StageIt
GR2 - Designs
Modified Problem Statement
Choreographers are responsible for creating formations, arrangements of people and props on the stage at different moments in time. For these users, the process of making these formations is often very tedious, time consuming and inefficient.
Scenario
Janet is a college student choreographing a dance for her school’s Culture Show. Her dance will have 10 people, 5 guys and 5 girls. She navigates to StageIt to complete this task!
She first chooses and sets up stage, marking off any areas in her dance that would help her in making the formations.
She then creates each formation. She adds the dancers and any props to the stage and moves them to their correct positions, and draws arrows on the stage to indicate movement. She does this for each different formation on stage she intends to have, adding additional information and comments where she sees fit. Once done, she saves the formation, and after practicing on the stage with her dancers, she makes any necessary modifications to the existing formations, and saves them to a viewable format.
Designs
Individual Designs
{pagetree2:StageIt - GR2 Designs} |
Group Designs

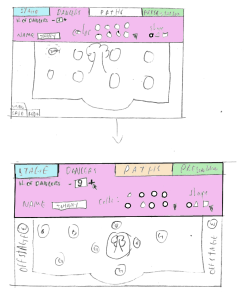
Design 1: Photoshop Metaphor
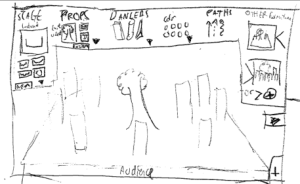
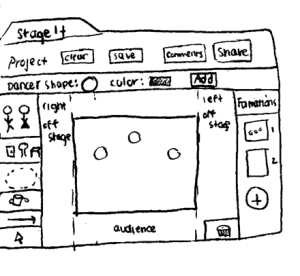
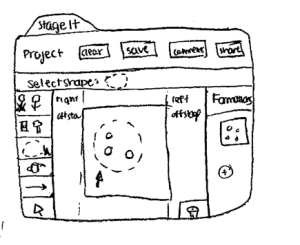
This design is inspired by Adobe Photoshop, where every action a user can do is categorized as a tool. This interface is focused on efficiency and user control. |
Image |
Storyboard |

|
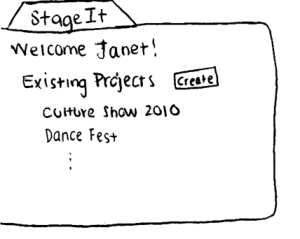
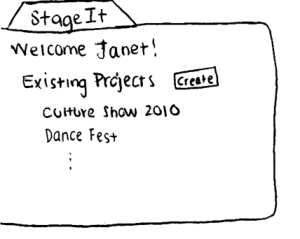
Janet navigates to StageIt, where she can view the previous projects she has made. She clicks the "create" button to start a new project.
|

|
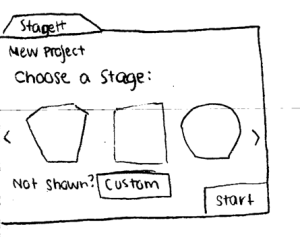
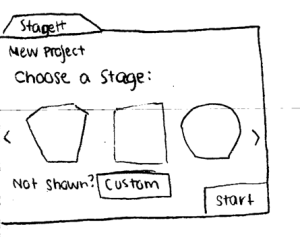
She is first prompted to choose a stage and so she choose the stage that closely resembles the stage that her dancers will be performing on. She then clicks start.
|

|
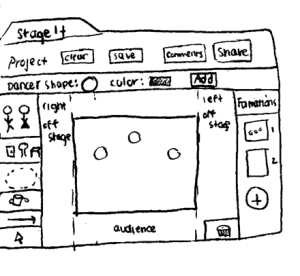
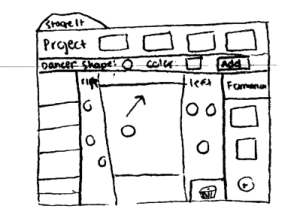
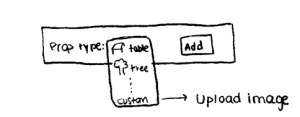
She creates her first formation by clicking on the People mode. She chooses a shape and color for the dancers from the nav bar near the top of the page. Clicking on the "Add" button, a new dancer is added to the middle of the stage, and she can move the dancer around to the desired position
|

