Design
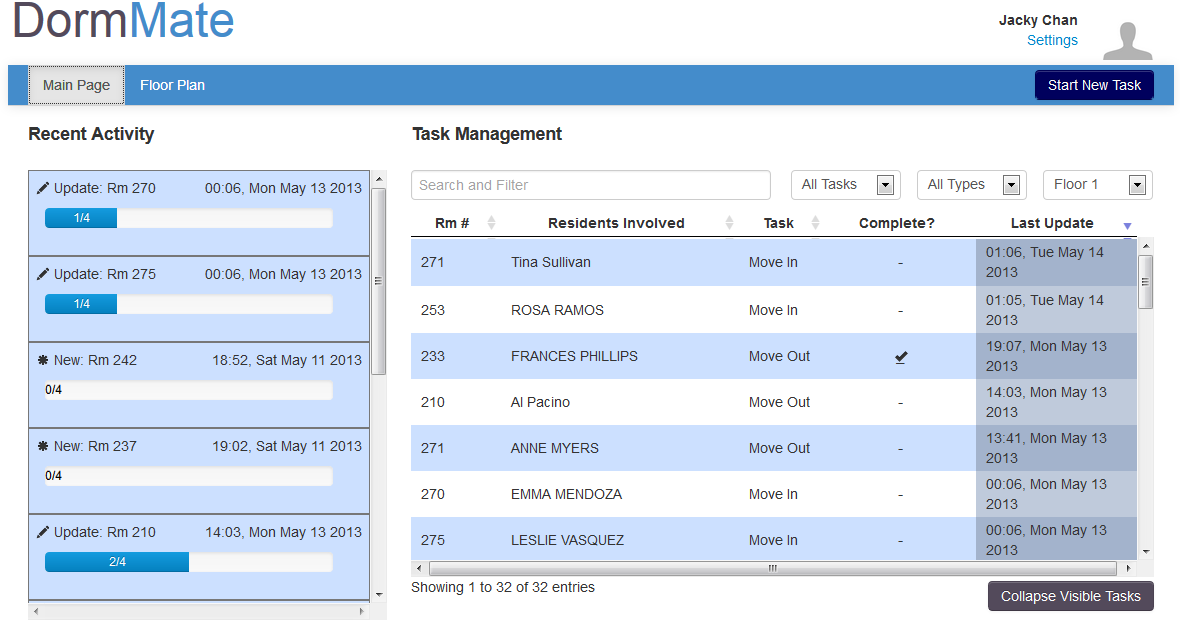
The Floor Plan page was designed to address an issue that dorm management staff had noted about having difficulty determining positioning information about rooms on both macro- and micro-scales. As shown here, the page includes the navigation bar present throughout our entire interface for consistency, safety, and user control; the rest of the page is used for addressing the problem just mentioned. In the center we placed a large image of the floor for visibility, and because it is the most important part of this section of our interface - on the right side of that we horizontally aligned tables of useful on-hand information; on the left we placed extra UI elements (also horizontally aligned) for helping to navigate to other parts of the building besides the current floor; and above we placed a search bar for helping to navigate the floor plan.
The choices for alignment were mainly for the sake of aesthetics, since separation of the UI elements already seemed clear to us and users; however, positioning was important. We placed the search bar on top so that it'd be very visible, static on-hand information on the right since it fell into the same category and would be easer to process, and the floor switcher on the left since we wanted it to be both visible and because it was dynamic content.

Figure 1: A screenshot of the entire floor plan page. You can see each of the elements described on the image.
The image in the center shows current floor of the floor plan of the dorm being managed*;* it is annotated with colored labels (described with the legend) so that the user can gather information from quick glances as color is a good visual differentiator. Because floor plans might be large and difficult to understand at a glance, we also made sure to have the image be both pannable and zoomable, so that the user could examine particular areas of a floor more carefully if they wanted; we decided to make the interface work similarly to Google maps both for the sake of external consistency and efficiency (shoutout to Google). The zooming is done by moving the slider on the top left of the image, and the panning is done by either holding the mouse down over the arrows in the top left, or by using the mouse to do real-time panning.

