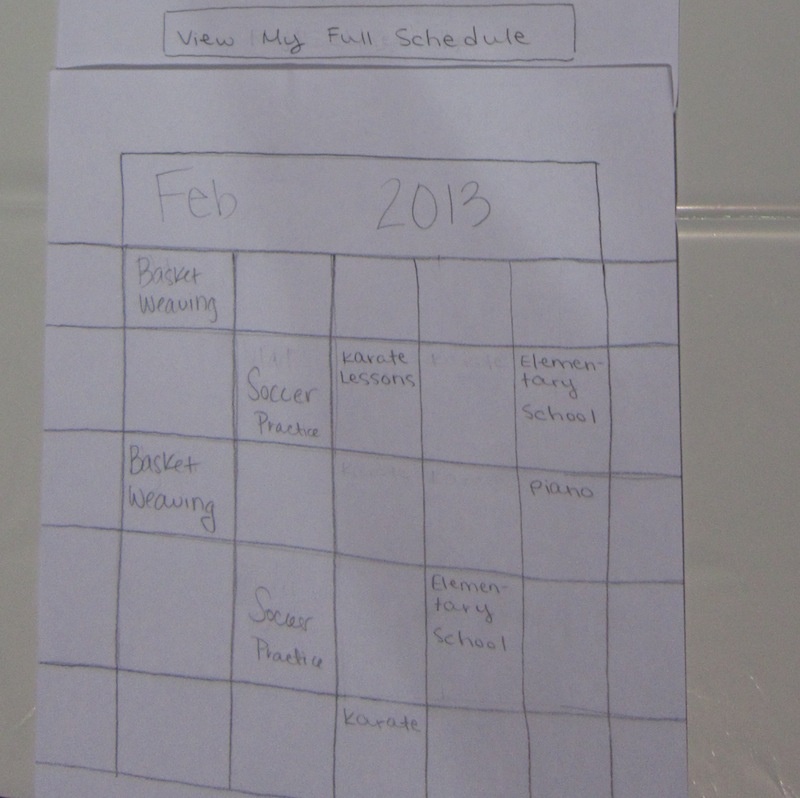
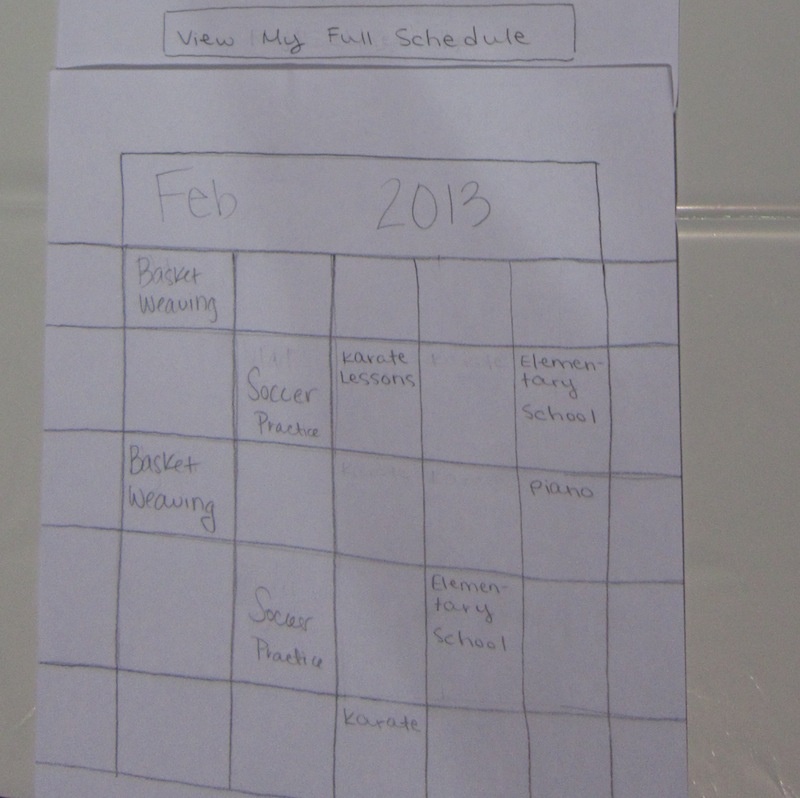
The "View My Full Schedule" button at the bottom of the screen allows the user to view their full schedule for the month (including all of their driving responsibilities from all of their groups) directly underneath.

...
| Anchor |
|---|
| Observations from User Tests I |
|---|
| Observations from User Tests I |
|---|
|
Observations from User Tests
To protect anonymity, we will refer to our three testers for this round as User A, User B, and User C.
User A
Task 1
- The user entered “Underwater basket weaving, Bakersfield, CA,” hit tab, and pressed submit. He mentioned that he would have expected the cursor to be in the text field by default.
- After entering his address, the user commented that he liked seeing that Alyssa and Vladimir were nearby. He noted that this motivated him to go further. He also asked how far the class was from his home and noted that the interface should have displayed that information.
