You are viewing an old version of this page. View the current version.
Compare with Current
View Page History
« Previous
Version 15
Next »
Designs
Design I
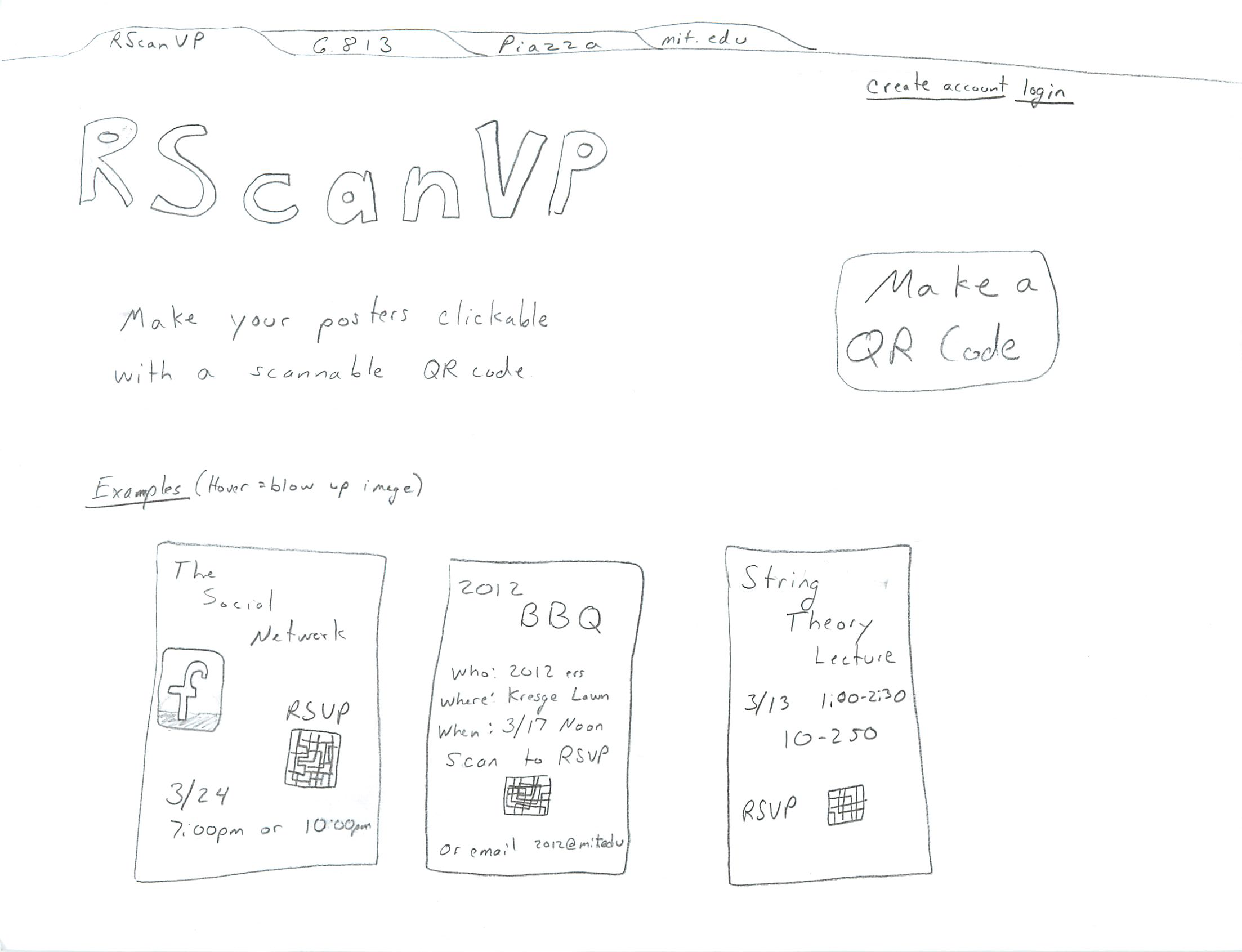
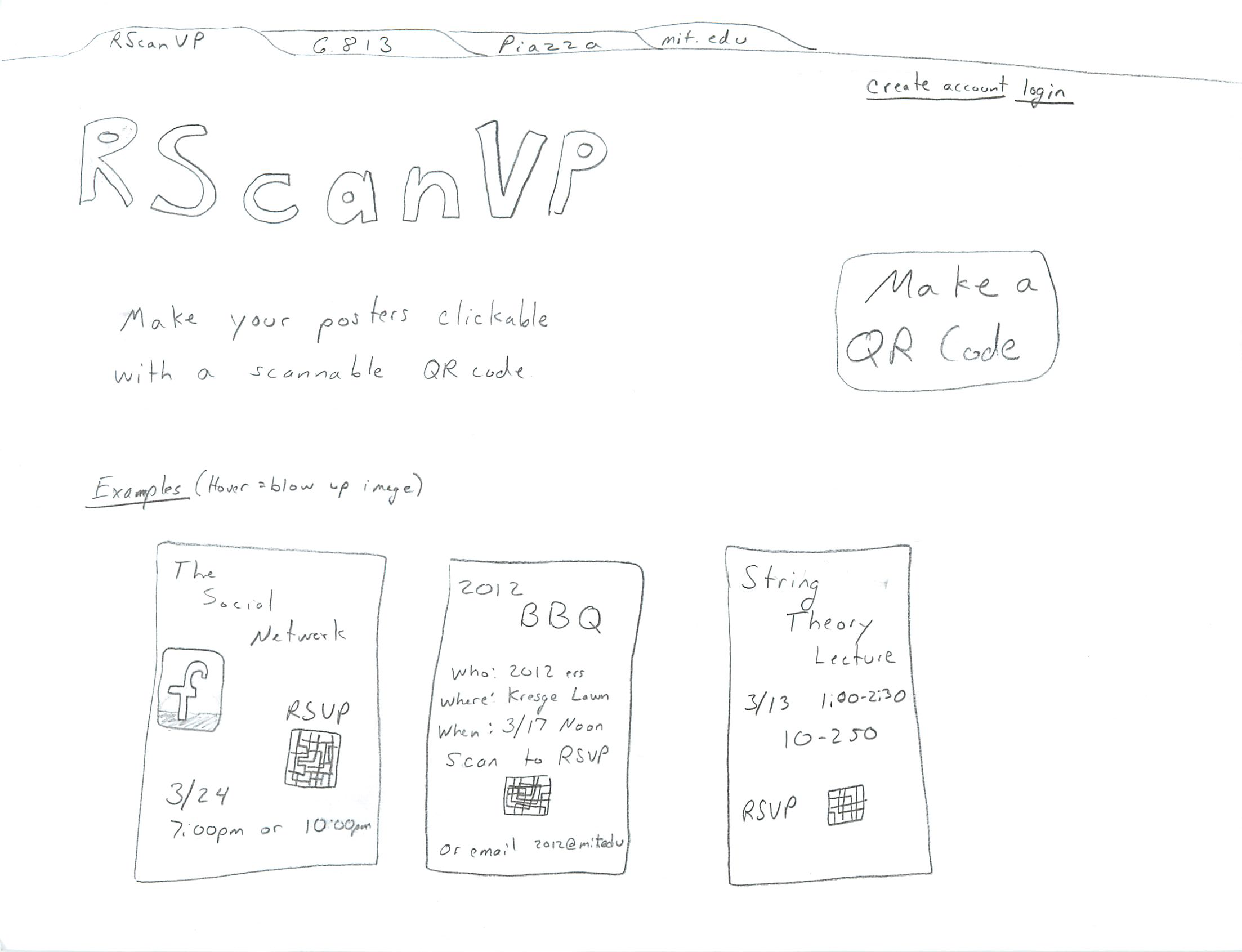
- Our first design begins with a poster creator visiting the URL RScanVP.com. The initial page Image 1 of the website is loaded and displays a few examples of posters with our QR codes, a description of what we do, and an option of making a QR code. The user has the option of either:
- creating account, or
- logging into an existing account, or
- creating a QR Code.

- The poster creator can choose not to log in and then the site will not be able to track the results, but can still send email updates, provided a valid email is supplied at QR creation time. If the poster creator clicks on the 'Make a QR Code' Button, they are redirected to a page with a form. They can fill out this form Image 2 with the details of the event including: time, date, location, if RSVPs are required, and whether to keep statistics. Clicking 'Create the QR Code' will create the image and display it. If an email is supplied, the image will be emailed, if logged in the image will be saved in the account.
- The user can choose to login or create an account. Creating an account, will be a very generic account creation and link your account to an email address. After creation, the poster creator can then choose to login. Once logged in, the poster user has the option of clicking on one of their created events Image 3, or going to create a new event. Clicking on a particular event displays information pertaining to that event at the bottom of the screen. This information includes information about when the QR codes were most often scanned sorted by time and date. It also includes information about where the QR codes were scanned. This gives the creator information about the most popular places to put event posters and possibly who the most popular audience is. If the most popular location is in Stata, then its possible that computer scientists are very interested in the event, for instance. The information will include a total number of people that scanned the image and also a total number of individuals who further chose to RSVP.
- There will be an option of viewing the list of people who have RSVPed to the event. Giving the poster creator the option of getting an accurate head count, emailing/contacting all of the interested individuals, or holding a lottery to choose participants for a limited number of seats.
Review
- This design has good learnability because there are few options and the process is very compact. There are not many ways for a user to stray from the expected path.
- You can log onto the site and have a QR code created in less than 60 seconds depending on the speed of your browser. This makes it very efficient. A user visiting the site for the first time can click on the make a QR code button and start entering information right away.
- Viewing the results is easily visible when you login and the results are clearly indicated making it easy and efficient for the data collector to deal with.
- This design could be improved by adding an edit QR code option. It is unsafe because if you make an error and create the code, there is no option for going back and editing the code, you have to start over. This is unsafe and could be made better by simply saving the form of the QR code and allowing the poster creator to go back and edit the details of the event and create an update QR code.
- This design lacks any help information, which suggest some bad learnability. If a user gets stuck at some point, there is no help features to point them in the right direction or lead them to the next step. This could be fixed by simply adding a button 'The Next Step' that, an any point in time, offers suggestions as to what the next step in the process should be or normally is. This will help with learnability for new users that have no idea what to do.
- There is no way to delete an event. This is good for safety but bad for efficiency. The user will never be able to get rid of an event that they created, meaning that they will never lose any of the data they wished to collect. However, this also means that, updated or corrected events will be named in a confusing manner. Thus, leading to description errors and decreasing the safety of the site. This could be improved by allowing a user to delete an event. The user should have to enter their password and verify the deletion in order for in to occur, so as to not delete an event by accident.
- Lacking the ability to delete event means the number of events in your history will continue to grow forever, which is terrible for efficiency. If you wish to view an event in the past in may take a very long time to find it. This can be fixed by adding a search box for the events to help narrow down the number of events you have to physically look through when trying to find a particular event. The search box could be based on other parameters as well to make it easier to find said events, such as: date, type, and location.
Design II
Review
Design III
Review