LogFeed
Logbook Metaphor
Non-Computer Interface
{html}<style>
.pagetree2 a{font-size:16px; }
.hidable{display:none;}
</style>
<script>{html} |
{html}function showhide(section){
var ele=document.getElementById(section);
if(ele.style.display!="block") {
ele.style.display="block";
document.getElementById(section+"show").innerHTML = "Hide this design";
} else {
ele.style.display="none";
document.getElementById(section+"show").innerHTML = "Show this design";
}}</script>
{html} |
Jane, a desk worker of 2 years at McCormick, is watching Twilight during her shift when Jillian, a resident, approaches her at desk to pick up a package. After unsuccessfully trying to find the package, Jane opens the Logbook on CollabDesk and writes an entry including a description of what has transpired.
When the next desk worker, Ben, arrives, he reads the new log entries on CollabDesk. He remembers seeing a package in an odd place behind desk, so he goes back and looks for it. After finding the missing package, he quickly finds the entry, responds to it, and marks it resolved.
{html}<a href="javascript:showhide('design1');" id="design1show">Show this design</a>{html} |
{html}<div id="design1" class="hidable">{html} |
|
LogFeed |
|
Logbook Metaphor |
|
Non-Computer Interface |
{html}</div>{html} |
Design 1
Design 2
Design 3
This design is designed to provide users with the most information. The left side of the screen has a list of unassigned tasks and the right side of the screen is a list of users and their tasks. At the bottom left of the screen a user can enter a new task. when you click on a user, a new screen appears that shows tasks that are expiring today, upcoming tasks, and any notes that were previously written.
This design is one for the elderly. The bottom left of the screen displays directions for adding tasks, marking tasks complete, etc. The top right corner allows for new entries for tasks. At any moment all tasks are displayed either in the unassigned column or in the View Old column.
This design is very simple and has not been done. The left side simply shows tasks that are unfinished. The right side of the screen shows completed tasks. Whenever a user clicks the checkbox on an uncompleted task, it moves to the completed column.

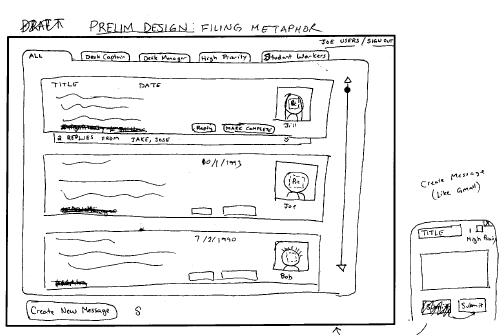
"Filing Metaphor": This design has categorization based on which users sent the message.

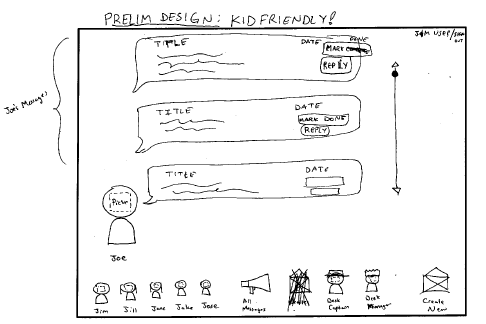
"Hey Kids!": This adorable design also categorizes according to which users sent the message, but has little click-able sprites with pictures on the heads

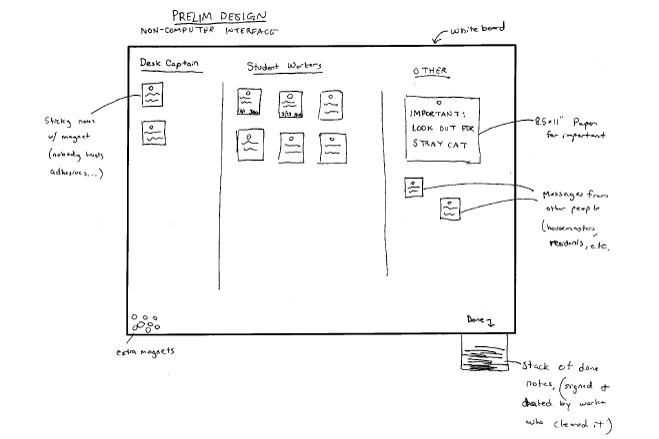
"Old School": This computer-free design has a segmented whiteboard where different people post in different parts of the whiteboard. No notes are thrown away by student workers; instead, completed tasks are signed and dated by the worker that completed the task and removed it from the whiteboard and placed in a bin where they are reviewed and discarded by the desk captain.
It is worth noting that the whiteboard is never used (a magnetic board would serve the same purpose) so information cannot just "disappear" without a trace.