
John is a 68 year old retired doctor and avid gardener. Recently widowed with his wife dead from lung cancer, he wants to disseminate his medical knowledge to help others and keep himself occupied. Having basic knowledge of internet browsing, he logs on to AgedToPerfection and sees a list of medical questions and issues he could help with. He replies to those issues. John sees a live video stream of Paul, a senior who hosting a session for dealing with loss and John tunes in. John really enjoyed Paul’s talk and decides connect directly with Paul.






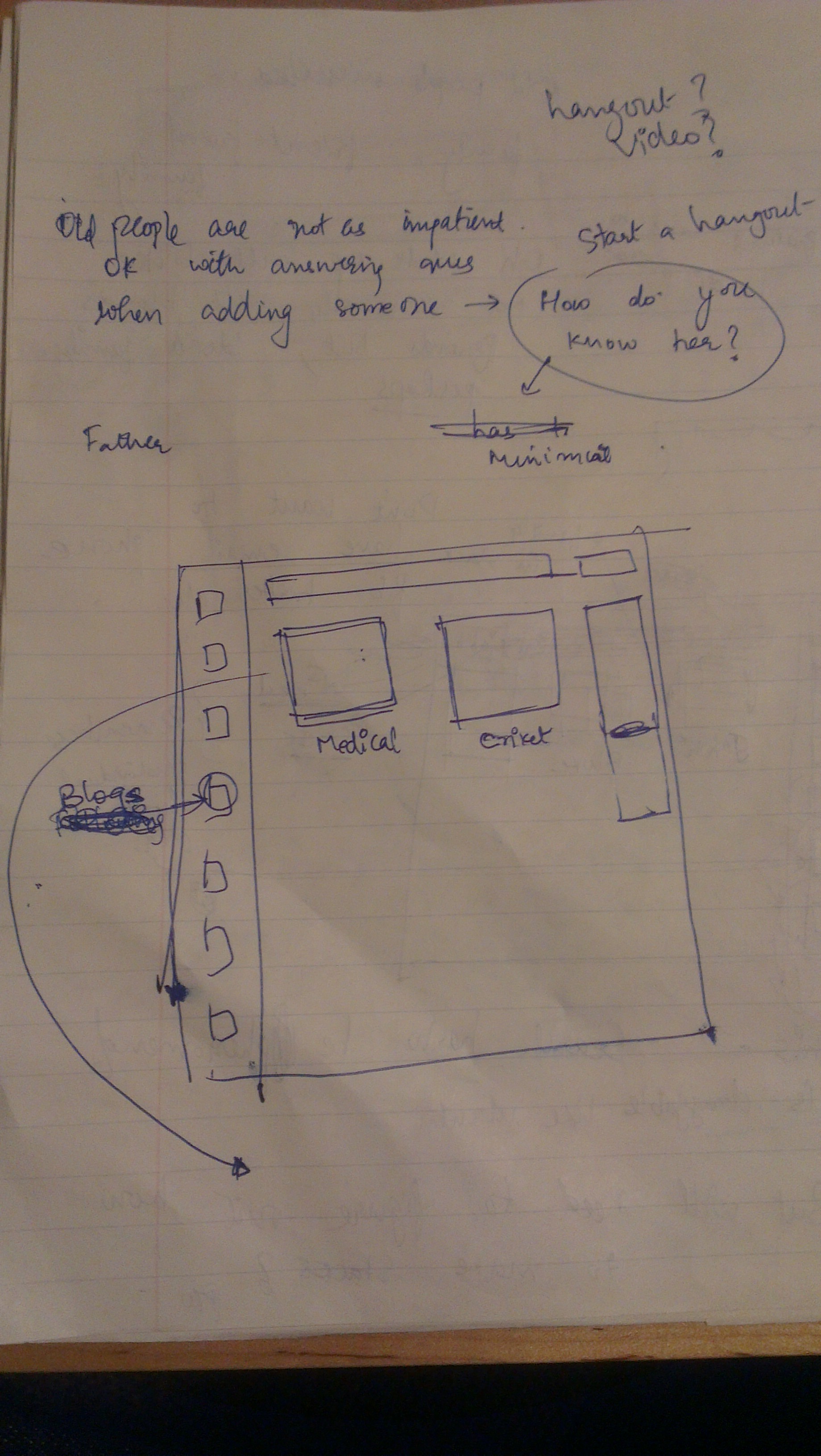
