
Mother (passive user) wants to find pictures from her son's 6th birthday so the grandparents can view it. She is not sure where these picture are stored- if it is on a site, a camera, or anywhere. So she searches on the site for them. Once she gains access to it on the site, she distributes the picture (as well as maybe any other relevant ones) to the grandparents.
Goal: share a picture from son's 6th birthday
Tasks:
This design tries to make it fun for users to scroll through and find media. Items are displayed in varying sizes in a mosaic like form. This yields some uncertainty as to where certain items are but it gives the user a fun and new way to browse files.
The search bar is there to find a specific picture or event, but the layout is meant for the user to go looking for one thing and stumble upon several others in the process.
The design is not efficient for the user. The layout makes it fairly easy to learn how to use.

This design allows the content to get to content strictly by searching.
The search results page not only displays relavant media, but it also displays potential people, albums, or events in a separate grouping. This gives the user easy access to the result type they wanted. It takes limited scrolling to find what you want in the results so it is efficient to get the result you want, and it only requires one page load. Search autocomplete aids the user in searching for relavant things. The user can search by person, event, date, or filename.
The landing page also presents the user with recent activity in case the other parent recently did something they were trying to do.

The larger view allows users with poorer eyesight to navigate with ease. It also attempts to display things to the user in a friendly way. The user will be less intimidated by the overly sized interface because they won't feel like they are missing something.
It sacrifices some efficiency by initially displaying media to the user one item at a time, however the option remains to see a grid like view of all the media.
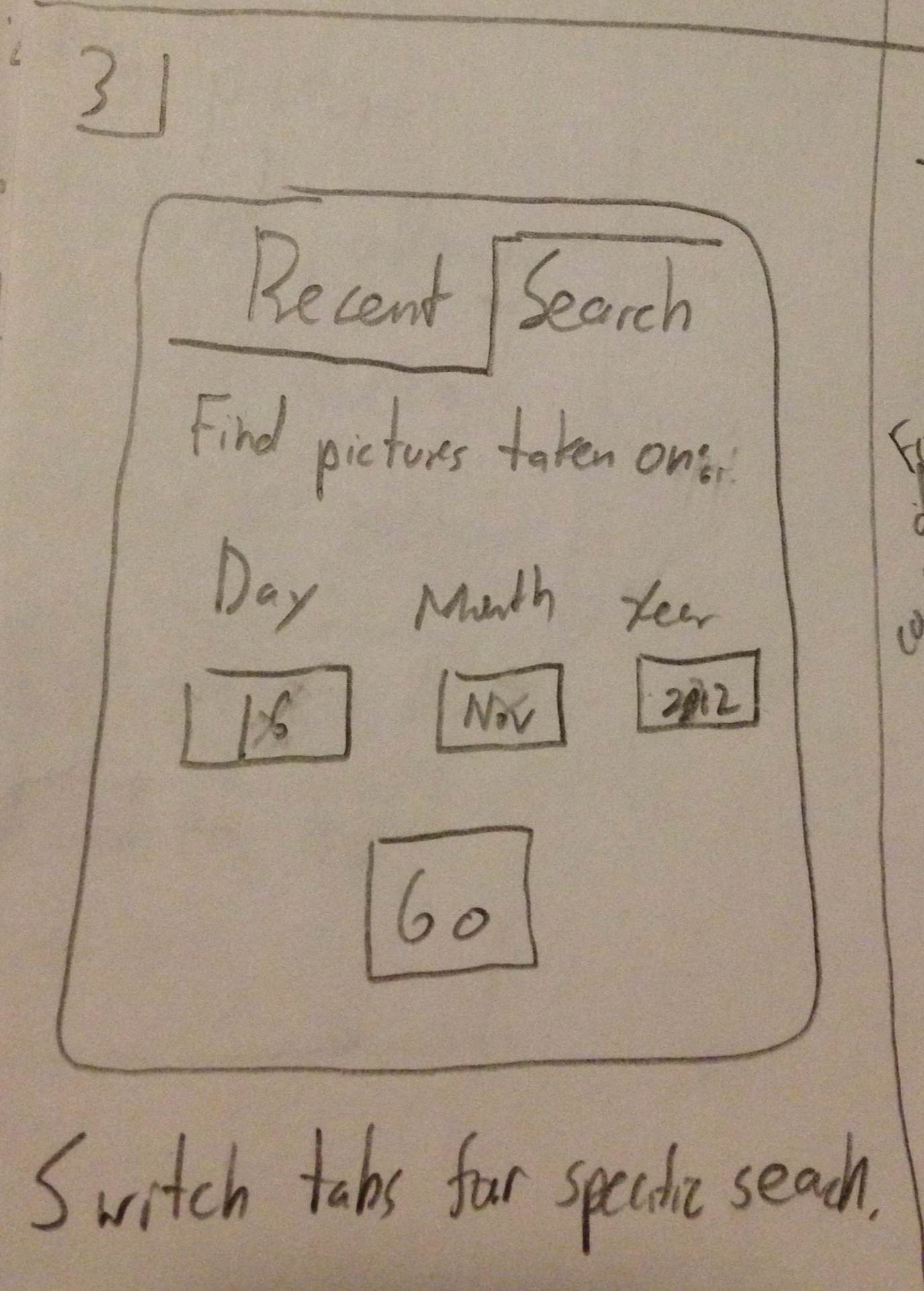
The initial search for something can be made by person, event, or date. The calendar shows users which dates have files associated with them through color and mouse over pop ups.

