R3 - Paper Prototyping
We did 1.5 round user-testing on Monday. The original design is based off the dual panel concept. We took the feedback on Monday and designed and tested an additional UI over the break.
Objective
The objective of this UI is to help people with dietary restrictions safely explore the menu items offered by restuarants
Briefing
Here is the briefing we gave to users:
- You are a "chicken vegetarian", someone who is a vegetarian, except that you eat chicken.You are also allergic to peanuts
Scenario Tasks
Here are the tasks we gave to users, one after another.
1. Enter the dietary restrictions to the interface.
2. Browse the menu for an item that you can safely eat.
3. You realize today is a special day(permitted by your religion) so you want to eat burgers.
In last iteration, we feel confident enough to drop task 1, and only ask the user to find an item that he can safely eat.
Design and Photos for Prototype 1
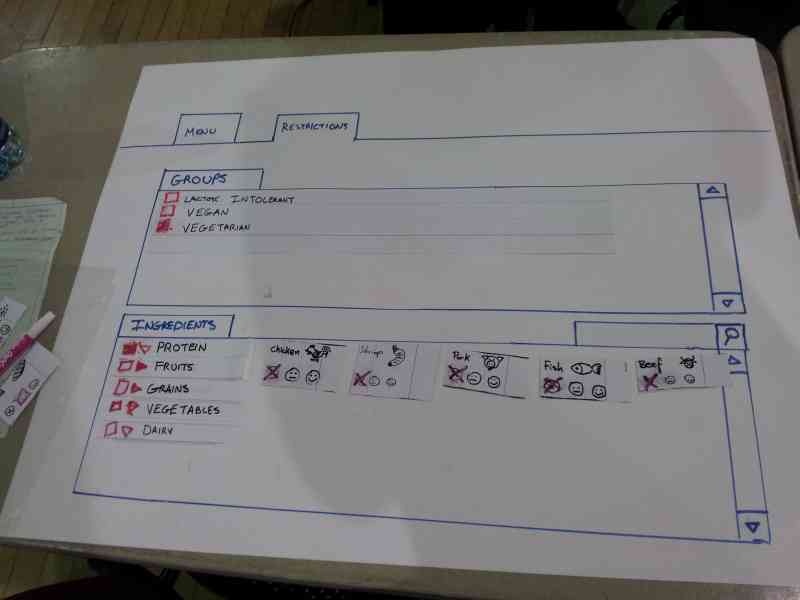
The original prototype is based on the dual panel concept. It consists of two main tabs, one to manipulate restriction, and one to manipulate the dishes.
The idea behind this prototype is have the user select his restrictions and preferences first in the ingredient tab, then move onto the menu tab where the items will be filtered by his ingredient choices.
The photo above shows the user restricting all the meat by selecting the group "vegetarian" from the groups.
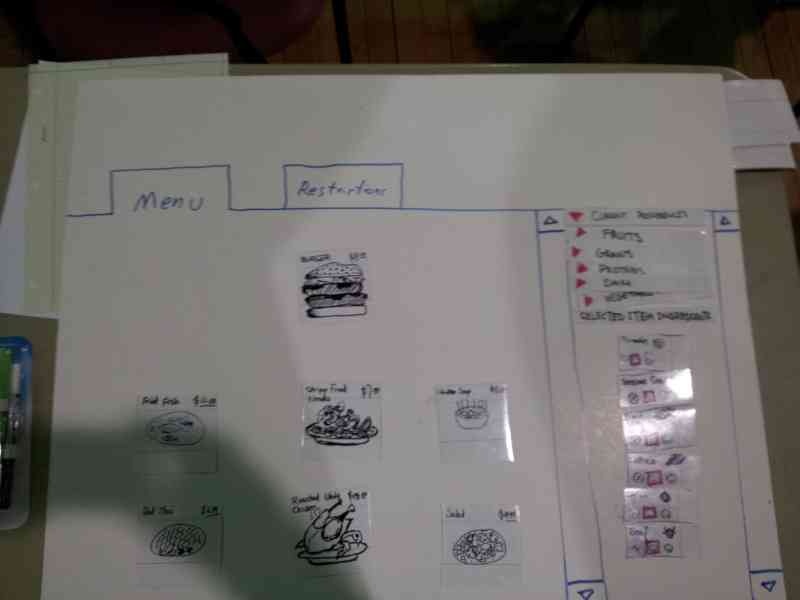
After the user made his ingredient choices, he will navigate to the menu tab and select the menu items:
Here the user is selecting burger as the menu item. All the ingredients of the burger is shown in the right panel to inform the user what's in the burger. We kept a list of current restrictions on the right also, as a safety reminder what is currently restricted.