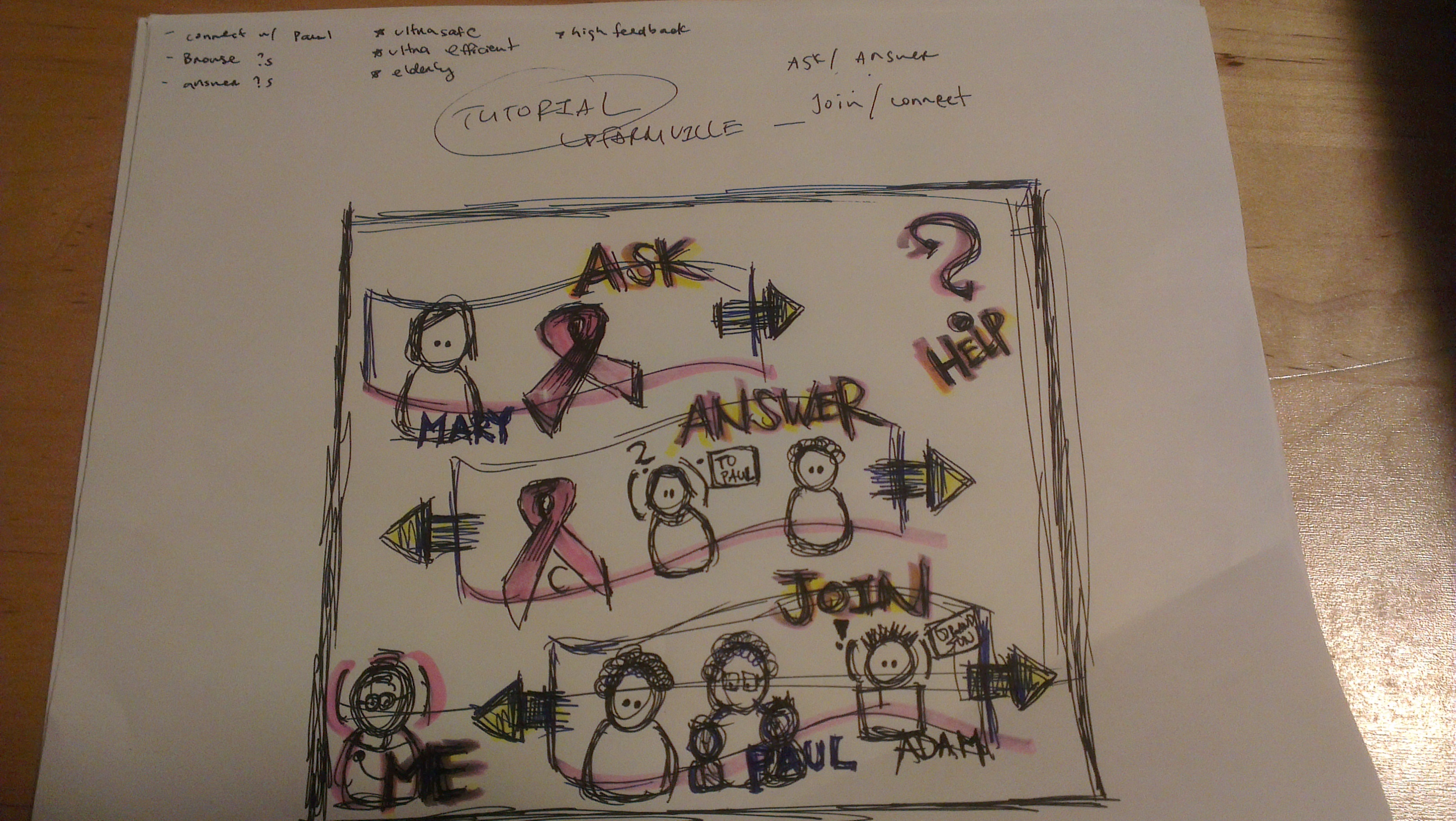
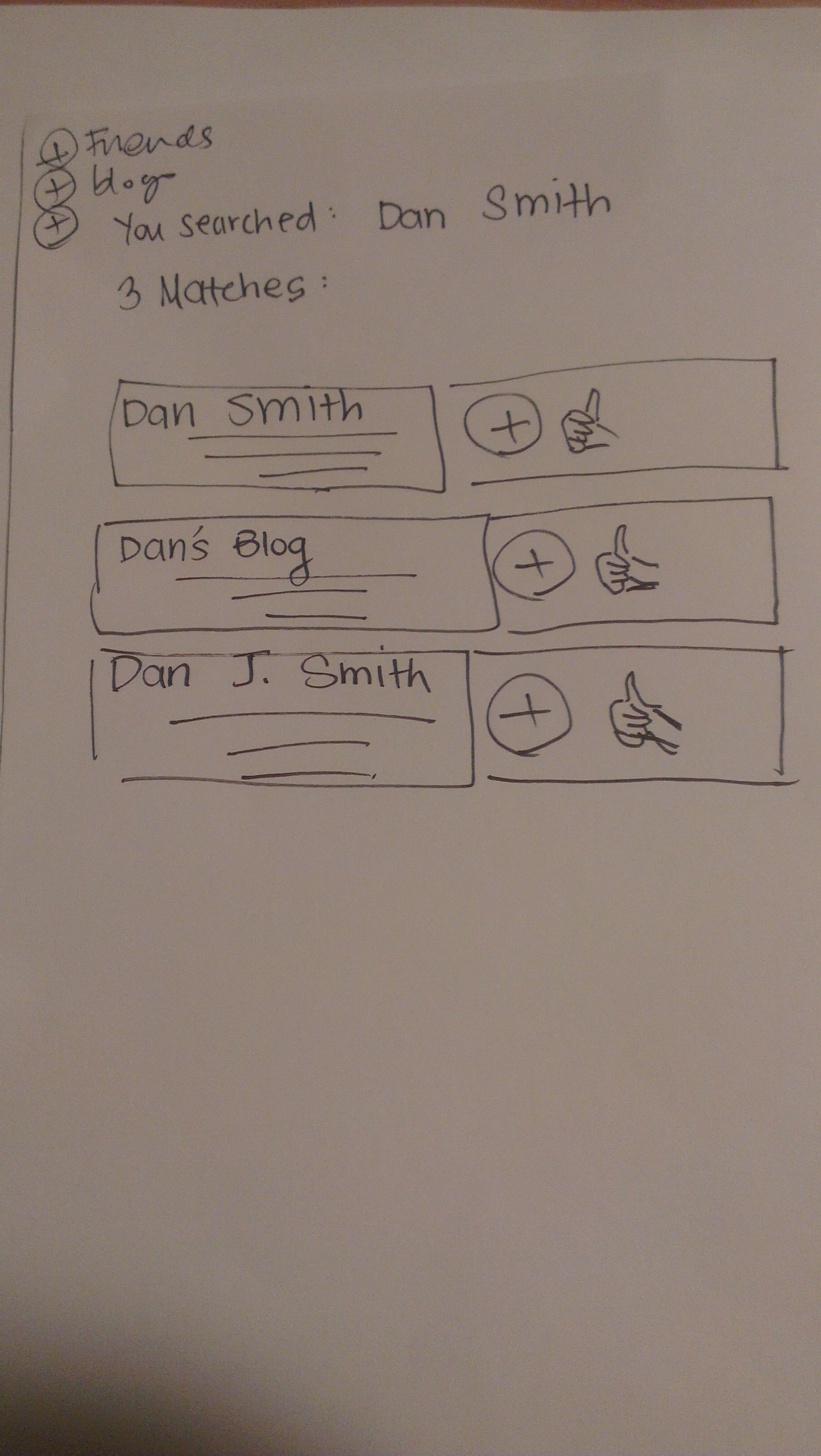
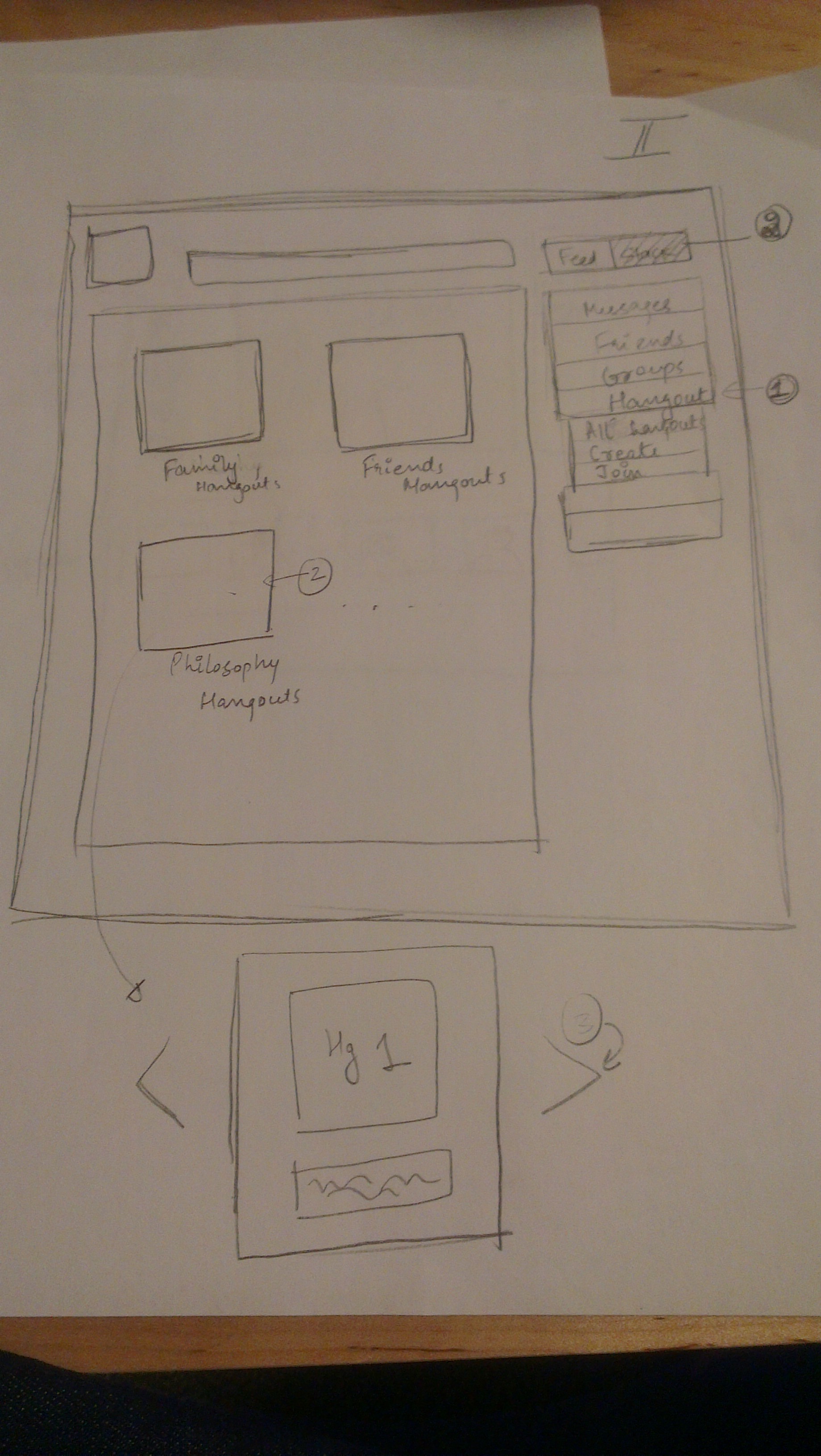
This design assumes there are three main categories of tasks for an elderly who’s logging in on the site. They are ask, answer, and join. Ask could be asking someone or a group about a topic, answer would be contributing to a topic or a specific question or person, and join would be joining in on a live chat or joining in conversation with family members. The three scrollable ribbons differentiate each type of task.

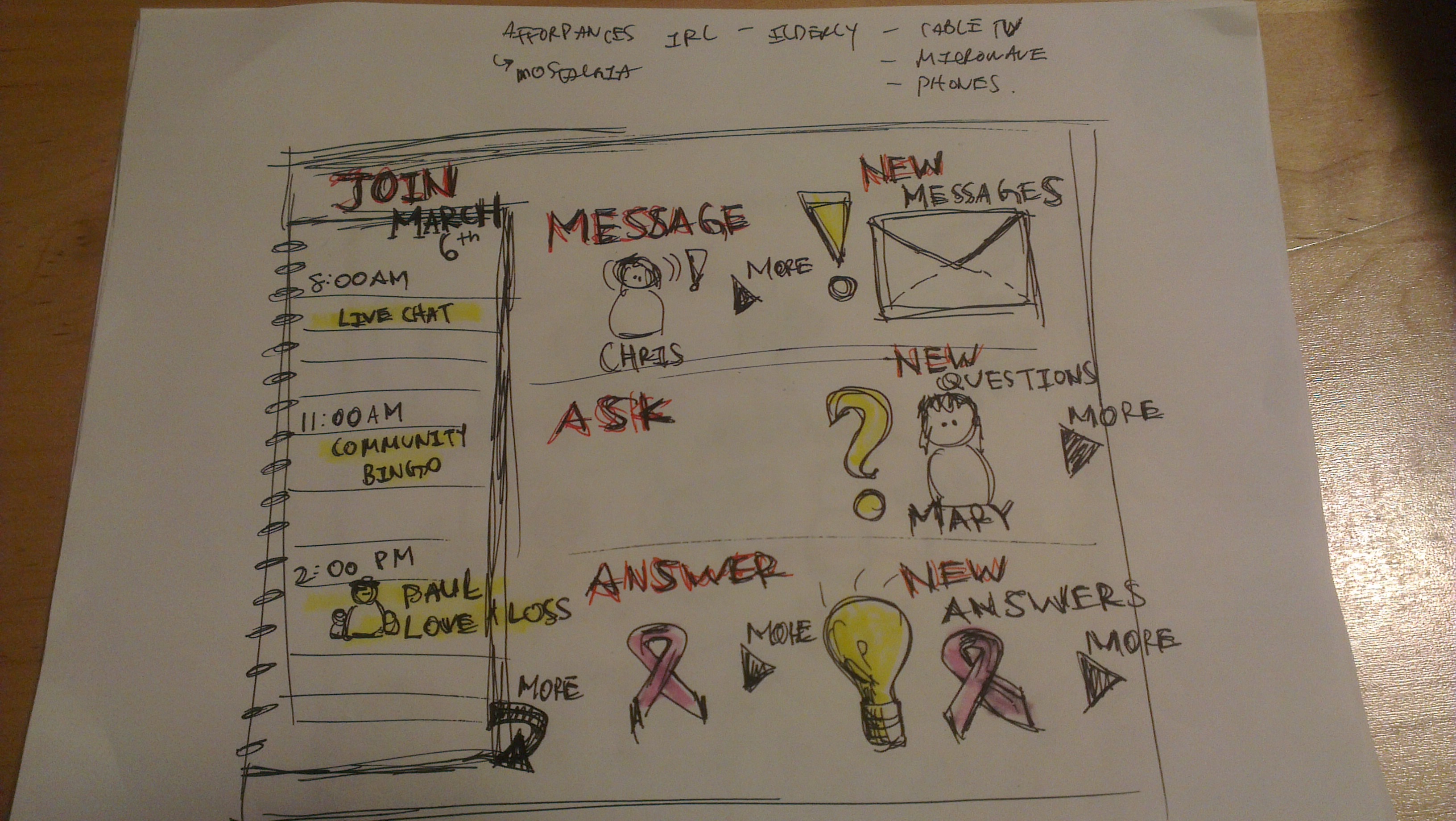
