
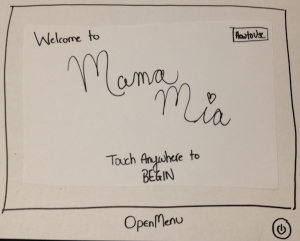
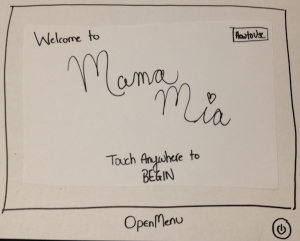
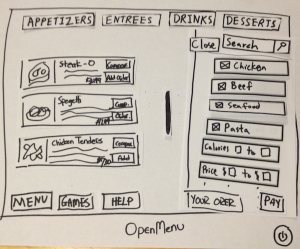
Main Screen
This is the first screen the user sees.
|

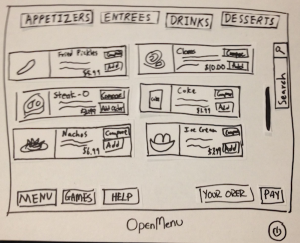
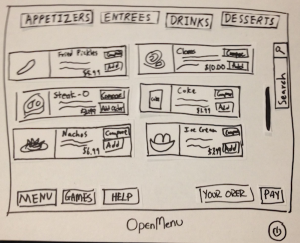
Main Menu
With nothing open, this is the menu.
|

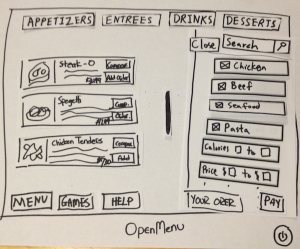
Menu Filtering
Clicking the search button, opens
up a filtering sidebar.
|

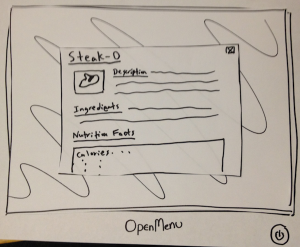
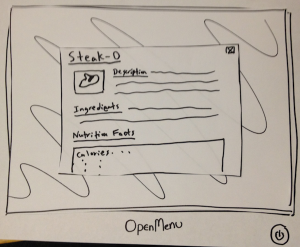
Item Description
Clicking on an Item open a pop-up
menu with data on it.
|

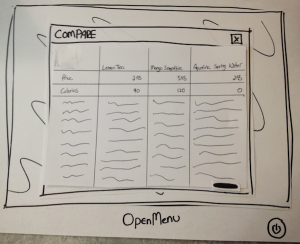
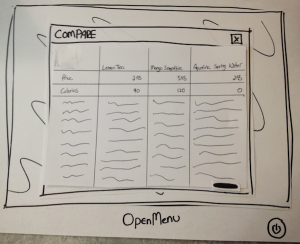
Compare Menu
After checking off items to compare,
the user can view its data and choose
something to eat.
|

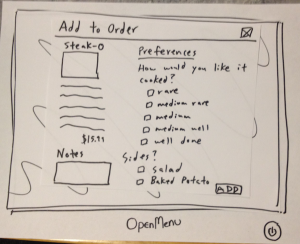
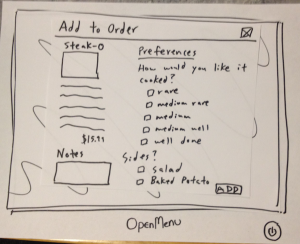
Adding Item to Order
The user adds an item by selecting
their preferences and pressing add. |

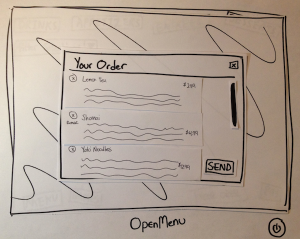
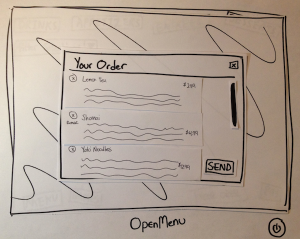
Your Order
The user can view their current
selections and send the order in if
satisfied. |

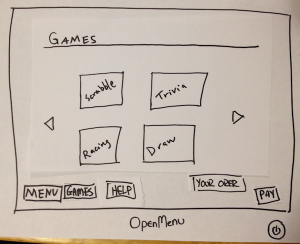
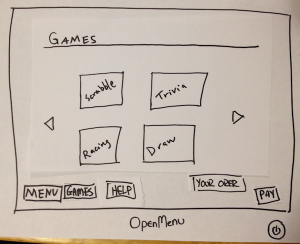
Games
The games page where the user
can select a game to play. |