Feedback for Prototype 1
We tested this interface on 4 users, and kept a detailed list of all problems, retyped below.
- Restrictions
- Unclear whether checking item 'includes' or 'excludes' it
- 'Partial checkbox' for partially-restricted item groups is unclear
- Users appeared to understand that checking an 'item group' meant checking everything beneath it
- Right-pointing arrow to indicate 'folded accordion' was well-understood
- Does not know how to proceed to menu items after completing the restriction
- Groups
- Not clear if checking 'vegetarian' is reversible
- Some users simply selected 'vegetarian' and did not attempt to 'de-select' chicken
- Item browsing
- Not clear at first that this is *not* an ordering system, just a menu system
- Not immediately clear what selecting 'happy face' did (reordered preference list, moved preferred items towards the front)
- One user wanted to be able to 'dislike' food; not sure if that would cause even more confusion
- User are not sure how to deselect an item.
Of all the issues, these issues seem to be the most severe:
- Users are seriously confused by what ingredients are restricted and what ingredients are preferred
- Many user are hungry, and started by selecting many items that he prefers, only accidentally restricting them all due to the confusion between restriction and preference
- Users are confused how to proceed from ingredient tab to the menu tab
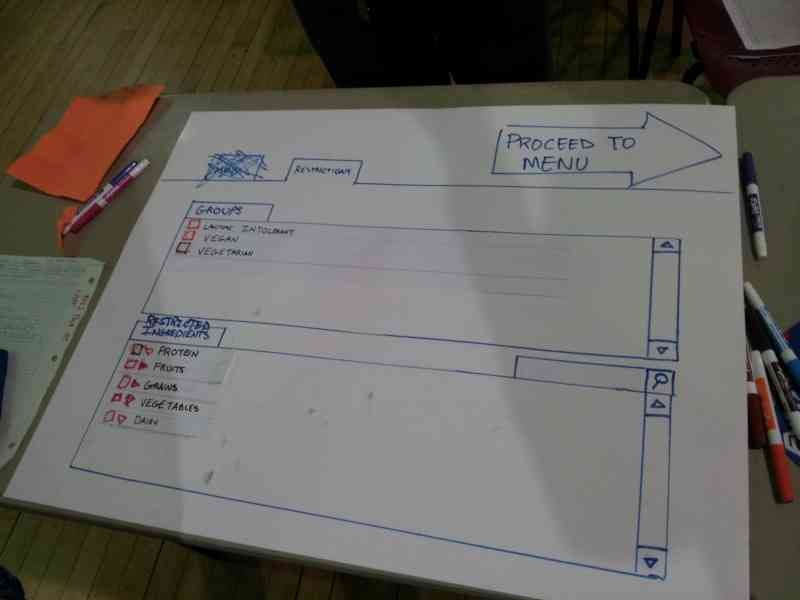
Designs and Photos for Prototype 1.5
Taking the feedback for prototype 1, we quickly added in a few changes to the original design, and try to address some of the severe issues
We first removed the tabs for "menu" and "ingredients" for more linearity of the user's progression. Instead, we put a large arrow on the upper right corner that states "Proceed to Menu", to give the user a clear sense of progress.