This design draws a real life metaphor of a schedule book. Since elderlies are used to paper and pencil schedules, it makes sense for them to look on a similar interface for things to do at a given time. For example, it shows a live chat at 3:00PM which he can click on join. Otherwise, there are six main sections, messages, ask and answer. Messages, ask and answer each have a “check” and “compose” functionality

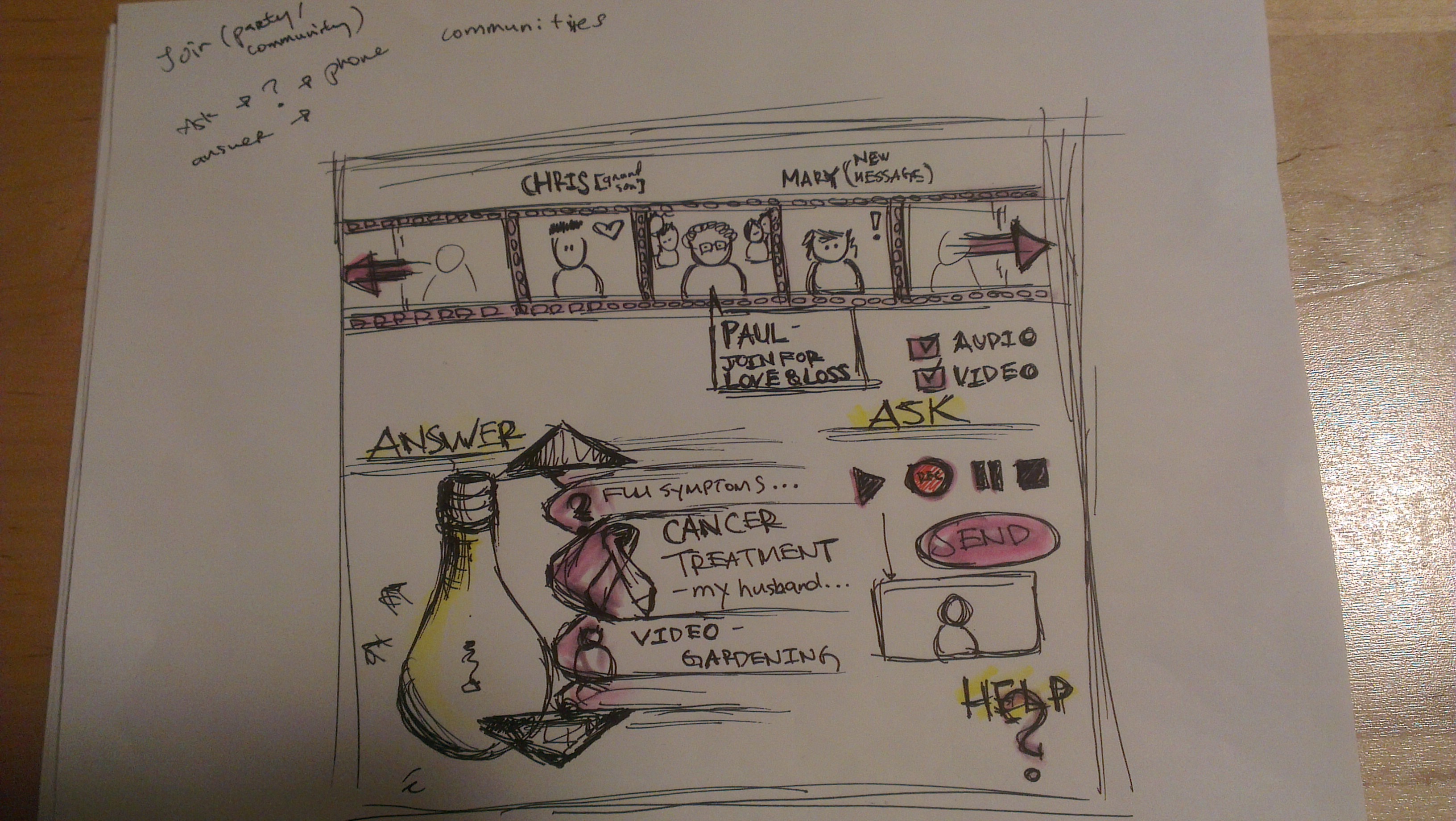
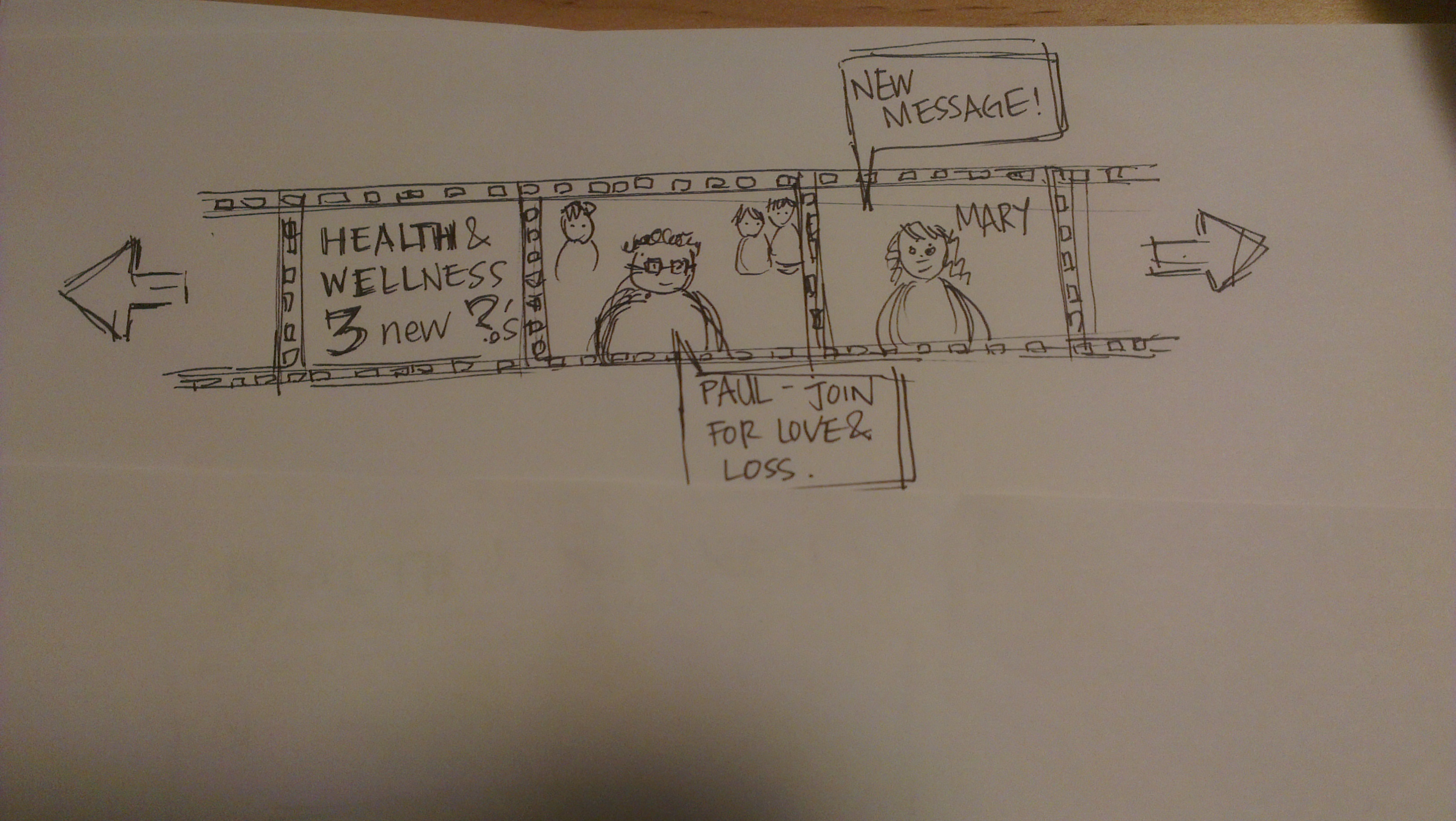
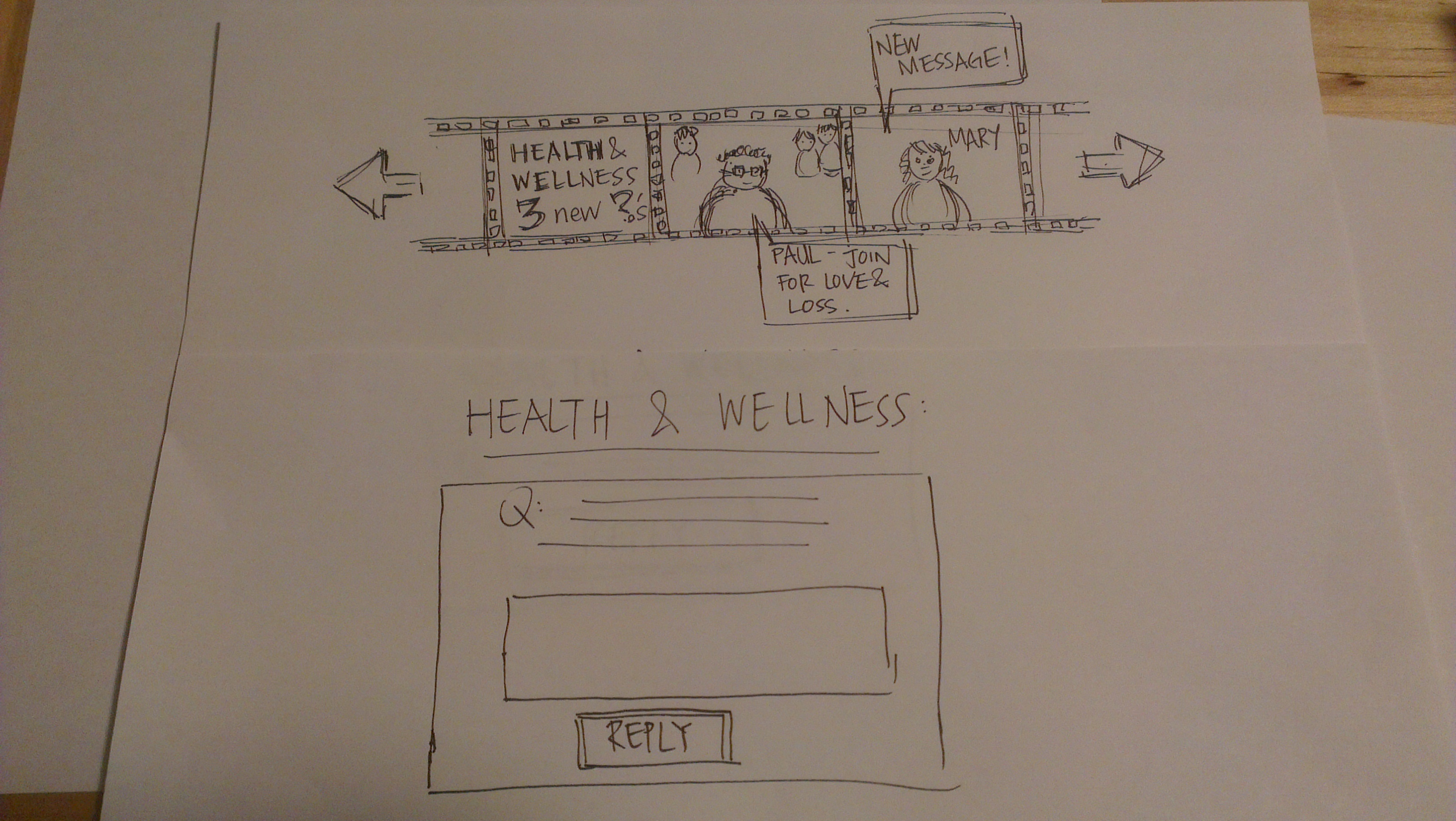
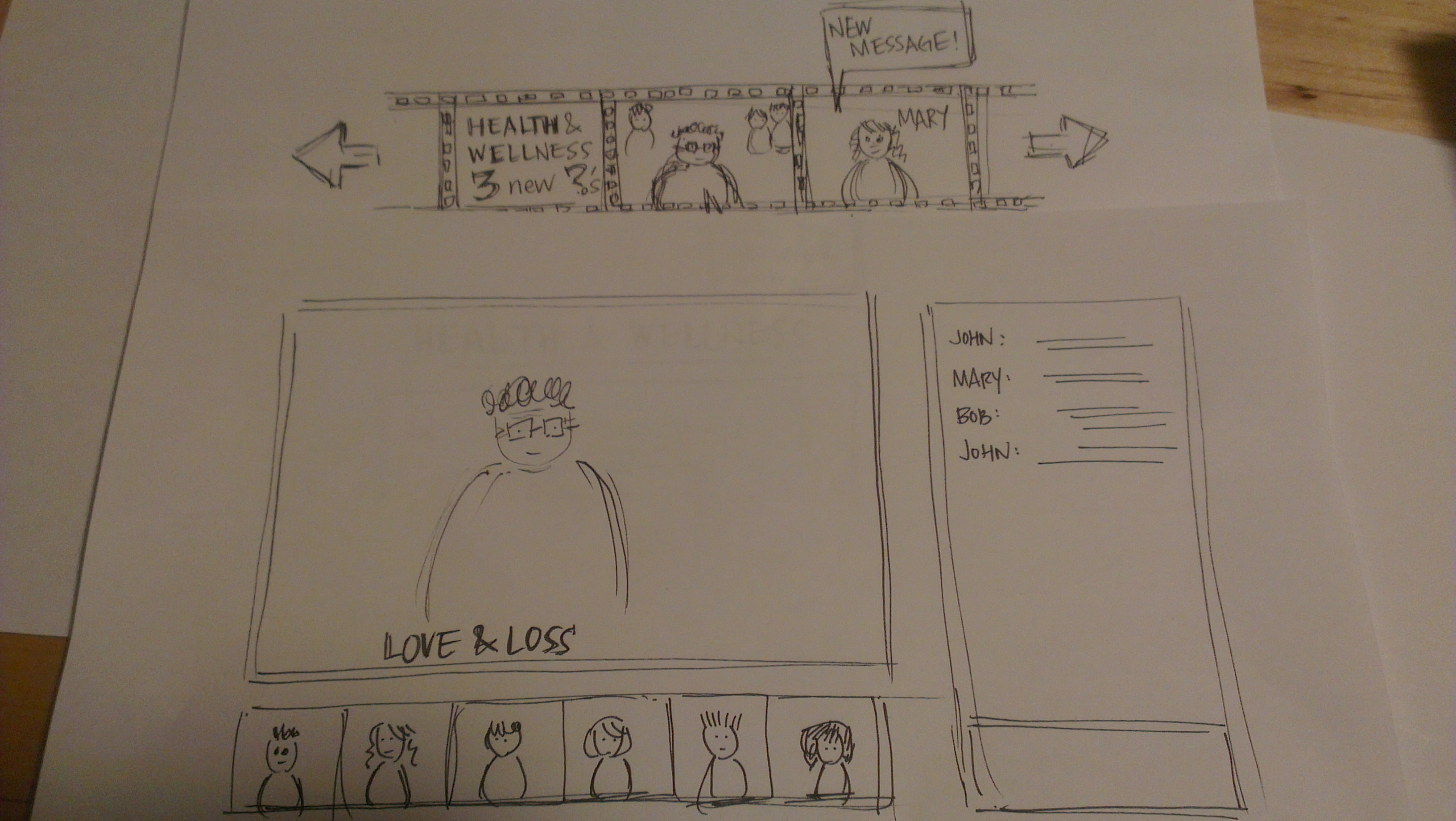