|
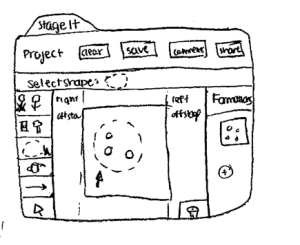
She is able to move groups of dancers and props around by navigating to the Select mode. Once she is done arranging everyone, she then clicks on the + button in the formations panel to create a new formation.
|

|
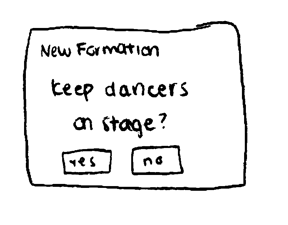
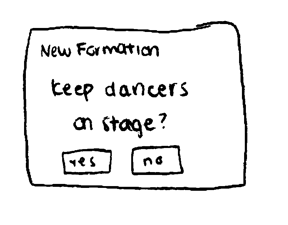
She is prompted to keep existing dancers on the stage. She clicks yes, and starts to edit the second formation.
|

|
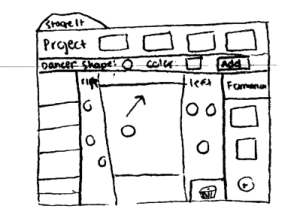
Switching to the Line mode, she now draws a line on the stage indicating a direction of movement for one of the dancers.
|

|
For this formation, some of the dancers will be waiting on different sides of the stage so that they can be accurately positioned when they come in the next formation. She drags the dancers to these areas and positions the rest of the dancers on the stage.
|

|
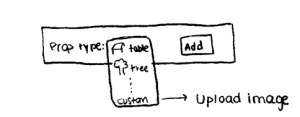
She has one prop for this dance, so she switched to the Prop mode, and since her prop isn't listed in the available prop types, she uploads an image of the prop and moves it on the stage.
|

|
Once her formations are complete, she is able to save them and export them to an easily viewable format so that she can show to others. |
Usability Analysis
Learnability
Pros:
- External consistency with Adobe Photoshop and other image editing software will make it easy for users that are familiar with these products to learn the interface
- Since actions such as adding dancers or adding props are categorized into different modes, these actions will be easy to pick up
- Affordances in the interface, such as a + sign for adding and a trashcan for deleting, make it easy for users to figure out what to do and how.
Cons:
- For users that aren't familiar with Adobe Photoshop or other image editing software, there is a lot of information on the screen
- For users who don't understand the concept of modes, it will be difficult to learn to use the system
- Users may not understand icons that aren't designed well
Efficiency
Pros:
- It is easy for users to switch between the different actions
- The select tool allows users to move multiple items on the stage at once
- In keeping the dancers that have been added to the stage when creating a new formation, users will not have to re-add all of the dancers and props to the stage unless requested
Cons:
- Adding a lot of new dancers to the stage requires frequent button presses
- Users will have to color specific nodes that are on the stage
Safety
Pros:
- Users will be able to undo changes
- Since users have to physically drag items to the trashcan to delete them, it is unlikely that users will accidentally delete many items
- Formations created by users are always modifiable
Cons:
- If users are in the wrong mode, ie. drawing instead of dragging, then they might do an unintended action
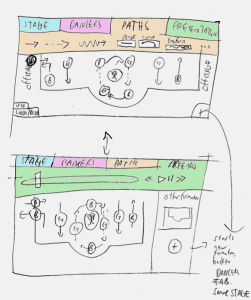
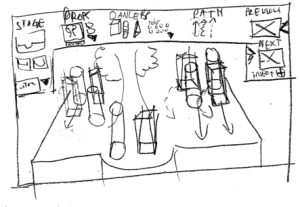
Design 2: Task Oriented Design - for beginners
Image |
Storyboard |

