GR3 Paper Prototyping
Prototype photos

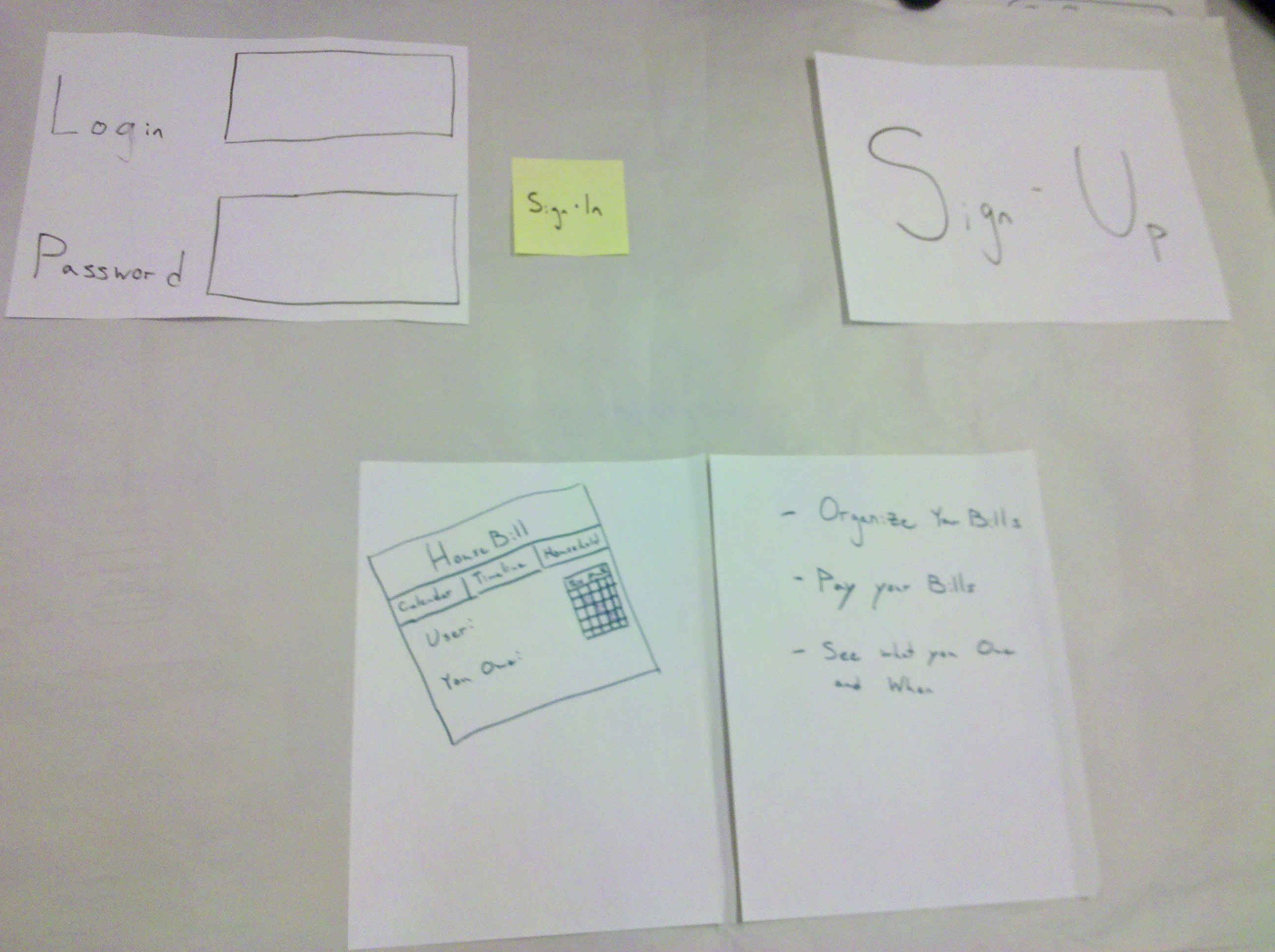
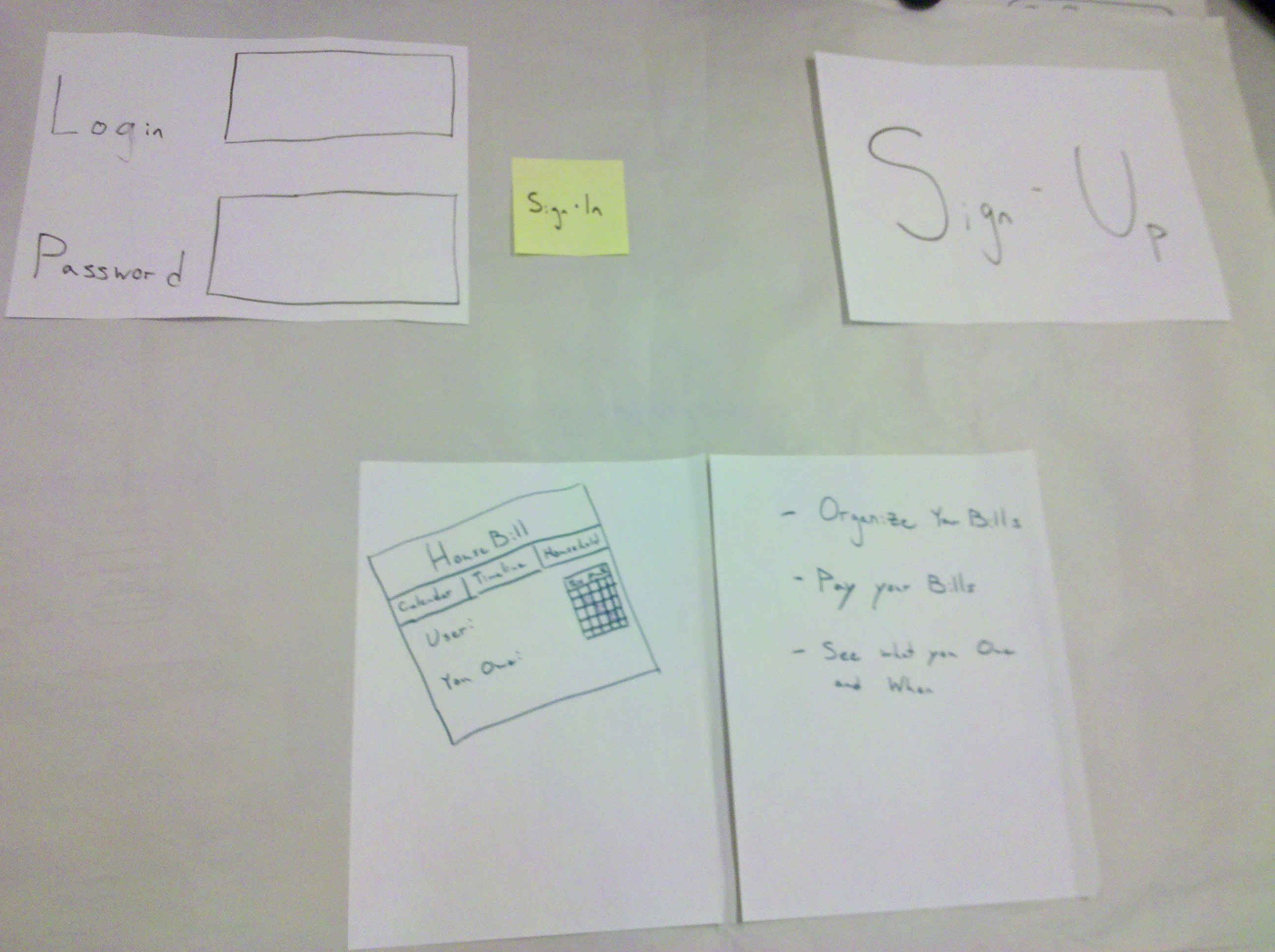
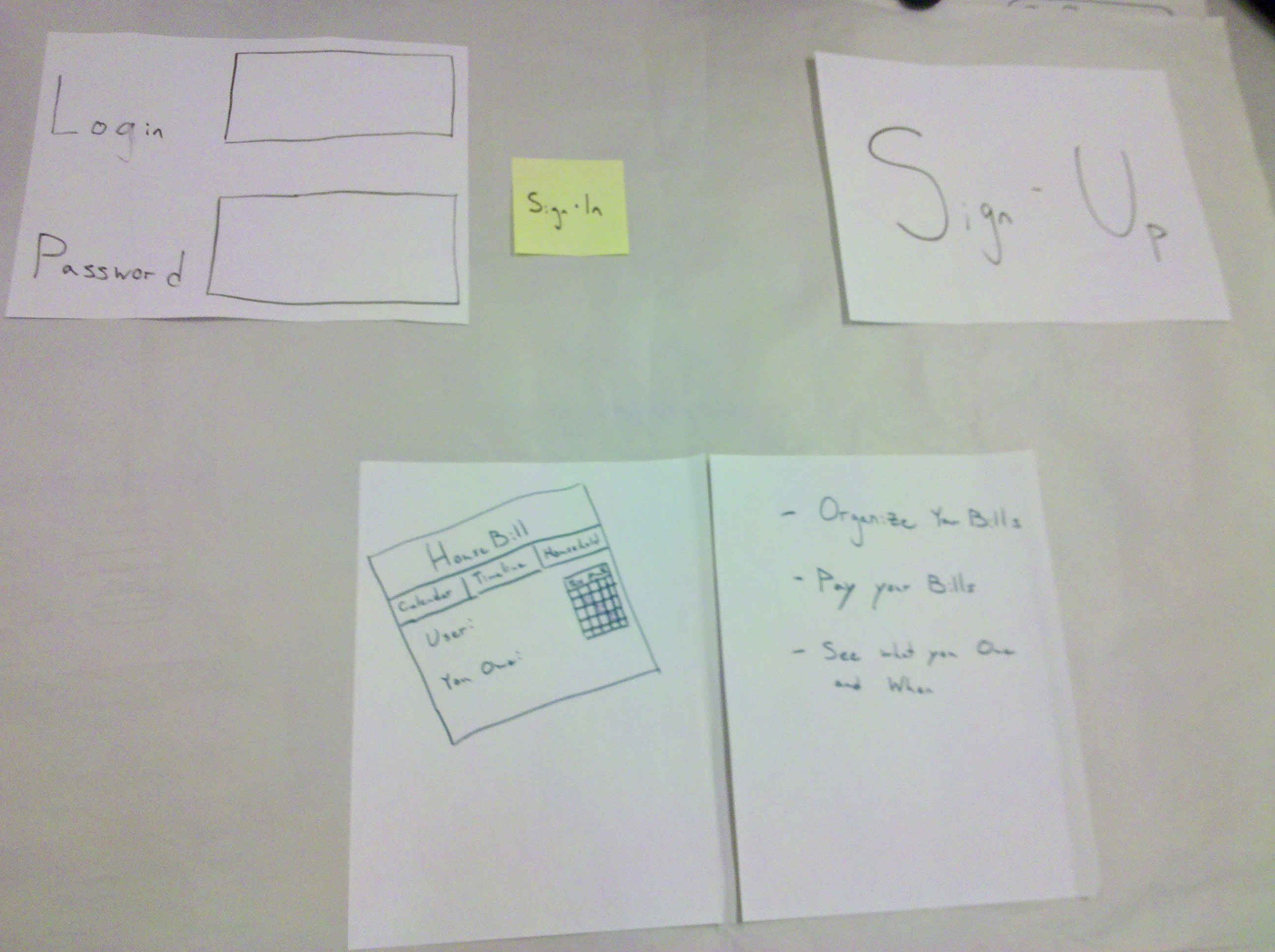
This first page that the user sees upon coming to our site. From