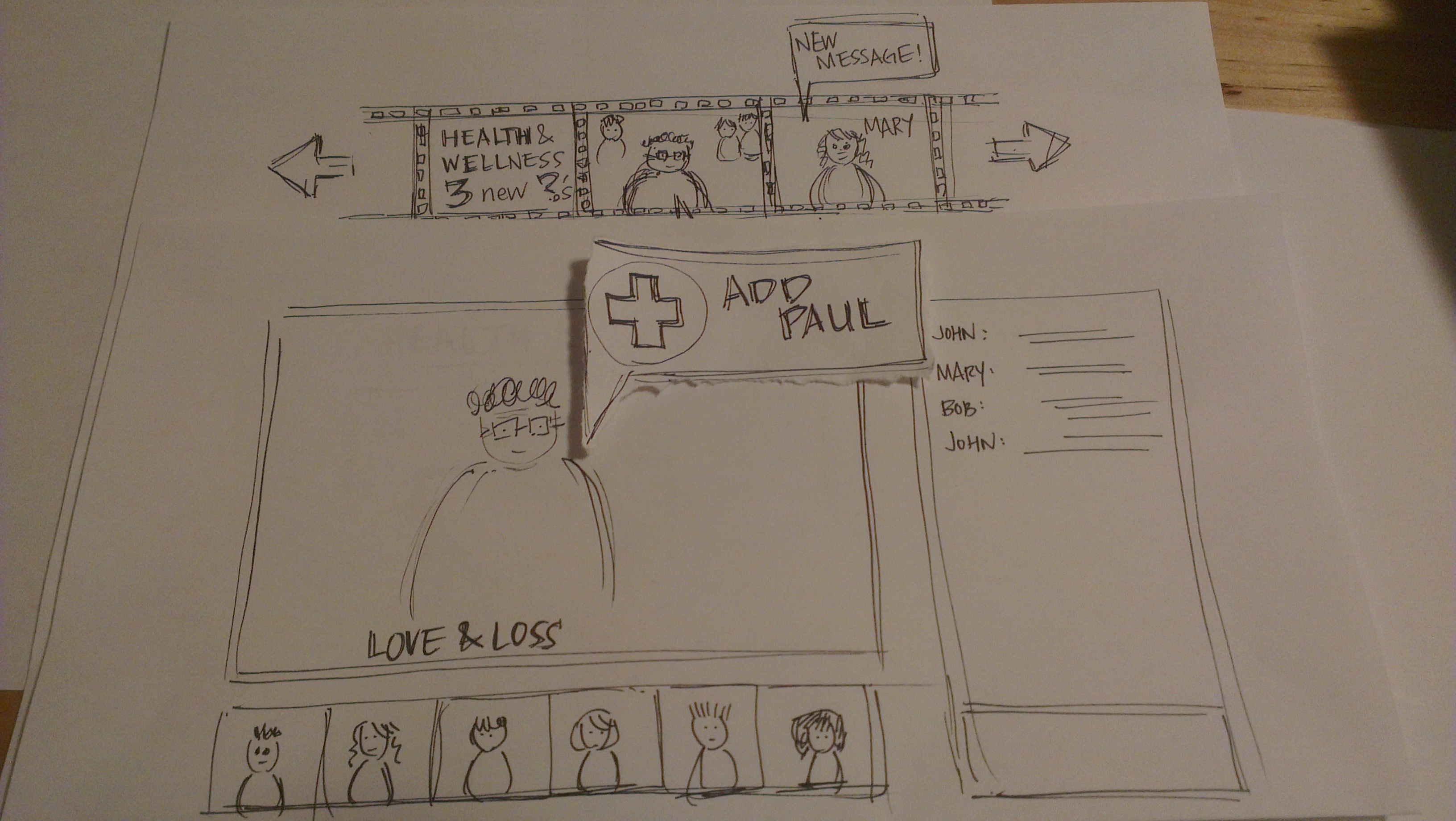
This design draws from a couple of real life metaphors like movie reel and VCR recording buttons. The movie reel shows the most used or pertinent activities an elderly can join in on, for example a live chat or talking to his grandson. He can scroll through the reel to find more options. The bottom of the screen has a section to contribute or answer. There is a scrollable interface which highlights topics and discussions. There is another section, which is the ask, for which the elderly can record audio, video or both, or type a question and post it.







