GR3 - Paper Prototyping
Prototype photos
Photos |
Description |
|---|---|
|
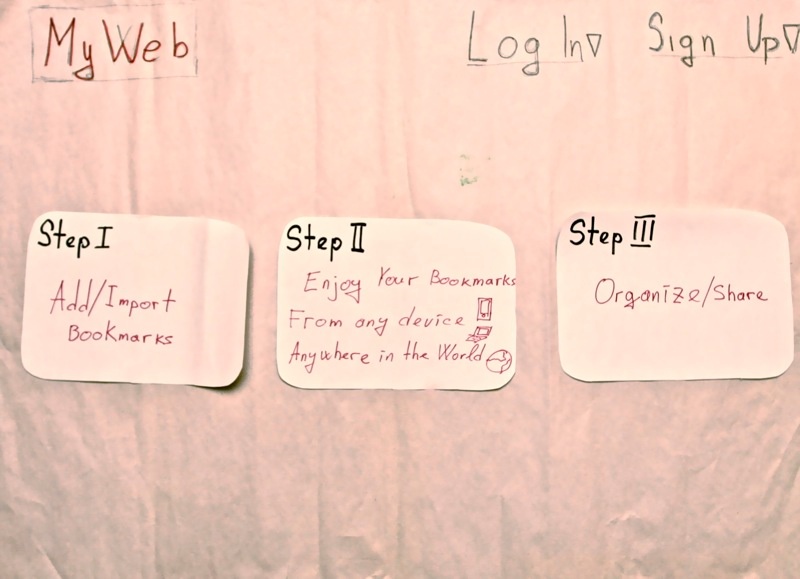
Our introductory page. This is the first thing the user sees when the web application is opened. Three little boxes Step I, Step II and Step III explain in brief what this web app is about and what it offers. |
|
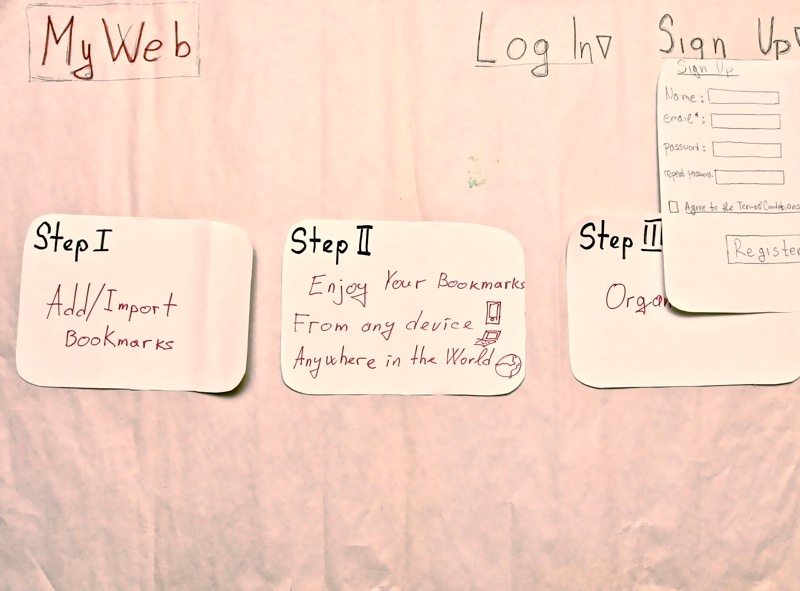
First time users can register by clicking on the Sign Up and entering the basic information about the user. |
|
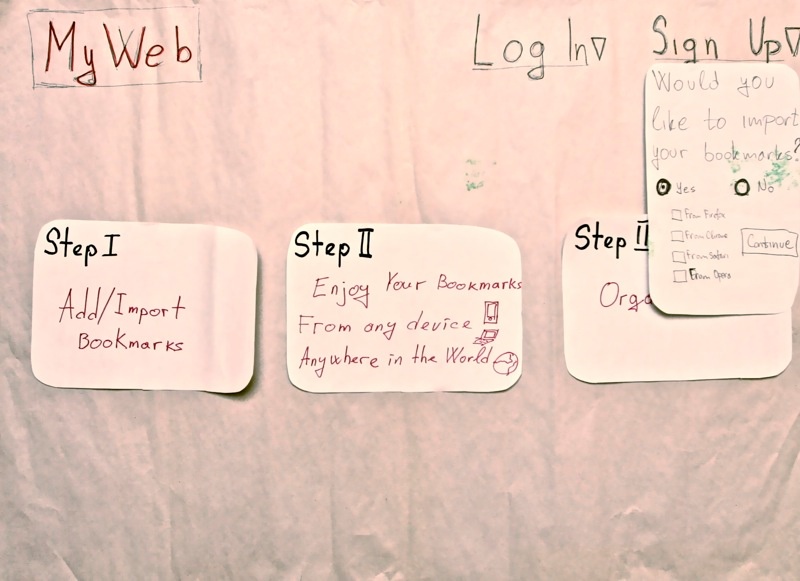
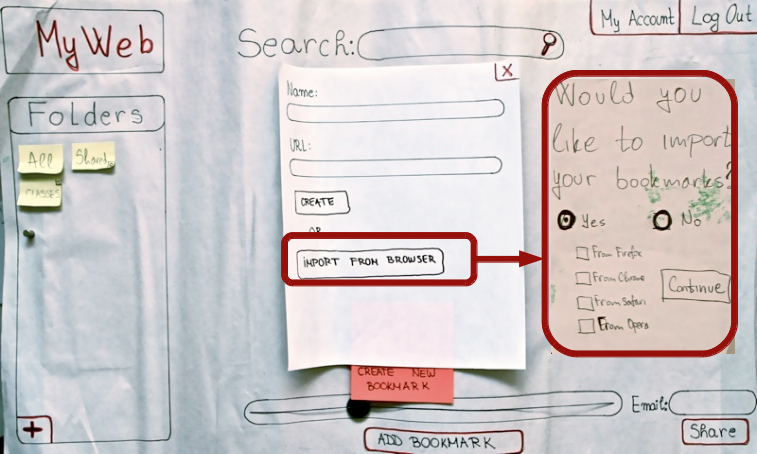
After registration, first time users can import their bookmarks from their current browser by selecting desired browsers and clicking on Continue button. |
|
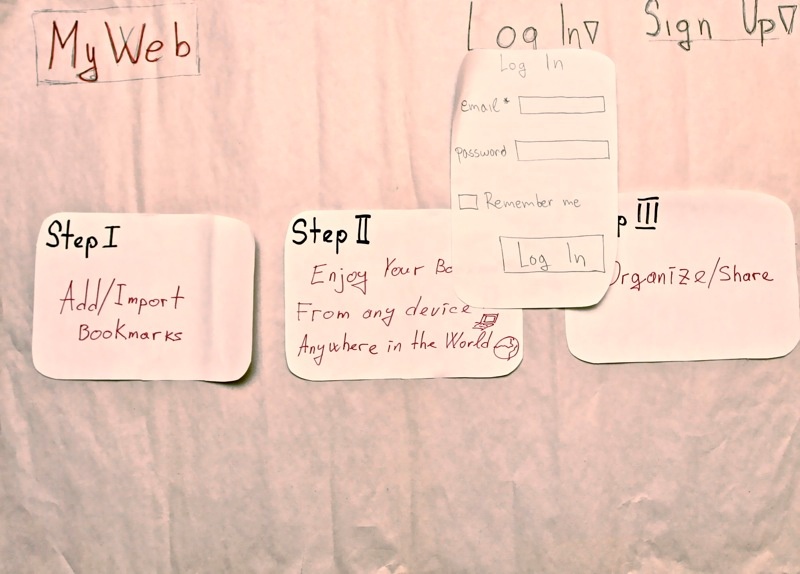
The next time users visit the page, they can sign in by simply clicking on the Log In field and providing their email and password. |
|
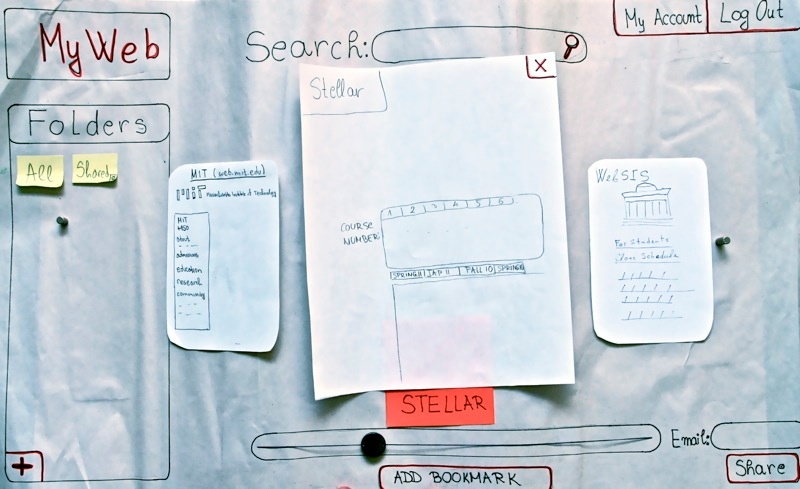
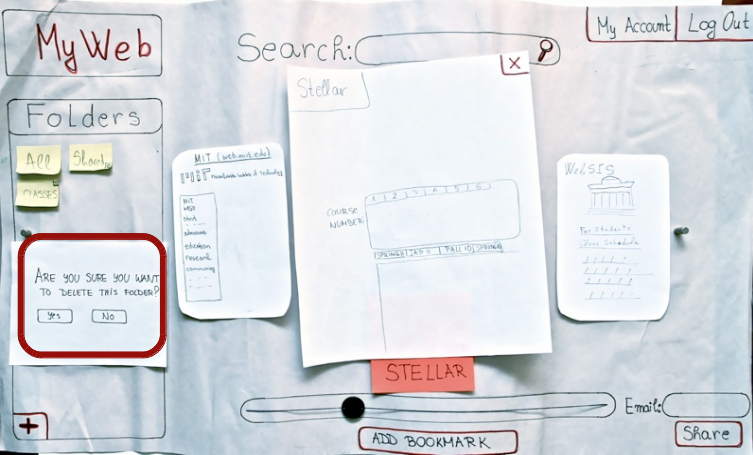