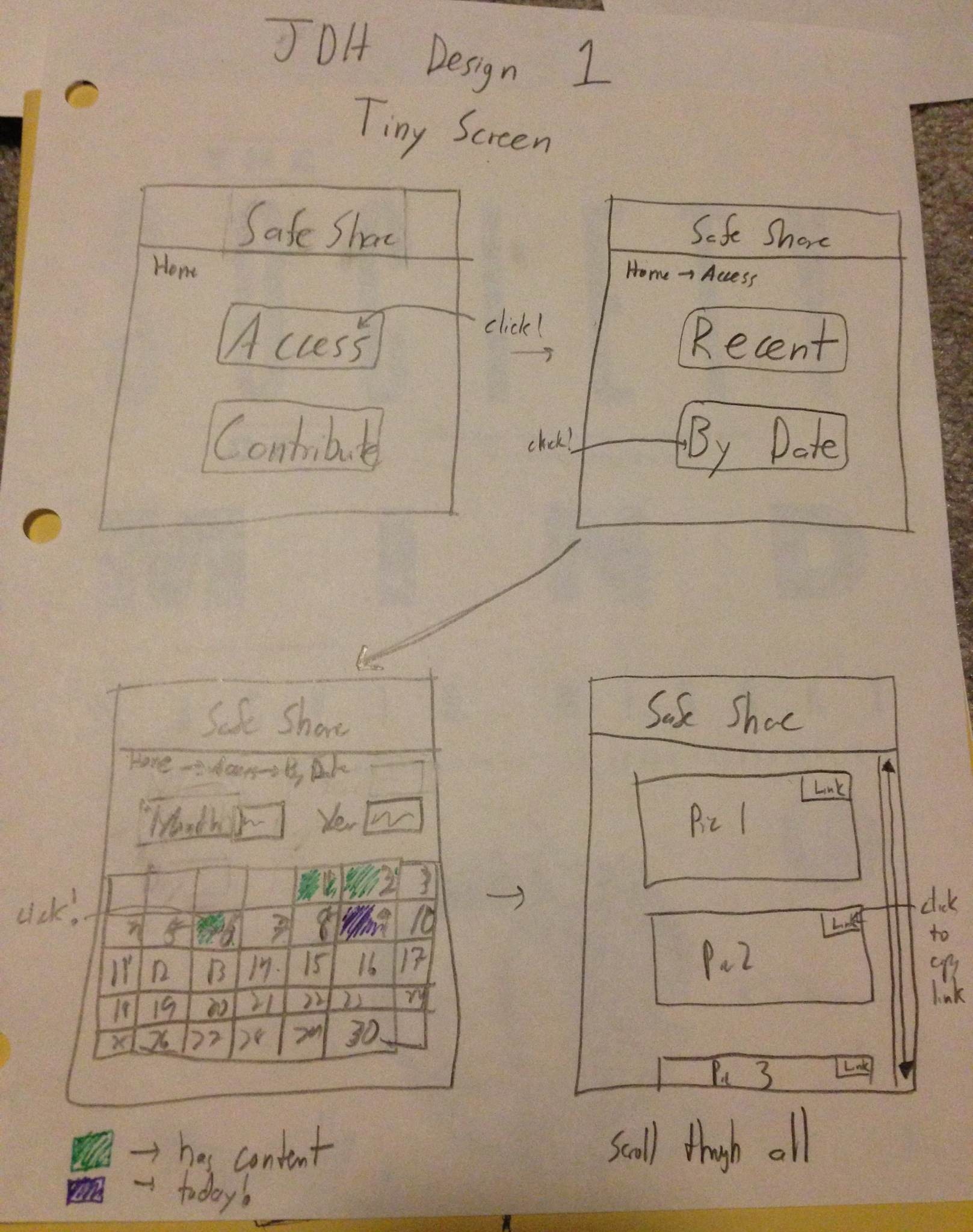
This design tried to tackle the extreme case of having a tiny screen, perhaps on a mobile device.
The process of finding a specific picture is done by searching through a calendar layout.