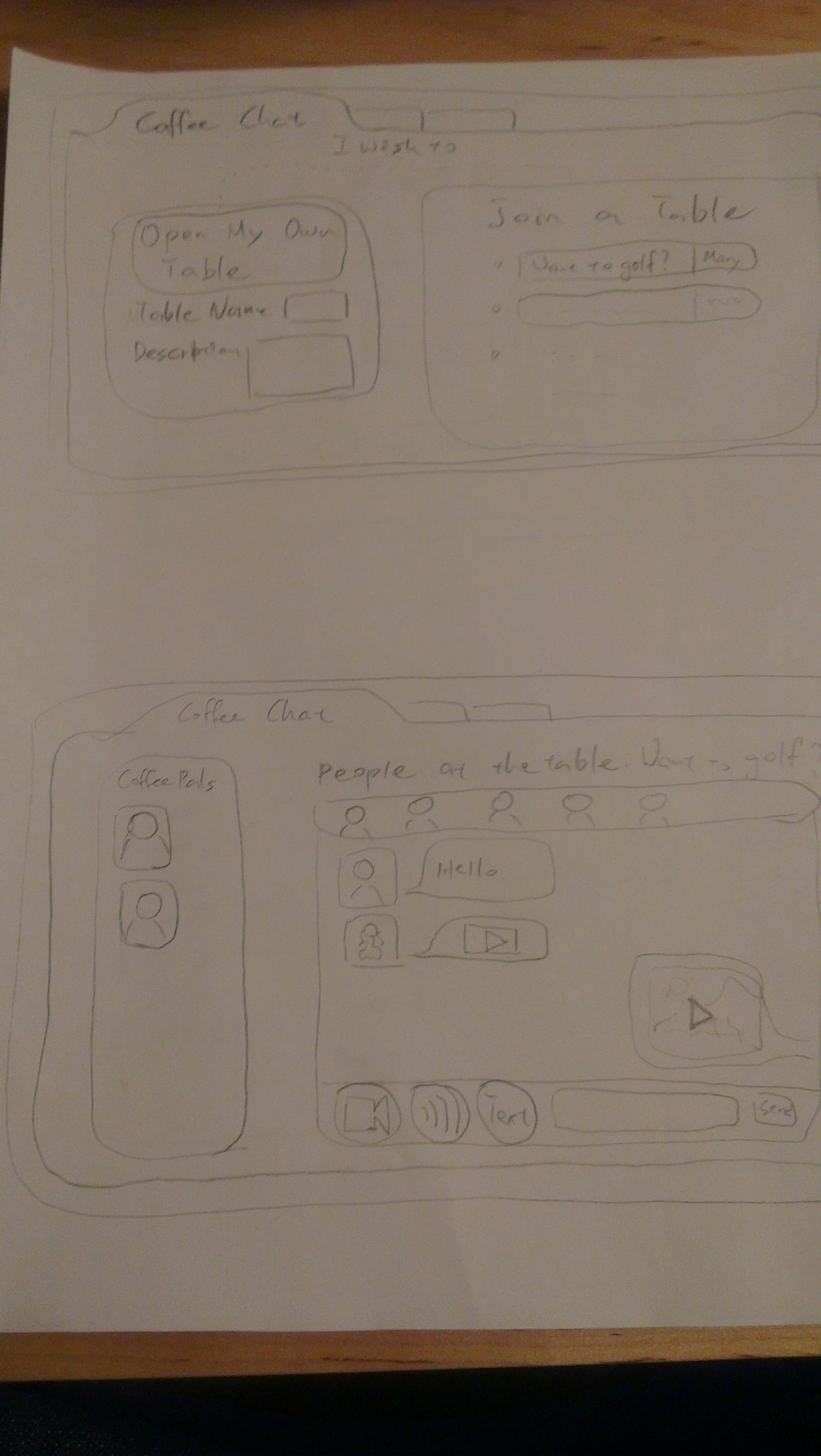
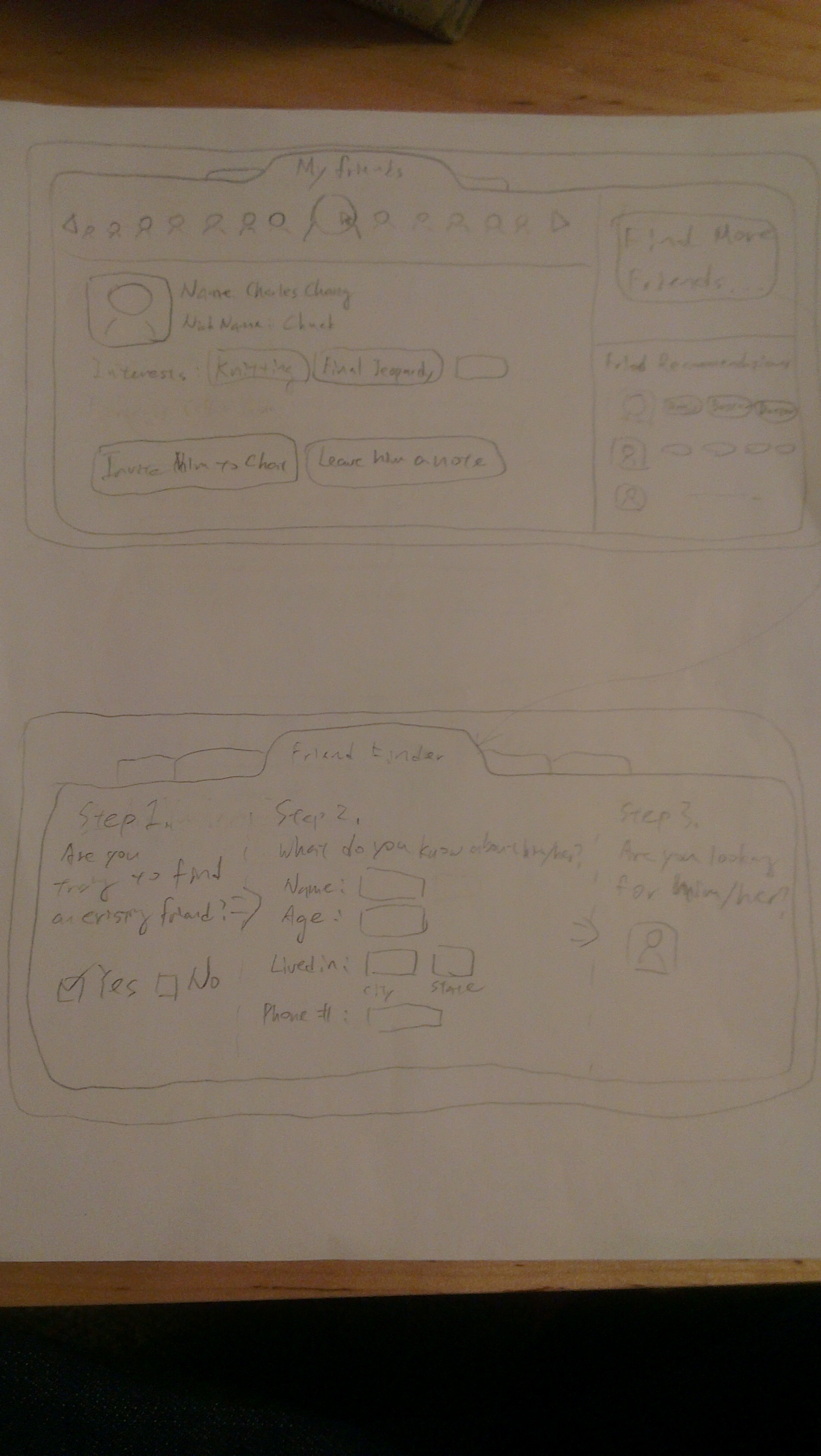
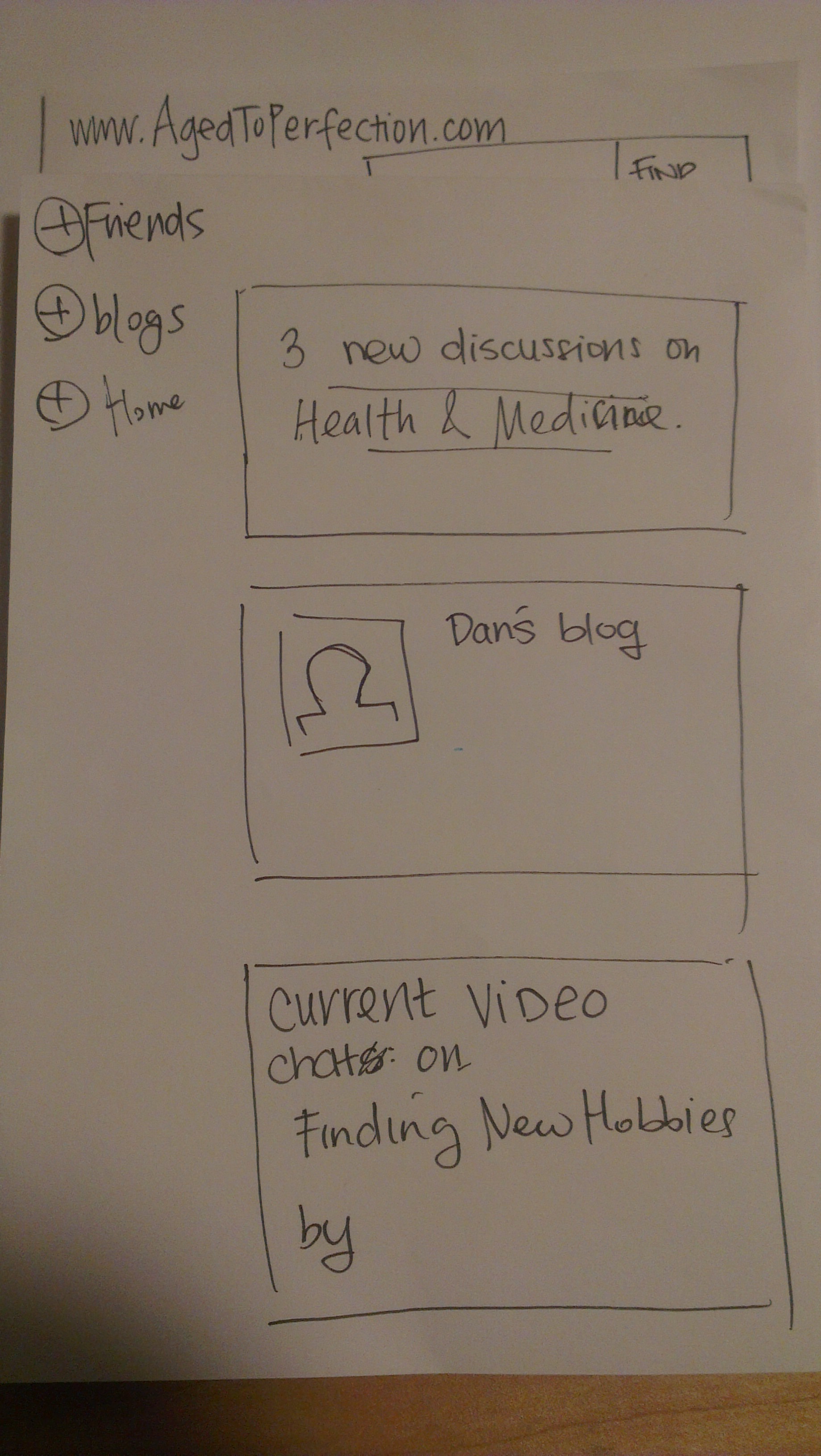
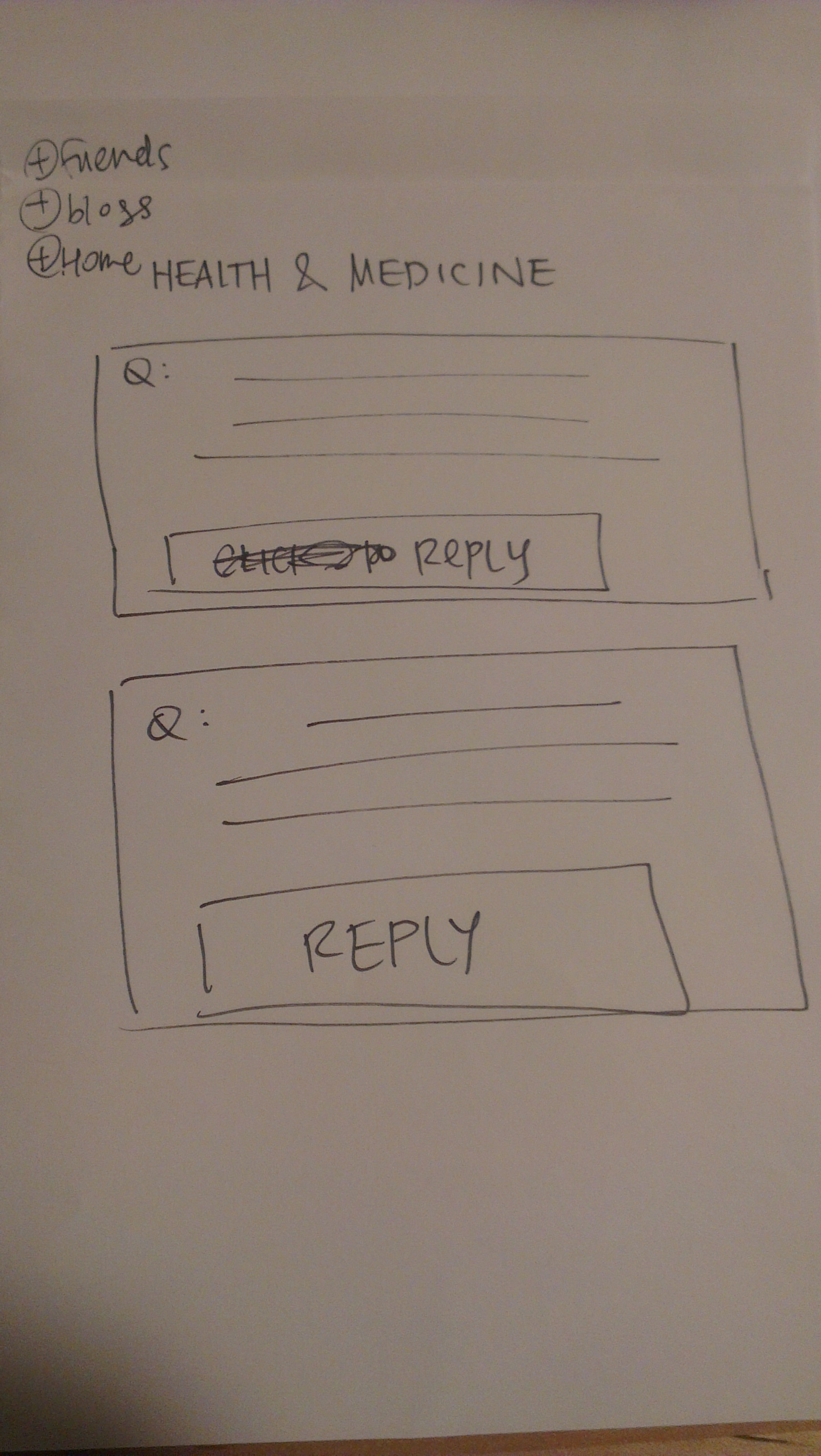
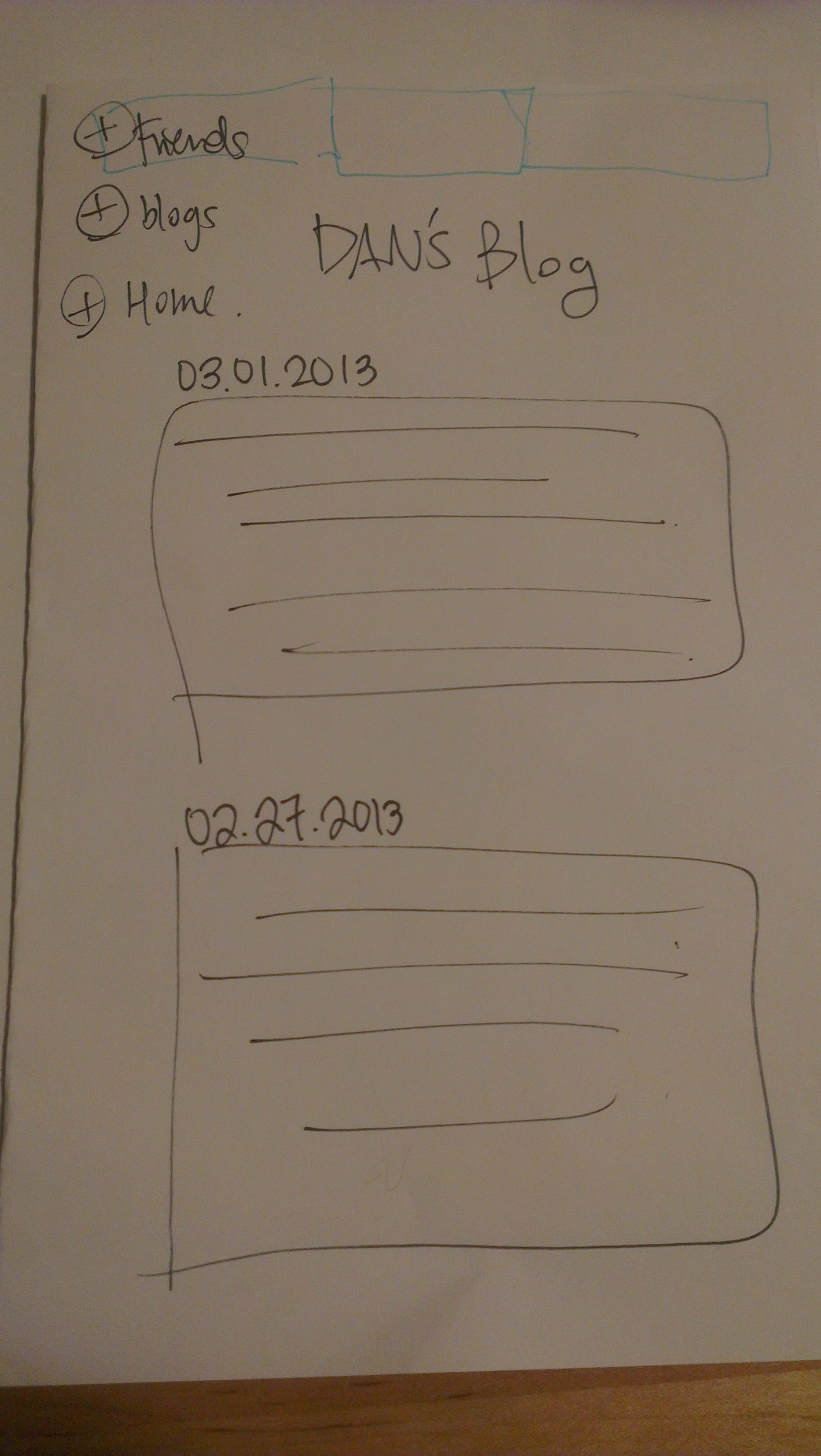