In this design we tried to combine different features from different designs from GR2. Majority of the page is occupied by visual representations of the bookmarks. On the left of the page, current folders are displayed. Two default folders are All and Shared. Folder All contains all of the bookmarks, while Shared contains bookmarks that have been shared with the user. Users can simply search for desired bookmarks by entering the name of the bookmark or a keyword into the Search field, after which all of the bookmarks that fulfill the search criteria will be displayed bellow. |
|
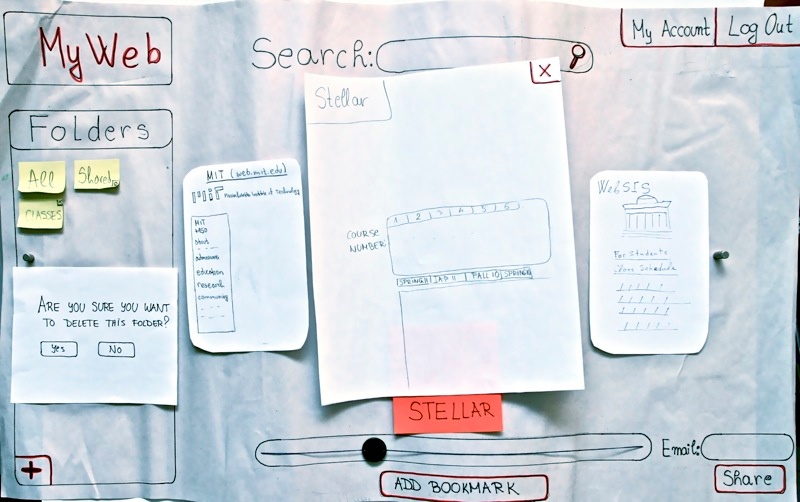
Users can delete folder/bookmark by clicking the X on the bookmark picture or X on the folder icon. If a user tries to delete a folder, a warning message is displayed that asks the user to confirm his/her decision. |
|
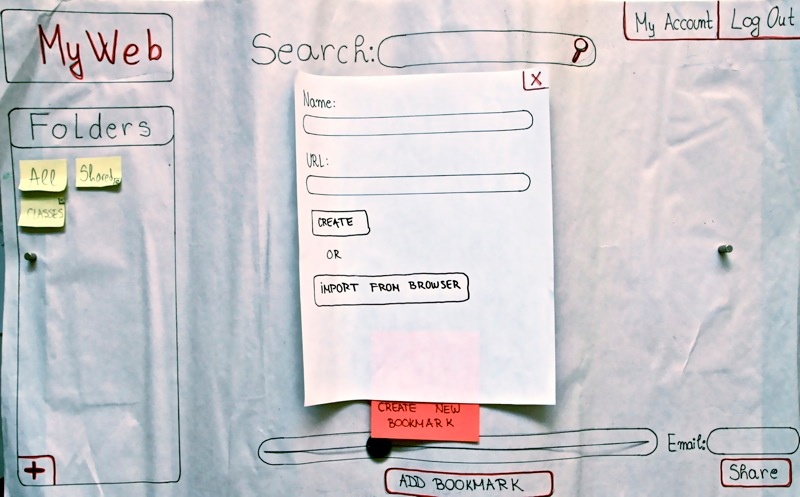