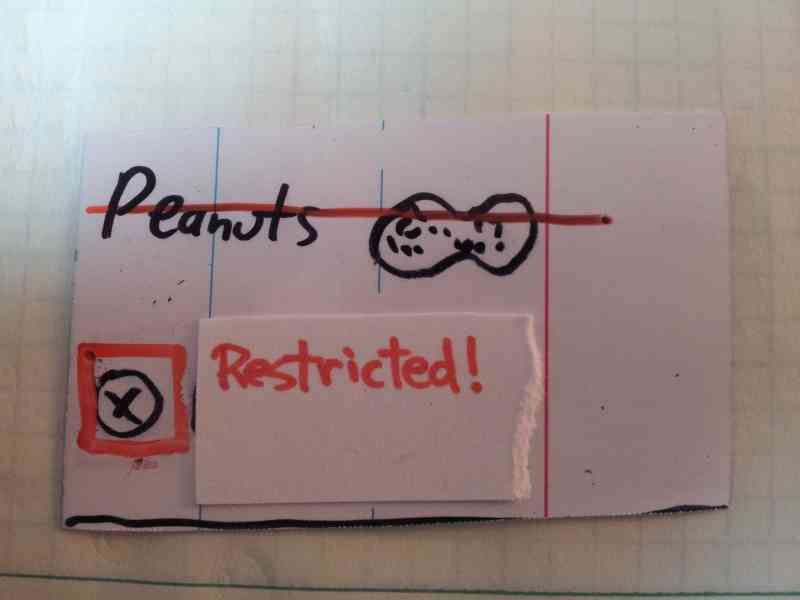
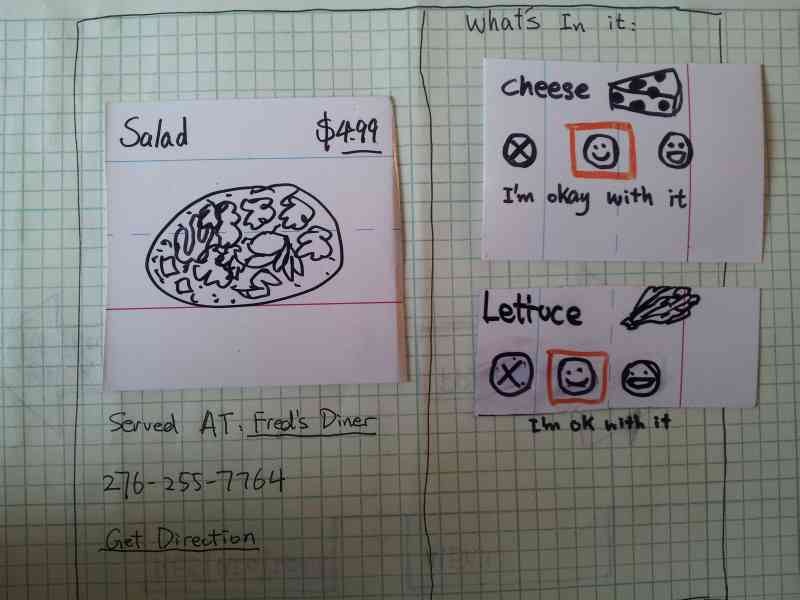
We then modified the restriction selection to emphasize that a certain item is restricted. By showing the word "restricted" and striking through the item.
We improved the menu item by adding in the resturant's name and phone number, and also an address so the user have a sense of when to stop. Notice we also moved the ingredients for the menu item from the right panel to directly next to the menu item, so it is clear that these ingredients are in the dish, providing extra safety. We also tried to address the "don't care" face by adding the text "i'm okay with it"
Feedback for Prototype 1.5
- Restrictions
- Some food categories were obvious (chicken is obviously under 'protein'), some were not (is 'peanuts' under grains?)
- Even in the ingredient section, user seems to have trouble keeping track of what is currently restricted and preferred
- User still has some issues understanding the effects of "vegetarian".
