Design
The main page is the default landing page for users. Its main use is to keep track of the current tasks which may be complete or incomplete.
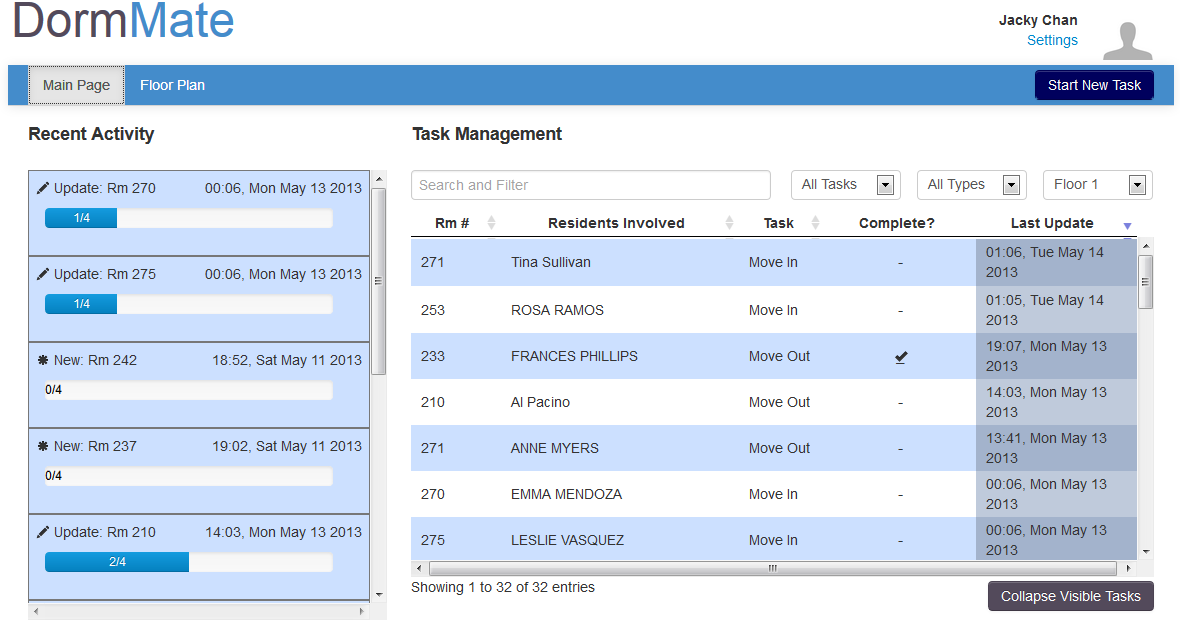
Figure 1: An overall view of the main page.
Users receive a news feed of recent changes in the "Recent Activity" column on the left. On the right, users can look up specific tasks or types of tasks by using the search box and drop down filters. In addition most columns are sortable. When the page is first opened the default sorting is based on the last time a task was updated. The reason for this is that we figured that users would be changing a few tasks multiple times.

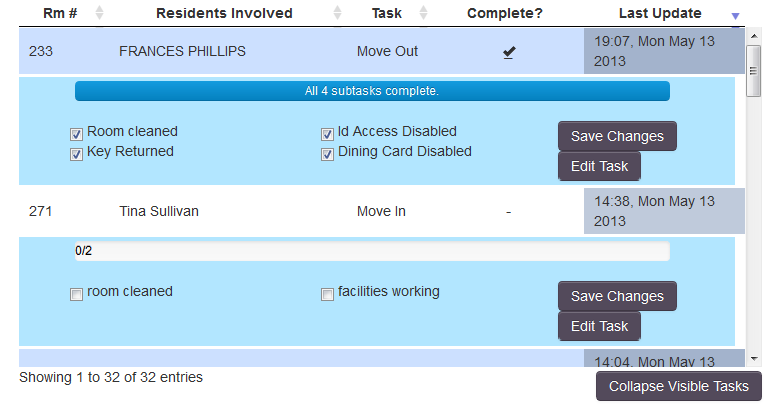
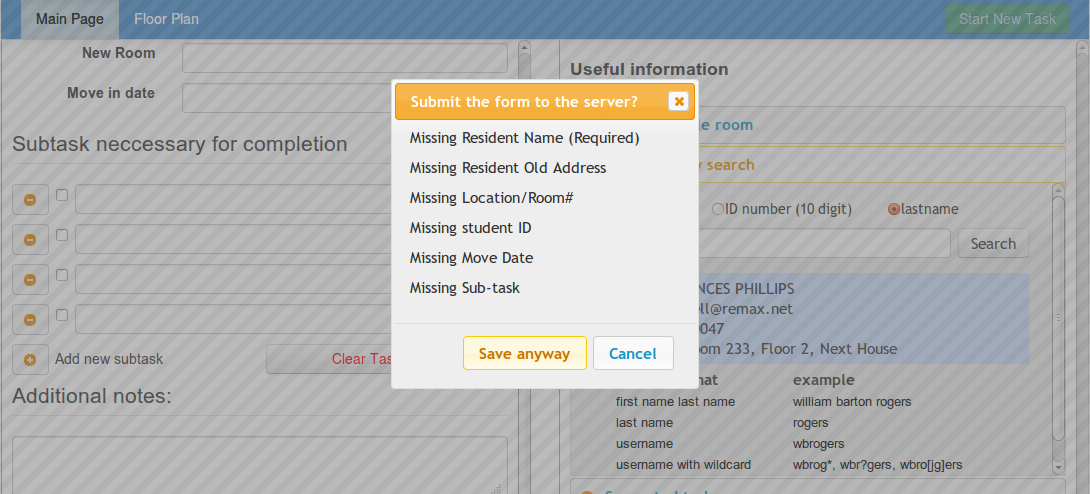
Figure 2: When a task row is clicked, additional information about the task is displayed. 
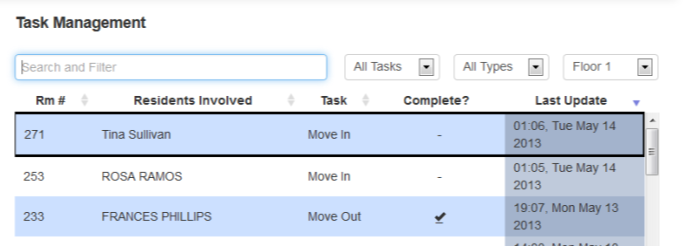
Figure 3: After a task is created or edited on the Task Creation Page, that task will be highlight with a border for 5 seconds upon returning to the main page.
When a relevant task is found in the table on the right, a user can click the row to see more information. The details displayed include a progress bar which indicates how many of the subtasks have been completed. Users can also easily update the subtasks by clicking the appropriate checkboxes. They are then able to click the "Save Changes" button so that the changes are pushed to the server. In order to give some feedback, the progress bar is updated when the button is clicked. There is also a button called “Edit Task” which takes a user to the task creation page. When returning to the main page from the task creation page, the task which was just changed gets a bold border for 5 seconds before disappearing. Another feature worth pointing out is the "Collapse Visible Tasks" button. The table used remembers which row details have been opened. This can cause clutter if a user has been looking at many tasks. The "Collapse Visible Tasks" is a simple way to close all the details of all tasks so that the clutter is gone.

