GR6: User Testing
Design
Final Design of Interface (screenshots)
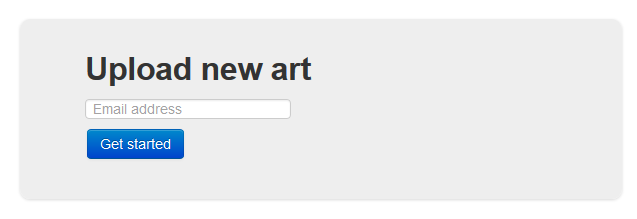
SetUp - Identification:

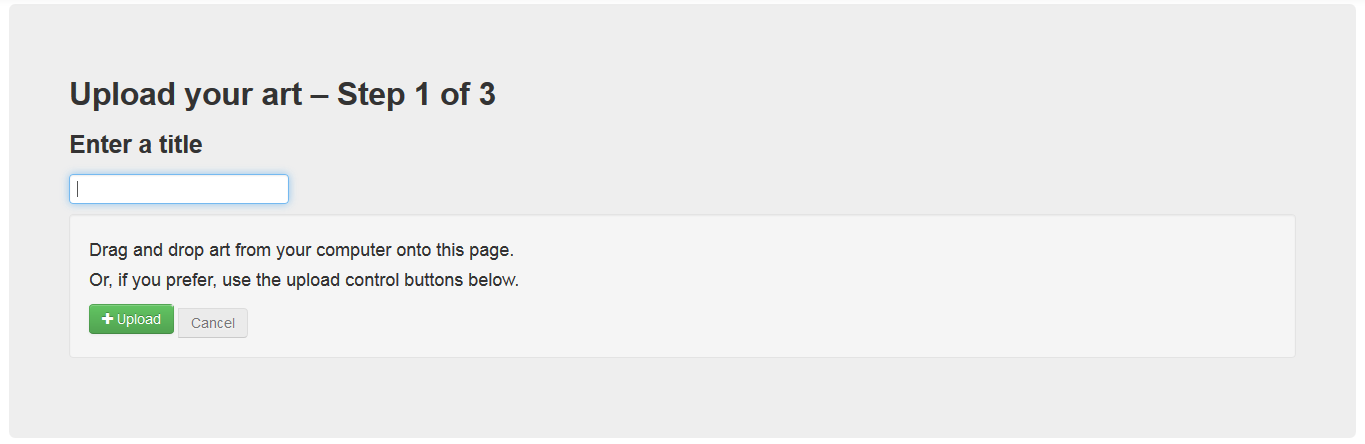
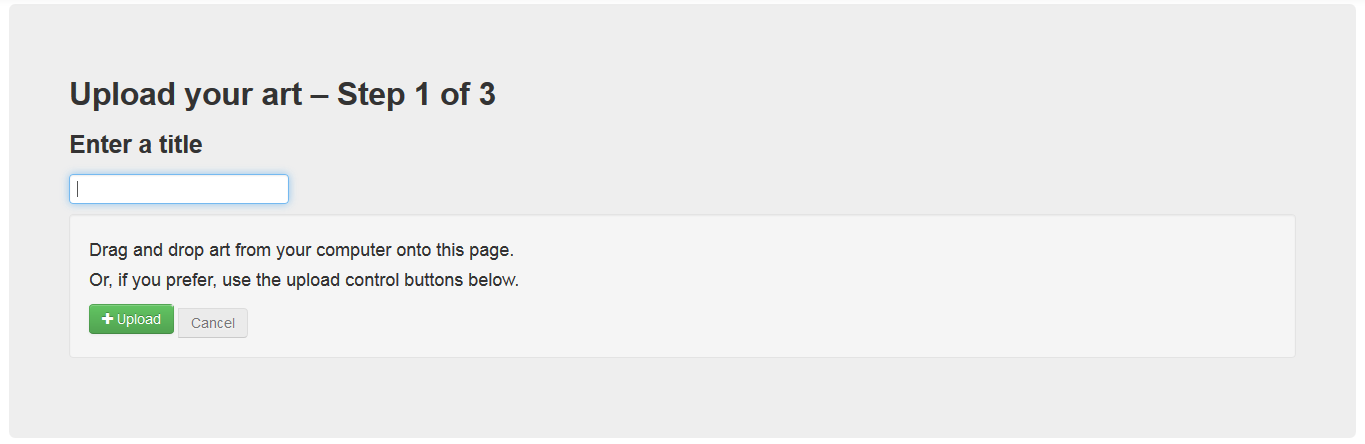
Setup - Upload art:

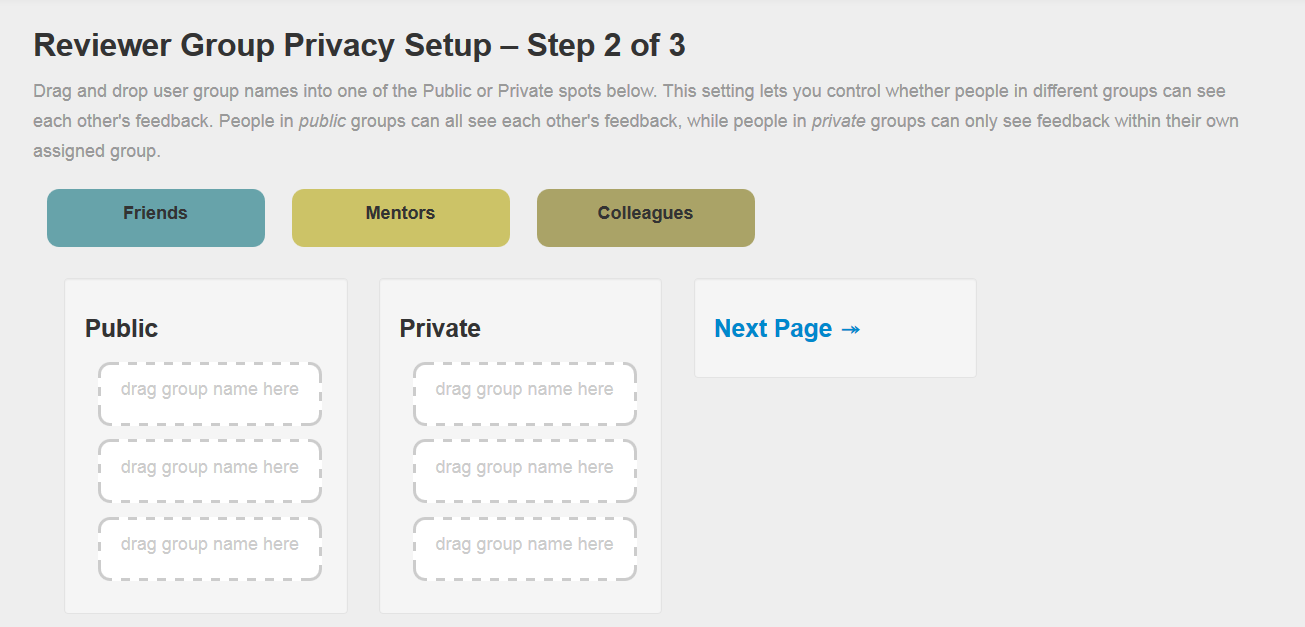
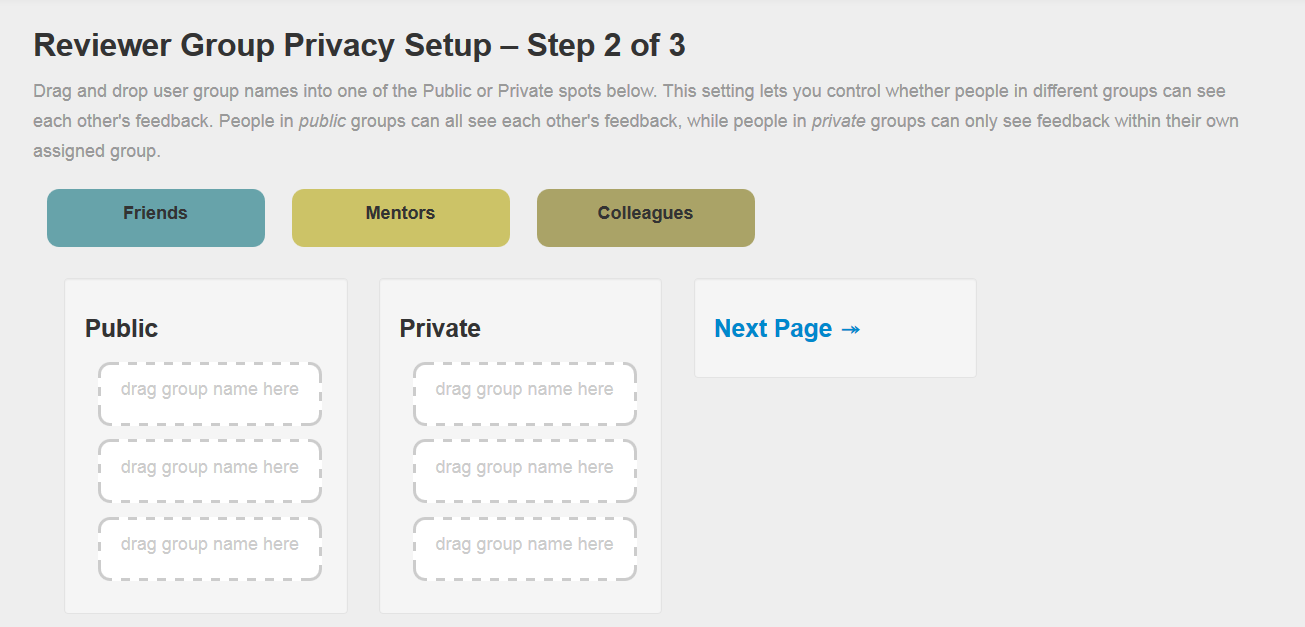
Setup - Group Privacy
(uses drag and drop)

Setup - Choosing Feedback Tags
(user's keyboard input)

Key design decisions and alternatives considered
as motivated by paper prototyping, heuristic evaluation, and user testing
Implementation
Internals and important design decisions.
