GR3
Prototype Photos
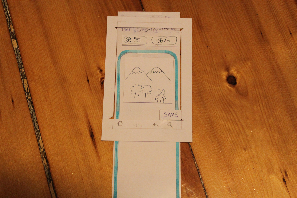
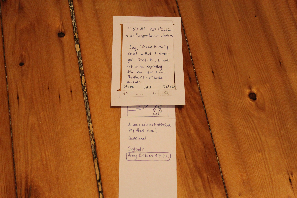
We used index cards to represent the Android phone and long strips of paper for our scrollable screens. We also used transparencies for the editable parts of the UI.
Timeline
Edit Mode
View Mode
Briefing
This paper prototype represents a design for our mobile application, The Travel Book. The Travel Book can be used to maintain a timeline, or a timed journal, of all your traveling experiences. Every journal entry can contain textual descriptions, photos, or contact information.
A few things a user should know before testing:
- This is designed for an Android phone-- Holding down on a screen is similar to right-clicking on a computer. Also, the four buttons below the screen are a part of our interface.
- Please let us know whenever you want to tap/scroll a screen-- we'll show you what happens (or what doesn't happen).
- For all text inputs, assume that a virtual keyboard will pop up. In the actual testing, however, you will be using a pen.
- For all inputs, the cursor is, by default, located at the end of the box's current contents.
Scenario Tasks
Task 1 - View a previous entry on your timeline.
Task 2 - You are traveling in Siberia. You see a beautiful view of some snow-capped mountains. Create a new entry that includes 1) a small textual description, and 2) a photo (that you will be taking).
Task 3 - You realize that your photo is blurry. Edit the post to replace the photo with a new one.
Task 4 - Share your entry online.
Observations
Version 1
Timeline:
- Users tried to accomplish some tasks (mostly sharing a post) using the "Menu" button at the bottom of the phone; however, these tasks are specific to a single post and cannot be accessed through the menu of the Timeline screen. No one tried to accomplish post-specific tasks by pressing and holding on a post, which we expected people to do, as this is a standard Android right-click analog. Perhaps this is due to the paper nature of our prototype.
- Users generally ignored the top part of the screen - likely because we chose to set our fake posts in Siberia (to reduce the necessary complexity of the map and pictures we create) and the users could not really connect the post locations to the map. We expect this not to be a problem with real users, as they will be creating posts at locations which they are familiar with.
Edit Mode:
- Users were confused as to how to add items that were not text (in particular, photos). Because there were no visual cues for adding photos and contacts, it is possible that users would not know about those features at all. Since we included "add a photo" in our tasks, users generally did so with the "Menu" button at the bottom. However, no users tried to do so by pressing and holding in the text box.
- Users were also confused as to how to delete non-text items (in particular, photos). The most common way people tried to delete photos was just by tapping on the photo, but that does nothing. What we intended was for people to delete the photo by moving the cursor to right after the photo and pressing backspace. We did not implement an Android keyboard into our prototype (they just wrote text with a pen on the transparencies), which likely affected people's actions. Users also tried to delete photos by pressing and holding on photos, which also did nothing in Version 1.
- Some users tried to move photos around by clicking and dragging on them. We did not think to implement this in our design, but we will add it to our list of features as it is a convenient way to edit posts.
- Users did not attempt to change the time or location of posts. This is likely because we did not include that in any of our tasks.