|
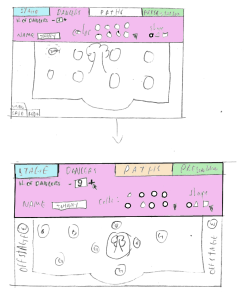
Janet logs on to StageIT and is prompted to select a stage as the first step. After selecting a stage, she is asked if she has any props that she'd like to add.Janet wants a big prop in the middle to make a ring around it, so she chooses one from the menu and drags it to the stage. |

|
Next she enters the number of dancers in her dance, and the dancers are automatically added to the stage. She moves them around the stage and places them in their correct spots. She made an oops and forgot to add 2 dancers, so she fixes this by being able to change the number of dancers on stage. Her configuration is saved, The program just adds dancers to the offstage. |

|
She navigates to the Path mode to edit those corresponding pieces, but realizes that a dancer was in the wrong position, so she navigates back to the Dancer mode to move him to the right spot. Then she navigates to the Path mode to continue adding paths that the dancers will follow. |
Usability Analysis
Learnability
Pros:
- Easy to learn since the system focuses on one task at a time
- Each step is clearly defined, and dialogs asks you relevant questions in the process of translating from one step to the other
- Presets give you an idea of how to combine things or make your own custom designs
- Consistency in the method and order of adding and editing dancers and paths
- Affordances in the title bar allows the system to communicate to the user how it works
- Short and accurate mode names, with corresponding colors to detect what mode user is in
- Drag and drop
Efficiency
Pros:
- Hot corners and bars at the top to change the editing mode make mouse movements accurate
Cons:
- To edit, user has to switch modes, which is slow and will create some lag
- Drag and drop is slow
- Multiple buttons in multiple locations
- Tedious to an expert user, prompts will be ignored
- Not very efficient, each mode will NOT allow you to change the other mode
Safety
Pros:
- Easy to undo mistakes
*Each mode will announce itself via a different color, so the user always knows what mode he's in
*Each mode is limited in its ability to edit the functions of the other mode, so you won't accidentally make a mistake
*Presentation mode is locked down
Cons
- Mode is limiting, to switch from one mode to the other it's neccesary to limit user ability
- No chance for description errors
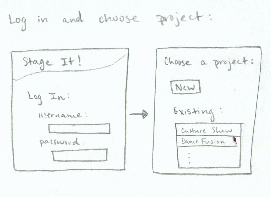
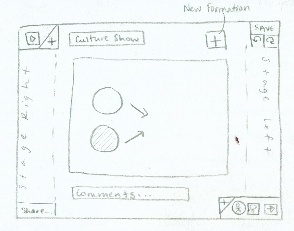
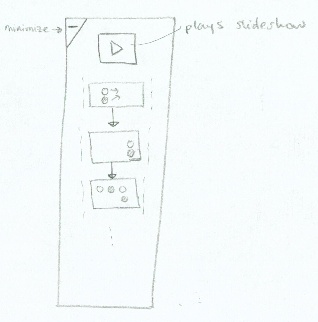
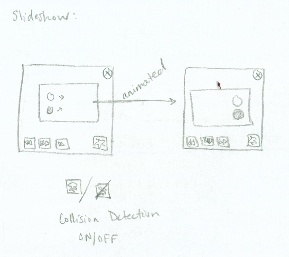
Design 3: Minimalist - for Mobile Users
This design has the basic functionalities and is very minimalist. This simple design lends itself to mobile applications, like for a table or phone. It optimizes efficiency and is for users on the go. It allows for quick functionality, and users can minimize different panels to get more access to stage space. The slideshow gives choreographers a quick preview of their dance and possible issues with it.
Image |
Storyboard |

|
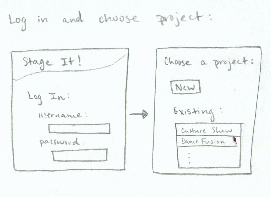
Janet begins by navigating to StageIt! She logs in and chooses a project. |