When the user wants to create a new bookmark, he can click on Add Bookmark and the following page will be displayed. The user can specify a Name and a URL of the bookmark, and finish off by clicking Create which will create that bookmark inside of the current folder. Users can change directory of the bookmark by simply dragging and dropping a bookmark into a desired folder. |
|
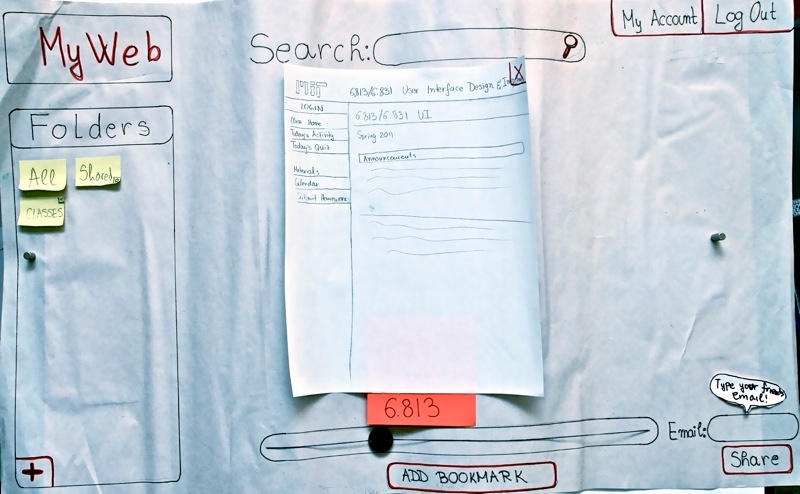
When the user wants to share a bookmark, he can enter the email of the person he wants to share it with, and click Share. If the button Share is clicked on before email address is entered, a message is displayed telling user to enter the email address before deciding to share. |
Briefing
"You heard about a new website for managing bookmarks from your friends and you decide to check it out. You land on a page that you are seeing right now. We will give you a few tasks that aim to test this user interface. Please think aloud and feel free to explore the interface."
(We gave users only a short briefing in an attempt to test the visibility of our application. Because all 6 users were tech savvy, we did not have any problem with this. However, we will adjust this briefing in testing sessions with users who have not used bookmarks before. We will explain the purpose of traditional bookmarks and then general description of capabilities of our application.)
Scenario Tasks
The tasks we gave to users were divided into three main categories as specified in our previous reports:
- Creating and Managing the Account on MyWeb
- Interacting with my MyWeb
- Sharing
Each of these three main categories is divided into sub-tasks that we gave to users. Because we wanted to test the behavior of our interface in the absence of explicit tasks, in order to test the visibility of all the features, we decided to change the last user testing to accommodate that. To the last user in the second iteration, we just told about three general tasks and asked him to explore the UI himself, as much as possible.
