- Design: Describe the final design of your interface. Illustrate with screenshots. Point out important design decisions and discuss the design alternatives that you considered. Particularly, discuss design decisions that were motivated by the three evaluations you did (paper prototyping, heuristic evaluation, and user testing).
- Implementation: Describe the internals of your implementation, but keep the discussion on a high level. Discuss important design decisions you made in the implementation. Also discuss how implementation problems may have affected the usability of your interface.
- Evaluation: Describe how you conducted your user test. Describe how you found your users and how representative they are of your target user population (but don't identify your users by name). Describe how the users were briefed and what tasks they performed; if you did a demo for them as part of your briefing, justify that decision. List the usability problems you found, and discuss how you might solve them.
- Reflection: Discuss what you learned over the course of the iterative design process. If you did it again, what would you do differently? Focus in this part not on the specific design decisions of your project (which you already discussed in the Design section), but instead on the meta-level decisions about your design process: your risk assessments, your decisions about what features to prototype and which prototype techniques to use, and how you evaluated the results of your observations.
Design
Patient
Final Design |
Description |
 |
This is an overview of the homepage of the patient app. It shows the user (patient) the pills events he is yet to take today, with the ones in red indicating that he has passed the time to take the drug, and the ones in yellow indicating that the drug is yet to be taken in the future. The navagitation bar on the top can lead you to other sections of the patient app, such as "Manage Pill" (editing pills), "See History" (see the list of medicines the patient has already taken or missed), and "contact doctor" (allows the user to communicate directly with the doctor. By default, the homepage only shows the drugs the user needs to take today. If the user wants to see more, he/she can click on "See next day's pill" to see future medicines. User can repeatedly click on this button to see more into the future.
Design Decision:
From the beginning we know that we want both functionalities of taking drugs and editing drugs, but we were not sure what's the most intuitive way to separate them. After several iterations we decided that the best way is to separate them entirely and having a "Manage pill" section for all the add, delete and edit. It still causes some confusion for the users, but in general patient can tell the difference between taking a drug and editing a drug. Also in order to enable multi-select, we used the checkbox for the user to select which drug/s to take or miss. It is not shown here, but when user click on the checkbox, a pop up box where show up giving user the option to take the drug or miss the drug. |

|
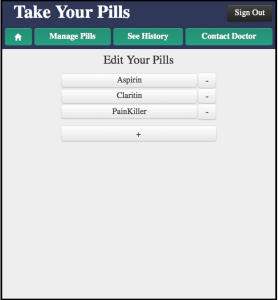
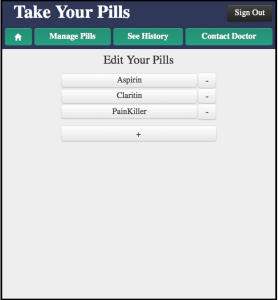
This is the "manage pills" main page. From here the user can delete a medicine, add a medicine or click on a medicine to edit it. This part is mostly unchanged from the start.
|

|
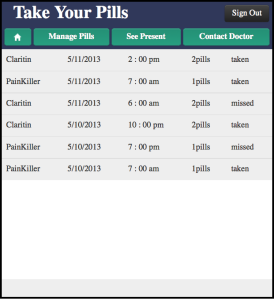
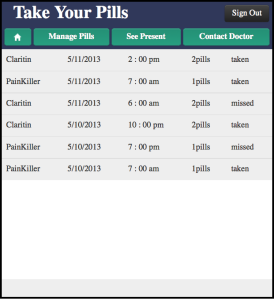
This is the "See History" Page. It shows the drugs the user has taken or missed. It looks like the main page, but with not checkbox and colors.
Design Decision:
Initially we have red and green color on the history page showing the user whether he/she has missed or taken the drug, but we realized that the history page looked too similar to the main page, which caused confusion for the user. We then changed everything on the history page to gray.
|
 |
This is the page will user edit the information of the drug. It is the same page the user needs to fill in to edit the drug.