here they would login or sign up. For our scenario, users already had an account.

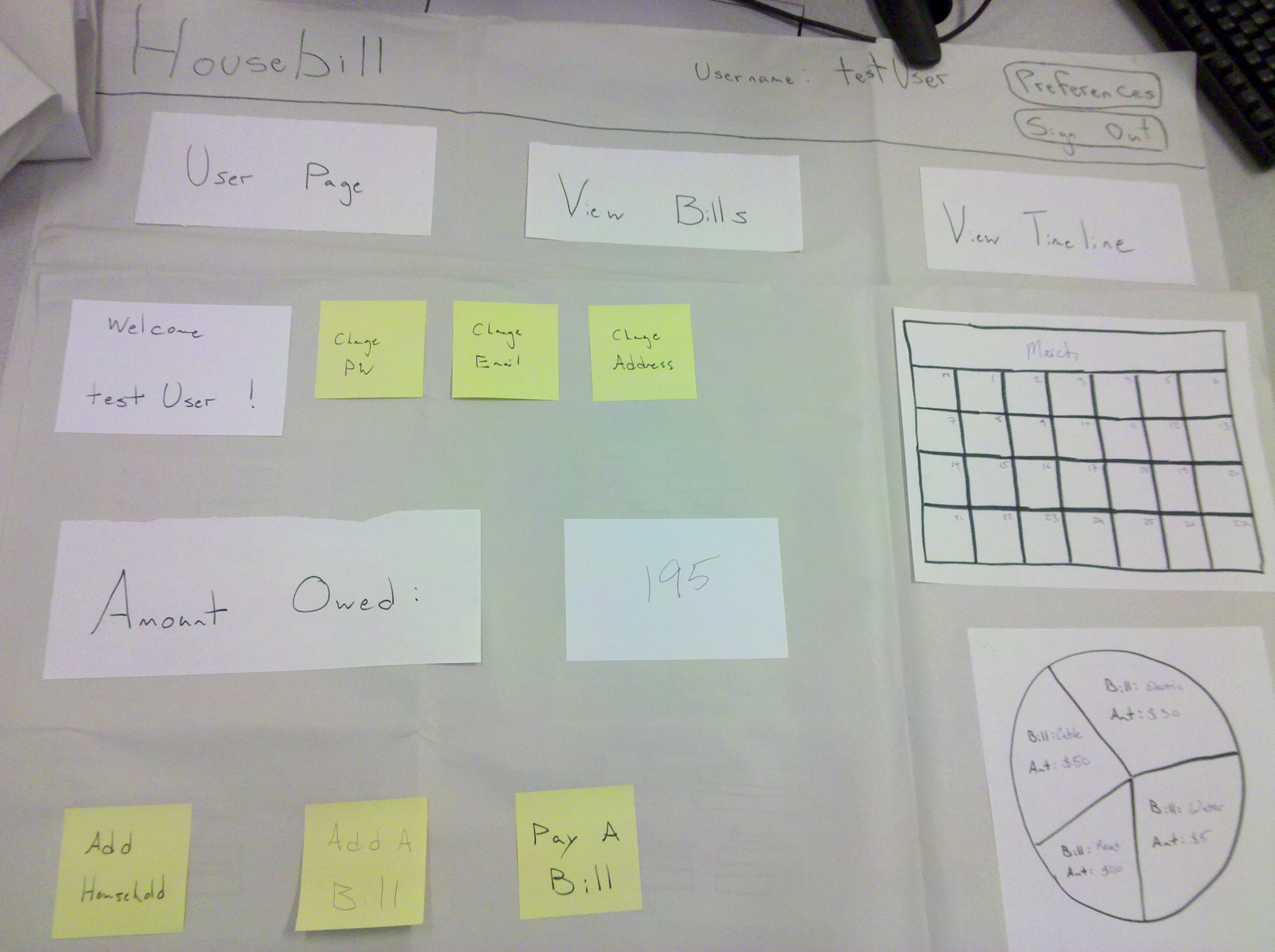
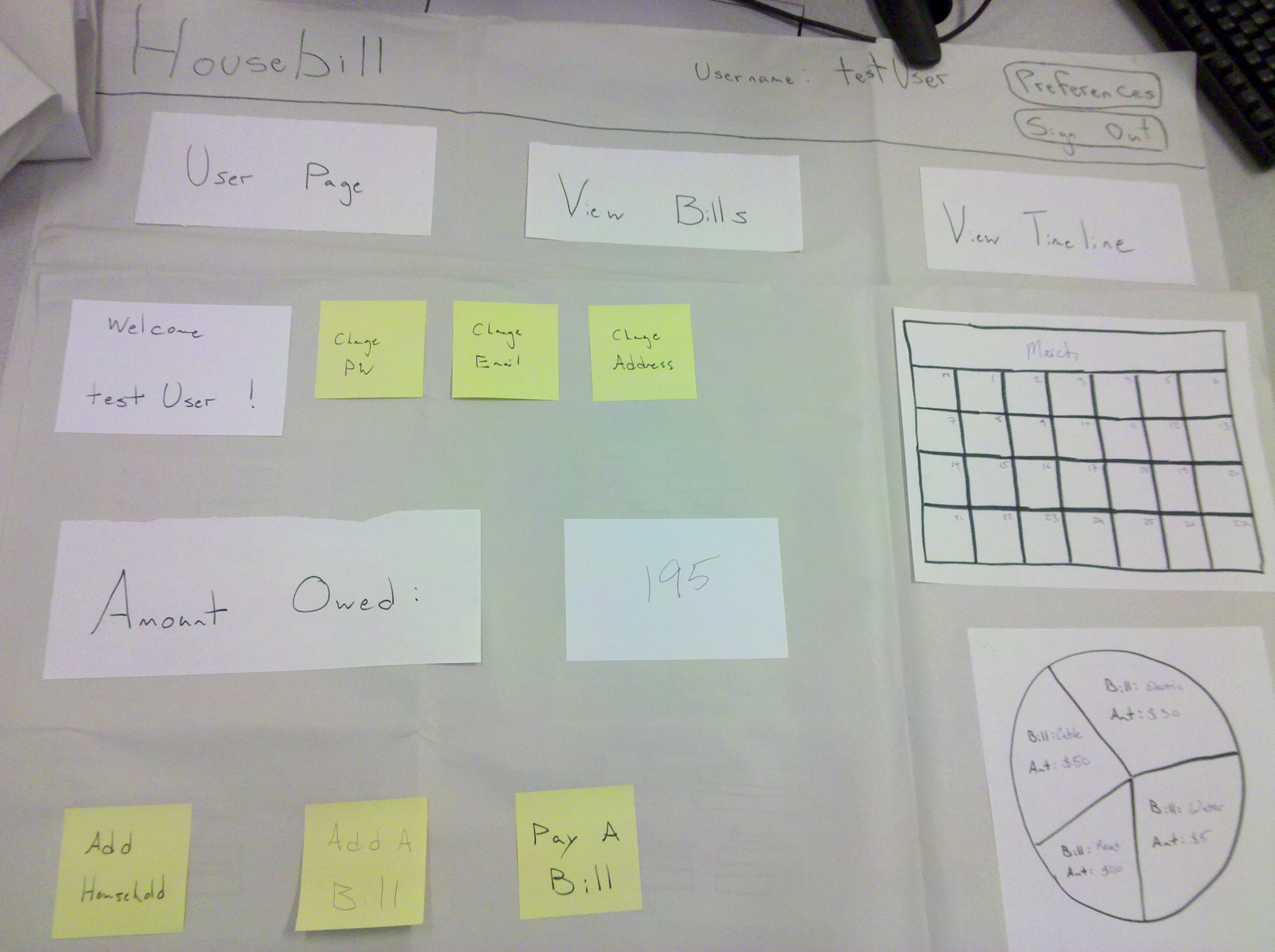
The User Page that the user is directed to after logging in.