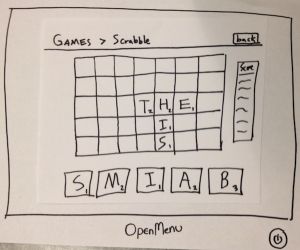
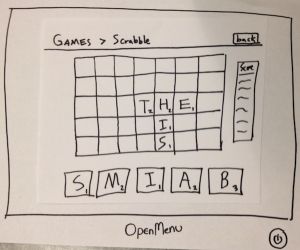
Games (Scrabble)
When playing a game, a user can go
back to the main menu by clicking
back. |

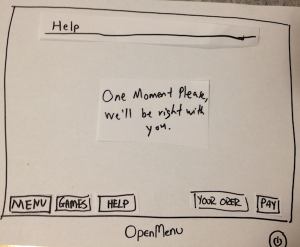
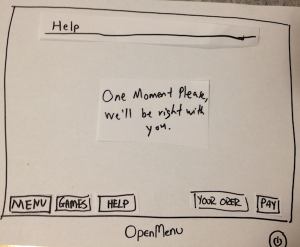
Help
The user can get help by pressing
help button on the bottom. |

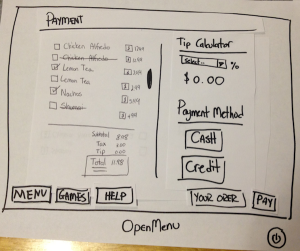
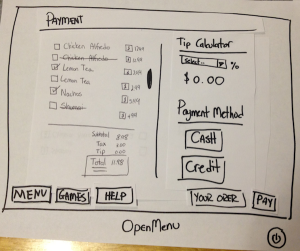
Payment Screen
The payment screens contains the
list of items, tip calculator, and
payment method. |

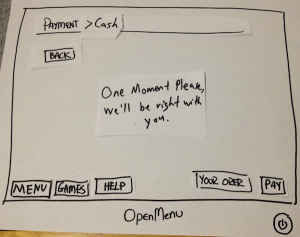
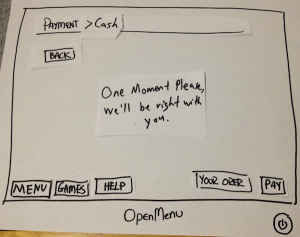
Payment Screen (Cash)
The cash option of the payment
screen. |

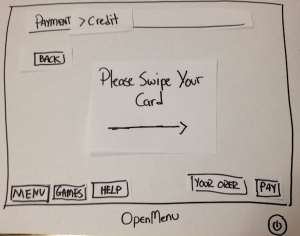
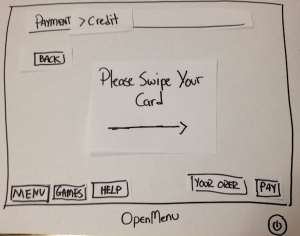
Payment Screen (Credit)
The credit option of the payment
screen with a quick tutorial on how to
use. |

