GR3
Prototype Photos
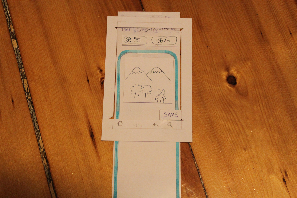
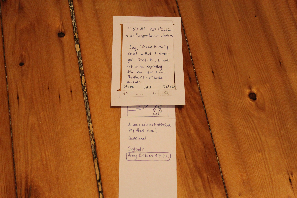
We used index cards to represent the Android phone and long strips of paper for our scrollable screens. We also used transparencies for the editable parts of the UI.
Timeline
Edit Mode
View Mode
Briefing
This paper prototype represents a design for our mobile application, The Travel Book. The Travel Book can be used to maintain a timeline, or a timed journal, of all your traveling experiences. Every journal entry can contain textual descriptions, photos, or contact information.
A few things a user should know before testing:
- This is designed for an Android phone-- Holding down on a screen is similar to right-clicking on a computer. Also, the four buttons below the screen are a part of our interface.
- Please let us know whenever you want to tap/scroll a screen-- we'll show you what happens (or doesn't happen).
- For all text inputs, assume that a virtual keyboard will pop up. In the actual testing, however, you will be using a pen.
- For all inputs, the cursor will, by default, be located at the end of the box's current contents.
Scenario Tasks
Task 1 - View a previous entry on your timeline.
Task 2 - You are traveling in Siberia. You see a beautiful view of some snow-capped mountains. Create a new entry that includes 1) a small textual description, and 2) a photo (that you will be taking).
Task 3 - You realize that your photo is blurry. Edit the post to replace the photo with a new one.
Task 4 - Share your entry online.