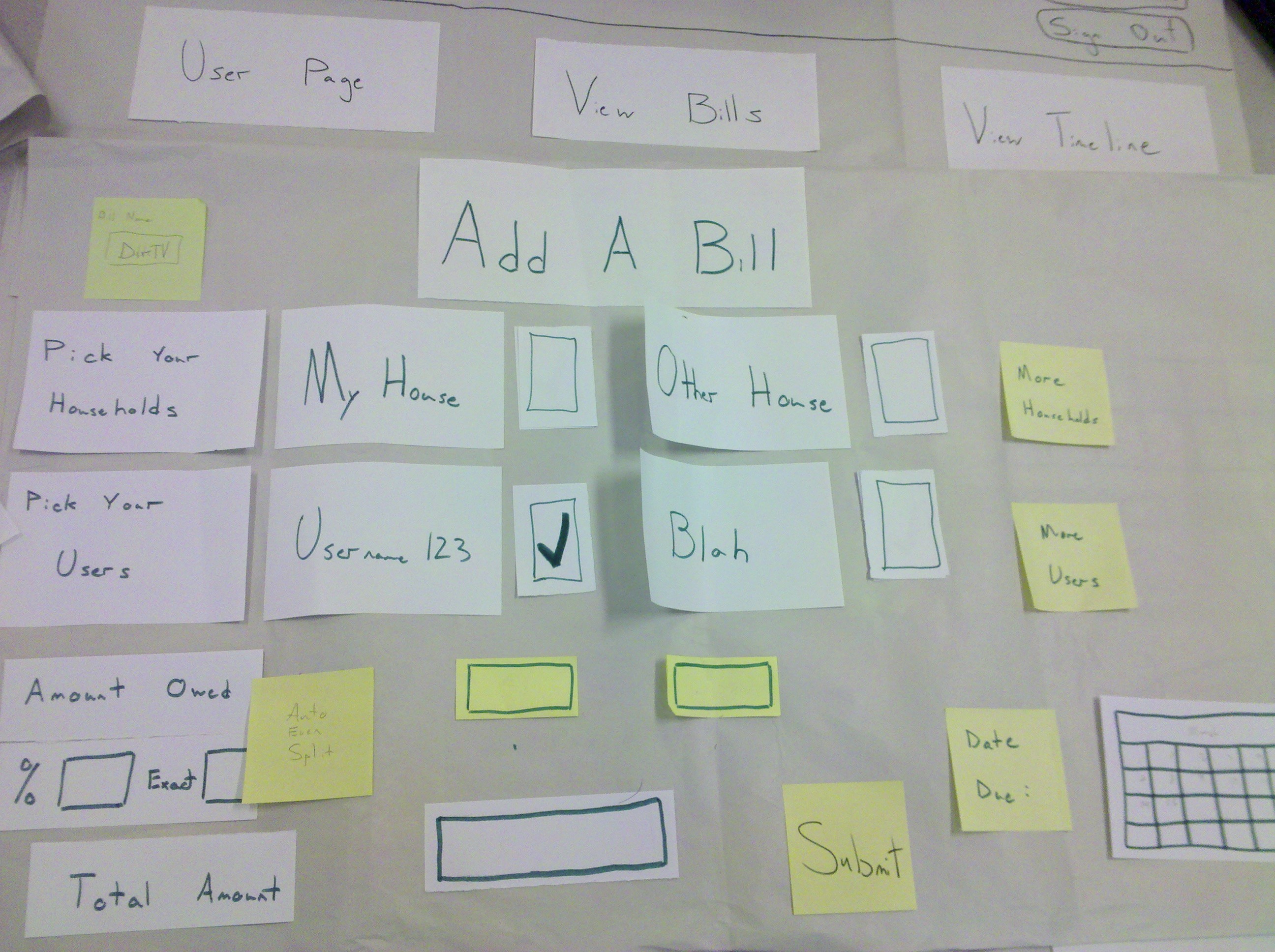
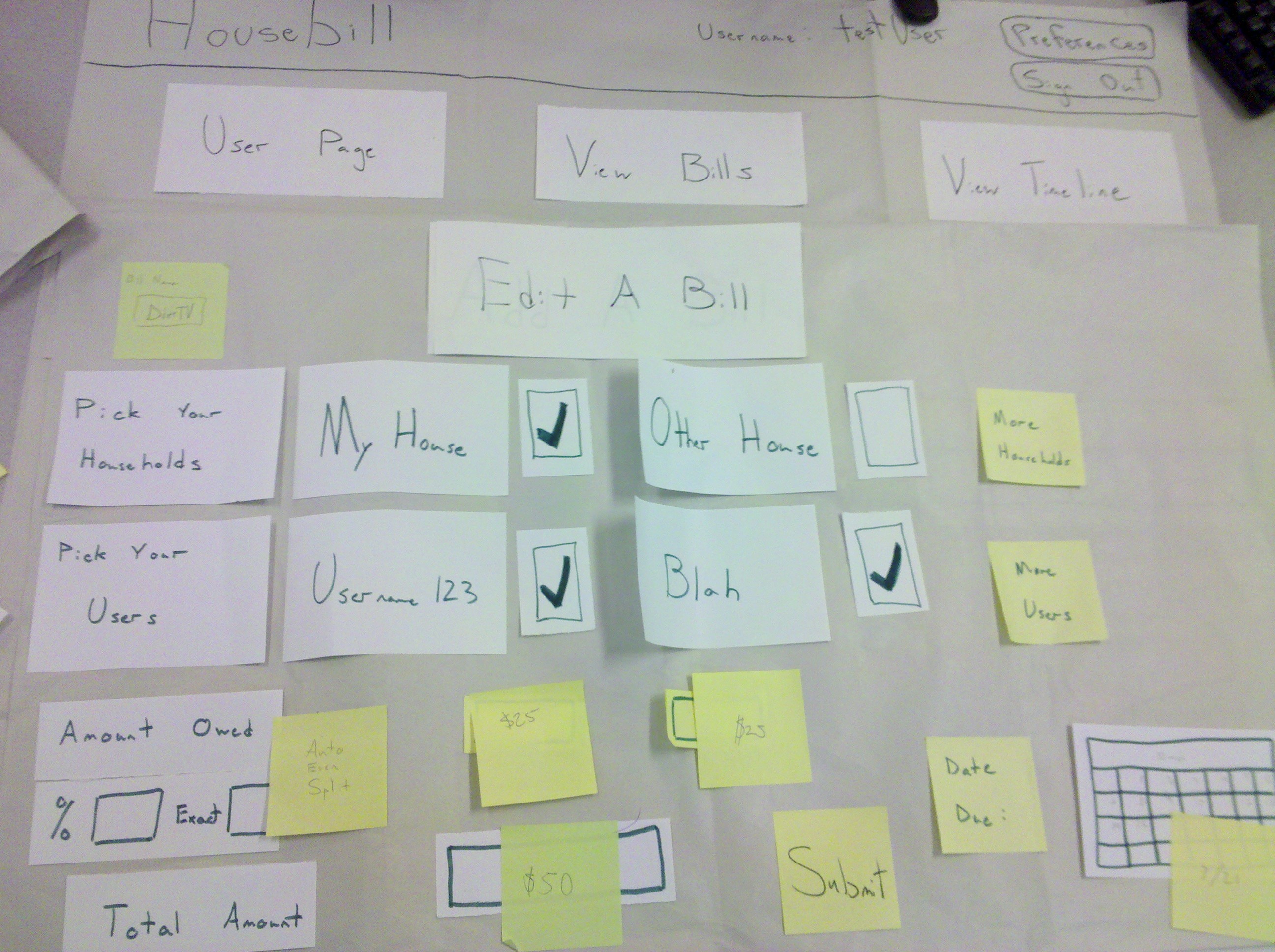
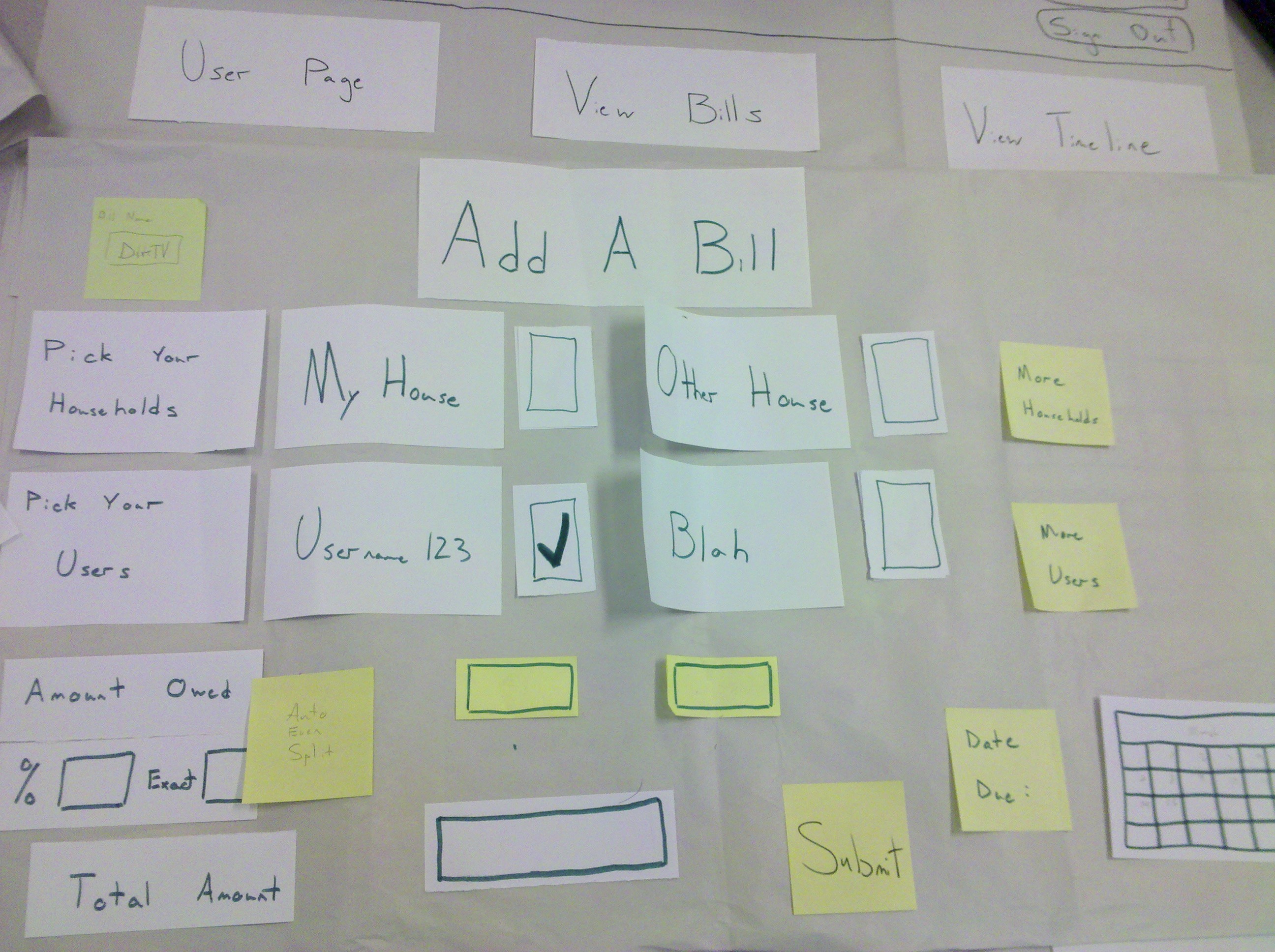
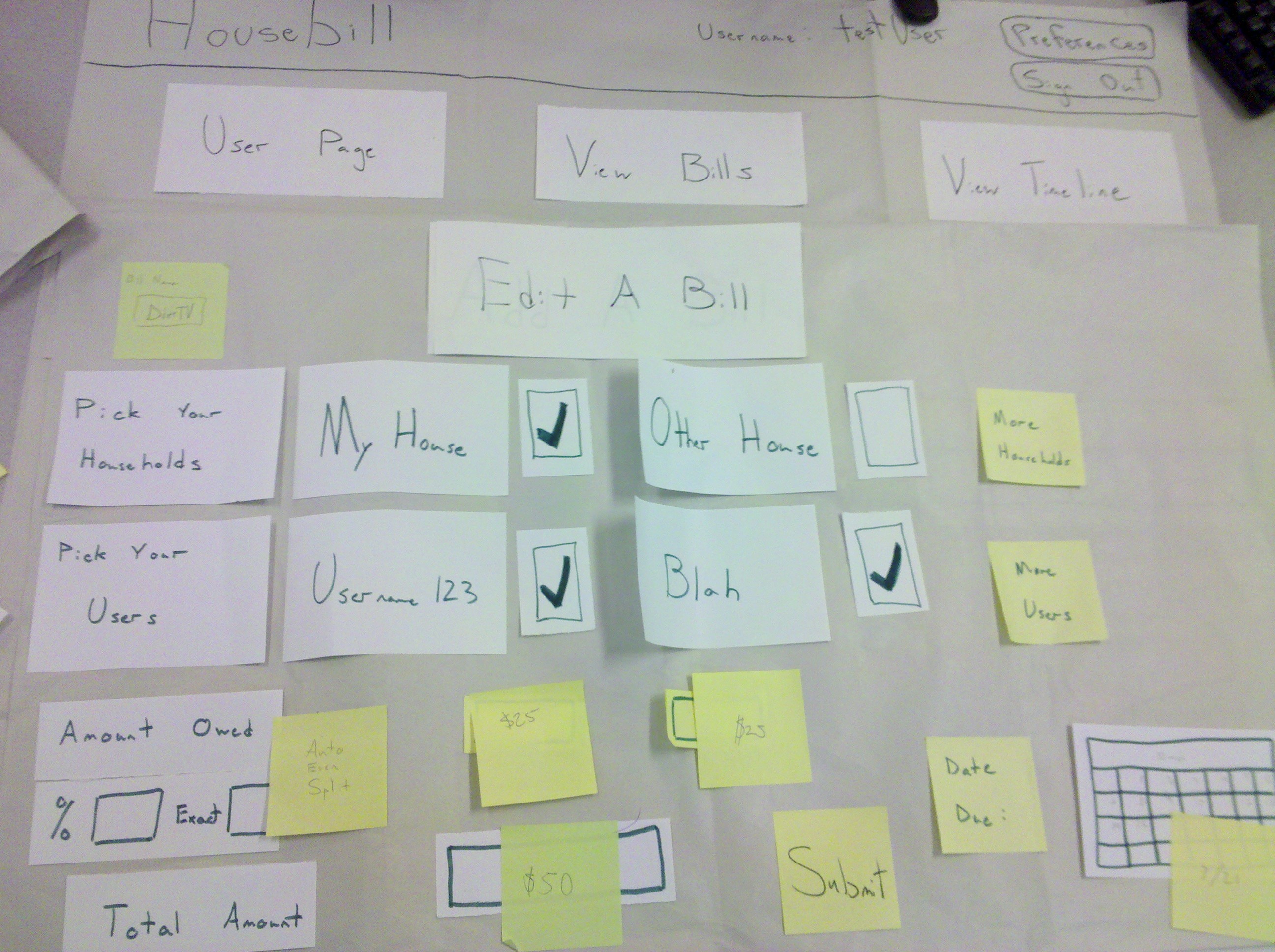
After the user clicks add a bill on the user page, he is directed to this add a bill page where he can enter all necessary information.

