Design
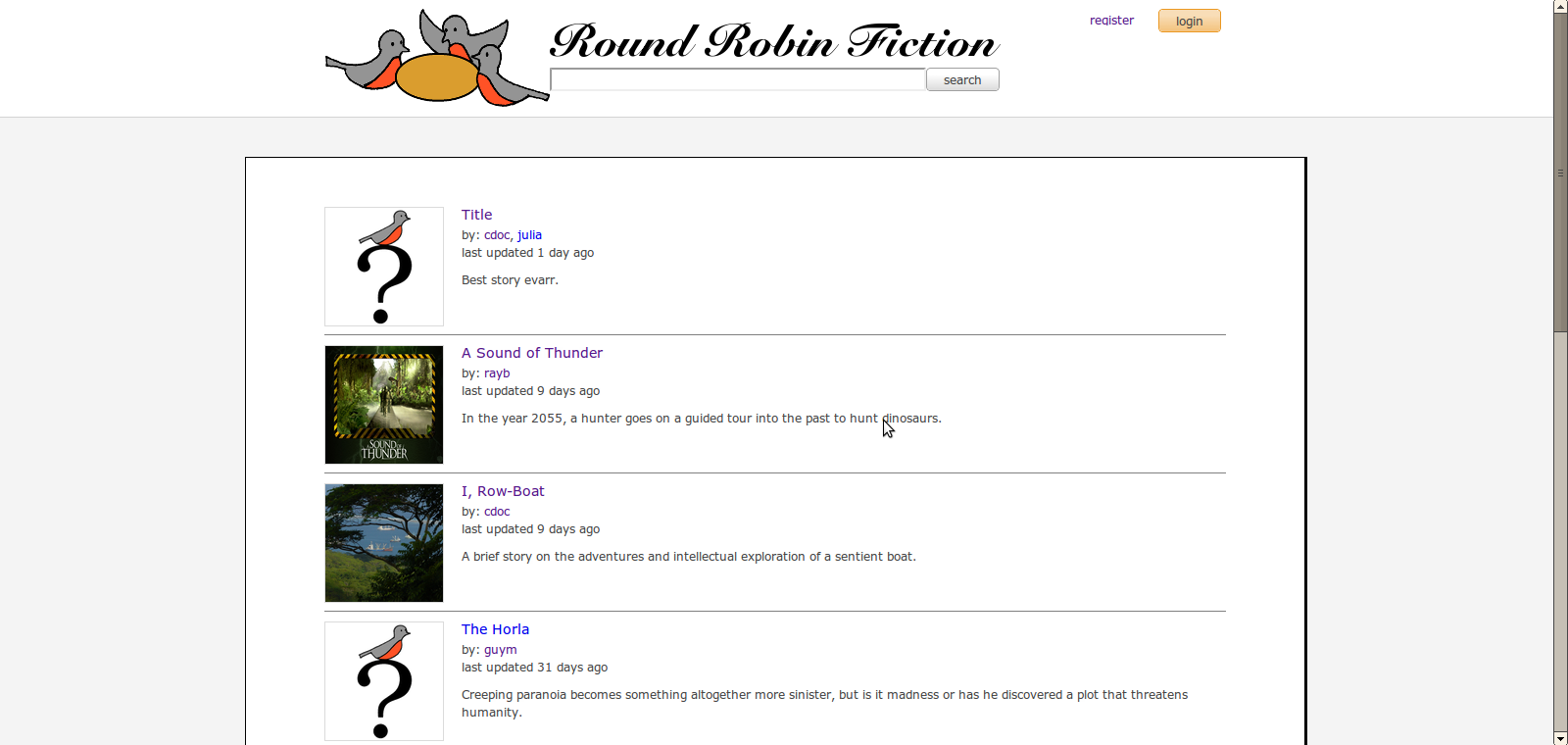
Home page
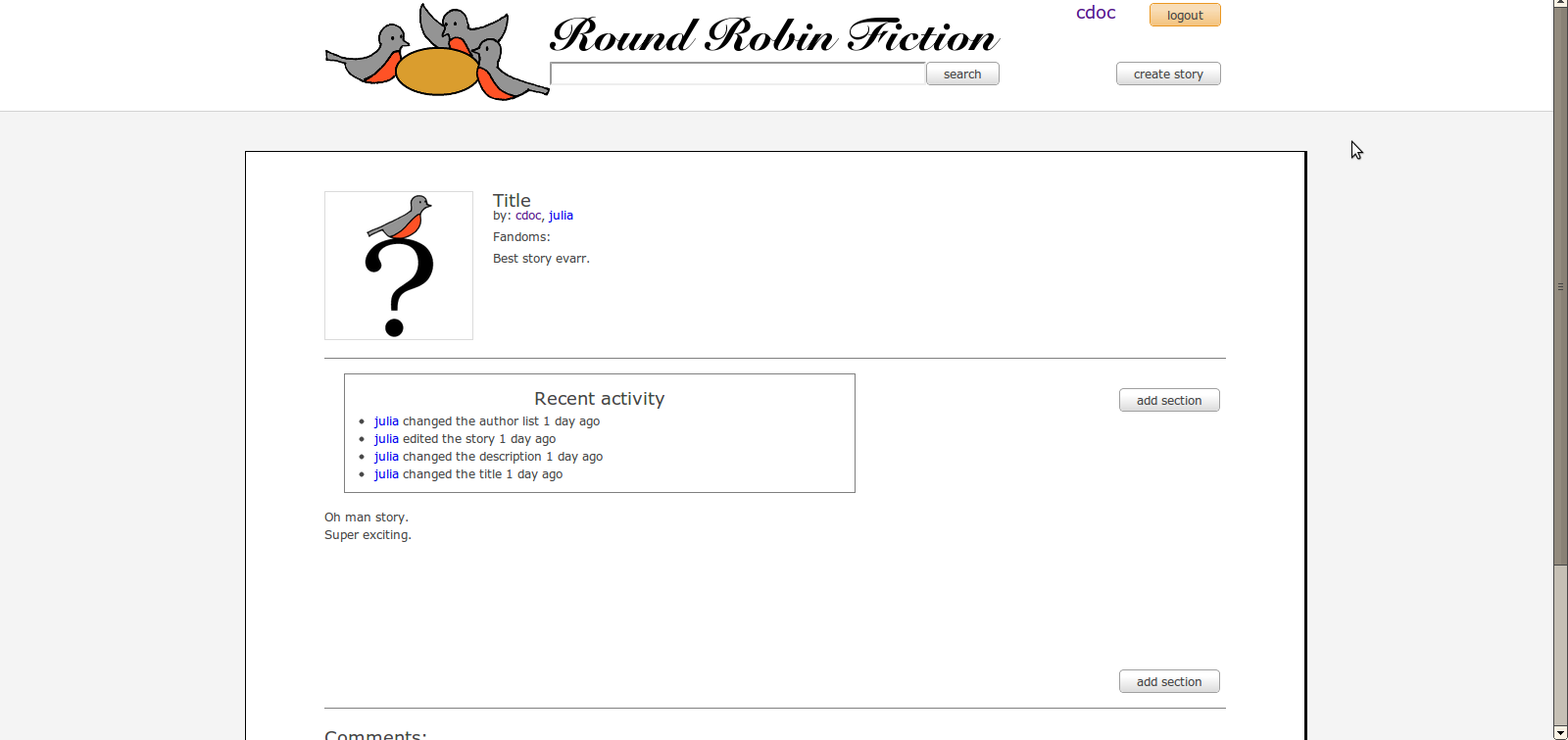
Page for a story
Implementation
We built the website using Apache Tomcat and MySQL on a Linux machine. We found JSP's and Servlets extremely easy to create and use, which made development go pretty quickly. Interface behavior was done with a lot of CSS and Javascript, relying heavily on AJAX to avoid frequent page refreshes. The only problem with the implementation was that we could never get Database Connection Pooling working properly with Servlets, which caused the website to occasionally (once a day or so) lose the ability to query the database until restarted. Obviously, this is a huge issue from a website usability standpoint, but since it didn't directly impact the interface (and since this is a user interface class), we decided not to pursue a bug fix. For the most part, we had no problems with the systems used in our implementation; the only issue was that we were building everything ourselves, which took a lot of time.
Evaluation
Background
We aim to construct an online interface for authors to easily collaborate on and share original and fan fiction. The target users are amateur writers who want to work together, mostly for fun, but sometimes also to improve their writing. Collaboration is a major component of the site, with various authors having the ability to append sections to a single story. Each story has one or more administrators, who are responsible for adding and removing authors, and deleting any abusive comments. Depending on the style of stories the administrators want to write, authors can either have permission to 'write,' meaning add sections to the end of the story, or 'edit,' meaning alter the current text of the story.
Our website is directed at registered users, so please feel free to log in as any of the existing users. For all the users on the site, their passwords are the same as their usernames.
Tasks
- Find and read the story 'The Sound of Thunder'
- Comment on this story
- Create a new story
- Add the author 'cdoc'
- Add some text to your new story
Evaluation Results
User 1
- She did not realize she would have to log in to comment on a fic. This could be fixed by having text next to the comment saying 'You must log in to use this feature.'
- User assumed Comments could be found at the bottom of the page – which is where they were.