Design decision:
We have three different type of drugs: those that are taken at certain hours a day; those that are taken every several hours, and those that are taken several times a day, with no restriction on specific time. We initially designed to have three separate pages, then we thought that having one page that switches among those three choices would be a better idea. The challenge is how to chose the wording for those three type of drugs that are clear and not redundant. After several user iterations, we decided on "set cycle", "set specific time", and "set number of times a day" and most user can understand it. |
 |
This is the contact doctor page where the user can select which doctor to contact (if he/she has multiple) |
 |
This is a the message page where the patient can message with the doctor. The patient can see all the chat history with the doctor. |
Doctor
Final Design
|
Description |
 |
This is the page that will first show up after the doctor logged in. This page displays all the message history from patients and allows doctors to send messages back to patients. Doctor can read messages from different patients by switching the tabs on the left. Unread messages will be shaded in a darker gray than rest of the messages.
Design decision:
The design for this page has not changed much since our original design. Because our main purpose for this website is to allow doctors to receive immediate feedback from patients, we decided it’s most important to show the messages first after doctors log in. In our final implementation, we added in the new shading for unread messages and also the new message counter in the navigation bar to provide more feedback to the users. |

|
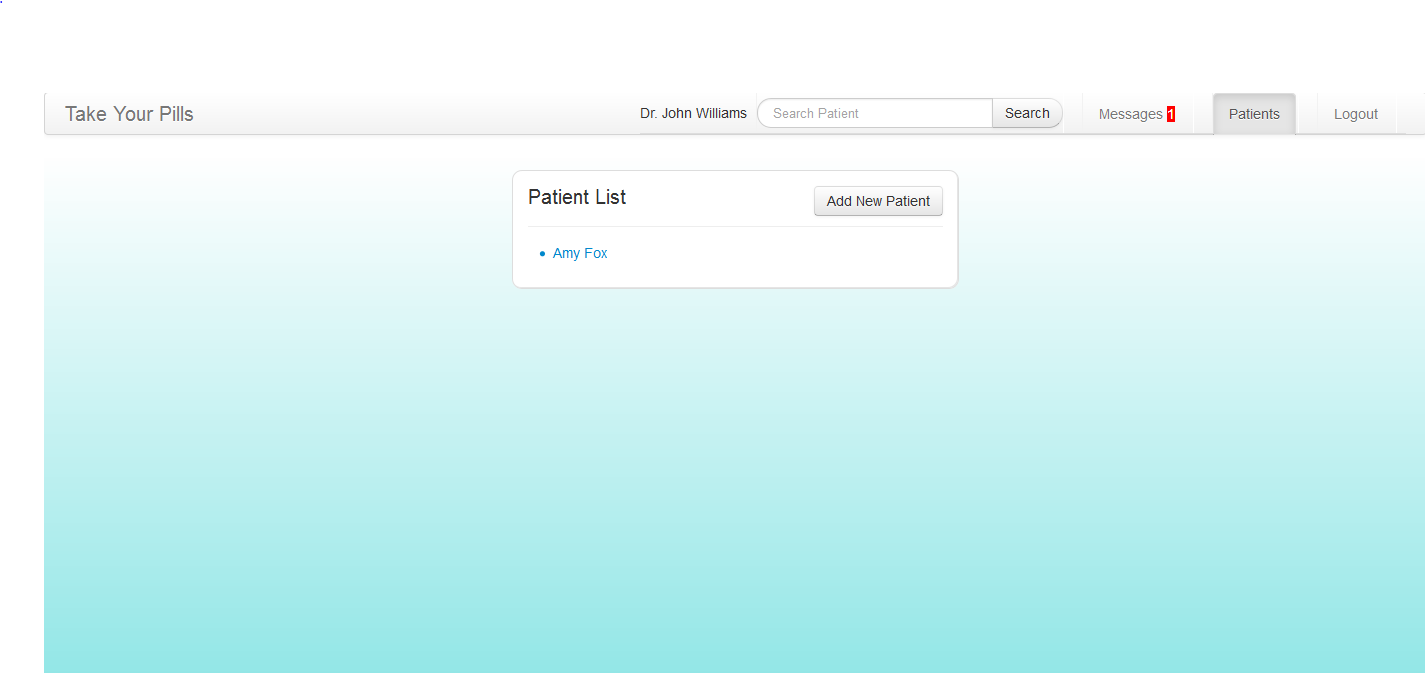
This is the doctor's page that lists out all the connected patients. This page can be accessed through the navigation bar at top of the page. Users can add new patient on this page or click a patient’s name to access the patient’s personal pill history page.