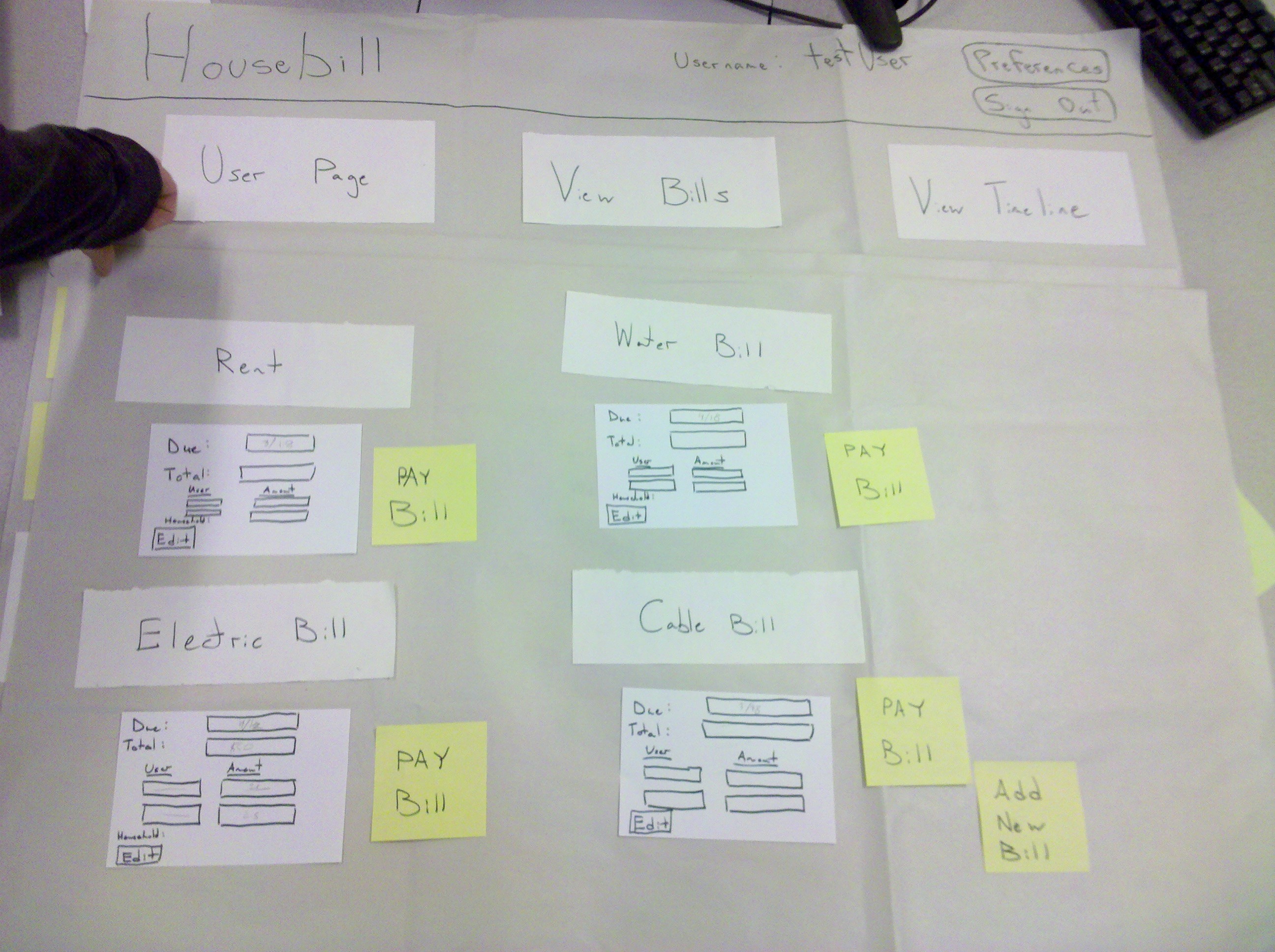
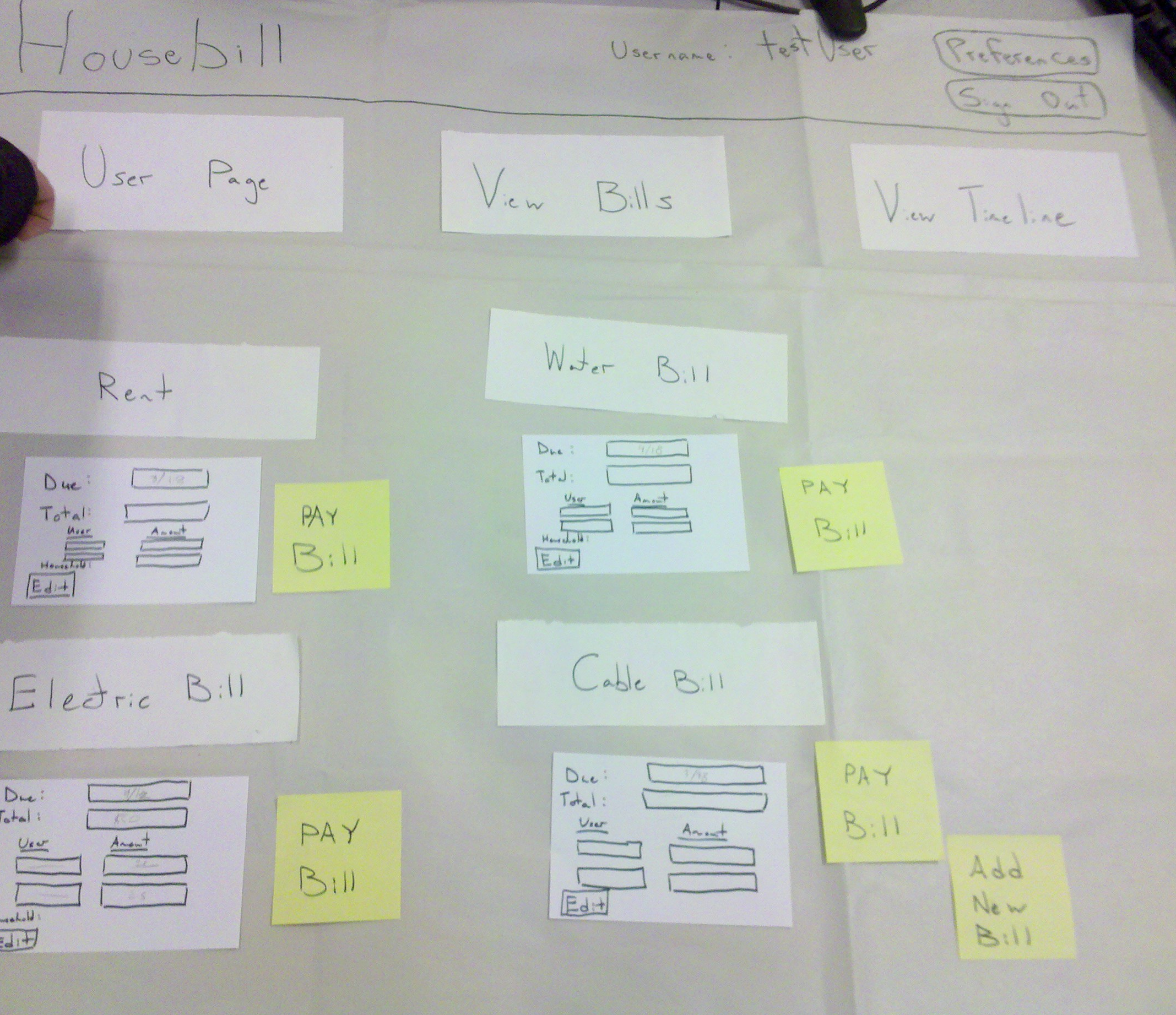
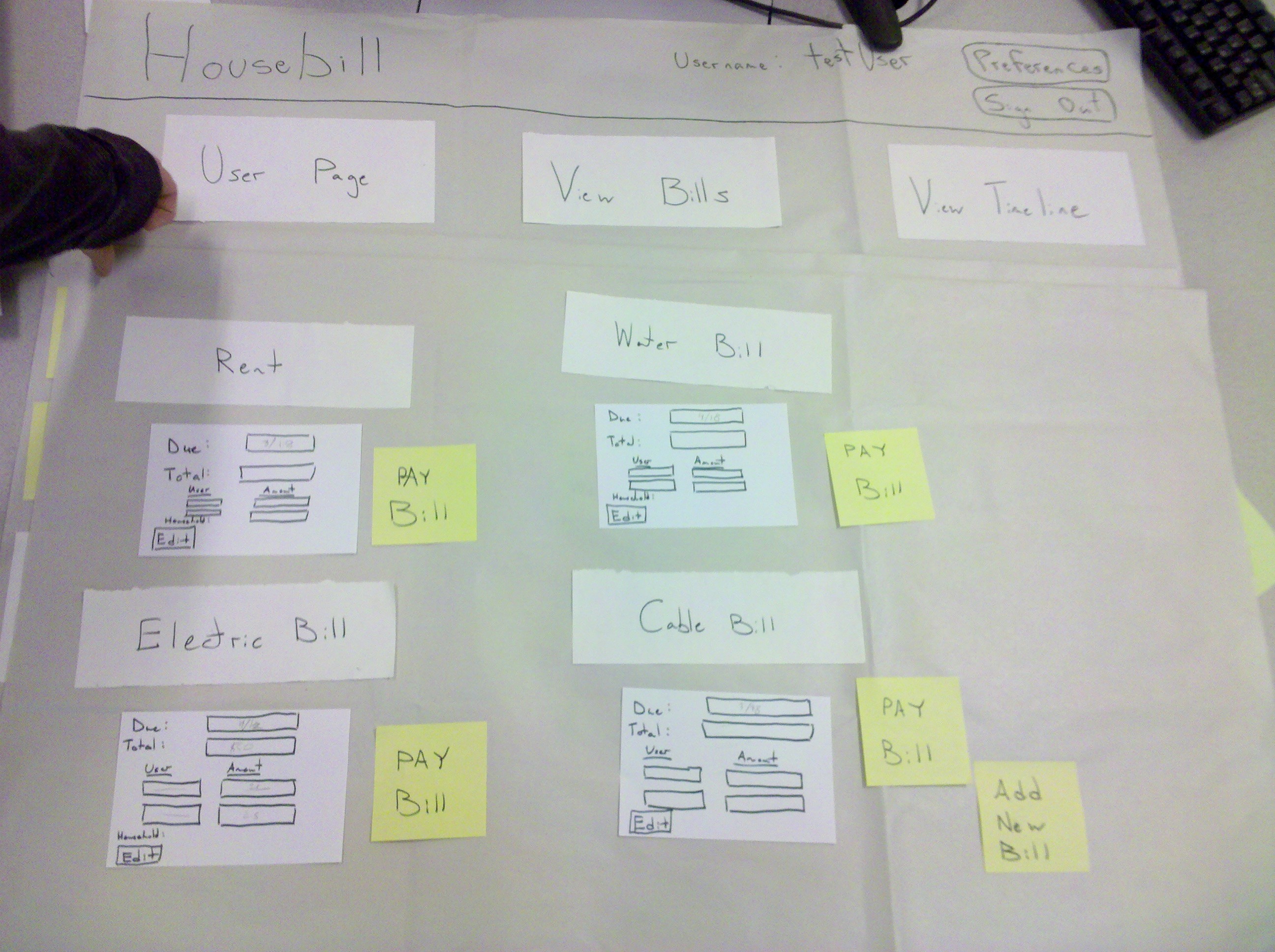
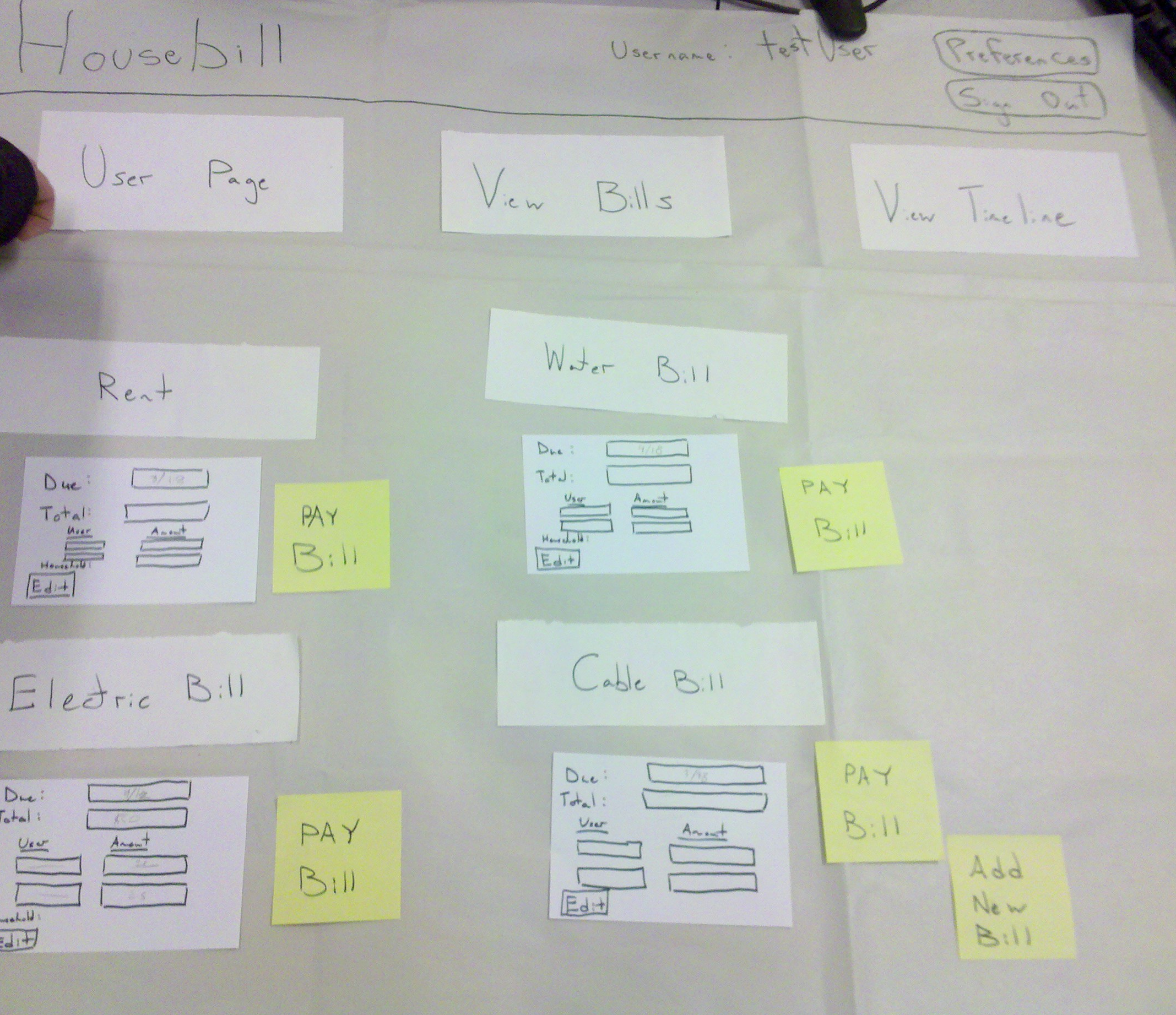
Once the bill is submitted on the Add a Bill page, the user is directed to the View Bills page with their new bill displayed.

The user, realizing that he has made a mistake, clicks upon a bill title and goes to the Edit A Bill screen, where they can modify any erroneous fields.

The user, after submitting the changed bill information, is again directed back to the view bills page where he sees the updated bill information.

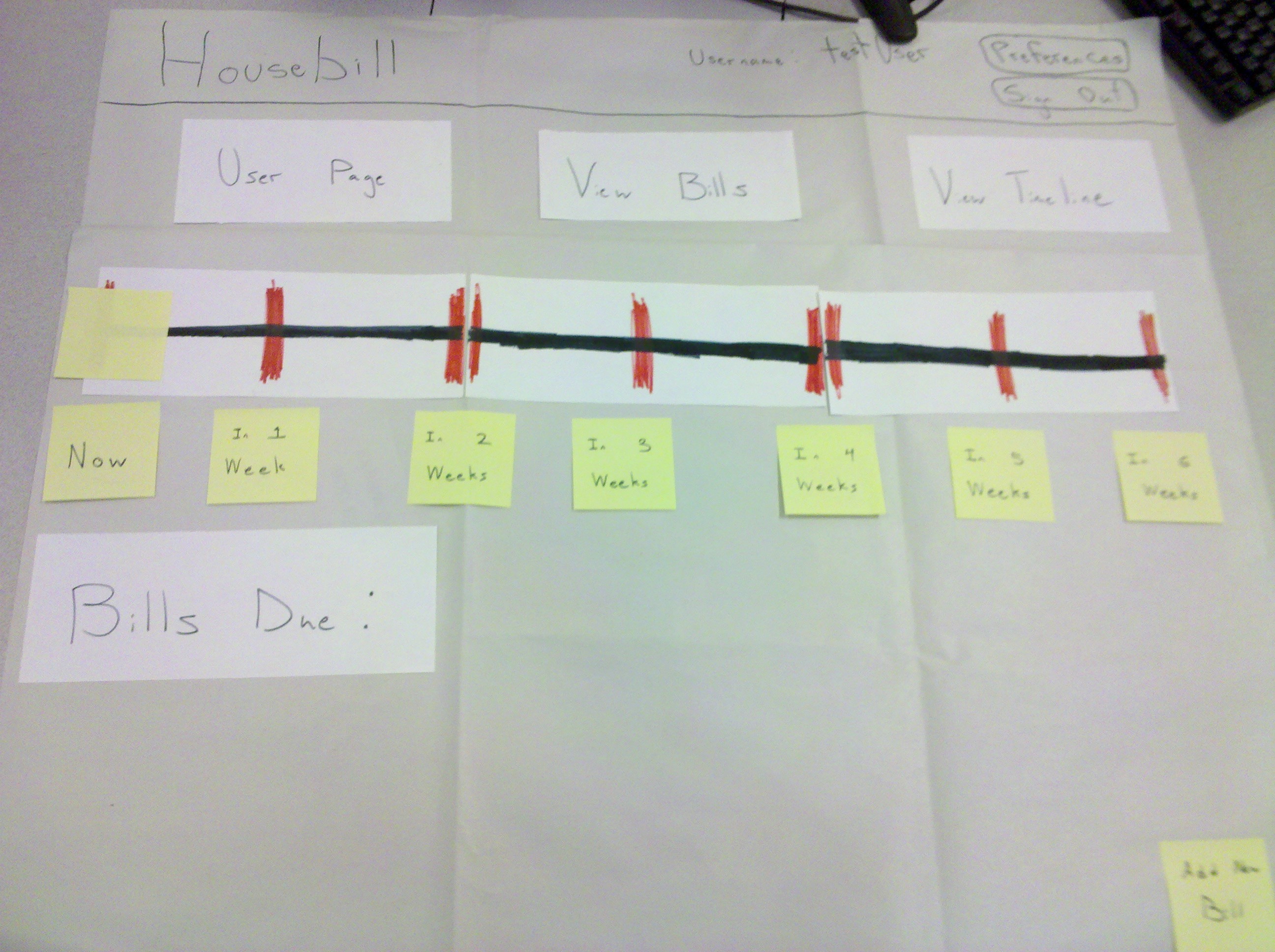
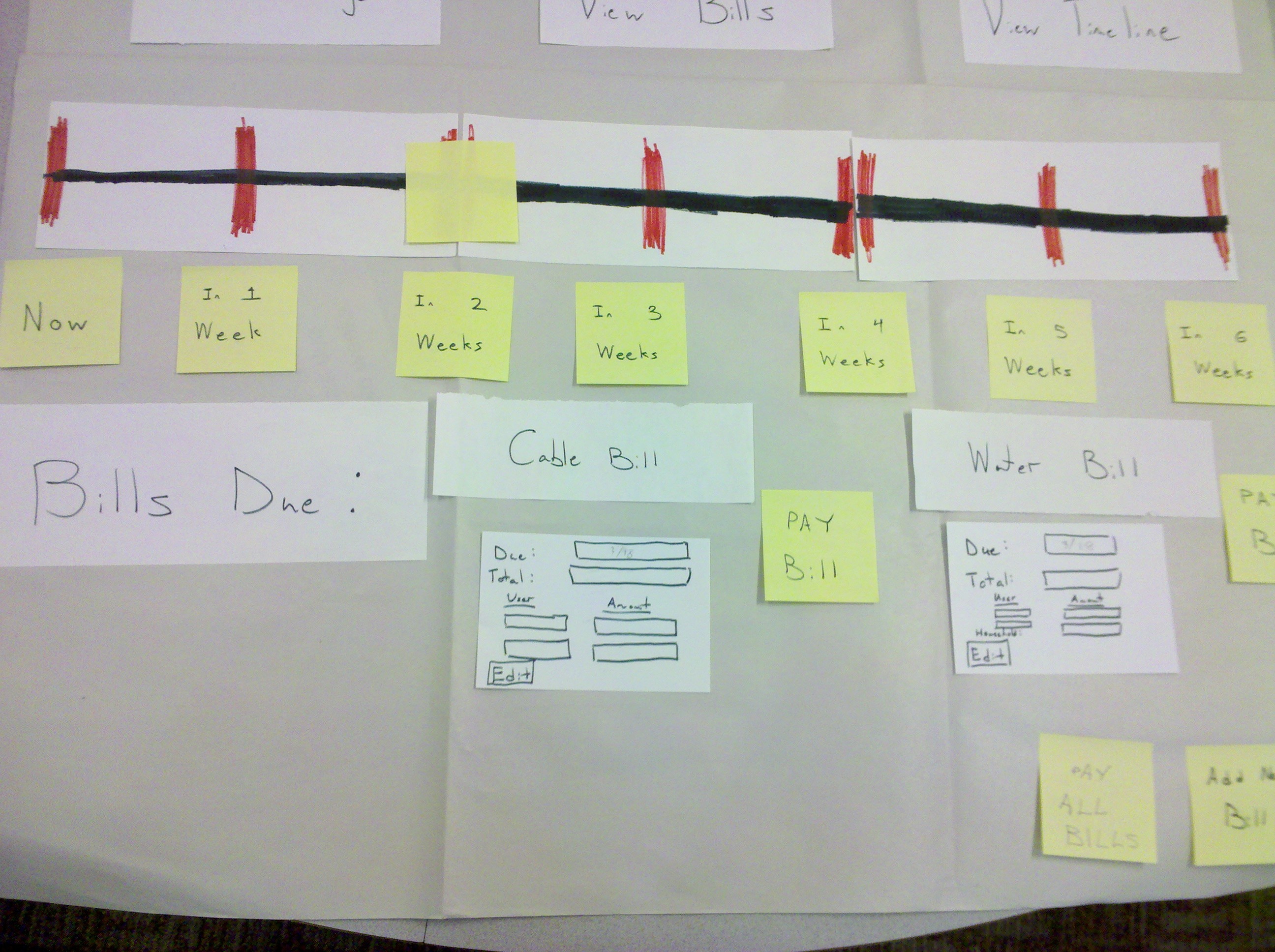
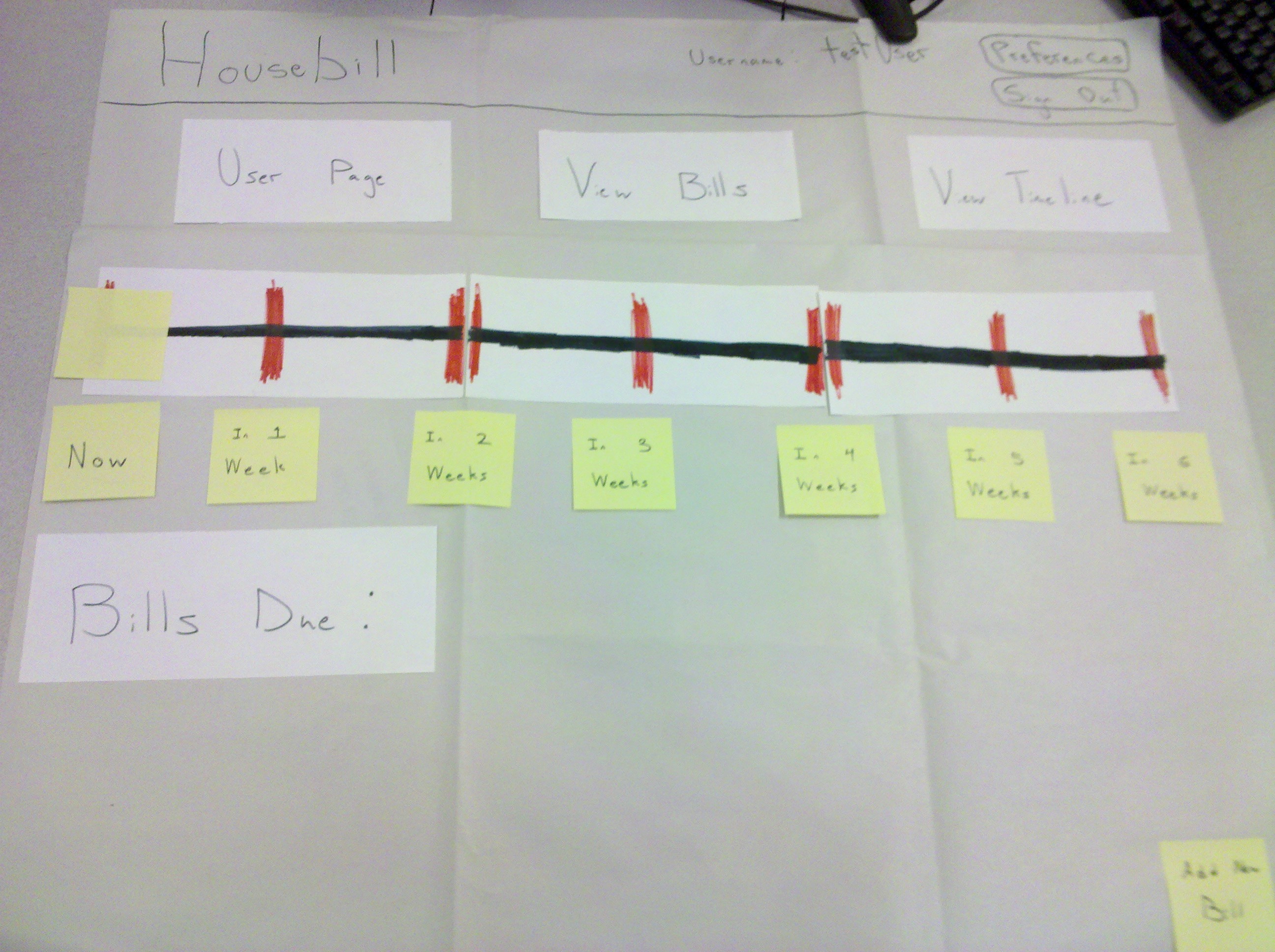
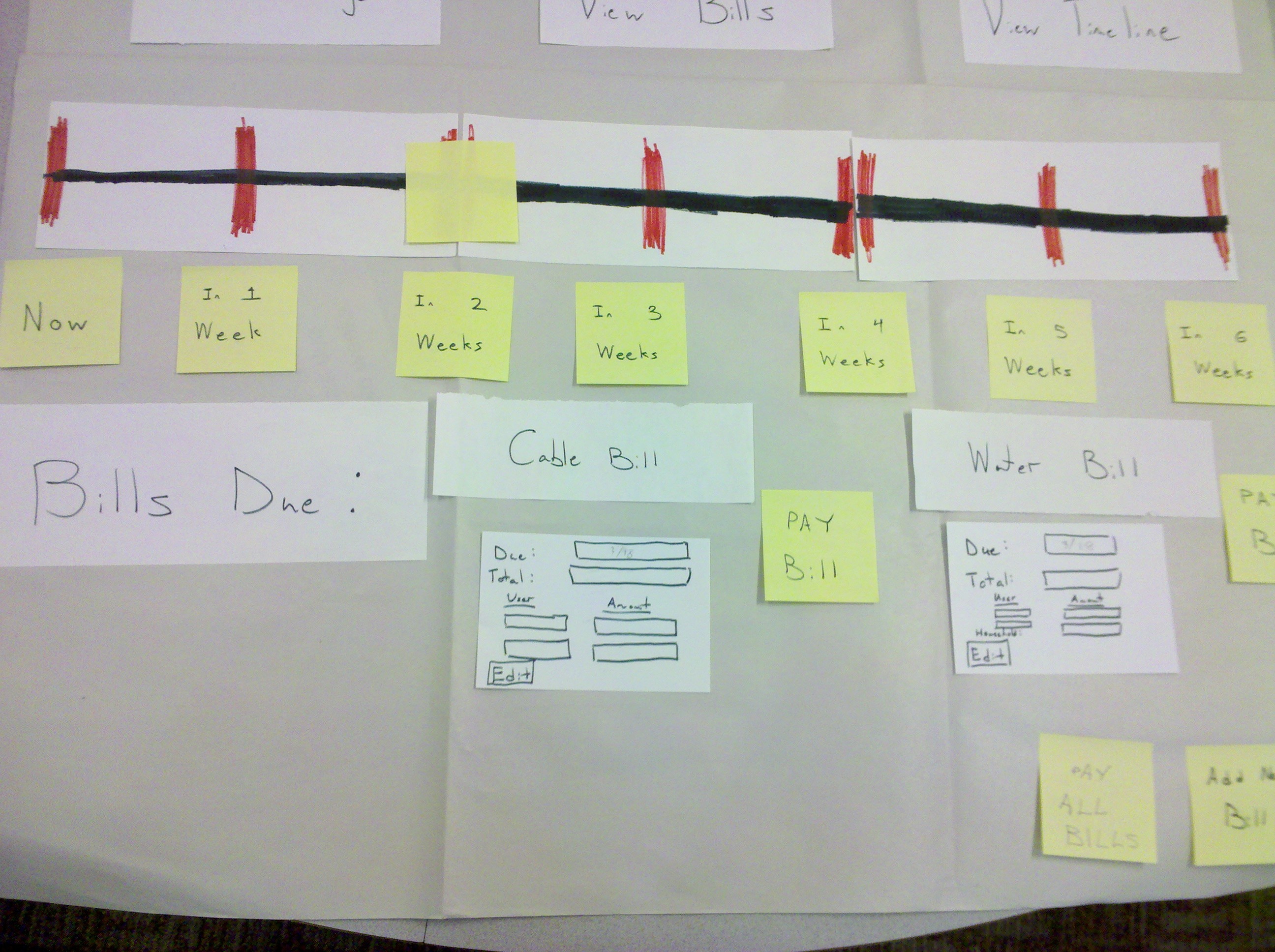
Initially upon clicking on the View Timeline, the timeline shows all bills that are due at the current day.

The user selects a spot on the timeline that is "In 2 Weeks", and all bills that are due within the next two weeks appear.
Briefing
HouseBill is a bill organization system for people living in a group setting. It lets everyone within a household see how much they owe, and when it is due. This makes paying bills more transparent, because you can see exactly where your money is going, and you can plan accordingly. It also allows the everyone to help handle the "treasury" duties of the household so the entire responsibility does not fall upon one person.
In this scenario, you already have a user account set up that is connected with a household.
Scenario Tasks
- Add a bill:
Cable, Due: 3/21/2011, Split cost evenly amongst all roommates, Total amount for bill is $50.00
- Pay all bills due within two weeks from today
- Edit a bill: Change the due date of the electric bill to 4/10
Observations
First prototype (Wednesday)
Task 1 and Task 3