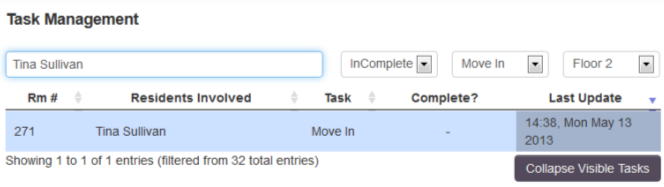
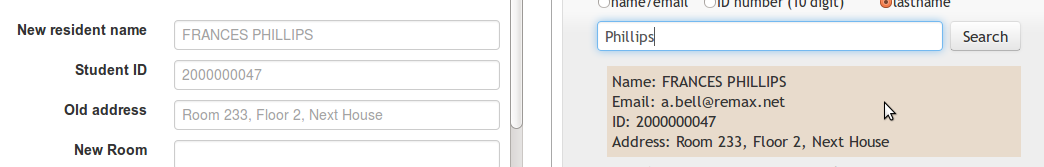
Figure 4: Showing off the possible filters that can be used.
There are several filters in effect. Users can use the search box and type in a name, a room number or almost any other query to narrow down the results. In addition, there are designated drop down menus which are used to filter based on whether all the subtasks are complete or not, what type of task it is, and what floor number we are examining.

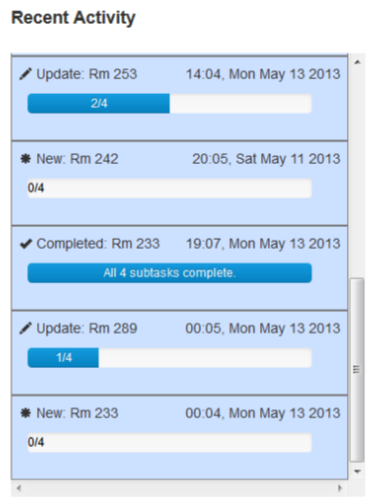
Figure 5: A close up of the notifications section.
The recent notifications column shows recently changed tasks. The notifications are automatically sorted by date. Currently a notification shows the room number, the date and a progress bar. Ideally, a future iteration would show which subtask was checked off most recently. However, our backend currently does not support this feature so instead we have used the progress bar. Clicking on a notification will automatically filter the table on the right and show the details of the tasks.
Implementation
Implementing many of the features of the table on the right was very easy thanks to an external library called DataTables. Once the API was learned many challenges were easily overcome. DataTables takes care of filtering based on search text. It can also deal with filters restricted to a single column. This feature was used for filtering using the drop down menus. In addition, it knows how to deal with showing details when a row is clicked. In order to populate the data table, all the tasks for a given floor are downloaded in a local copy and the data is added to the table one by one using an API call. When a task is updated, the local copy is changed so that the internal state is accurate and an update request is sent to the the Parse server we used. The reason we keep track of the local copy is that the Parse server can take several hundred milliseconds to make a change. This delay would most likely be noticeable to the user and undesirable.
When the "Edit Task" button is pressed, the object ID is passed as an argument in the URL and the page is changed to the task creation page. After submitting the changes, that same object ID is passed back to the main page. This object ID lets the main page know which task to highlight in the table for feedback.
The recent notifications column uses a similar local copy technique as used for the table. Only the top 15 most recent tasks are used for the notifications. The message is generated based on the completeness of the subtasks. If no subtasks have been completed, a task is considered to be new. If all subtasks have been completed, a task is considered to be complete. Anything else is considered an update on a task. In the future a better implementation may take into account what subtasks were completed and when.




 ------------>
------------>