Thank You Screen
The thank you screen after the user
has paid. |
|
|
This is the briefing statement we gave to our testers:
Hello and thank you for help us with our project, OpenMenu! This is _________, _______, and _______.
Picture this:
You are going out to a restaurant on a Friday night with a couple friends. When you are seated, you notice that instead of menus, your waiter has grabbed tablets instead. Your waiter informs you that the restaurant is trying out a new electronic ordering system. The purpose of this new ordering system is to make ordering and waiting at restaurants faster and more efficient and to entertain customers while waiting for their orders to arrive.
To help us test the system, we're going to ask you to do some scenario tasks.
# |
Title of the Task and Statement to User |
Steps of the Task (For our personal use) |
1 |
Viewing and Ordering Foods
You and your friends were just seated by a lovely waitress at Mama Mia's.
You are extremely hungry and want to look through choices to order something as
soon as possible. So:
- You go through the menu to order some food
- You proceed to send in your order
|
1. Scroll through the menu
2. Move between tabs
-Drinks
-Appetizers
-Entrees
-Deserts
2. Click on each item for more information
3. Add and remove items from their order
4. View your order
5. Send in their order |
2 |
Play Some Games
You and your friends just ordered some delicious food from Mama Mia's. In the mean
time, you and your friends notice that there are games offered on the device. So:
- You go and browse through the games
- You choose to play Scrabble with your friends
|
1. Navigate the game screen
2. Click on a game
3. Play a game
4. Go back to the main game screen
|
3 |
Pay the Bill
You and your friends just finished your delicious meals and everything was wonderful. Only thing left todo is to pay the bill. So: - You pay the bill
|
1. View the bill
2. Add tip
3. Choose to pay with cash or card
4. Pay the bill
|
4 |
Filter and Comparing Foods
You and your friends are very impressed by the number of items on the menu, but some want beef while others want seafood. So: - You filter the items that appears to suit your preferences.
|
1. Filter the menu based on certain specifications
-Price
-Nutritional Facts
-Ingredients
2. Search for items
3. Compare items side-by-side
|
5
|
Ask for Help
You and your friends have just spilled a drink accidentally and really need help fromthe waiter/waitress. So: - You get help
|
1. Click on the help button
2. Search through the help on the device
3. Call your waiter over for help
|
6 |
You are slightly unsure of how the new device and system works and decide
to first go through the tutorial. So:
- You do the tutorial
|
1. When the system starts, click on
the tutorial button
2. Complete the tutorial |
User |
Description (Abridged) |
Lessons Learned |
1 |
Task: Viewing and Ordering Foods
1. User opened screen with ease by touching the center of the device.
2. User stares at the screen for a couple of seconds and says that he is very
confused with the split screen (Compare and Menu).
3. User clicks on the second item he sees on the sliding boxes of items.
4. User sees the item in the compare screen.
5. User is confused why it wasn't added to his order.
6. User clicked on another item (third) and sees it on the compare screen again.
7. User stares at the screen for a couple of seconds and notices the add to order
button in the compare screen.
8. User says that is very confusing and should be separated.
9. User finishes his order and thinks he's done.
10. User does not realize that he has to go to the order tab to send his actual order in.
Task Presented: Play Some Games
1. User did well with opening the the main screen.
2. User paused on the main menu for a couple seconds.
3. User immediately notices that its a tab systems and shows signs that
it was not his preferred way for navigating.
4. After a couple seconds he opens the entertainment tab.
5. He states that he likes the big buttons for the games because its easy
to find and open.
6. He finds scrabble and opens it. He says its a good multiplayer game.
7. We simulate him playing with a computer by manually drawing in data.
8. We play through a couple rounds for approximately 5 minutes.
9. He tells us he is wondering about the status of his meal. Which he doesn't
see in the game view.
10. The tell him the waiter came and gave him his order.
11. He finishes.
Task: Paying the Bill
1. User found it easy that he needed to click on the Payment tab.
2. User is surprised by the tip calculator and found it helpful. He says its "…easy
to use and doesn't require to much effort."
3. We forgot to prompt the user of how he should pay (oops), so he independently
chooses to pay by credit.
4. User sees the "Swipe Credit Card" screen and starts looking for the slot on the
right hand sign of the tablet (where the arrow is pointing to).
5. User swipes and signs the receipt.
6. User says, "Ha, that was pretty easy." |
|
2 |
Task: Viewing and Ordering Foods
1. User opened screen by double tapping the screen.
2. User stares at the screen and goes, "What the…".
3. User tells us that he has no idea whats going on in this screen.
4. User spends about a minute trying to figure out what everything does by clicking
random buttons.
5. User rallied that he added a couple items to the compare button and goes, "OH,
this is like a table to compare nutrition facts or something."
4. User tells us he doesn't know how to add it to the order.
5. User finally realized the add to order button is in the compare section of the screen.
6. User asks if he sent in the order yet.
7. User notices the order tab and clicks on it. He asks, "Why is it a tab?"
8. User clicks "Send Order" and completes the task.
Task: Filtering and Comparing Foods
1. User realized that he did this when he was doing the previous task.
2. User open to the menu tab quickly.
3. User struggles to figure out how to use the filtering system.
4. It takes the user a couple second to realize the drop menu filters the offerings.
5. User selects seafood and chicken.
3. User clicks on a chicken dish and a salmon dish.
4. User looks at the dishes on the bottom half of the screen and tells us, "…hmm…I want to compare calories."
5. We write in the calories in the table.
6. User chooses the chicken dish (less calories).
7. User clicks on the order tab, and sends in the order to complete the task.
|
|
3 |
|
|
User |
Description |
Lessons Learned |
1 |
Task: Do the Tutorial
1. On the welcome screen, the user can instantly see the tutorial button.
2. The user is able to follow the on-screen prompts and learn the basics of the system.
3. The user thought the tutorial was too long and should be more integrated, without the user having to select it.