- The first user had some confusion over what the slider did on the "Add a Bill" page. They could not figure out how to change the amount that each user owed with the slider, and asked about how it worked. The first user recommended that we display what fraction of the bill a user is currently paying, and have the slider change this fraction.
- The second user wondered if the slider implementation required two fingers and tried to figure out how to use them that way. This shows that our slider model might not be consistent with users' conception of a single mouse interface.
- One user suggested that the slider on the bill editing page should indicate percentages of the total as well as absolute amounts paid by each roommate. Possibly also make these amounts editable by text box (as well as by the slider).
Task 2
- The first user stayed on the first page they were exposed to for as long as possible; this included not bothering to check on the calendar view, even though it would have helped with the second task.
- The second user also did not use the calendar view, and instead used the page that they were on to sort their bills by date. This caused them to miss one of the bills that they needed to pay.
- The third user was presented with the calendar view right after login, so that they knew of its existence before they needed to use it for the second task. This led to them using it for the second task, and accomplishing that task fully.
Other
- When asked to pay all bills due in the next two weeks, users were unsure of the date and guessed at which bills to pay. The first user paid fewer bills than actually fell within that period and the second paid more. Neither viewed the calendar. The third user, who was shown the calendar at login instead of the profile page, did use the calendar. First user suggested noting next to each bill how many days until it was due (as well as the due date).
- Nobody paid much attention to the profile page or ventured to see what it did.