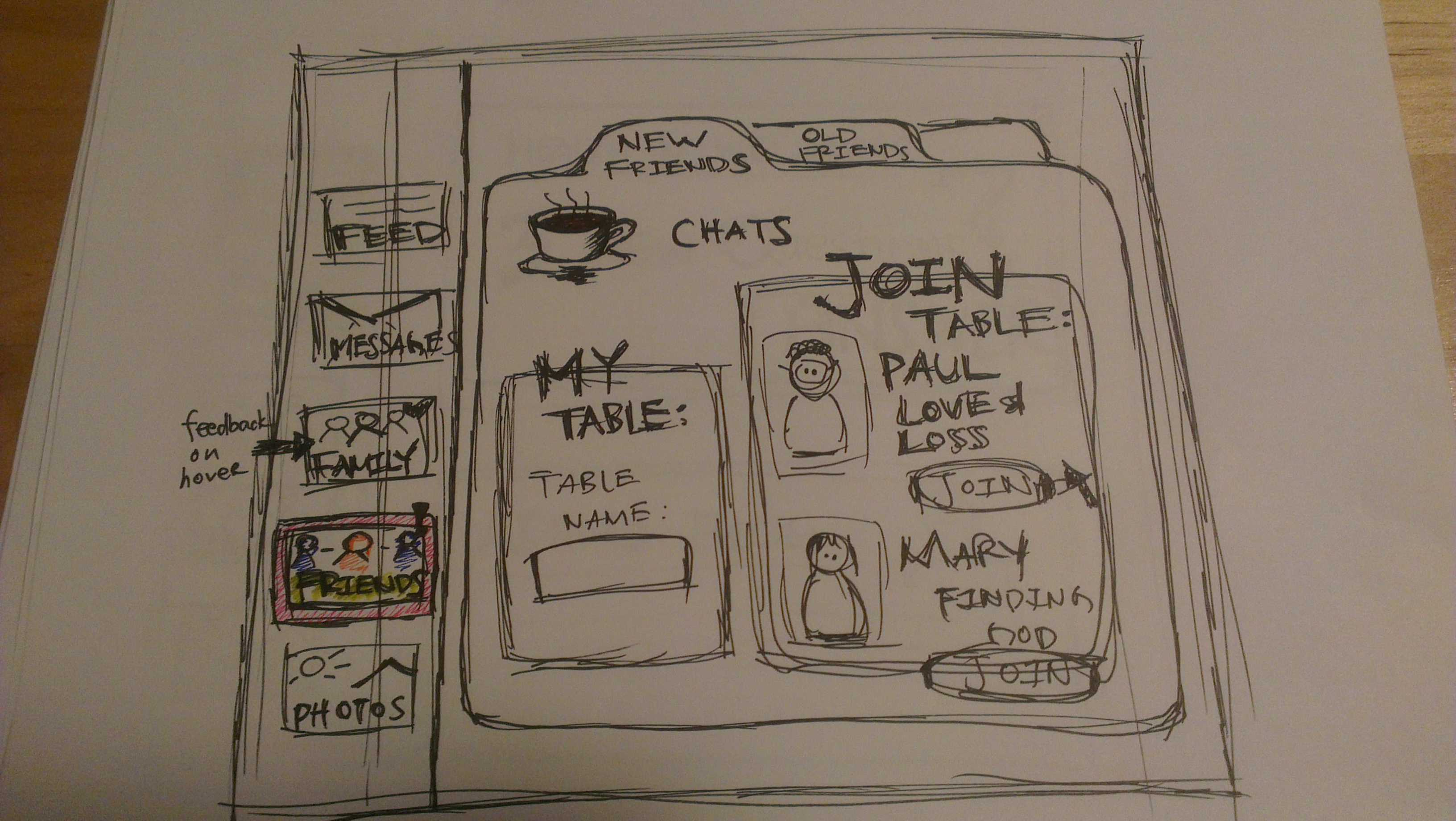
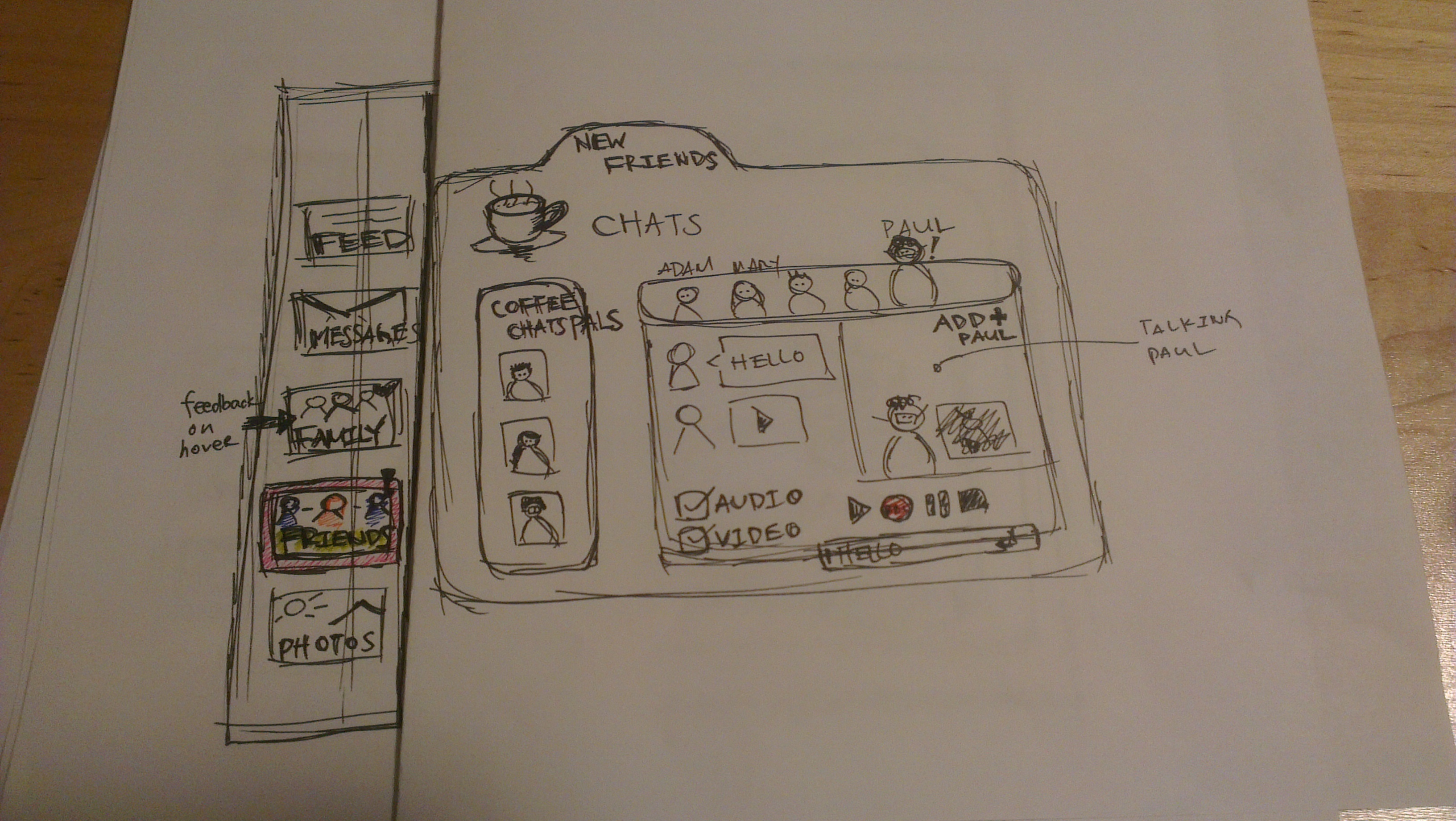
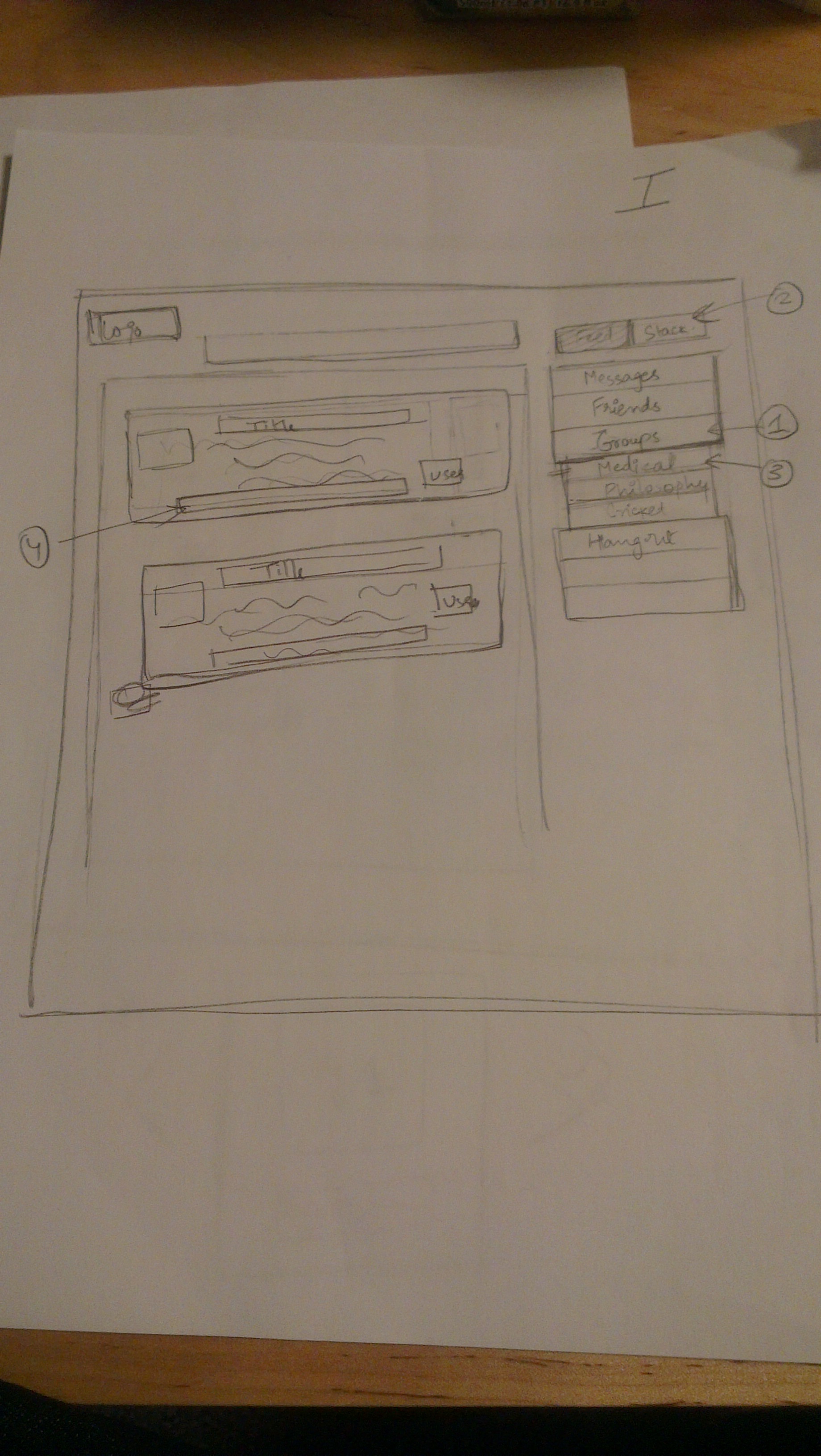
This storyboard design’s backbone is a navigation bar on the left with large picturesque icons, which partitions the user tasks into categories. The default feed menu option displays relevant and current information bits for the user. If there is a question posed to the community or for the user, this appears as a top item for which he can answer.