|
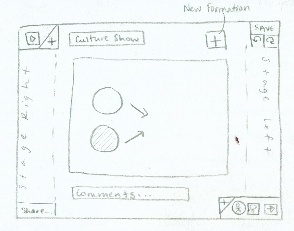
She now finds herself on the formation editor page. Here, she can maximize different panels that will allow her to edit her choreographed formations on the stage.
The stage is not editable, because this design is for fast designing and focuses on the core of blocking - people and prop arrangements. Right now, Janet is just jotting down ideas as they come to her, not focusing on stage hinderances. |

|
By clicking the icon on the bottom right-hand corner, Janet maximizes the Editing Toolkit.
She begins to populate the screen with the prop and dancers by using the up and down arrows or entering a number near the icon. For now, she chooses to showcase only two of her dancers. (She has the options of placing the rest off-stage at left and right, but still available.)
She can also quickly arrange them on the stage by clicking on a preset formation. This saves her the time of dragging and placing each dancer individually.
The drawing tools allow her to add her own text, lines, and drawings to her formation. |

|
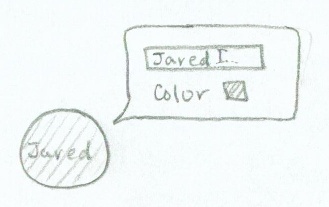
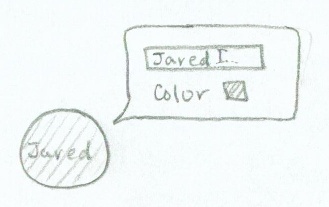
Once she adds her dancers to the stage, she adds indicators to them. By simply double-clicking on the circle representing a dancer, she can edit his name/label and color. |

|
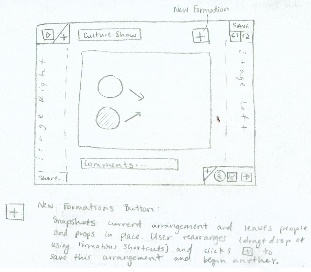
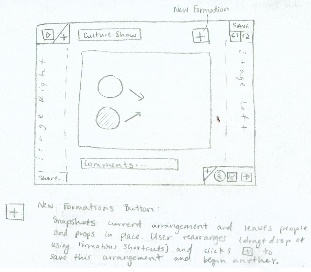
Now that Janet has arranged her dancers how she would like them for the first block, she moves onto the next formation. She saves and then clicks the "New Formation" icon at the top right.
This button saves her current arrangement as a separate formation, that she can preview by opening the Preview Panel. Now, any changes she makes will be considered as a new formation. She drags and drops her dancers into a new position, and clicks "New Formation" again. She's now finished with two of her stage arrangements for the first bit of her dance. |

|
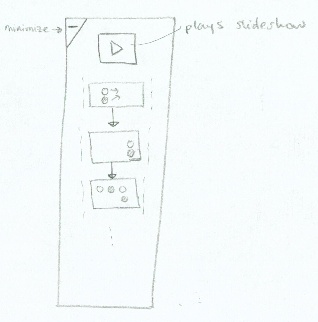
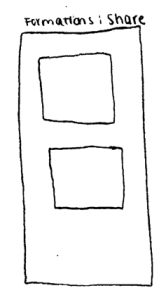
By clicking the top left-hand corner, Janet maximizes the Preview Panel.
Here, she can easily see her formations in order, and also rearrange them by dragging and dropping. |

