Design |
Comments |
|---|---|
|
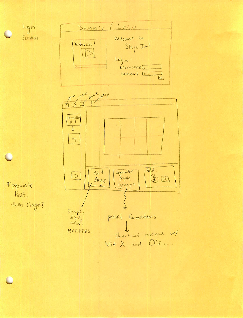
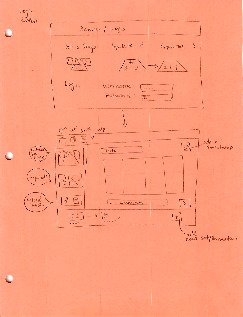
This design is purely for illiterate users. All the icons have voiced tool tips, that the user can turn on and off using the easy-access button on the top right-hand corner. Also, they have affordances for what they represent, such as the typical open, new, save, and help icons. If necessary, the user can click the '?' for help. This will lead him to a video tutorial which will say aloud what each icon/button is and how it can be used. |
|
This design is meant for choreographers who know what they are doing and want to jot down rough sketches really fast. There are defaults already set, and this open-and-go user can quickly make his modifications and run. |
|
This design is a basic, minimalist form. It does not have many fancy modifiers - just the basics for people who are beginning to dabble in the art of blocking. |
Unknown macro: {pagetree2}
Overview
Content Tools
Activity