GR3: Paper Prototyping
Briefing
The following briefing was given to our user testers:
Our website is aimed at the elderly population as a way to connect with each other, foster community, and find information about hobbies and interests. You are an elderly (65+) male, John, who would like to complete a few tasks.
Scenario Tasks
The following scenario tasks were given to our user testers:
- Answer a new question on Health & Medicine.
- Watch Jose's video chat on Medicine
- Add Paul as a friend.
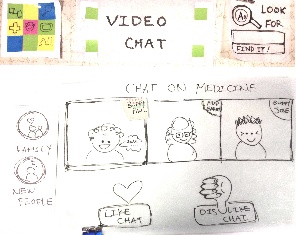
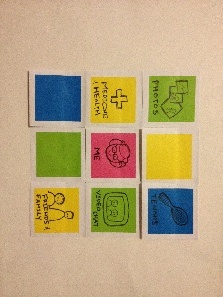
Prototype First Iteration Photos
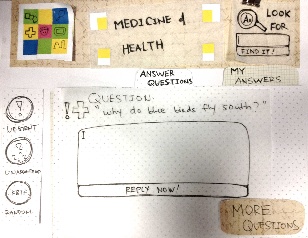
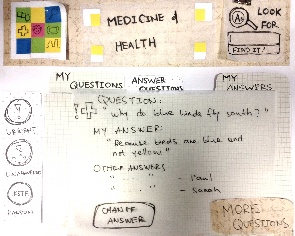
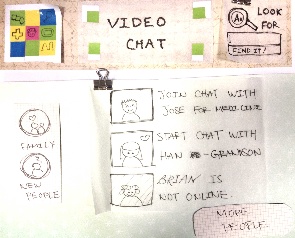
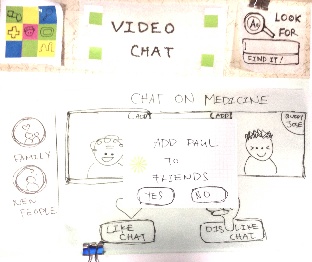
Prototype #1 Screenshot |
Notes |
 |
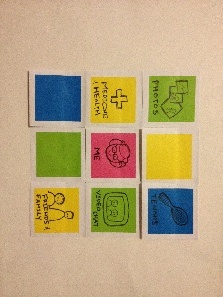
*Navigation Tiles |
 |
*Answering a question for medicine |
 |
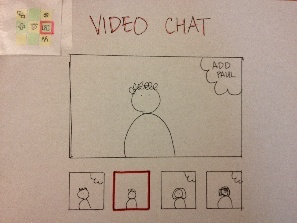
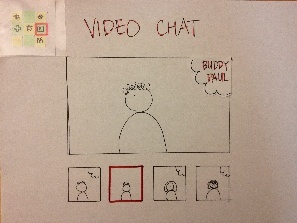
*Choosing a video chat channel or buddy |
 |
|
 |
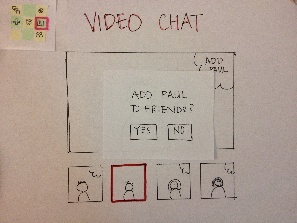
*Adding Paul as a friend |
 |
|
Prototype First Iteration User Feedback
User 1:
- Originally thought there should just be an edit button (instead of the text with edit button)
- liked big icons versus text on the main/homepage
- wanted feedback/speech feedback i.e. "Paul is now your friend."
- under the Medicine & Health page questioned if a user can re-reply to questions they've already responded to
User 2:
- Is there a way to have visual feedback about the number of unanswered questions?
- possibility to have information about whether or not certain questions are more urgent or not.
- wants more functionality and feedback
- in case users want to look for questions, similar to the ones they have is there a possibility for sorting/search
- wanted more information about how video chats are sorted
- wondered if there is a way to find certain people to chat with
- asked if maybe the video chat might be more conducive to a TV guide style TV set-up instead of a chat style interface
- thought about the possibility of having an overall search bar with "smart rankings" based on the which page the user was currently on
- wondered about ways to classify the video chat portion of the interface, with the potential for topic based/person based channels, or ppl based chats
- also brought up the idea for random group video chat pairings with feedback afterwards ie. "good" vs "bad" to promote meeting new ppl/making new friends
User 3:
- was initially confused about whether or not the header grid icon had individually clickable icons or was just one icon
- wondered about the possibility for an expandable reply textbox
- wondered about "BACK" button functionality vs. just using web browser's back button.
- wondered about what happens to responses (under Medicine and Health page) that were started but not finished and if those replies automatically autosave if go to a new page.
