
Our final design uses the calendar as a metaphor. The main view is divided into 2 regions:
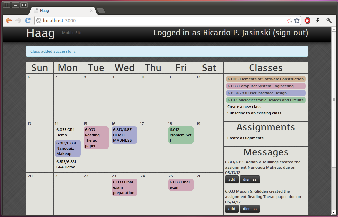
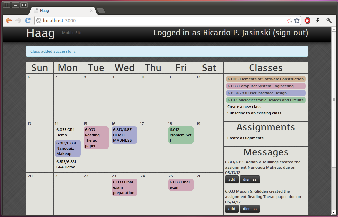
The screenshot below shows the main view of the application:

The most common tasks are adding an assignment and crossing an assignment off the calendar. To provide for better efficiency, there are multiple ways to add an assignment. Users may:
Because the assignments are shown directly on the calendar, a user can mark as assignment as complete in the simplest possible way: just click on the assignment, and it gets crossed off on the calendar. This action is revertible: clicking a completed assignment reverts it to the "due" state.
HAAG also features a mobile interface that is automatically loaded when the user logs in from a smartphone or tablet device:
|
|
Mobile interface on an iPad |
Mobile interface on an Android phone |
During paper prototyping, we determined that a mobile phone screen would probably be too small to implement a calendar view as rich as the one shown on the desktop. Therefore, we decided to implement the assignments view as a vertical list, keeping it simple, readable, and easy to interact with. The screenshots above demonstrate how assignments are show on the mobile interface.
Our application was implemented using the Ruby on Rails framework (version 3.1.3). For effects and widgets, we used the jQuery UI library for the desktop version, and jQuery Mobile for the mobile version.
Rails applications are structured according to a model-view-controller (MVC) pattern, and are expected to adhere to a series of guidelines. This "convention over configuration" philosophy benefits the designer by ensuring that if the guidelines are followed all low-level details are handled automatically. This allowed us to have the first several features running in a short time.
These two characteristics (MVC architecture and convention over configuration) greatly contributed to the implementation of the mobile version. In Rails, by registering a mime type 'mobile' and naming the views accordingly (e.g., 'edit.mobile.erb'), the framework will render the corresponding view when the application is accessed from a mobile device. This enabled the mobile version to be implemented with the addition of only 120 lines of code (7% of the application total).
One particular issue that required deviating from 'The Rails Way' is validation. Because we wanted to avoid full page reloads in order to enhance user experience, we implemented many input forms as modal dialogs. These dialogs are loaded inside a 'div', using jQuery UI methods. When a user sees a modal dialog on top of another page, this is actually the result of two distinct page loads. Being essentially stateless (unless enough hacks are provided), the server cannot re-generate this same view with a single page reload. For this reason, it is not possible to display error messages on a dialog, if we striclty adhere to Rails conventions.
The solution adopted was live validation with AJAX requets. Whenever an input field changes, a round trip to the server is performed, and if the field contents are invalid they are highlighted in red. This added significant complexity, but from the user viewpoint it was probably worth it: in the one case where we faild to implement live validation, an evaluator classified this as both a major problem (lack of feedback) and a minor one (inconsistent layout). These issues were fixed in the final implementation.
We found three undergraduates to participate in user tests. One has a calendar with all of her assignments for the entire year, one makes a list for each upcoming week, and one just keeps everything in his head. We managed to test someone who matched each of our original user scenarios.
To start the test, we opened up the homepage and gave this briefing:
This is HAAG, a collaborative calendar. If one student creates a calendar for her class, other students can subscribe to the feed. The entire class can have an up-to-date list of assignments, without everyone having extraneous duplicate work.
We gave each user 7 tasks:
The usability tests brought forth a few issues:
During the iterative design and implementation process, we came to some conclusions that can be generalized and may be useful for future projects.
First, although obvious in retrospect, users do not always use the interface as originally intended. We observed this during paper prototyping: users would frequently click on a class name when we asked them to create an assignment. We decided to embrace it, and this shortcut was implemented in our final design.
Second, before adding UI effects that are not included with the standard framework, or that deviate from conventional web applications, it is worth evaluating how much value they really add to the interface. In the time we spent implementing live validation, it could be possible to implement several other features.
Third, it is worth mentioning that most problems identified during heuristic evaluation were actually implementation faults; this is an indication that major design problems were probably filtered out in earlier paper prototyping sessions - which are faster and cheaper.
Finally, we observed that users expect to experiment with the interface without facing irreversible consequences. We frequently saw users clicking everywhere on the UI, when they got stuck with the task at hand. There was also visible frustration when an action lead to a consequence that could not be easily reversed. Of course they are right, and it is our job as designers to create interfaces that match their expectations.