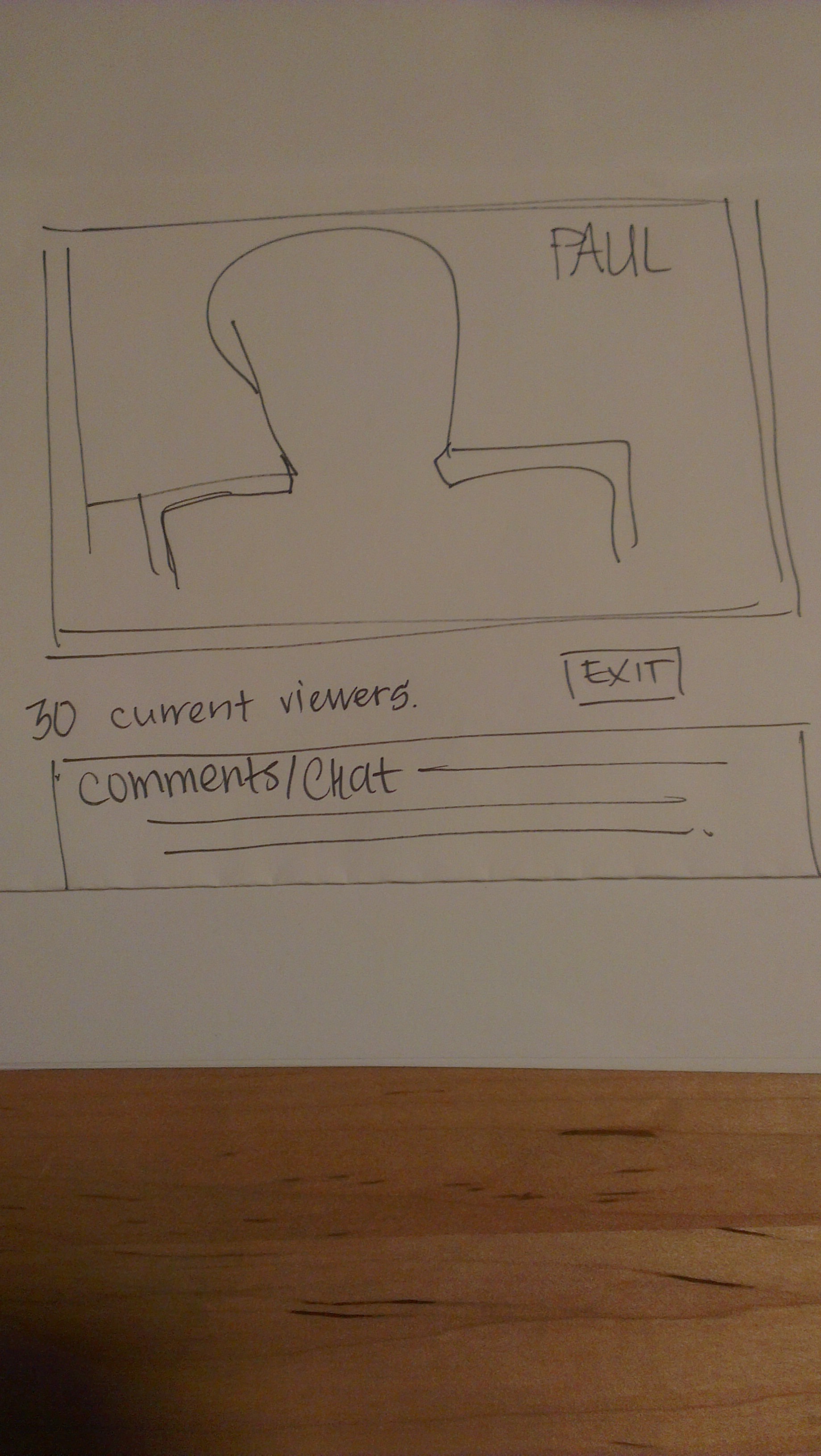
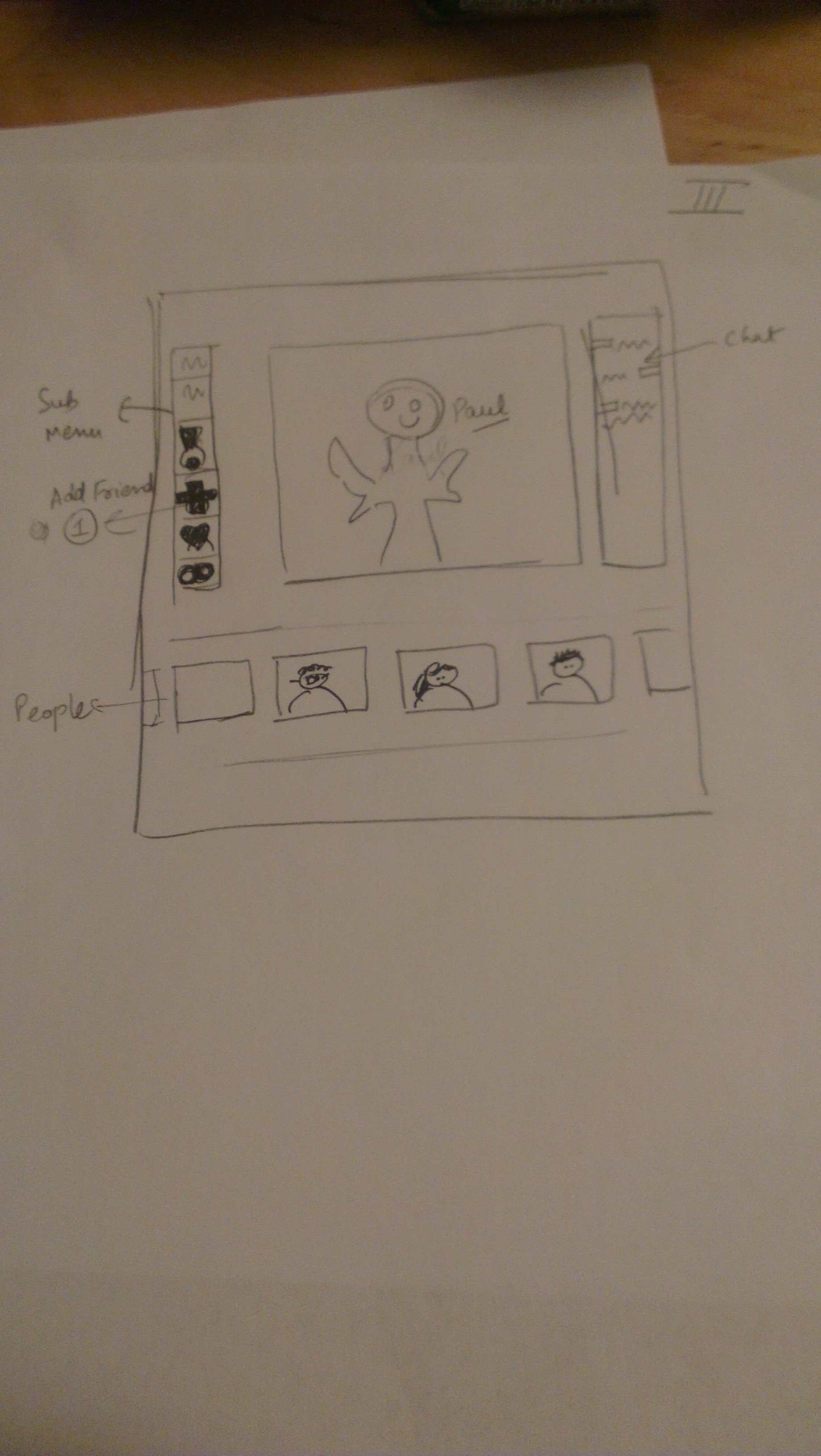
The friend menu option opens a folder which someone can join into a coffee chat table, or create a coffee chat table. After clicking on join, the user is directed to a window where he can see the live chat and participants. The user has the option to add video, audio or text to contribute to the live chat.



Analysis:
Learnability:
Efficiency:
Safety:
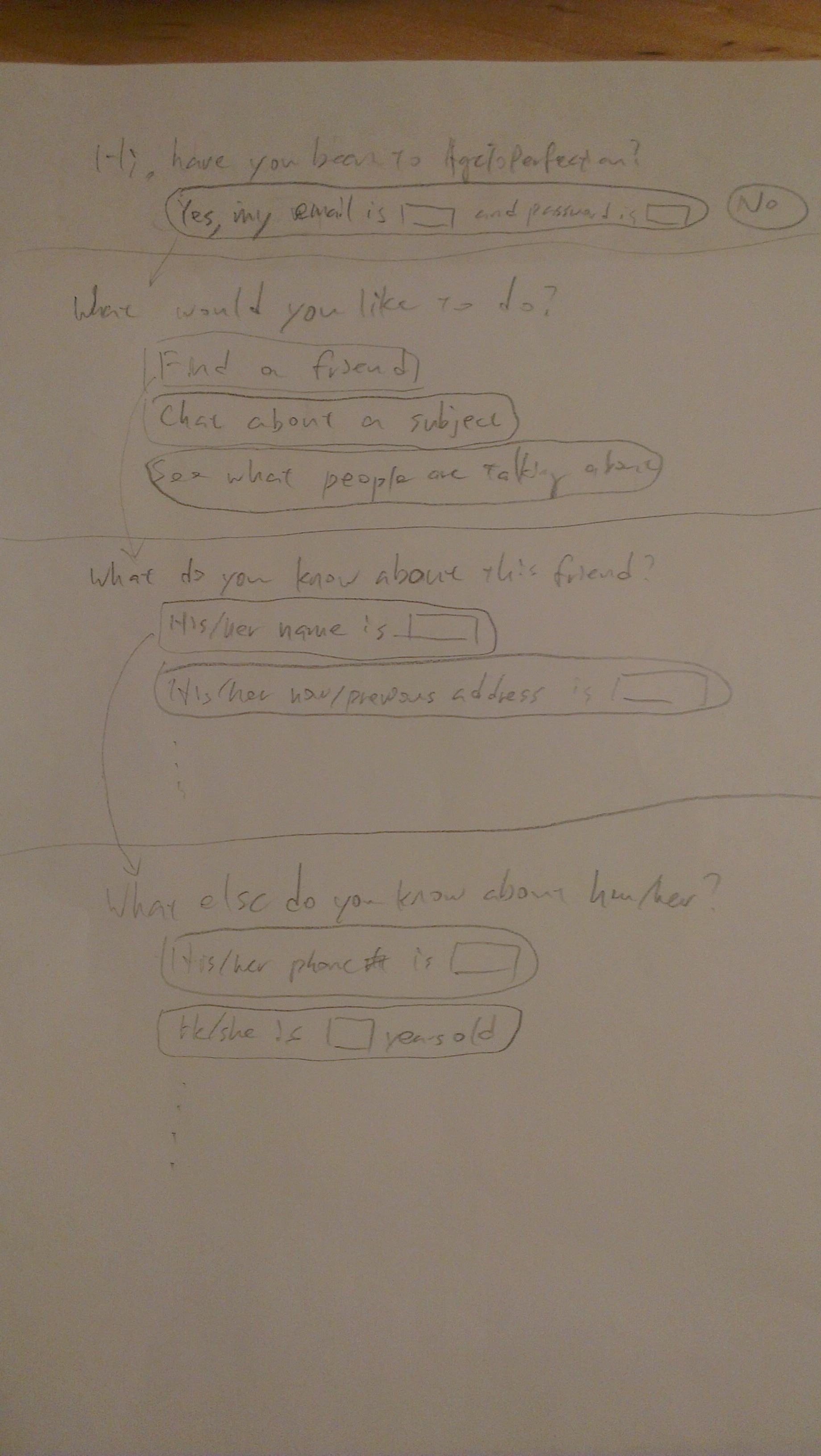
This storyboard design revolves around a movie reel metaphor which allows the user to scroll and choose different interactions. The movie reel displays images and icons as visual cues for a relevant activity. Although the user might have to scroll through many pictures to find a relevant one, the design takes into account most frequently used.
From each movie icons or image, the user can choose by clicking on an option, such as answer a question, or join a video chat. This task would take up the remainder of the screen real estate. Each action, answering a question, or joining a chat has visual feedback, and the majority of interactions can be done with mouse clicks alone.




Analysis:
Learnability:
Efficiency:
Safety:



Analysis:
Learnability:
Efficiency:
Safety: