
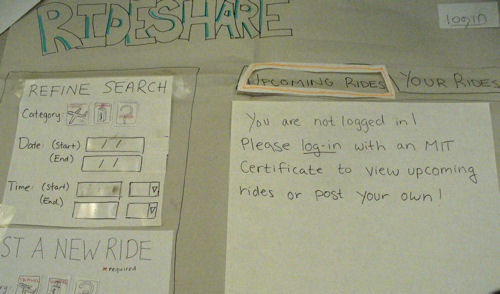
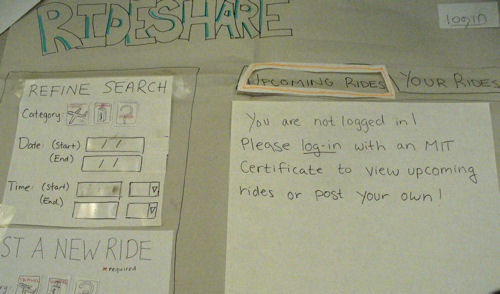
When the user first navigates to the RideShare page, they are asked to login with an mit certificate, but can still see the functionalities available for logged in users. 
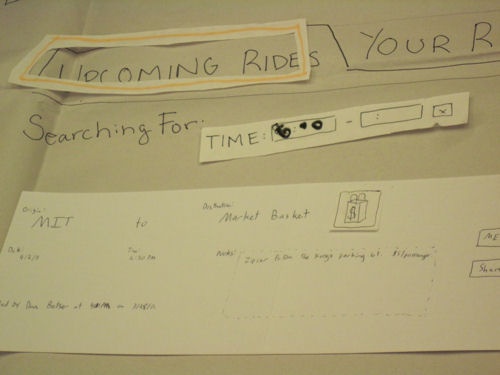
Once logged in, the user can see listed rides. This image shows one listing, where the user has refined the listing results to those starting at 6:00.

The user can refine the listing by filling out the refine search form on the left side of the prototype.

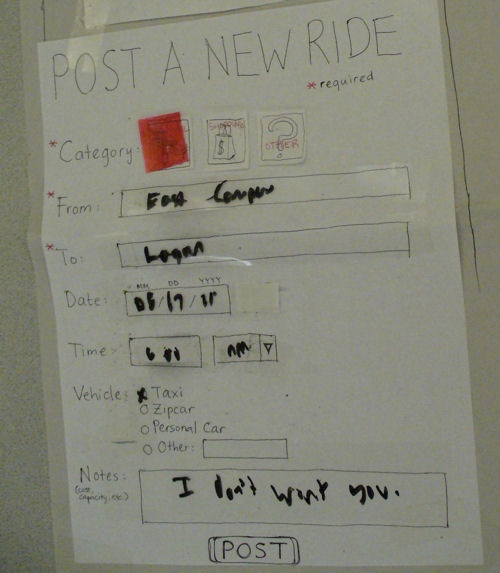
If no rides match their needs, they can post a new ride, using the post a ride form.

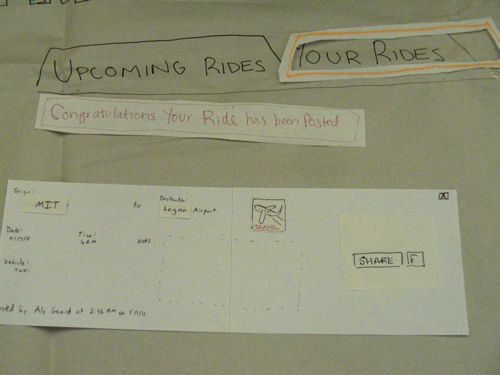
When the ride is posted, the user is taken to a page showing just their rides with a confirmation message. The user now has the options to delete one of their postings or share them with friends.

RideShare is a website to find people who can share a taxi or a car ride with you. There are two main functionalities of the website:
RideShare is only open to the MIT community.
During our user testing, we noticed issues that were easily fixed in our second iteration, though we also noticed a few issues that we are planning on clarifying for our prototype impelementation.
Problems specific to our first iteration:
Higher level problems:
Design |
First Iteration |
Second Iteration |
|---|---|---|
Category buttons |
Buttons consist of the icons of an airplane for the "Airport" category, a shopping bag for the "Shopping" category, a beach for the "Travel" category, and a question mark for the "Other" category. |
"Airport" and "Travel" categories are merged into "Travel" with an airplane icon because the distinction between the two is not obvious. Words are added to the icons to aid comprehension. |
"Filter" buttons in "Refine Search" panel |
After a user changes a field in the "Refine Search" panel, s/he has to press the "Filter" button next to the field in order to refine the search results according to that field. |
The "Filter" buttons are removed. Search results are dynamically updated as the user manipulates the fields. |
"Date" fields |
Users can enter the date by either typing in the field or clicking on the calendar widget next to it. |
The calendar button is removed. When a user clicks on the date field, a calendar appears automatically and the user picks a date from the calendar. |
"Vehicle" field in "Post a New Ride" panel |
The field does not exist. |
The field is added so that users can specify the type of vehicle they want to use. |
"Share" a posting button |
The button is too small. |
The button is made larger and more obvious. |
"Email" field in "Share" panel |
Users type in an email address in the "Email" field and press the "Add" button next to it in order to add the email address to the recipient list. |
The "Add" button and the recipient list is removed. Users type in multiple email addresses in the "Email" field separated by commas. |