Design decision:
In our original design, there is no page that showed a list of patients. Instead, the navigation bar presents an “Add patient” tab that leads directly to adding a new patient. The only way that doctors can access a patient’s personal pill history page is by searching the patient’s name in the search bar. In our user testing, many users found this to be very unintuitive and had trouble finding patients’ pages. Therefore, we decided to create this page to list out all the patients. |

|
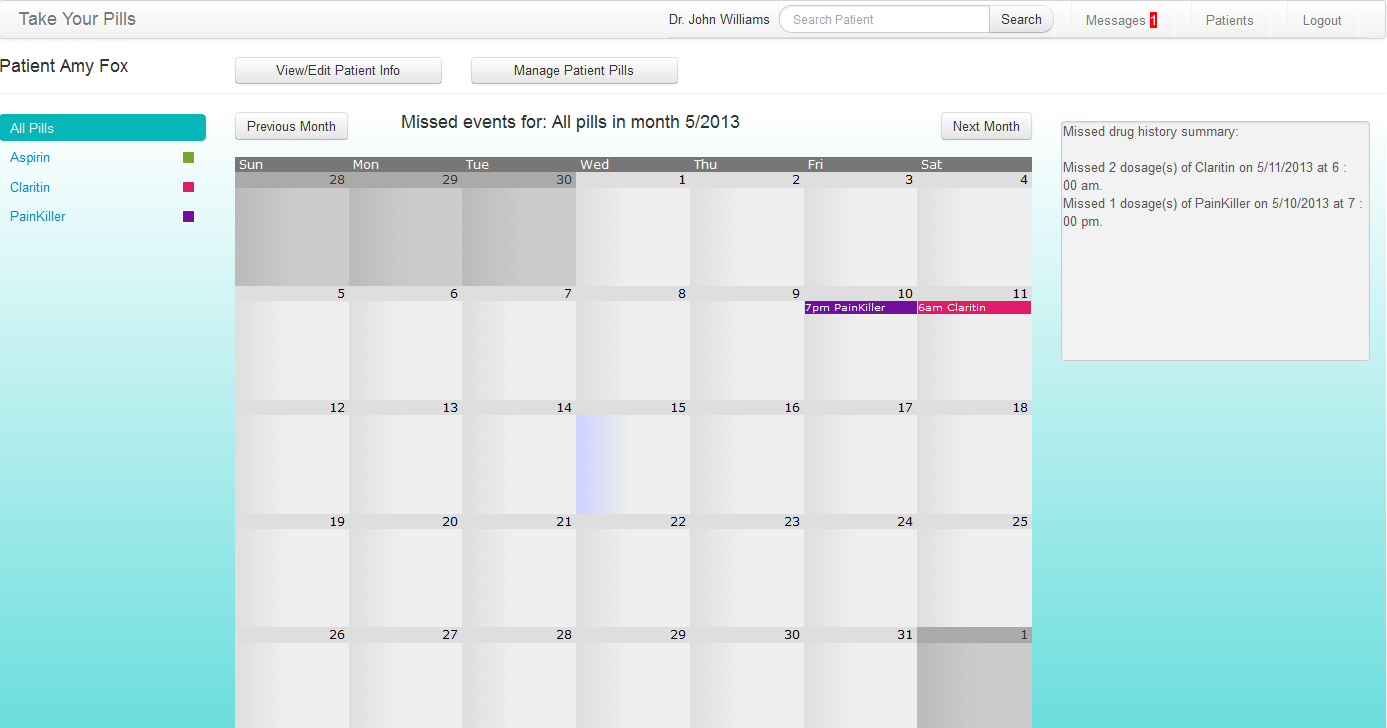
This is a patient’s pill history page that shows all the missed pill events in a dynamic calendar. Doctors can look at a particular pill or all the pills at once. A summary of the missed events is also listed on the right of the calendar in text format to provide more details. Doctors can also go to pages where they can edit patient info and manage patient pill through this page.