Task: Viewing and Ordering Foods
1. The user navigates to the Menu instantly.
2. At first, the user is confused on why the items are only drinks and asks us "Where are the food items?" but realizes that the menu is divided into sections once he sees the highlighted "Drinks" on top.
3. After selecting a drink, the user decides to go to "Entrees."
4. The user mentions that the items displayed are not what he wants and wonders out loud if he has to scroll through every item.
5. Eventually, the user sees the side search/filter button, which slides into view once clicked.
6. From here, the user is able to filter to only "beef" items.
7. The user adds a steak dish and chooses the sides and preferences he likes.
8. Here, the user doesn't seem to know how to send the order and takes some time before he figures out he can do that in "Your Order" screen.
Task: Ask for Help
1. The user raises his hand.
2. We asked him why he raised his hand; he thought that's how he can get the attention of the waiter/waitress.
3. We guide him back to the device.
4. After looking around, he tries the help button, being surprised that that is the function.
5. He seems to have thought the help was for the device itself. |
|
2 |
Task: Viewing and Ordering Foods
1. User had little trouble with the main screen.
2. User liked the tiled system for the foods, since it was easy to look through and provided pictures and useful information.
3. User sometimes accidentally clicked on a food while scrolling; found it to be mildly annoying.
4. User at first didn't know he could click on the items to view in more detail
5. Once discovered, user was constantly using it to look at items in more detail
6. User had mild difficulty learning how to add items to his order since user had to Add to Compare first but successfully adds a drink, appetizer, and entree to his order.
7. User loves the option to personalize an order when adding an item to the order and tells us, "This is really cool!"
8. User liked the Your Order page to see what items he had added.
9. User had no difficulty entering his order.
Task: Filtering and Comparing Items
1. User at first had a little trouble finding the Filter section, since the pop out button said Search
2. User liked that the Search/Filter screen slides out
3. User then filtered items to only beef or chicken materials and found it easy to filter
4. User found it easier to add food to compare, although it was slightly time-consuming since sometimes he would have to go back through the menu to find an item to add to compare
5. User liked the side-by-side to compare, found it easier to make a decision by looking at the items side-by-side.
Task: Paying the Bill
1. User was initially unaware that he had to click Pay to get to Payment screen
2. User liked how every item and price was listed and then summed to the subtotal
3. User liked the tip calculator since it took the hassle out of figuring out how much tip to add
4. User paid by card and had a little difficulty figuring out where to swipe. |
|
3 |
Task: Do the Tutorial
1. The user takes a second to find the tutorial button on the welcome screen
2. The user goes through the tutorial quickly, following the directions on the screen
3. The user thought there should be a back/skip button during the tutorial in case the user wanted to exit the tutorial and start ordering.
Task: Filtering and Comparing Foods
1. The user doesn't instantly know where the filters are; he has to look for a bit.
2. After finding it, he handles the filters pretty well, intuitively knowing to check the items he wants and uncheck the items he doesn't.
As he's filtering he comments that "The filter system is pretty simple and easy to learn."
3. After filtering, the user seems to guess that the compare button next to each item is what he is looking for in order to compare items.
4. The user says that he feels very "squished" on the compare screen.
Task: Play Some Games
1. The user navigates to the game menu.
2. The user selects Scrabble.
3. The user plays one word and hits back.
4. The user thought he wouldn't want to play games while dining with other people. |
|
After the first prototype iteration, we noticed a lot of key flaws that caused our prototype design to change.
Switching from a Tab System to a Button Navigations System
One of the most common responses we got was that they did not like our tab system. Some users though that it reminded them too much of web browsers or settings tabs on computers, so they don't "feel" like they were using a virtual menu. This issue was not noticed when we switched to using buttons as navigations system.
Displaying More Information when Browsing
Users would like to know when their food was coming and when they are playing games they want the information to be displayed somewhere. We decided to make the system more efficient by displayed a mini info window in the games in the up right that displays important data like time and estimated food arrival time.
Adding a Tutorial Button on the Main Screen
One of the users suggested that we added quick tutorials to make the learning curve of the device better. We omitted it in the initial prototype under the assumption that it was unnecessary, but we decided to add it to the second prototype. We did get advise they we should avoid video tutorials and use interactive tutorials. We added the extra task of viewing the tutorial and got good feedback on it. It said it helped them learn of features they did not know available.
The Compare Feature is Hard to Use
We are having a difficult time teaching users hows to use the compare feature, since they have to make a list of items they want to compare. At first, we used check boxes but users were unclear whether the check boxes meant added to their order or to the compare feature. During the second round of prototyping we chained it to a "Add to Compare" button would received better feedback, but it was still taking users a long time to use it. We need to make it more intuitive to use for better learnability, easier to add items to the list for better efficiently, and make it more noticeable when users have added it to the list for better efficiently.
Description of Product on Adding to Order Confirmation
On our first design, we added a pop up when users were adding items to their order where they can customize it and leave a note for the chef. However, one user suggested that since we have so much tablet space, we should display the item description somewhere so that the user can make sure its the item that they wanted. This makes it easier for the user to read the description while adding it to the order for better efficiently and safety by making the users more aware of what they are doing so they don't make errors.