- Users would glance over the tab section at the top of the page, and did not use these tabs. One recommendation was to make these tabs larger, as the second user admitted "I didn't see that." One reason for this could be that our paper prototype was large; if users sat down they could not see the tabs at the top of page.
Second prototype (Friday)
Task 1 and Task 3
- First user was initially unsure how to add a bill
- Users were confused by Add Bill page: unsure which fields were editable, had trouble finding place to input total amount, did not understand bill splitting (possibly because it was unclear that the boxes for the amounts were associated with usernames)
- When creating a bill, user 2 showed some confusion with the selection of multiple people. It would have been better if automatically all users had been selected and then they could deselect if they wished instead of making them select all users.
- Two users misinterpreted "cable bill" as "send a wire transfer" rather than "pay for cable TV" which caused them to search for features not provided by the interface
- The third user was confused by the interface for selecting a household on the Add Bill page, since we were only dealing with one household for the scenario
- User 3 wished to see a cancel button on bill add/edit page
- The third user had some confusion over the word "submit" when editing and couldn't determine what pushing that would result in.
- The third user had some confusion with what the "Total Bill" meant and could not determine if that was the total for the bill or the user.
Task 2
- Only the second user, who was shown the timeline page after adding a bill, used the timeline for the second task. The other two users were given the view view bills page after adding a bill and tried to use that page to accomplish task 2.
- User 2 did not understand how to use the timeline and did not see the way to change the time period that the timeline showed.
- The third user expressed a desire to select multiple bills and Pay All from the View Bills page to accomplish the task more quickly.
- The third user wanted to be able to cancel a payment.