Design decision:
This page originally only shows information related to missed pills. In our user testing, some users suggested that they should also be allowed to go to patient editing and pill managing pills from this page for easier navigation. This page almost became the patient’s personal page where every functionality related to that patient can be accessed through this page. |

|
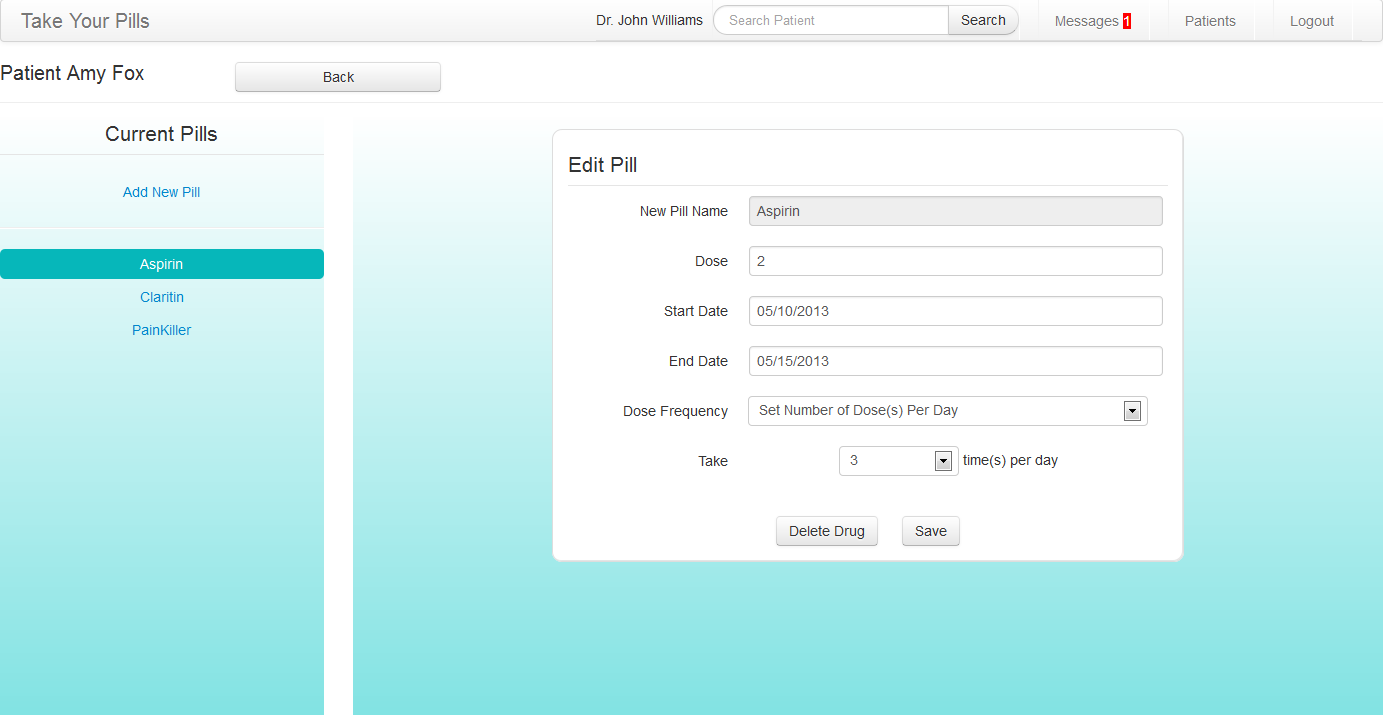
This is the page where doctors can manage a patient’s pills. Doctors can add, edit or delete a pill on this page and all pill information is synchronized between the patient’s mobile app and the doctor’s website.