- After clicking on the button for adding himself to the carpool, he felt confused because he wanted to know more about the people in the carpool first. He wanted to click on their names and see a profile. This was a safety issue; the interface was not providing adequate information prior to setting up a carpool.
Task 2
- The user quickly completed the task, but he remarked that he did not know how to make page options go away after completing the task.
Task 3
- The user selected the swap arrow on the date he wanted to remove and selected another arrow to complete the task, ignoring the cancel date column of selections. (We had intended for the user to select the date he wanted to remove using the cancel date column instead of from the swap date column; this showed us that the redundancy could potentially be confusing to users.)
Task 4
- The user noticed the notification on the “My Carpools” tab, which caused him to immediately click on it.
- The user remarked that he would ordinarily “tab out to view his calendar and tab back to confirm the swap date.”
- He remarked that clicking the final "OK" would make the "My Carpools" schedule re-update with the revised dates after reading the message, confirming that he understood what he had done.
Task 5
- The user remarked that “Track Ride” is a little confusing because he wanted to track his ride, not to track another parent’s. However, he was able to quickly run through all the steps.
User B
Task 1
- After the user entered, “Underwater basket weaving, Bakersfield, CA,” he commented that he felt the field was too generic and would have preferred to see a “Location” field in addition to a description field.
- After clicking on the first class, the user strongly resisted going further because he didn't want to carpool with people he didn’t know, for the safety of his children.
- Upon seeing that Alyssa and Vladimir were close to him, the user wondered whether they were close to him in the direction of the class or another direction. He suggested putting a map on the page.
- The user tried to select Alyssa and Vladimir, but didn’t understand why there were no checkboxes and failed to see the button to add himself to the carpool. Upon seeing that button, he clicked it, signed up, checked the boxes for Alyssa and Vladimir, and proceeded.
Task 2
- Upon selecting the "Next Date" tab, the user re-read his task description. The user seemed a little confused after selecting confirm. The facilitator told the user that there was currently no feedback at the time.
- Afterwards, the user remarked that he was initially tempted to select the “My Carpools” tab.
Task 3
- The user recalled seeing something about swapping in “Next date” and selected the “Next Date” tab.
- While selecting the date he wanted to swap and the new date to swap with, the user was confused with the language “you” and the option to swap with yourself.
- The user remarked that the swapping was very tricky and needed facilitator guidance to complete the task.
Task 4
- The user selected “My Carpools” because the notification was catching his attention.
- On the second pop-up screen, he initially clicked “cancel” because he wasn’t sure which dates were his, indicating he was not able to understand the date selection.
- The user was confused because in task 3, he only selected one date to swap, not two. He remarked that it was not clear in task 3 that the user was supposed to select as many dates as possible.
Task 5
- The user quickly completed the task, but he remarked that there was confusion with the vocabulary “Track Ride” since he would be doing that to track someone else’s ride, not his own ride.
User C
Task 1
- The user didn’t understand the “distance from you” column but clicked it anyway.
- He didn’t like entering his mobile phone number and presented big questions about trusting the other potential carpool partners.
- He didn’t understand why all of the dates were checked by default. He figured since he was setting up a carpool, he should only need to check a few of the dates.
Task 2
- The user completed the task following expected steps, but he felt confusion between selecting the "Next Date" tab and the "My Carpools" tab.
Task 3
- The user forgot which date was next, so he navigated back to the "Next Date" tab to view the date.
- Initially, the user only selected a single date to swap. After receiving an error message, he then immediately selected another date to swap with.
Task 4
- The user noticed the notifications.
- The user noted that the pop-up display during the swap was slightly confusing, and that there should have been a more clear indication of which date he was swapping to and which date he was swapping from.
Task 5
- The user quickly completed the task, but like the other two users, noted confusion over the wording.
| Anchor |
|---|
| Round 1 Analysis - Usability Problems and Changes to Prototype |
|---|
| Round 1 Analysis - Usability Problems and Changes to Prototype |
|---|
|
Round 1 Analysis: Usability Problems and Changes to Prototype
| Anchor |
|---|
| Learnability I |
|---|
| Learnability I |
|---|
|
Learnability
- Some users did not understand the panel in which they specify their availability. Thus, we added a brief explanation.
- Because some users mistakenly looked around in "My Carpools" before noticing the "Next Date" tab, we decided to highlight the tab to make it more obvious.
- Some non-native English speaking testers were confused by the wording on the "My Carpools" tab. We had referred to the user as "You" when assigning pickup dates on the schedule, which could be misconstrued as a person's name in some languages. In this new prototype, we decided to simply refer to the user by their name instead.
- Originally, we didn't want to include instructions because, as discussed in class, a good user interface does not require much explanation. However, swapping dates is not a regular function, and all of our testers had trouble with that task. The same can be said about choosing your availability when setting up a carpool. We decided to include more descriptive instructions for availability and the swapping interfaces, sacrificing efficiency for the sake of learnability.
- Users had a lot of trouble figuring out how to swap dates. We decided to scrap our original design altogether and add a separate tab specifically devoted to date swaps so that the function could be more easily accessed (also ties in with efficiency).