Figure 2: A closeup of the image of the pannable, zoomable floor plan.
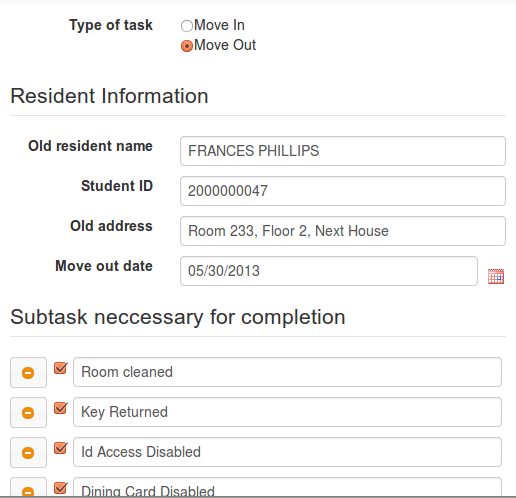
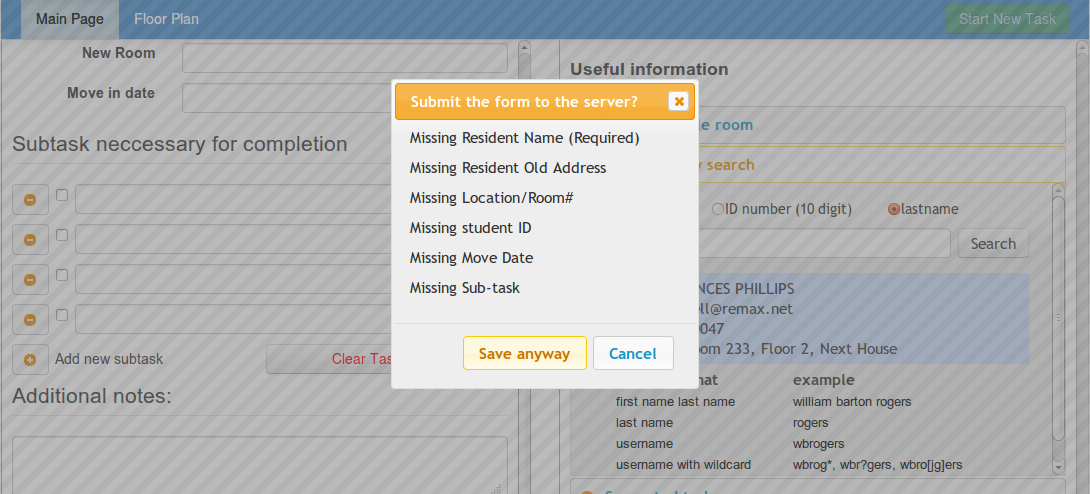
In addition to the other wonderful features of the floor plan we've already discussed, we also made the floor plan clickable, with click events over rooms generating dialog boxes (top left corner on center of room) displaying information about the room. The current interface had information only about the room number and the residents staying in the room, but it is likely in the future more relevant information will be included to help the management staff with making rooming decisions. From the dialog, a user can create a new task by clicking on the large button present on the dialog, and can also exit out of the dialog by clicking on the X-button. The dialog was created this way for external consistency; for safety, we made sure that multiple dialog boxes could not pop up on the screen and crowd each other - we also made sure that the dialog scales and moves with the image when panned or zoomed.
On the right you can see a floor-switcher; we created this piece of dynamic content for the sake of helping users navigate floors in a floor plan (as indicated by the name), since we felt that there was only space to put one floor in the viewport at a time. The selected floor is highlighted differently, and each floor is represented by a text box which has the affordances of a button, for external consistency. We chose the colors for the sake of unity with the rest of the interface, as well as because the blues we chose for selection, highlighting, and deselection were all discernible.
 
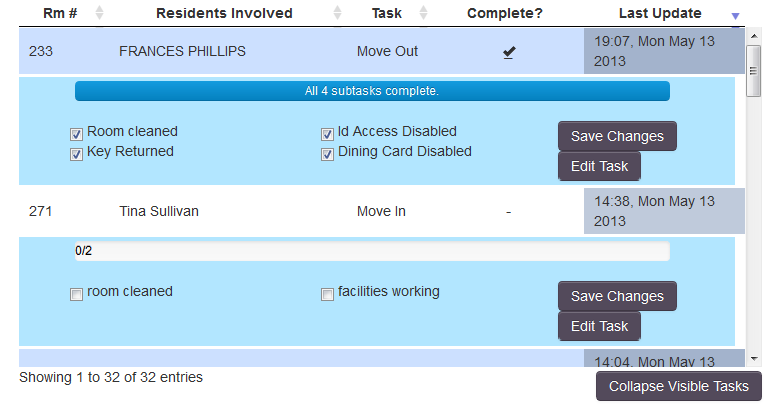
Figure 3: Screenshots of the dialog which pops up on clicking the floor plan (left) and the floor switcher (right).
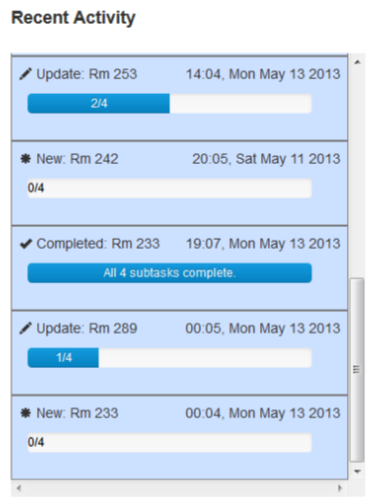
So that the user would be able to discern the information provided by the color labels on the floor plan, we have a large legend on the right side - since color doesn't inherently indicate any meaning in floor plans or our context, our heuristic evaluators and users found that something like this was necessary (information scent).
For efficiency, we also included the floor statistics table - horizontally and vertically aligned with a large header and line width mostly for the sake of aesthetics and readability. We included the floor statistics table below the legend due to information scent - when viewers see the necessary legend, their eyes easily move to the table below.
 