Design decision:
The design for this page has not changed since the original design. It’s important for the doctors to be able to access and manage the patients’ pill information. This also allows doctors to help patients who are not very familiar with technology to enter their pill information. |

|
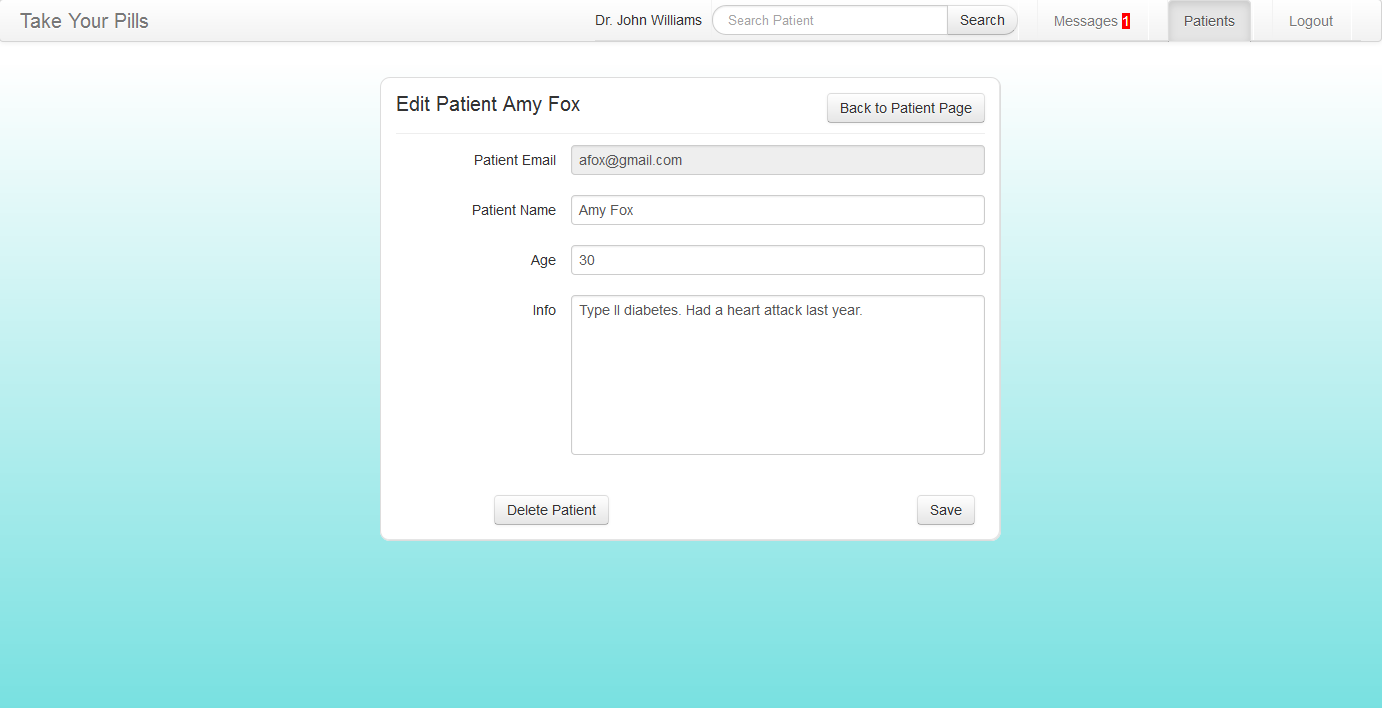
This is the page where doctors can edit and disconnect from a patient.