- While creating a story, she found it irritating that the default text didn't disappear when the text boxes appeared. For example, she had to delete 'Insert Your Title Here' when changing the title of the fic.
- When experimenting with the search functionality, she thought it would be useful to have a 'No results found.' page.
- Overall, she said the design was very clean-looking, but that the title font was difficult to read.
User 2
- She thought the size of pop-ups for editing authors and fandoms were too small and somewhat hard to use. She also said it would be nicer if changing the picture for a story could be done by simply clicking on the image, not clicking on the small 'edit image' box after hovering over the image.
- Since it's very easy to get into text editing mode(simply clicking on the text, which could happen by accident), she felt that it should also be able to get out of the text editing mode quickly. One such way could be making the click outside the box switch the focus away from the editing box.
- In general, buttons on text editor/meta data editor were too small while the text editing space seemed a bit too big. She liked the size of the comment window.
- Overall design looked simple and pretty okay.
User 3
- She was annoyed by the fact that we required passwords to be of a certain minimum length.
- After creating a new story, she searched the page for a good 5 seconds before finding where to click to edit the title.
- Used the "edit" text editor to add the first section to the story. While trying to save the changes, clicked "Add section" which brought up the "add section" text editor. She eventually managed to successfully complete the actions, but was very confused by this behavior. A simple fix for this would be disabling the "edit" functionality when the story is blank. That solution is probably sufficient, but if users are still confused then we may need to redesign how the "edit" feature looks and is triggered.
Reflections
We learned stuff.
In testing our design on a variety of users, it was surprising to see how different peoples' expectations were very different. For example, in this last round of user tests, a User 2 found clicking on the story text an irritating attribute (she wanted to get out of it quickly), whereas we implemented that functionality because at the paper prototyping stage, many users attempted to click on the text to edit the story. This variety of