Backend uses Node.js for persistency of data on server (backend).
Appropriate View for an individual is sorted via the URL which contains user type and ID
Implementation problems that may have affected the usability of the interface
Toggling of tags for filtering
Indicator of active comments
Jquery browse load
Evaluation
Setup
Users were found through personal contacts:
- art professor at School of the Museum of Fine Arts (director of Artist' Resource Center).
- digital artist making drawings on iPad
- digital photographer, tech savvy
They are representatives of our target populations.
We decided not to do a demo, not to bias the learnability of the interface beyond the briefing / tasks.
User briefing and tasks:
Artists' briefing
"You are requesting feedback about a digitized visual art work that you have been working on. You use ArtBark to collect tangible, actionable feedback to improve your art piece. This comprises two stages that are separated in time: 1) uploading the work and requesting the customized feedback from specific individuals and 2) browsing through the feedback after it has been received."
Artists' tasks
- Setup the review process: upload art, select groups of commenters, and categories/tags desired for the review, invite commenters
- Review comments/annotations from commenters; Filter by categories (tags) and by groups
Commenters' briefing
"Your feedback about a visual art work is being solicited. You want to help the requester improve the art piece you are about to see."
Commenters tasks:
- Put general comments and editing, categorize them through tagging
- Put annotations directly picture, and edit them, categorize them through tagging
- Rate the art
Usability problems found and potential solutions
General (Both commenter and artist view):
- Poor contrast between pins and image
- Pins icons on comments
- Hard to see hashtags: could have them as blue links that are the filter
- Red border around annotation on the right looks like input field on error
- Should disable mouse interactions with the art piece so that you can't pick it up and drag it around
- Restyle annotations so that they aren't as big, also maybe recolor them since the red can be hard to see
Artist upload
upload button doesn't work \[solved\] |
- Make clear which image formats are being supported
tags page has multiple "submit" and "next" buttons \[solved\] |
- make more clear how to enter tags (i.e. comma, space, quote separated) and what they mean, as artists may not be familiar with the concept of tags
privacy settings page doesn't allow you to drag a group back to being unused \[solved\] |
privacy settings page allows you to drag one group on top of another \[solved\] |
Artist view
- maybe have an overlay on the stars that shows the actual numerical rating (e.g. "Average rating: 3.8")
- disable crosshair over art (since it implies that you can add an annotation)
- fix scroll jumping when you toggle filters
Commenter review:
Empty stars are not very visible \[solved\] |
- Give feedback when they rate the piece (e.g. "You have rated this piece 3 stars. Undo?")
Add feedback/confirmation on deletion \[solved\] |
- allow commenters to pin comments that are only in the summary section
- restyle tag buttons so that they actually look like buttons
- Change mouse marker to indicate draggable
- When you have a pending annotation open, cannot close annotation window if you change your mind, and cannot click on an existing annotation to close your pending annotation.
- Expect double click to edit annotation - currently can't edit annotation by clicking on them
Reflection
Learning through iterative design process.
With paper prototypes we first caught (at very low cost), big usability problems such as unintended affordances, missing feedback, and safety/reversibility issues.
At the computer implementation stage, issues became more refined such as changing shape of an icon, color, alignment issues.
Risk assessment, decisions about what features to prototype, and which prototype techniques to use, and how to evaluate the results of observations