Design decision:
We wanted the doctor to be able to record a patient’s medication and health history somewhere. The only field that the doctor cannot change is the email which serves as the account name or ID for the mobile app. |
Implementation
Our interface frontend was implemented using HTML, Javascript, JQuery, and CSS. The patient app is especially unique in that most of it is dynamically generated which makes it very flexible in responding in real time to user actions (ie manage pills list, and drug events list). Only the top navigation bar is hard-coded. The doctor website also makes great use of twitter bootstrap so it looks a lot nicer and simple yet professional.
For the patient app, we worked really hard on the backend and I believe that our functionality is pretty solid. We used .json files to store patient, pill, drug events, and messages data. JQuery had a very easy read .json function and was really fast. Unfortunately, writing to .json files required some php work, and we quickly discovered that writing to .json is a lot slower than reading from .json. This especially was a problem when we wanted to write updated data to .json files and immediately read from .json to update visibly for the user. Because writing was a lot slower, reading would pull the old data before PHP had a chance to update the file.
We solved this problem by creating a JS object which would be synced with the data in the .json files on document.ready. Saving any data involves updating the JS object as well as the corresponding .json file. Thus, we can read from the JS object (since adding to the JS object is comparably fast), while our data still generally persists across multiple sessions (ie you can close the browser and re-login to our application) since it is written to the .json file as well.
The .json files also function as a shared database for both the patient and doctor app, so both patient and doctor can share messages as well as see the pills and missed drug events recorded by our synced 2-app system. The patient has a history list style for taken and missed drug events. The doctor will only see missed drug events but displayed on a calendar interface, since real doctors will have multiple patients and really only care about patients missing their drugs.
Evaluation
Briefing
Patient:
You are a patient taking several drugs at different times of the day but sometimes you forget about them.. You want to keep track and be reminded to take them correctly by using this mobile app.
Doctor:
You want to hear immediate feedback from your patients about their medications. The doctor version of Take Your Pills allow you to communicate with your patients and check if they have
Scenario Tasks
Patient:
You are Amy Fox.
- You want to add Tylenol to your medications. You take 2 pills of Tylenol everyday at 2PM and 6PM, starting from today to end of July.
- You want to add cough syrup to your medications. You take 1 spoon of syrup every 5 hours starting from now to end of June.
- You realized that you actually made a mistake about Claritin. You want to remove it from your medications.
- You want to take pain killer three times a day instead of two. You add a time 12:00pm for painkiller.
- You missed your pain killer that you were supposed to take at 7am. Record the miss.
- You took aspirin. Record the take.
- You are having a headache for no reason. You are not sure if this is related to any medicine that you are taking. You want to contact your doctor.
Doctor:
You are Dr. Williams
- Check if there are any new notes from your patients.
- It seems that your patient Amy is having a headache. You want to check her medication history especially that of painkiller for this week.
- You think Amy is having her headache because she missed painkiller. You want to tell her about it.
- You want Amy to take ibuprofen instead of painkiller. You remove painkiller from user’s drug list and add ibuprofen starting from today to end of May, 2 pills, every four hours.
USER #1 (patient)
- The user started on the home page of the patient app. When asked to add a new pill, she was confused by and did not immediately understand that the rows on the home page were drug events. She saw "Manage Pills" but did not feel like it was something to go to to add a new pill. She thought maybe she was not on the home page so clicked on the top home button a few times (which did nothing since she was indeed on the home page..). She said she clicked on the home page hoping that the home page would give her a more high-level idea of how to use the app.** CATASTROPHIC: she did not know what page she was on. The app did not give her feedback at all.** MAJOR: "Manage Pills" did not convey what we wanted to convey. This naming issue has persisted since the first user prototypes where we tried "My Pills" and "Edit Pills" but always had some feedback with user confusion on what that encompasses.
- When trying to remove a pill from the manage pills page, she clicked on the pill's button only to realize that it was to edit that pill. When she returned to the manage pills page, then she discovered the "-" button next to that pill and deleted it correctly.** MINOR: Maybe we should color the button (say bright red) so that the delete button is more intuitive and stand-out.