“Creating and Managing the Account on MyWeb” task contained:
- Sign up for MyWeb
- Import bookmarks from Firefox
- Change password
- Import bookmarks additionally from Chrome (once user is already logged in)
“Interacting with my MyWeb” task contained:
- Tell us what you think you are seeing now (given immediately after sign up/log in)
- Create a new folder and name it “Classes”
- Add a bookmark for 6.813 stellar page to folder Classes.
- Create a new folder, name it “MIT” and move your bookmark for 6.813 from folder Classes to folder MIT.
- Would you expect the bookmark to be present in both folders or only in MIT?
- Remove folder Classes
- Change the name of the 6.813 stellar page bookmark to “UI”
- Find all the bookmarks that contain word “stellar” in their name
- What do you expect that search does?
- Where does it search?
- View all the bookmarks you have
- View all the bookmarks shared with you / what do you think that folder “Shared” contains?
“Sharing” task contained:
- Share 6.813 stellar page bookmark with your friend Jovana.
- What do you need to know for this task?
- How would you obtain it?
Observations: Before the Iteration
User |
Creating and Managing an Account |
Interacting with MyWeb |
Sharing the Bookmarks |
|---|---|---|---|
User #1 |
|
|
|
User #2 |
|
|
|
User #3 |
|
|
|
Observations: After the Iteration
Comment: For our last user we took a different approach. We didn’t give user any tasks or instructions, we just told him what the website is about and we let him explore around while talking out loud about each of the buttons, components, etc.
User |
Creating and Managing an Account |
Interacting with MyWeb |
Sharing the Bookmarks |
|---|---|---|---|
User #4 |
|
|
|
User #5 |
|
|
|
User #6 |
|
|
|
Prototype iteration
After testing our first iteration, we realized that majority of our problems came from not having an adequate error prevention. We classified our problems into categories.
Usability issues |
User input |
Prototype change |
Photo |
|---|---|---|---|
Error |
|
|
|
Visibility |
|
|
|
Learnability |
|
|
|
Future Iterations
Throughout this two days user testing, we tried to correct for errors in our design and improve learnability. However, we recognize the problem with efficiency and would like to implement the third iteration that would try to improve this aspect of usability. We identify two problems:
Problem |
Possible solution |
|---|---|
When a user wants to add a bookmark, if he doesn't know the URL by hearth (which is the most common case), he will have to open up a new tab in his browser, find that webpage, copy the URL and paste it into the proper field inside our application. Very tedious! |
Our solution would be to have google search as a part of our application, on the page that opens up when the user clicks on Add bookmark. Then user can find the desired page, and simply click on it to bookmark it. Much more efficient + no need to leave our application. |
Similar problem happens with friend's emails. User needs to remember the email, or copy paste it form somewhere else. |
Two possible solutions:
|
Users are not sure in which folder they are currently in when they are searching. |
We could have a drop-down list titled IN next to the search box that shows which folder you are searching. |
The only way to change the directory of the bookmark is drag and drop, which is not always visible. |
Even though most of our users were able to figure this out, it might become a problem with non tech savvy users. We should test non-tech savvy users and possibly add an alternative way for moving the bookmarks between the folders. |
Users try to click on the Step I, Step II and Step III on our introductory page. |
Make Step I, Step II, Step III clickable, and with the click the video would show up, demonstrating particular Step directly on our application. |
The "x" button on top of the bookmarks can be thought of as "close" instead of "delete". |
Warning if the bookmark is being deleted. That would increase the learnability of this feature. |
Even with the confirmation messages errors such us unintentionally deleting a folder/bookmark are possible. |
Introduce an UNDO option if further testing confirms its necessity. |











1 Comment
Anh Dang Viet Nguyen
Excellent report and observations. You did a great job in identifying problems user feedback and include that in next iterations.
The details like naming, highlighting, error preventions I believe acyou can handle well for future iterations. I'd like you to think more about the bookmarks browsing experiences. Website cards look nice but takes space (are 3 on the screen is enough?). How do you move from one card to the other? Is the bottom slider is only way? Can I use arrow key to go one by one? Can mouse hover manipulate the cards?
I'm looking forward to see your groups' GR4.