|
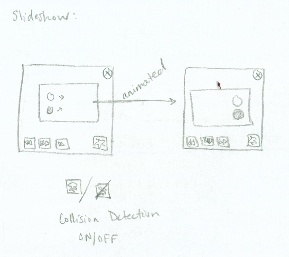
To see a "live view" of her current arrangements, Janet clicks the play button from the Preview Panel.
An animated slideshow begins of her arrangements, and even shows her if two people are going to collide in between blocks. She can control the speed of the slideshow using the icons in the bottom left-hand corner.
She's done! She saves and leaves for dance practice where she'll show her dancers where to stand. To make modifications, she simply logs back in and changes!
|
Usability Analysis
Learnability
Pros:
- External consistencies make it easy for users that are familiar with these products to learn the interface
- tools consistent with image editing software, like Paint
- slideshow consistent with Powerpoint and typical video players
- the popup specifying item’s specs is consistent with Microsoft Word’s highlighted words editor
- Affordances in the interface, such as a + sign for adding and the play button for playing slideshow, make it easy for users to figure out what to do and how.
- Drag and drop
- Tooltips give quick and easy reminders
Cons:
- Some buttons are not in intuitive places - like the share button
- Users need to learn about the ability to minimize and maximize each panel
Efficiency
Pros:
- The main actions are in hot corners, so they are quick to find (undo, redo, save; the editing toolkit; play slideshow)
- All the panels can be minimized, so there is more space to work on the stage
- The number specification allows users to add multiple of the same item to the stage at once
- Users will not have to re-add all the items onto the stage each time they make a new formation
- When adding a new formation, everything is kept on the stage so the user just has to drag into a new formation
- Easy to rearrange formations
- Drag and reorder or user the Formations Shortcuts
- To edit the characteristics of a specific item on the stage, just double-clicking it will pop up with a mini-dialog with options (like in Word, after highlighting)
- The default formations options allows on stage dancers to be arranged quickly into the chosen arrangement
Cons:
- Drag and drop is tedious for expert users and slow
- Not enough customizability
Safety
Pros:
- Users will be able to undo changes (easily because it’s in a hot corner, but not in the main corner)
- Formations created by users are always modifiable
- Formations are rearrangeable
Cons
- Users may accidentally save instead of undoing an action
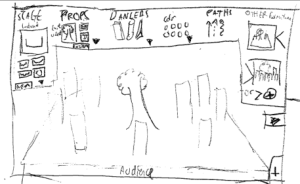
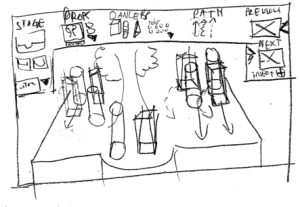
Design 4: Realistic Metaphor
This design allows the choreography director to view the dancers from the audiences perspective, and see how the dances look in real-time and from a front view. The focus remains on an experience easy enough to understand, but with enough flexibility to not get bogged down with the details.
Image |
Storyboard |

|
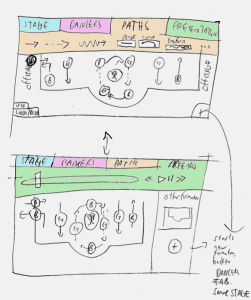
Janet navigates to StageIt, where she begins by selecting the stage and adding props to it.She is able to view the stage from the audience's perspective. She can add props and dancers by dragging them to the stage, which will be represented with 3-dimensional objects. |

|
She views the formation, thinking about how she wants the dancers to move on the stage. |

|
She draws paths on the stage with respect to each piece. The pieces glow if something needs to pass through them, and Janet has the option to hide some dancers in order to see behind them. |
Usability Analysis
Learnability
Pros:
- There is enough of a connection with the real world that the user intuitively knows how the abstraction works.
- Drag and drop mechanism connects the user with every step of the process.
- Each section is titled according to it's function, so user knows where to to what they need to do.
Cons:
- It is not the format that the choreographers usually choreograph dancers, so it will take time to adjust, but it's similar enough to the real world design that it should not be too long.
Efficiency
Pros:
- No disjunction from real design, so all adjusts are made in real time and will reflect accurately on stage.
- All options available at all times.
- Can go to the previous and next formations quickly
Cons:
- Drag and drop is tedious and slow for expert users
- User has to actively hide dancers/props to be able to see behind them, and has to remember all the users he/she hid to keep a full image of the stage in mind.
- More options are hidden behind drop down menus, and these take time.
-
Safety
Pros:
- The stage is always modifiable
- Formations created by users are always modifiable
- Ability to hide players makes sure no dancer is unaccounted for.
Cons
- If you accidentally drag a piece from the back and move it, and you can't see the change, you won't find out until much later.