- User finally realized that the home page of the app contained drug events and that the app functions as a record for when she indicates (with selecting a drug event and pressing whether she "took" or "missed" the pill).** MAJOR/CATASTROPHIC: Our app layout for the home page does not seem intuitive. Perhaps we could have a clearer date and time indication, to emphasize a take-your-medications EVENT as opposed to what seems like a list of pills and some info displayed?
USER #2 (doctor)
- The user went to a patient's calendar page. When asked to delete a patient's pill, the user tried to click on the pill on the left column (the calendar then showed missed dates of that specific pill). Then the user tried clicking on the missed date purple bar that showed up in the calendar. The user finally sees the buttons at the top of the page, with "manage/edit patient's pills."
- MINOR: Those top buttons might need to stand out more.
- When updating an existing pill, the user feedback that says "pill updated" was in color red, so user was at first alarmed thinking that she might have accidentally deleted it, because previously when deleting a pill, a red user feedback said "pill deleted."** MINOR: Color "pill updated" differently, not red. Maybe green? or blue?
- User would have liked the send button on the messages page to be able to work via pressing "enter."** MINOR: Consistent functionality with other standard UI's.
- User was confused why when adding a new pill, the info did not show up in the calendar. User did not realize that the calendar only showed missed drug events.** MAJOR: Our interface does not clearly or intuitively indicate the functionality we wanted to share with users.
- User would have liked to see some info of each drug on the calendar page.** (just a suggestion for additional features)
USER #3 (doctor)
- When the user was on the message page, she was asked to check the patient's pill history. She went to the page by clicking the "Patient" tab on the navigation bar. The user didn't realize that the patient's name in the message page is actually clickable and will lead to the patient's pill history page directly.
- COSMETIC: The patient's name on the message page doesn't provide enough affordance to show that it is clickable.
- Clicked the edit patient button first instead of manage pill button to delete a pill for the patient.
- MINOR: It could've been that the two buttons are placed too close together or the wording of the button was confusing so that the user thought she can manage the patient's pill in the patient's information page.
USER #4 (patient)
- When the patient was trying to add 2 new pills, instead of inputing "2," he input "2 pills"
- MINOR: we could have put "pills" after the form, so the user know not to put any unit for it
- When the patient was first navigating round the app, he accidentally clicked on the delete button that would delete the pill and he didn't realize it was a delete button
- COSMETIC: Choose icon or use word for the delete button.
Reflection
Our group spent a lot of time and effort designing the look of the user interface and really went into the details of the app. How should a user take a drug? How should the user design a drug? How many messages should the user be allowed to send to the doctor everyday? These are the questions we spend a long time discussing but I think it's worth the time to do it, because those are the key decisions to make for a good user interface.
The paper prototyping and user testing iterations really helped us to pinpoint the usability problems our interface has and helped us improve our paper prototype. It wasn't a easy task, but eventually we made a paper prototype that was intuitive to the user. We took the advantage of the light weightiness of the paper prototype and tried different versions until we're satisfied with our design.
Something the our group came up short is the actual implementation stage. When designing user interface on paper prototype, we didn't pay attention to how we can implement it on computer, and only thought about what was the best interface we can think of. This is the right thing to do, but some of the features that we thought about are not implemented on computer prototype and the final implementation, because of lack of skill and time. For example, the history page is supposed to be a scroll down which we don't know how to do. When implementing our actual app, mistakes and glitches always come up and things are not as perfect as they are on paper prototype. Choosing the color and changing the color can be challenging and lining up different sections of the app isn't an easy thing to do. We chose a very primitive backend (with pain json file) and that also took us a long time.
Despite a lot of technical difficulty, we still implemented a working app in time and adjusted it according the the feedback from the users. We changed the history color to gray, had a much better calendar widget for selecting dates, and changed the wording in several places to make it more intuitive for the user. In general we did a pretty good job, and one lesson to be remember: paper prototype is one thing, actual implementation is another. If we started our implementation earlier (maybe even at the paper prototype stage), we can have a better sense of what can be done and what cannot be done, and our interface would be better.