Other
- Still no use of the user profile page
- Users were asked to stand while doing the tasks to try to avoid the issue from the first testing of users not being able to see the entire screen; however, users still did not seem to notice the other tabs.
Prototype iteration
Change 1
In the first prototype to determine how much each user had to pay of the total amount a slider was used. Many users found this difficult and hard to set with much accuracy. In the second prototype, users were allowed to choose the percentage that each user could be assigned or the exact amount.
Change 2
Some users complained that even with the calendar that we provided in prototype 1, there was no way to quickly pay all the bills in task 2. In Prototype 2 we introduced a timeline where users could select an amount of time in the future and would then see all bills due between that point and the current time.
Change 3
In the first design it was assumed that all bills were assigned to all members of the household and if a user was not to pay any amount of the bill, this could be decided by the slider. In the second design, users could unselect members of the household using multi-select.
Change 4
In the first prototype, a profile page was a tab option that allowed users to set their preferences. In the second prototype, we altered this to a User Page that embodied all of the relavant information that surrounds a user such as a calendar showing when bills are due and pie graph depicting where the money was spent.
Change 5
The first prototype allowed the bills to be sorted in multiple ways such as by date or amount and displayed a truncated listing of the name of the bill and the amount in the list view and then showed a detailed information of the bill currently selected to the right. The second prototype showed all bills as boxes with all details displayed and allowed users to drag and drop the items similar to how they would could move items on their dashboard.