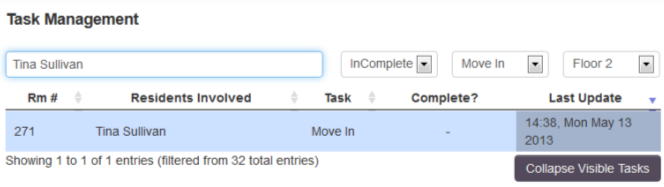
Figure 4: Zoomed screenshots of the legend and floor statistics table.
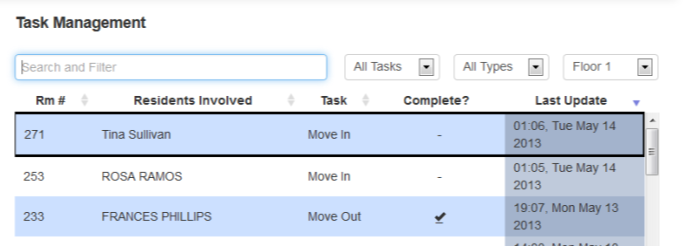
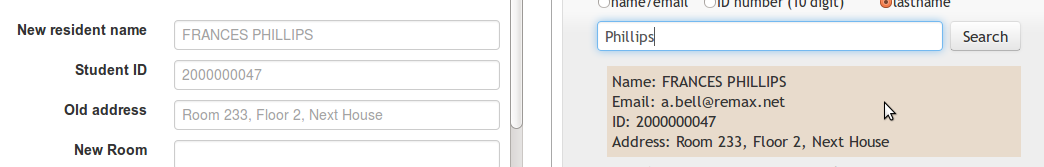
Lastly, we have a search bar on this page for helping the user navigate the floor image efficiently. The search bar has the typical affordances and benefits of search bars, like autocomplete for safety, as well as border highlighting to indicate selection. The user can search by room number, or name of resident - on selection, the floor plan automatically pans so that the room selected (or room of the resident) is close to the top left corner of the image (next to borders so it's visible), and also pops out the dialog for the room (for visibility of the changes).

Figure 5: The search bar for the floor plan.
Implementation
Because the UI elements on this page are fairly simple, they were made almost exclusively with personal HTML and CSS, though the navigation bar, as with the other pages, was made with Bootstrap, and autocomplete was done with JQueryUI. All dynamic content was implemented with JavaScript, with JQuery being the only external library used.
Upon opening, the page stores all the data on rooms after calling the Parse backend, and stores it in an array; at this point, all arrays and objects needed for operations like searching and simple looping are created by looping through this room array and manipulating the information stored in it. After this has been done, all operations which might need to be performed on the page are available; before this, nothing can be done (for the sake of safety, otherwise error messages get thrown). We decided that doing a large amount of local processing of the data obtained from the backend for convenience was better because it was faster than querying the Parse server.
The visibility of the floor plan, along with its color labeling, and the ability to pan and zoom it were implemented using two canvases - one was used as an invisible buffer, and the other just drew the image in the other canvas with the appropriate transformation based on the continually-updated scaling and panning parameters. This was required for appropriate efficiency, since otherwise there would be large amounts of clearing and stroke-level redrawing being done extremely often, which would be visibly laggy. The parameters were updated with mouse press events. Mouse clicks had listeners which checked the coordinates of the click, transformed them, and compared them to the coordinates of other rooms to see which room the click corresponded to - this then helped to generate the dialog.
The floor switcher was just implemented in HTML and CSS as a list of buttons, with JQuery click events being registered by the system and changing the floor image rendered in the viewport, as well as the arrays used to generate the labels for the rooms. CSS was used to ensure it didn't have the same look as normal button HTML elements, since switchers typically have a different look or feel.
The legend was implemented as another Canvas, for the reason that drawing the example color labels with the HTML5 Canvas was easy and still very efficient.
The floor statistics UI element was just implemented as an HTML5 Table, since the structure lent itself well to the function of our table (rows, columns, etc.). It was also straightforward to dynamically change the table with floor switches and on loading (since floor statistics depended on the stored data) with JQuery by using class and id selectors with the table being a pure personally-written HTML element.
Lastly, the search was implemented using JQueryUI's Autocomplete. This was done for the ease of the syntax, because it seemed robust, and because it gave all the control we desired in selection from the stored data. | 







 ------------>
------------>