- Item browsing
- The restricted items in the browsing section is not shown prominently, the user does not know why a certain menu items don't appear
- the user has trouble de-selecting a restriction, having to go back and forth between the ingredient page and the menu page
Some Brainstorm Ideas for Prototype 2
- Unify preference/restriction editing menu
- Instead of X/neutral face/happy face, use 'disgusted' face/happy face/excited face
- Use clearer categories than 'grains/fat/protein' (where are peanuts?)
- Drop check-box interface entirely, as vegetarian and different other diet groups confused the user during testing.
- Perhaps preserve 'restrict all' button?
- Use same interface for edit
- Clarify how to switch between menu and restrictions
- Big, eye-catching arrow
- 'Directional' for consistency; the menu is to the 'right' of the preference restrictions
- Remove ability to edit 'generic' preferences from menu viewing; only list selected items. Decrease UI clutter
- Using 'leading' phrases to indicate what to do: "what can't you eat?", etc.
- Add 'undo' button to indicate actions are reversible; grayed out when no actions are possible
Prototype 1.6
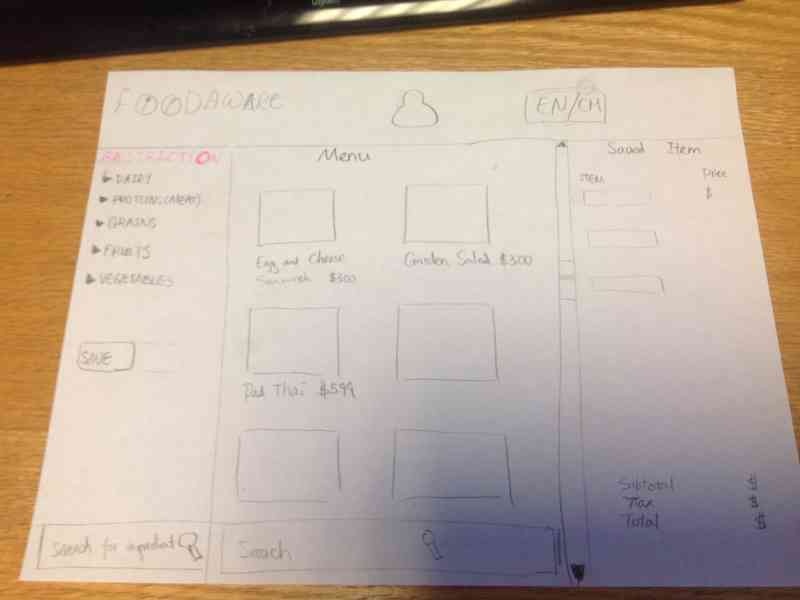
We came up with a quick sketch trying to address some of the ideas we discussed
- Ignore the "preference" option and focus on the restriction - to avoid confusion.
- Put the restriction and the menu on the same page - improve visibility, enable direct manipulation
- Add switch language Button - to overcome language barrier issue.
- Add registration option / Save button, in case the user wants to build a profile - Improve efficiency .** If the user click the save button, she sees a sign-up/login page, which enable her to save the restrictions to her account .
- Use small user-friendly pop-out window, while darkening the rest of the page - To let the user to check the ingredients more thoroughly. ** small window contains: ** with list of full ingredient ** input field for possible special instructions *** a big green "Add item" button,
- Add " Your Order" column. - Let user review what has been saved**
- When user add an item, it will show up on the "Your order" column.
- Show price for each item, and also show subtotal,tax and total price.
- Remove option (a red cross icon) shows up when an item is clicked.
- Add a green button for pick-up option.
- Add a deliver button for deliver option.
- Order will be temporally saved to profile
Designs and Photos for Prototype 2
After more thoughts and discussions, mainly on whether the system should handle ordering and deliveries (we decided against it to have a tighter focus), we come up with prototype 2.