- wanted to be able to the edit a question they already answered and wanted to know how to find their previous response.
- wondered if there was a way to show who had answered a particular question - i.e. thought that memory might not be the best and couldn't necessarily remember which questions they can answered.
- thought that the best way to choose to video chat with someone was through the "Friends and Family" section
- thought it was not immediately clear whether or not the interface was a group chat (and everyone was chatting i.e. google chat or just one person talking) & wondered about functionality such as are the individual boxes clickable.
- wanted some way to have more info about people before chatting with them/ had concerns about safety
Prototype First Iteration Observations
Observations.
Usability problems you discovered from the testing. Describe critical incidents encountered by the users, but don't record users' names. Record these as a series of high-level takeaways, focusing on the usability problems you saw, rather than what each participant did. For instance, you might describe how you had some learnability issues with your prototype, as evidenced by users B and C clicking all of the menus to try to find option X.
*
*
Prototype First Iteration Analysis
In summary, feedback from usability tests from the first iteration concluded that the design, although simple, lacked functionality for normal and expert user scenarios, including search, sort and categorization. Hence, we adapted the feedback into our second iteration prototype and added much more functionality and performed another iteration of user testing.
Recitation Feedback:
*
*
*
*
Prototype Second Iteration Photos
Prototype #2 Screenshot |
Notes |
 |
*Navigation Tiles (more contrast) |
 |
*Answering a question for medicine |
 |
|
 |
*Choosing a video chat buddy |
 |
|
 |
*Adding Paul as a friend |
 |
|
Prototype Second Iteration User Feedback
User 1:
- He is confused why there is a "change answer" button.
- When navigating out of the medical questions page, the user tried clicking on one of the navigation tiles in the upper-left hand corner, thinking that it will bring him directly to the video chat page. Then he found out that it just brought him to the home page.
- After the user clicked on the video chat with Jose, he is confused what he can do at that point.
- Even though the user joined a video chat, he still thought that he could type to communicate with others.
- He didn't see the need to like or dislike the video chat.
- He sees two different ways to add friends, but he eventually chose to add Paul as friend through the video chat screen.
- "Why would multiple people want to video chat with Jose at the same time?"
- The user questions the usefulness of the website as facebook has a very strong networking effect. The elderlies' grandchildren wouldn't want to switch from facebook to AgeToPerfection.
Prototype Second Iteration Observations
Observations.
Usability problems you discovered from the testing. Describe critical incidents encountered by the users, but don't record users' names. Record these as a series of high-level takeaways, focusing on the usability problems you saw, rather than what each participant did. For instance, you might describe how you had some learnability issues with your prototype, as evidenced by users B and C clicking all of the menus to try to find option X.
*
*
Prototype Second Iteration Analysis
In summary, feedback from usability tests from the second iteration concluded that the design, although more full-fledged, now hampers usability by overloading each screen with too many features. This turned out to be confusing for both of our tested users, so would be safe to say, also complicated for elderlies as well. Hence, for our third iteration, we plan to take a middle ground to sacrifice some functionality and strike a coherent balance.
Prototype Third Iteration Photos
Prototype #3 Screenshot |
Notes |
 |
*Navigation Tiles (more contrast) |
Prototype Third Iteration User Feedback
User 1:
- Have more text for the question headers
- Wasn't clear that the Answered, Urgent, Questions are buttons
- Feedback needed for buttons for three answered, urgent, questions
- If Paul is a friend, unclear whether to press family and friends icon or video chat icon
- How can I tell if someone is not online?
User 2:
- Are there more unanswered questions if I go to the next page?
- And I have to go through all the pages to make sure there are unanswered buttons?
- Question about button for "Answered", "Urgent" and feedback when the buttons are pressed
- If Paul is a friend, unclear whether to press family and friends icon or video chat icon
Prototype Third Iteration Observations
Users had two main critical issues in this third iteration: ordering/filtering of questions, and wondering why video chat with Paul, a friend, doesn't go through the main friends and family tile. We plan to clarify the ordering and filtering of questions by providing more feedback for buttons and more text, as well as simplifying filtering behavior. In addition, we are planning to update the Family and Friends tiles so each tile represent a discrete task, rather than overlapping areas to minimize confusion.
Prototype Third Iteration Analysis
In summary, feedback from usability tests from the third iteration concluded that the design is more balanced between functionality and ease of use. Although there are two consistent points of confusion for users, this still indicates confusion is greatly reduced from the first and second iterations, where users had questions regarding many aspects of the user scenarios.