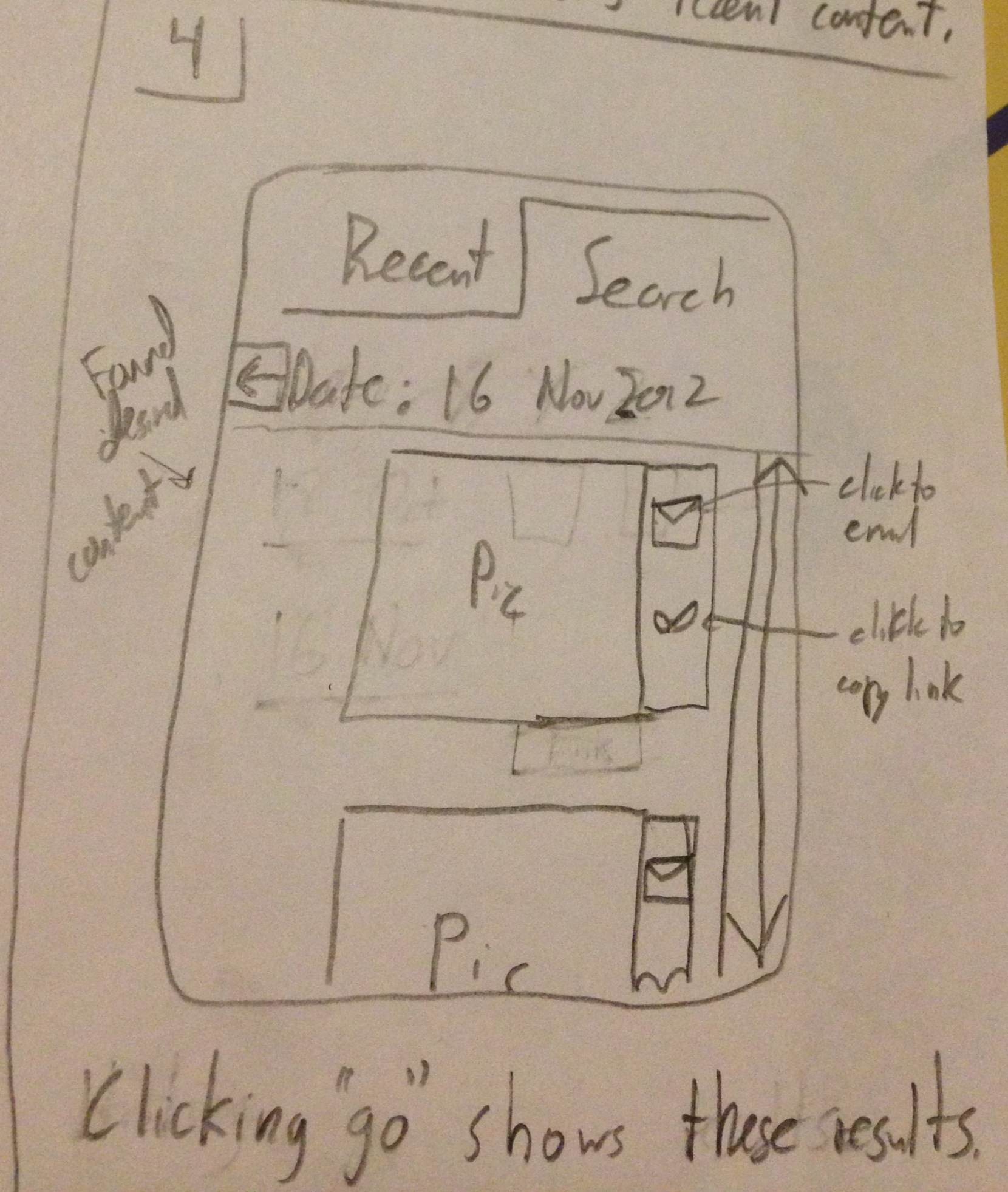
Sharing is accomplished by using the link provided for each picture. It is left to the user to share as they please.

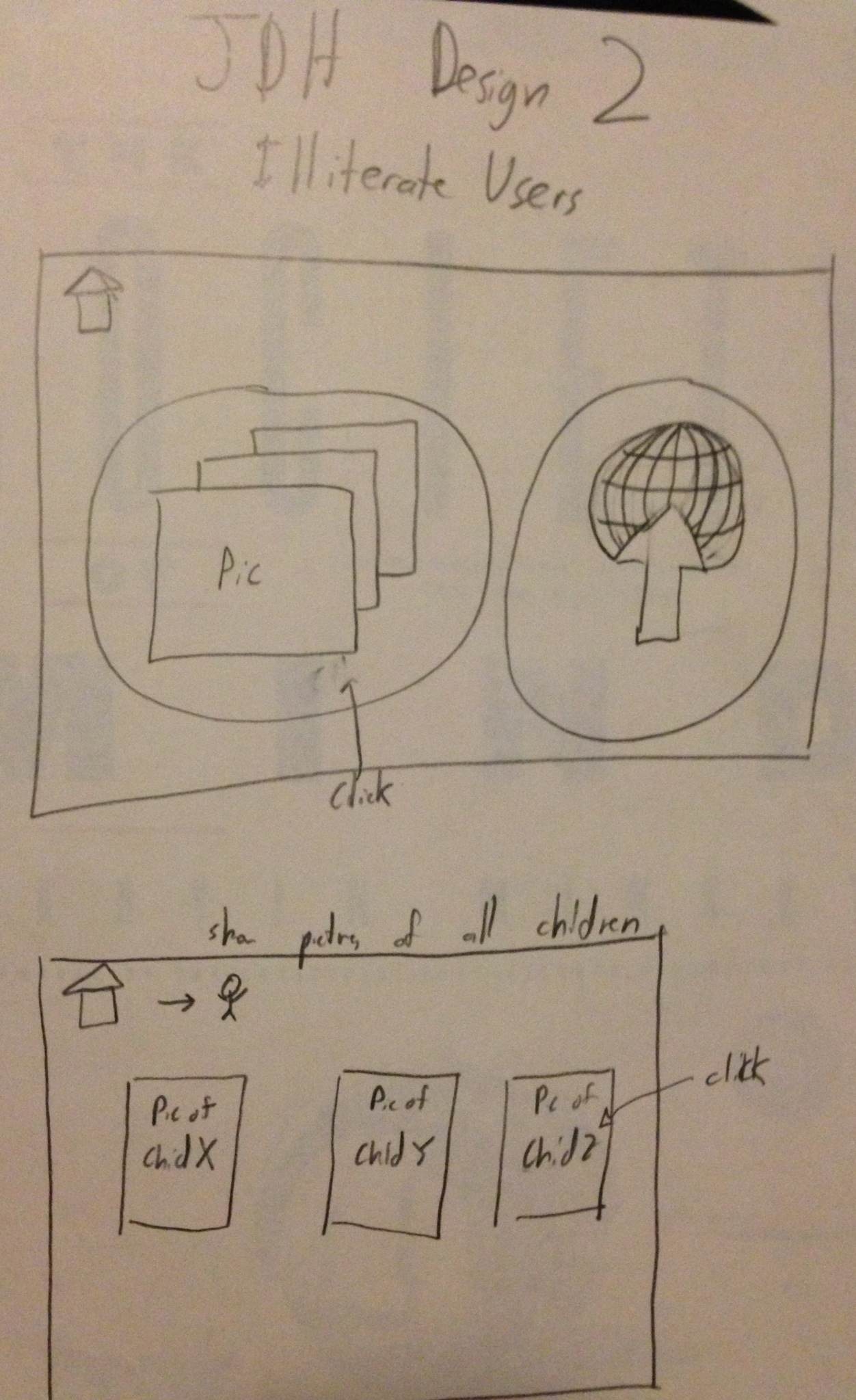
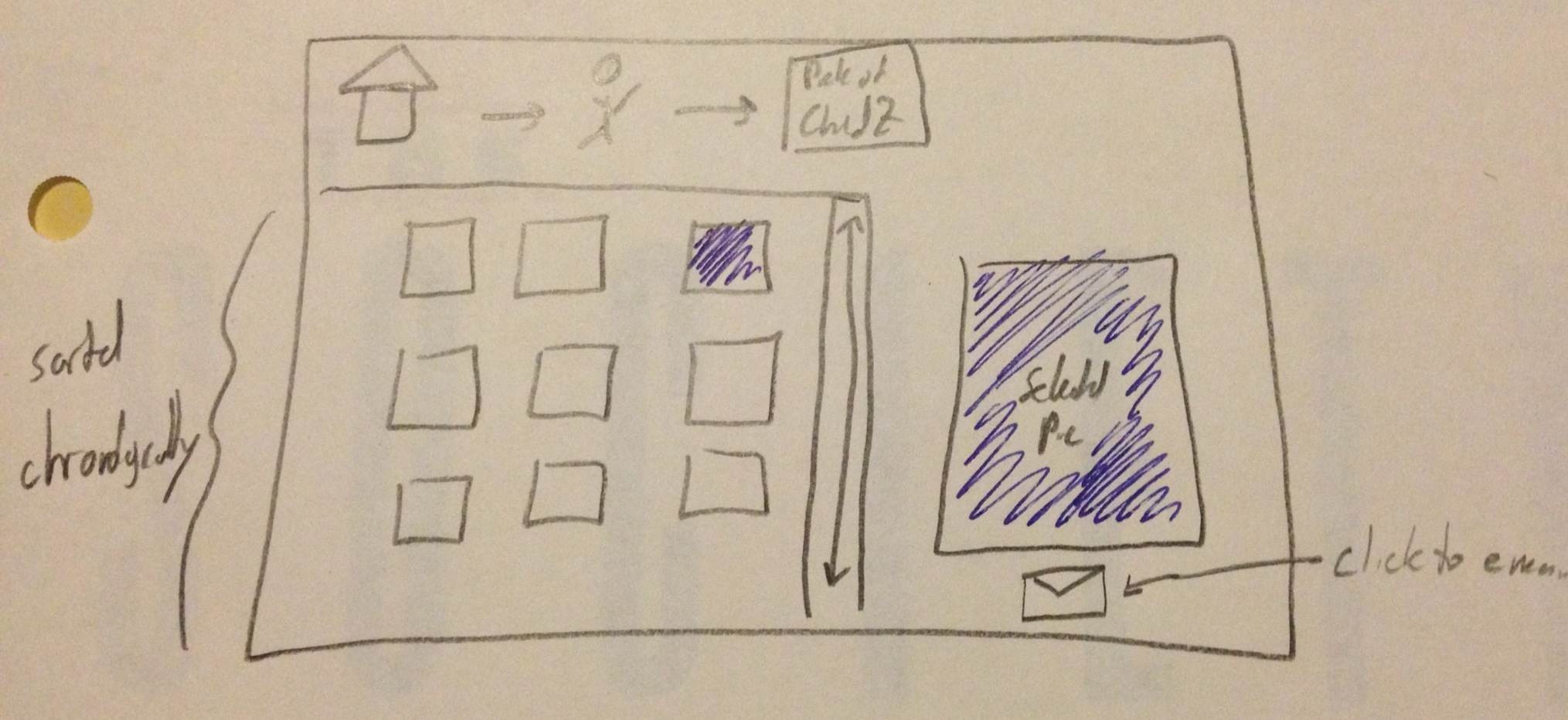
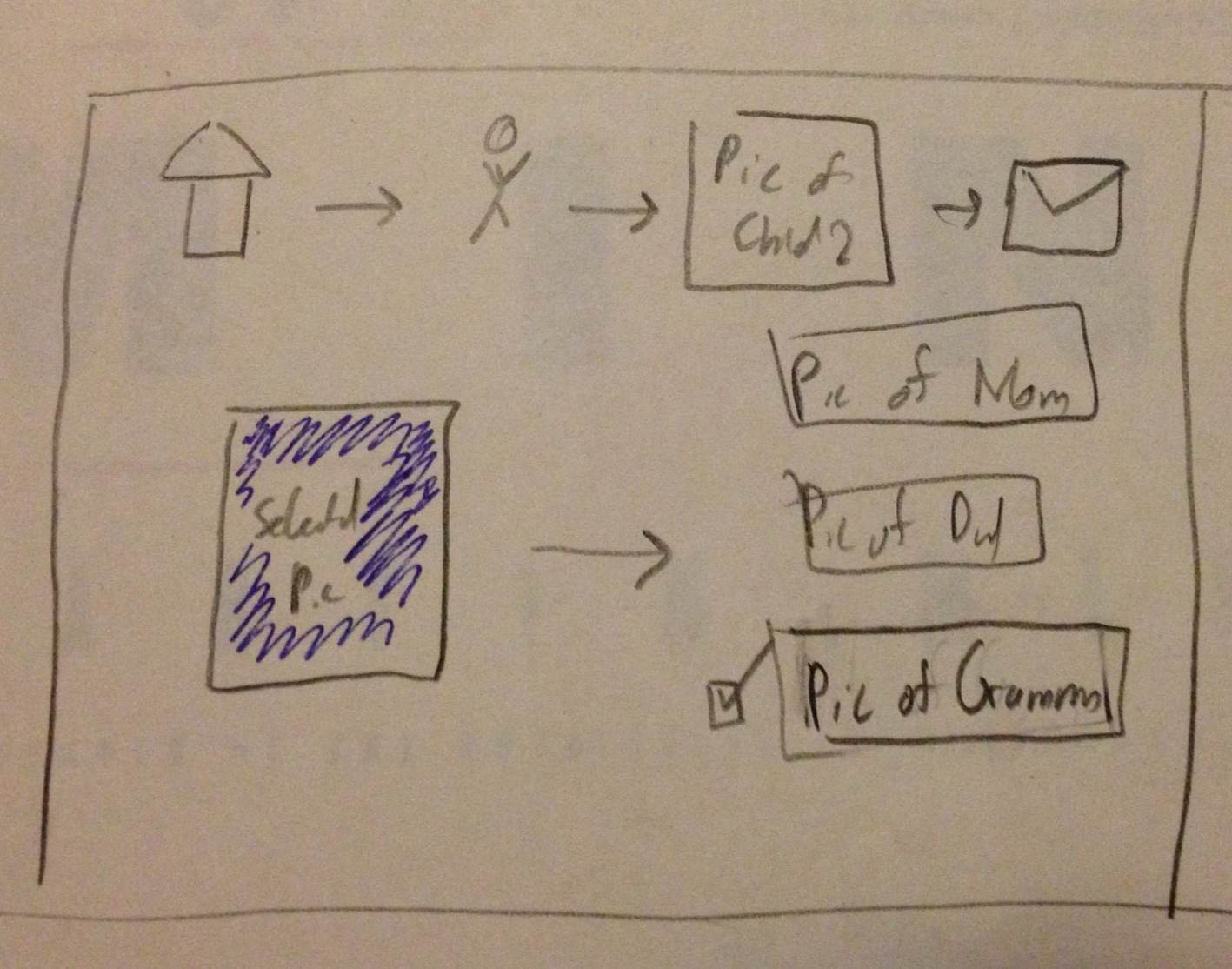
Tried to illustrate flow of site without text, so primarily with images. Visual breadcrumbs help understand where they are in the process.
Used pictures of children to illustration aggregation by person.
Pictures would be shown in chronological order which would hopefully be apparent based on the content. An envelope represents a link to email it. The recipients of the email are represented as pictures a well.



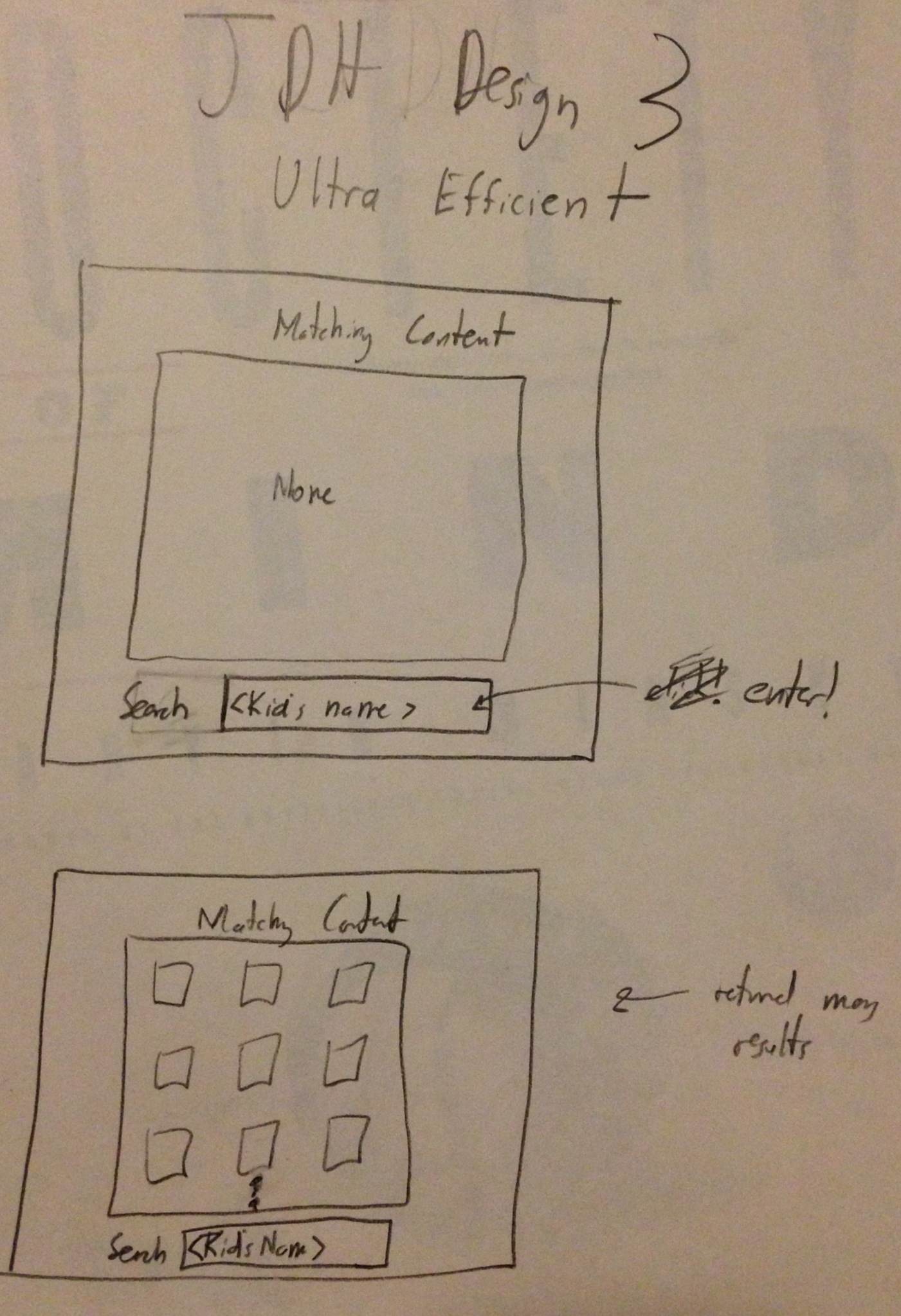
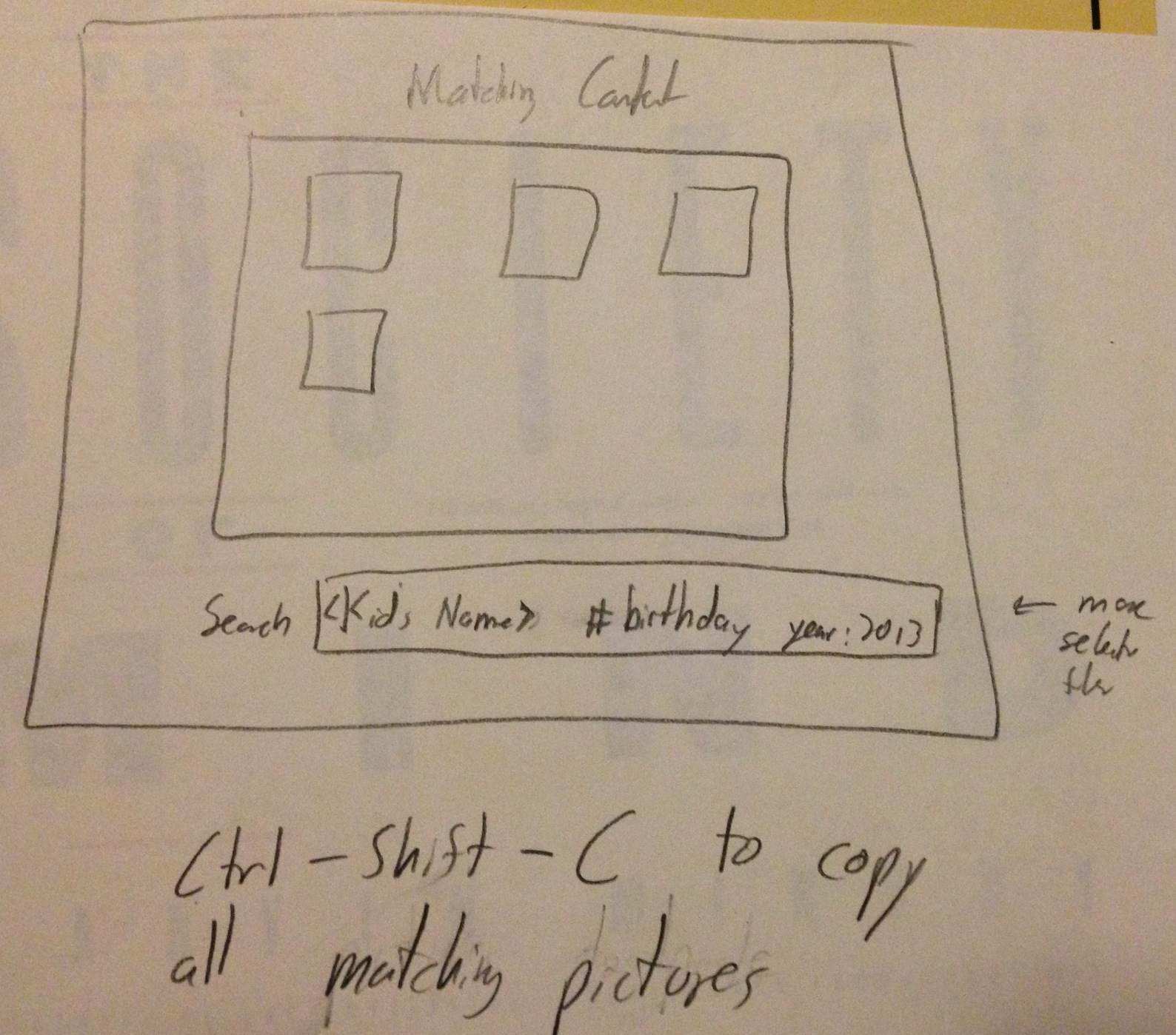
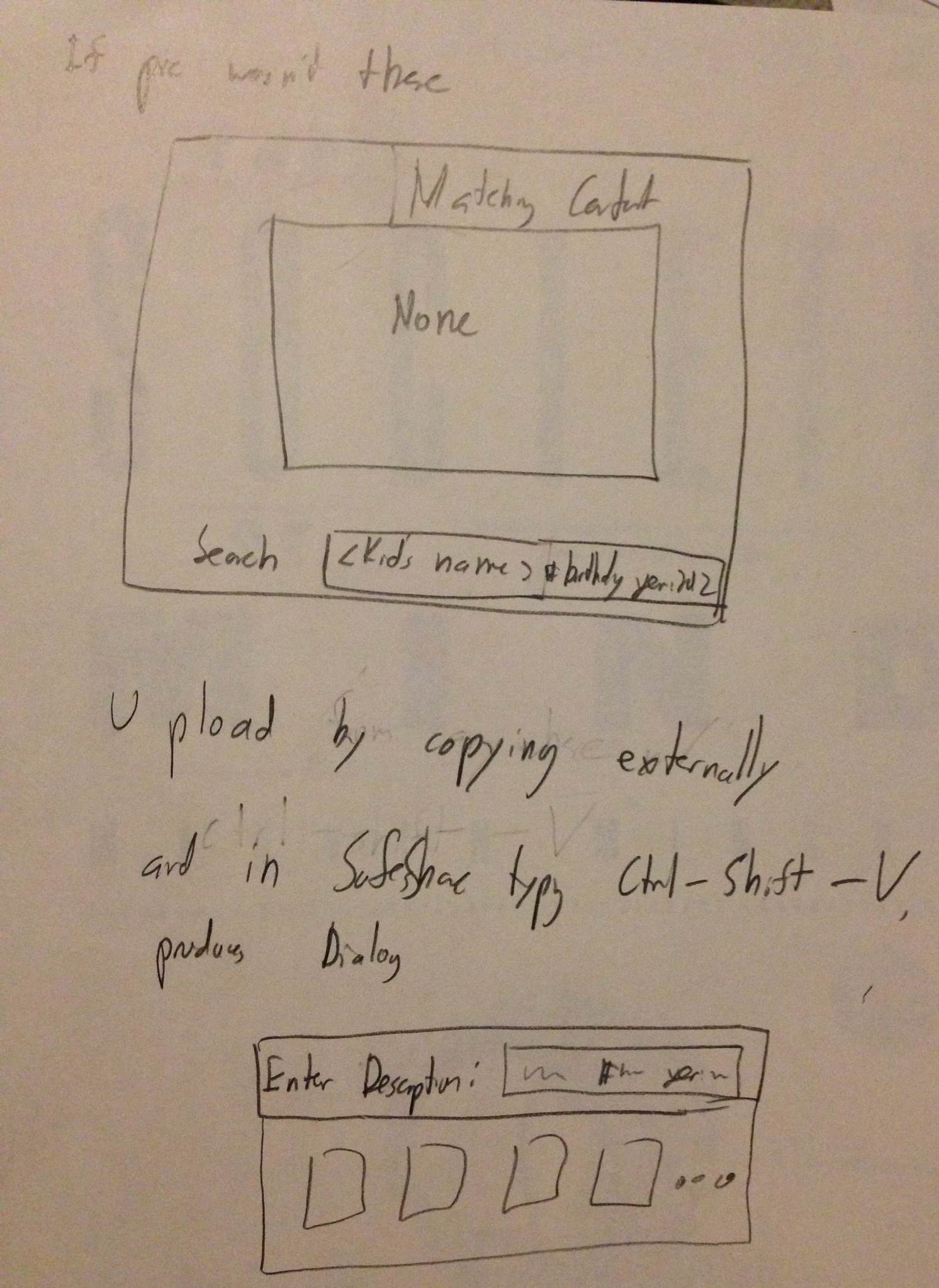
All manipulation is done through entering commands and hotkeys.
The command bar shows the current search query. Can use different keywords. A matching contents bar shows the pictures matching the query.
Hotkeys can copy links to images, then can be shared as the users wishes.



This design allows users to search for pictures, and it pulls up related ones as well. It shows when devices have last been synced to the site, so users can have an idea of where the offline pictures they want might be.

This is the super-efficient design. Intended when users want to find and share pictures as quickly as possible, it leads them right through the steps. Their linear progression to the right in going through all steps communicates to them exactly what they need to do next.

This design offers two alternatives for a graphical layout indicating to the user pictures that have been recently added to the site, and with whom they are shared with. The first approach uses more orderly rows, while the second attempts to use Venn diagrams in showing pictures that are shared with different groups.

Step 1
- Introduced to homescreen with information about spouse's uploaded content and sharing activity
- User wants to find picture so they go to browse
Step 2
-User is not sure on exact specifics of picture, but has an idea of a picture, so they browse.
- Mosaic displays random pictures, which is fast for sorting and fun to view.
Step 3
-User is not sure on exact specifics of picture, but has an idea of a picture, so they browse.
- Mosaic displays random pictures, which is fast for sorting and fun to view.
Design Highlights
Usability Analysis

Step 1
- user wants to find pictures of a birthday party. The user logs on, and is able to see recently added/shared pictures from their spouse, as well as the state of devices that upload to the site.
Step 2
- The user is able to search for pictures and select the ones they would like to share.
Step 3
- The user chooses who they would like to share with.
Usability Analysis
Step 1

Step 2

Step 3

Step 4

Design Highlights:
Usability Analysis