- Because all three users complained about the wording for the ride tracking interface on the mobile app, we changed "Track Ride" and "Untrack Ride" to "Enable Ride Tracking" and "Disable Ride Tracking," respectively, to make the button labels more intuitive and improve learnability.
Efficiency
- Some users wished that the date were displayed somewhere on the interface. We chose to add a date display after "Welcome,_______."
- It was noted that the calendar would be more useful if it weren't limited to a single month. We added the option for the user to browse between months.
- Some users thought that it would be helpful for additional information to be displayed on the full schedule. We decided not to go forward with this suggestion because we wanted the interface to be as simple as possible, providing only the relevant information.
- Users wanted to be able to view their schedules before agreeing to a swap, so we included an option to allow them to view their full carpooling schedules on the same page, improving efficiency through anticipation.
Safety
- Although we attempted to address safety in tasks 2 (having the responsible parent to confirm, so that other parents would know their children hadn't been forgotten) and 5 (allowing other parents to track the responsible parent's drive), significant safety concerns were uncovered in task 1, the initial group formation. Users were concerned about the safety of their children: why are the class details visible to the public; parents don't have any information about Alyssa and Vladimir before selecting them. They also wondered why their mobile phone numbers were needed. These are improvements we'll make:
- We decided to move signing in or signing up to be the first step so that only registered members can search the site.
- To prevent class details being open to the public, we decided to have a teacher or coach give out a code that would be used to find the event on getyourride.com.
- Clicking on the names of other potential carpool partners opens a profile for that person, allowing the user to read about that person and call them.
- Some users were frustrated with the lack of undo options on both the calendar loading and date swapping interfaces. We added the option to toggle the calendar between expanded and contracted states. We changed the date swapping interface from a pop-up screen to its own tab, so that users would be able to navigate away and return at will.
| Anchor |
|---|
| Second Iteration |
|---|
| Second Iteration |
|---|
|
Second Iteration
| Anchor |
|---|
| Prototype Photos II |
|---|
| Prototype Photos II |
|---|
|
Prototype Photos
Our revised interface consists of five tabs: "Join a Carpool," "Pending Groups," "My Carpools," "Next Date," and "Swap Dates."
...
| Anchor |
|---|
| Observations from User Tests II |
|---|
| Observations from User Tests II |
|---|
|
Observations from User Tests
To protect anonymity, we will refer to our three testers for this round as User D, User E, and User F.
User D
Task 1
- The user had a little trouble with the panel in which she picks people to carpool with. The user expected her own name to appear in the list at first but eventually figured it out.
...
- The user found the interface very intuitive but had questions about how we would implement it. He was simply asking out of curiosity, rather than offering criticism.
User E
Task 1
- The user found the panel in which one selects other people to carpool with confusing and felt it needs better instructions.
...
- He thought that there could be more information displayed at all times. Although we wanted to keep the interface simple in order to communicate the information well, we may choose to add more navigable activities.
User F
Task 1
- The user had trouble understanding the screen in which he picks other carpool partners. He felt the language was not clear.
...
| Anchor |
|---|
| Round 2 Analysis - Improvements and Additional Usability Problems |
|---|
| Round 2 Analysis - Improvements and Additional Usability Problems |
|---|
|
Round 2 Analysis: Improvements and Additional Usability Problems
| Anchor |
|---|
| Learnability II |
|---|
| Learnability II |
|---|
|
Learnability
- The panel in which users select carpool partners clearly needs improvements related to learnability since all three users that saw it were puzzled by it. Suggestions they made include moving the address to the right since it's less important and putting simple instructions at the top of the panel. The instructions need to inform the user that they can select multiple people to carpool with and that those people will be informed that the user wants to carpool with them. Also, one user suggested removing, "Other Potential Carpool Partners", as it was confusing.
- For some users, highlighting "Next Date" might not be enough. Perhaps it should be the default tab because it is likely to be the most frequently used tab (which ties in with efficiency). Also, since users read from left to right, the higher priority tabs should be located to the left.
- One user noted that the driving directions interface should more closely resemble Google Maps.
| Anchor |
|---|
| Efficiency II |
|---|
| Efficiency II |
|---|
|
Efficiency
- There should be a shortcut to "Next Date" from "My Carpools."
- One user noted that we could display the next date without necessarily requiring the user to visit the tab. We could implement a tool tip here.
- The date swapping interface for agreeing to swaps should not be divided between an acceptance step and a date selection step. It should all be in one place.
- As in Round 1, users in this round also wanted more information to be shown on the calendar. Perhaps syncing with Google Calendar would solve this problem.
Safety
- The safety improvements we made based on the feedback we received in Task 1 in Iteration 1 (see above) seem to have been successful. Users were less concerned with the safety of their children since they could see a profile for Alyssa and Vladimir. They understood why their mobile phone numbers were needed after reading the brief explanation.
- We originally decided not to include the names of the people responsible for the swap dates in the swapping interface because we thought it would be irrelevant and we wanted to maximize efficiency. However, most users wanted that information to be revealed.